如何成为优秀的设计师(二)「转载」「译文」
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
注意:整篇文章与工具无关。也就是说,如果您使用Sketch,Figma,Adobe XD或Microsoft Paint并不重要,这些技巧都会对您有所帮助。
如果
如果您是初次阅读,我建议您从本指南的第1部分开始,该部分为设计最佳实践建立了适当的基础,并将确保您的旅程从正确的方向开始。
本系列的第2部分通过教你如何使你的工具为你工作,而不是与你作对,来帮助你挖掘你的生产力潜力。
5.扩展设计工具的功能
像Sketch,Figma和Photoshop这样的工具是功能的绝对强者,但每个工具都有其局限性,所以不要停止功能结束的地方。
世界上有数百万有天赋的用户,他们中的很多人已经建立了一些实用程序,称为附加组件、插件或扩展,用于执行除工具基本功能之外的各种新的和古怪的东西。
把你的设计工具想象成一个摄像机。这是好莱坞制作团队喜欢用的一个奇特的方法:

一个RED相机机身。照片:雅各布欧文斯在 Unsplash上
相机机身提供其核心功能:录制和存储镜头。但大多数相机都配有插槽,插头,螺纹和夹子,用于添加各种工具:镜头,显示器,麦克风 等:

带有各种插件的RED相机。照片:雅各布欧文斯在 Unsplash上
这些额外的工具使我能够比基本工具本身更快更好地完成工作如:画面更清晰、音频更清晰、电池使用寿命更长等。
扩展设计工具的功能将节省你的时间,并允许你单独使用基本工具执行极其困难的操作。
