快速 UI 设计技巧 — 1
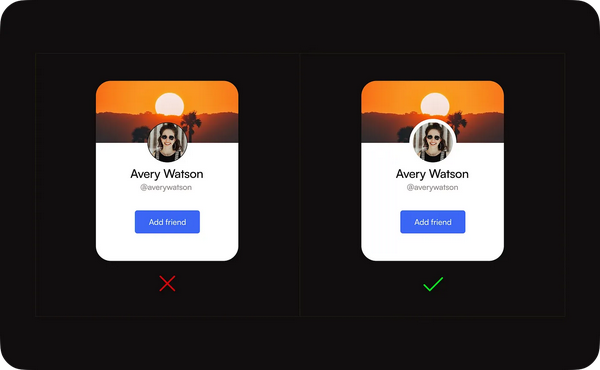
· · · 1、在头像上添加描边
重要的是您的头像不要与背景融为一体。

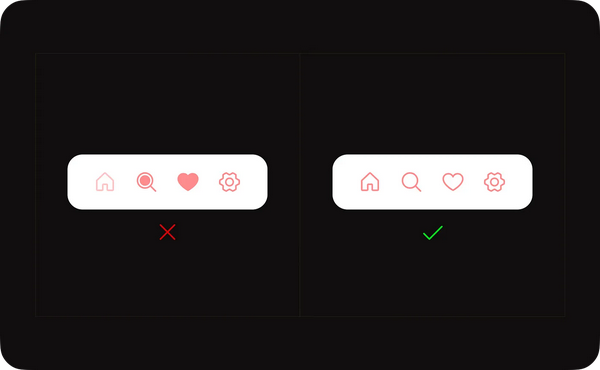
2、使用一致的图像
您应该为图标使用相同的线条粗细、填充、圆角半径和样式。

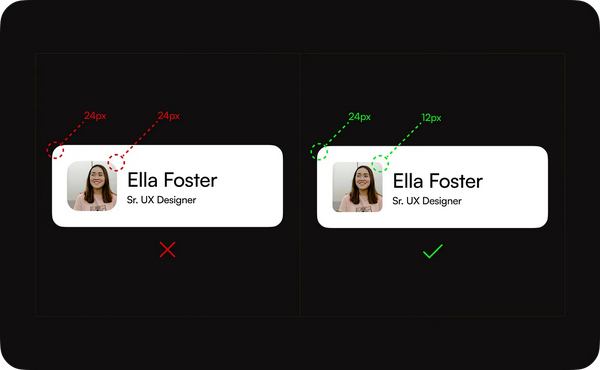
3、使用互补的边框半径
对两个嵌套的圆形使用 1:2 规则。

4、开门见山
如果不需要,请不要提供详细信息。

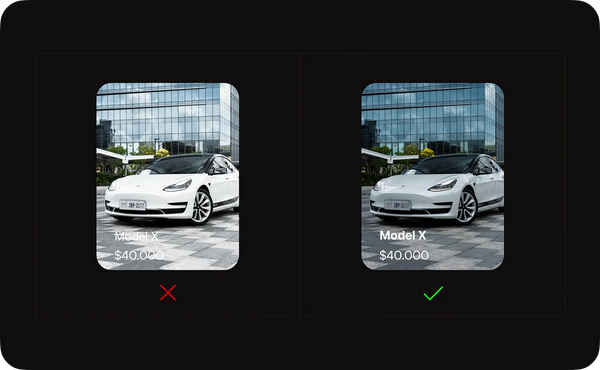
5、添加叠加层以提高可读性
添加叠加层以获得更好的图像文本对比度。

6、留白是设计的一个元素
提高可用性的一个简单方法是确保有足够的空白。让您的设计呼吸。

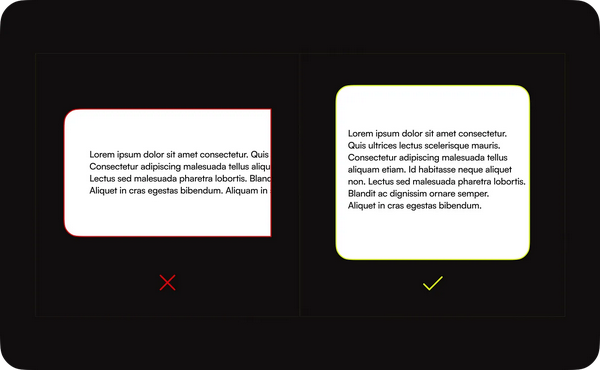
7、避免长行文本
提高文本的可读性。了解博客和其他文本较多的网站如何使用短行长度。

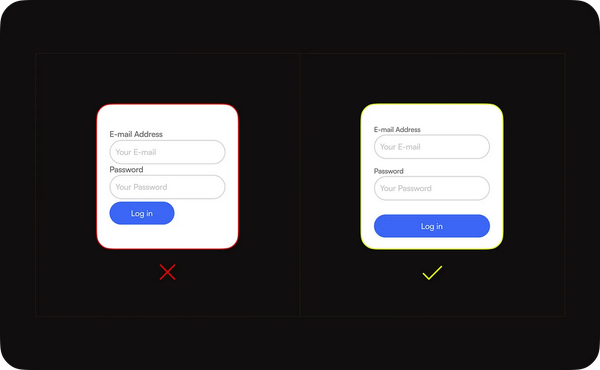
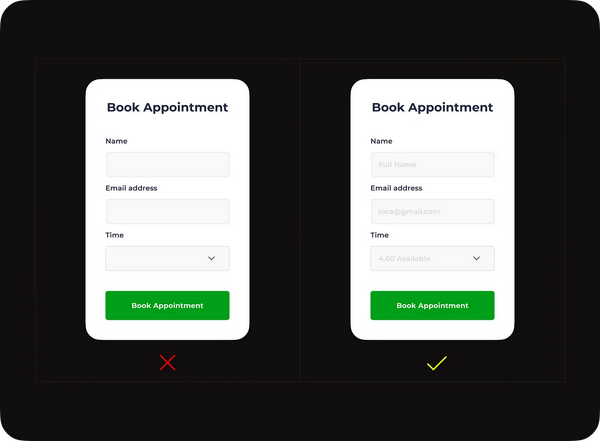
8、使用占位符突出显示输入格式
添加占位符,使用户更容易以正确的格式输入。

感谢您抽出时间!
下一篇文章见,
本页面最后更新于 2023年07月24日 10:52