例如,Sketch已经从开发人员社区积累了大量插件生态系统。这些插件允许设计人员使用外部数据,翻译服务和可访问性测试等资源来补充其工作流程。Sketch本身并不提供这些类型的功能,但插件使它们成为可能。
不要忘记使用辅助工具优化你的工作流程。这些辅助工具可以很好地执行特定的任务,比如重命名层、生成图表或模拟色盲。
有各种菜单栏应用程序,浏览器扩展和实用程序可以改善你的工作流程。以下是我最喜欢的一些:
- Sketch:Runner Pro,Connection Arrows,Anima Toolkit,Chart Full,Artboard Manager,Symbol Organizer,Rename It,Stark,Kopie
- Chrome:WhatFont,Dimensions,Window Resizer,Design Grid Overlay
- Mac Apps: Nucleo Icons, The Noun Project, SkyFonts, BetterTouchTool
注意:我不能解决插件和插件的潜在危险。插件有点像在汽车上使用售后零件。你可能使用起来会没事,但它们不是由原来的汽车制造商制造的,所以你冒着他们会造成各种破坏的风险。
我强烈建议你熟悉自己喜欢的插件和附加组件的开发团队。。如果一个工具是由一个人维护的,我要提醒您不要将它作为工作流的中心,特别是如果这个工具是免费的。你永远不知道他们什么时候会停止维护它,这对你的工作非常不利。
- 为什么它让我变得更好:扩展理我的能力,帮助我工作比以前快4倍。我的设计工具感觉就像是我大脑的延伸而不是进步的障碍。使用扩展插件完全改变了我对产品功能的看法,我一直向客户推荐扩展和附加组件作为产品和业务机会。
6.构建自己的可重用工具
我在我的代理机构工作了一年,为各种不同行业的客户提供服务,为多种设计问题提供解决方案。
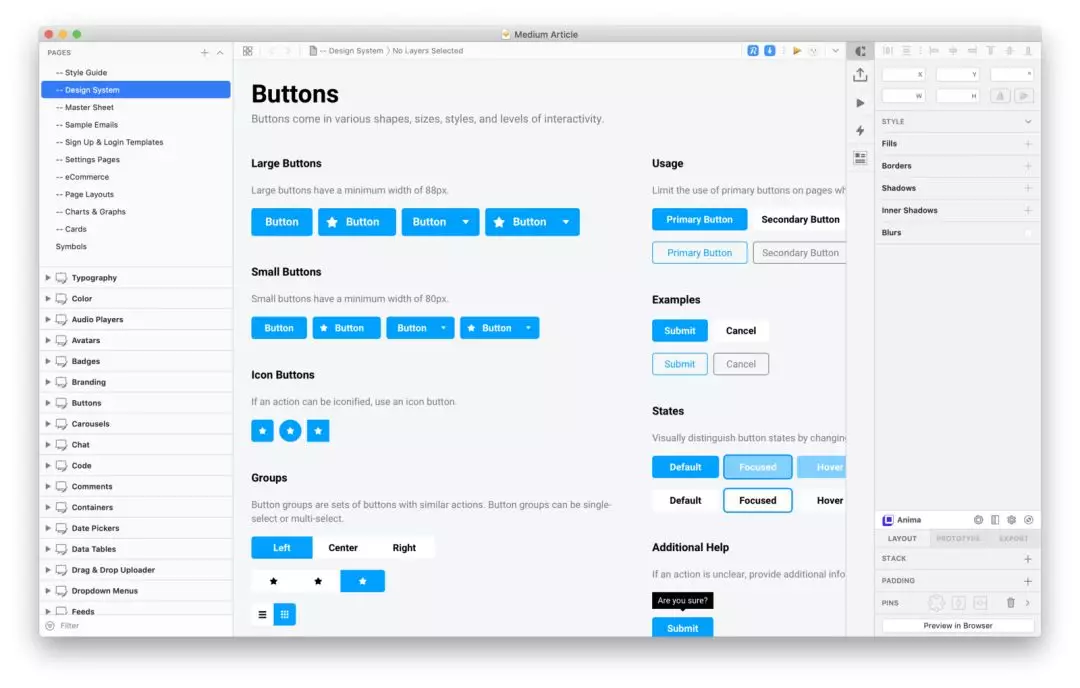
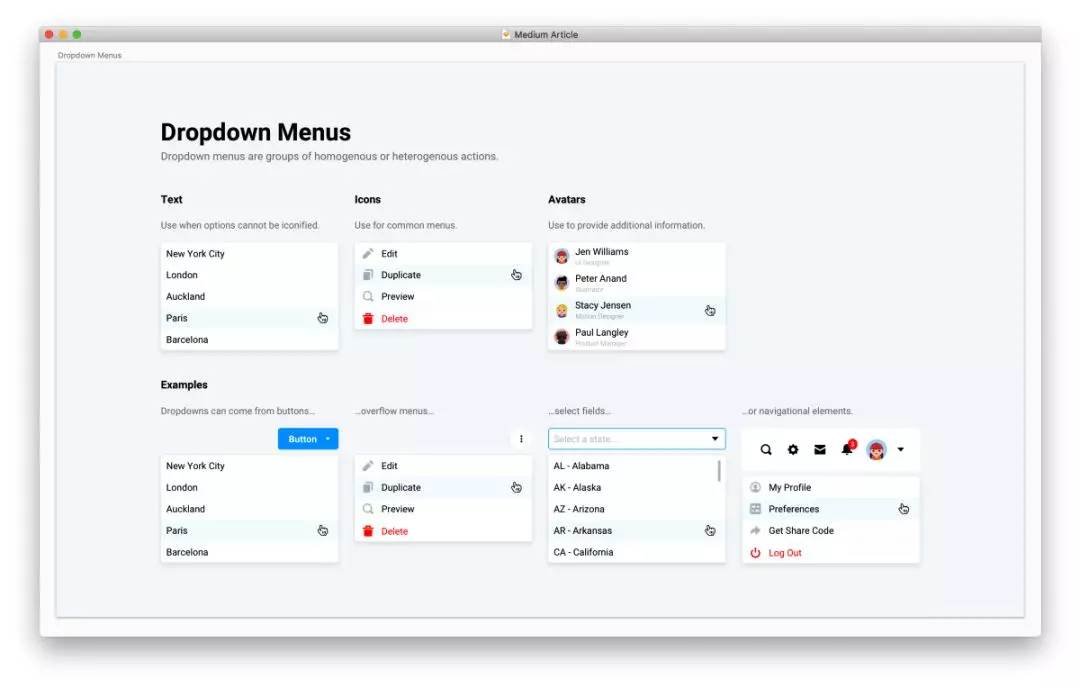
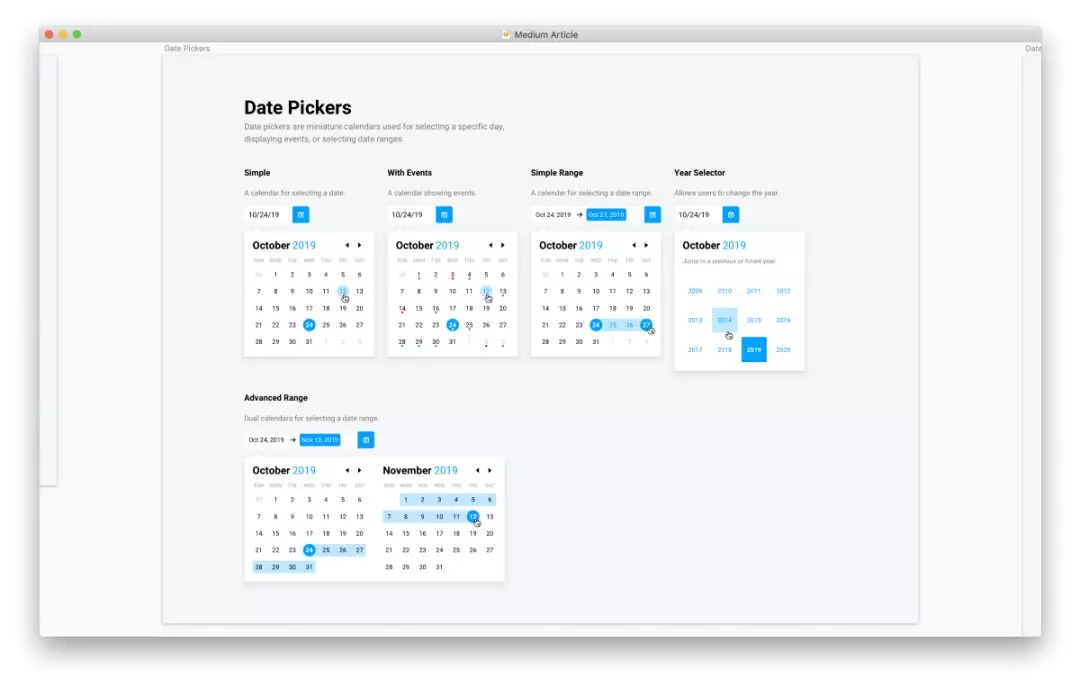
在我们进行了适当的研究和发现之后,每个项目都从头开始:设置我的文件,创建样式,并组装通常的元素和组件集合,如按钮、字段、复选框、下拉菜单、日期选择器等。

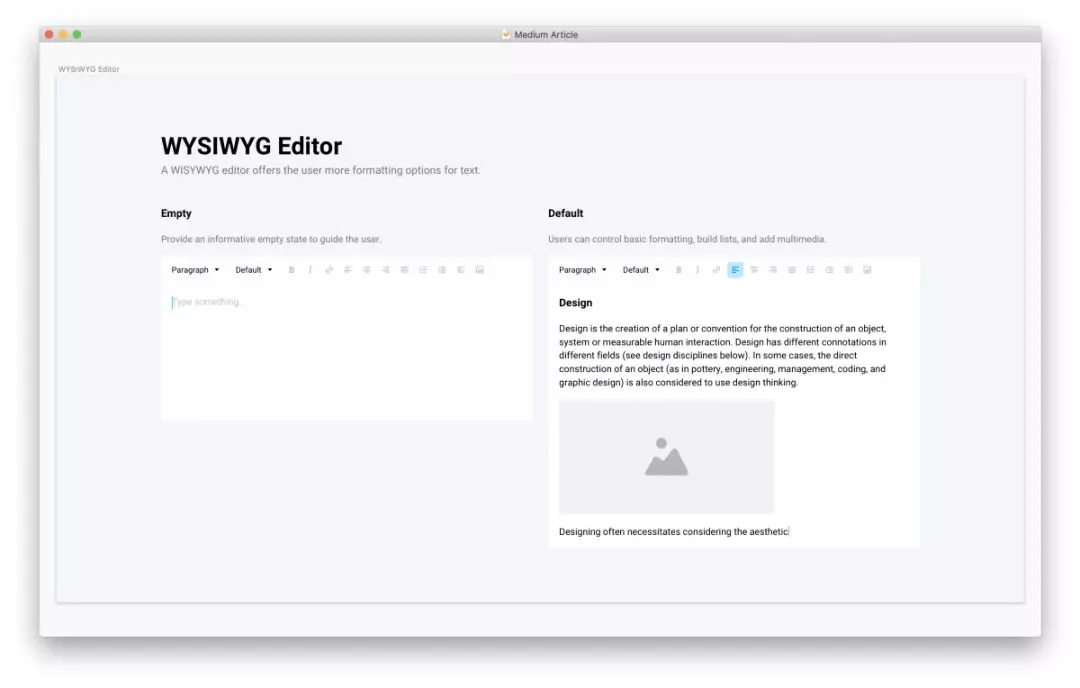
我个人设计模板的截图。在这里查看更多。
起初,我享受着探索和创造的自由。因为这是一个重新开始、从零开始的机会
但是一遍又一遍地重新设计相同的东西开始让我烦躁。我开始着迷于寻找更好的方式来开始新项目。我在Bootstrap中找到了很大的灵感,Bootstrap是第一个帮助开发人员更快地构建网站和应用程序的主流前端UI框架。
受Bootstrap流线型开箱即用体验的启发,我决定构建自己的样板模板来设计应用程序。我检查了过去的项目,以确定每个设计中的常见元素,然后构建一个文件模板,其中已经构建了这些部分。
这是我的Sketch 模板文件:

我个人设计模板的截图。在这里查看更多。



由于所有这些元素和组件都已经设计好,因此可以节省时间来探索和实验视觉风格,微交互,布局以及最终的设计解决方案本身。
在 晚餐时间,厨师不应该花时间切胡萝卜和洋葱,所以这一切都是提前完成的。这也没什么不同。
当你反复重复一个过程,然后找出一种方法来“模板化”它,无论是你自己,使用其他资源,还是使用扩展。
- 为什么它让我变得更好:通过构建模板,我强迫自己完善并优化可重复元素的构造,以便在实际使用场景中,它们具有灵活性,可扩展性和可维护性。作为设计师构建可重复使用的工具,我已经成长为本指南中的任何其他技术。
- 延伸阅读:Jon和Christian的UX Power Tools, Audrey Hacq的关于设计系统的所有知识,Galya Iliev和Todor Iliev的Sketch App Sources
7.停止重塑常见的设计模式
当你是一名新手设计师时,有一个问题很难摆脱。想要做出“引起轰动”并脱颖而出的设计,这点很诱人。但是你的设计中的每一个元素都觉得创新和再创造的时机已经成熟了。
重新创造是有时间和地点的,但你职业生涯的开始并不是那个时候。可以说,只要你不断地解决问题,你就可以在不挑战极限的情况下获得成功和富有成效的职业生涯。

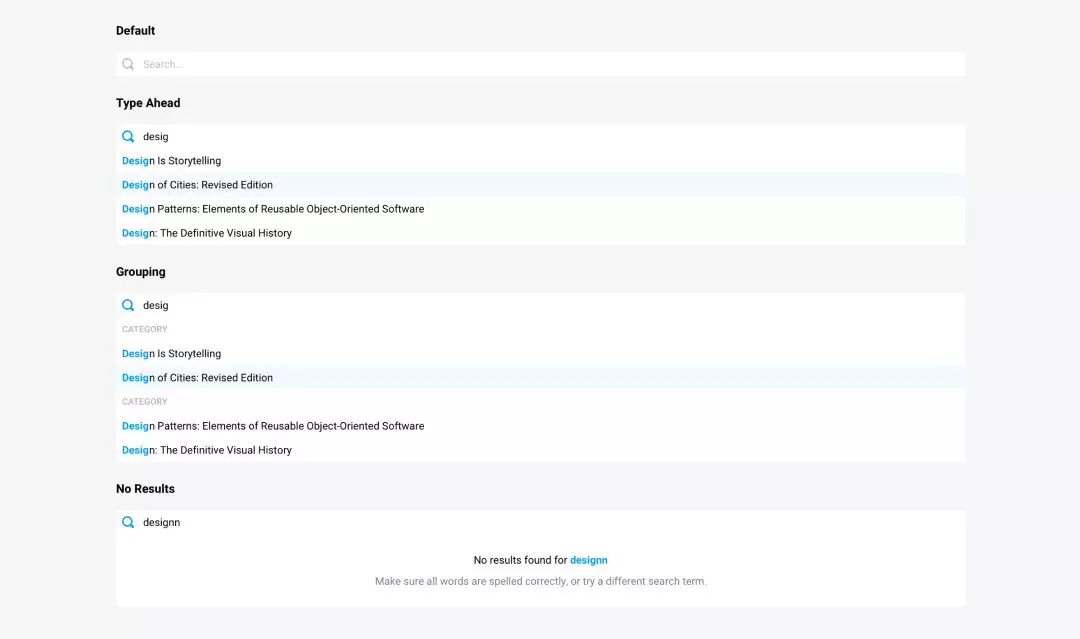
举个例子:尽管我喜欢从根本上改变提前输入搜索的微交互,但它根本不值得我花时间。也许有一种更好的方法来设计提前输入搜索 - 可能更快,更具预测性或更准确 - 但除非它是产品的核心功能(咳咳,谷歌),否则我会专注于更大,更重要的设计挑战。
约定和已建立的模式之所以存在,是因为它们被习惯性地重用,并且非常成功。仅仅为了与众不同而改变或挑战做事的方式并不是重新创造的理由。你为自己创造了额外的工作,浪费了本可以花在更大的设计挑战上的时间,或者用其他方式扩展产品/业务。
此外,使用公共设计模式可以与涉众建立信任和可靠性。他们会注意到你始终如一地提供深思熟虑和有效的解决方案,并对未来的项目更有信心。
- 为什么它让我更好:我的精神疲劳减少了。我没有尝试为页面上的每个小交互发明25个独特的解决方案,而是专注于整体用户体验的大局。
- 进一步阅读:由Kari Meric 设计的Netflix设计模式和流程,伟大的UI设计灵感网站以及为什么你会发现它们有用的原因
8.寻找辅助设计资源
如果我用秒表来计算我花费精力组装设计的时间,我可以非常自信地说,其中大部分时间都花在了反复思考虚假的用户名、搜索占位符和编写虚假数据上。
说实话,我很喜欢编造这些假故事。我去年买了一台打字机,它让我感觉像海明威,所以让我们把它归咎于我的时髦倾向。但是你不应该这样浪费时间。
每个设计的关键都是内容或数据本身,因此从一开始就对副本进行深思熟虑和有意的处理是很重要的。如果没有数据,您的设计就无法也不会讲述故事。“Lorem ipsum”毫无意义,但是您的设计不应该如此。如果数据是无意义的,涉众将很难获得价值并遵循工作流,因此值得您花时间通过放入其中的数据或内容来传达设计的功能。
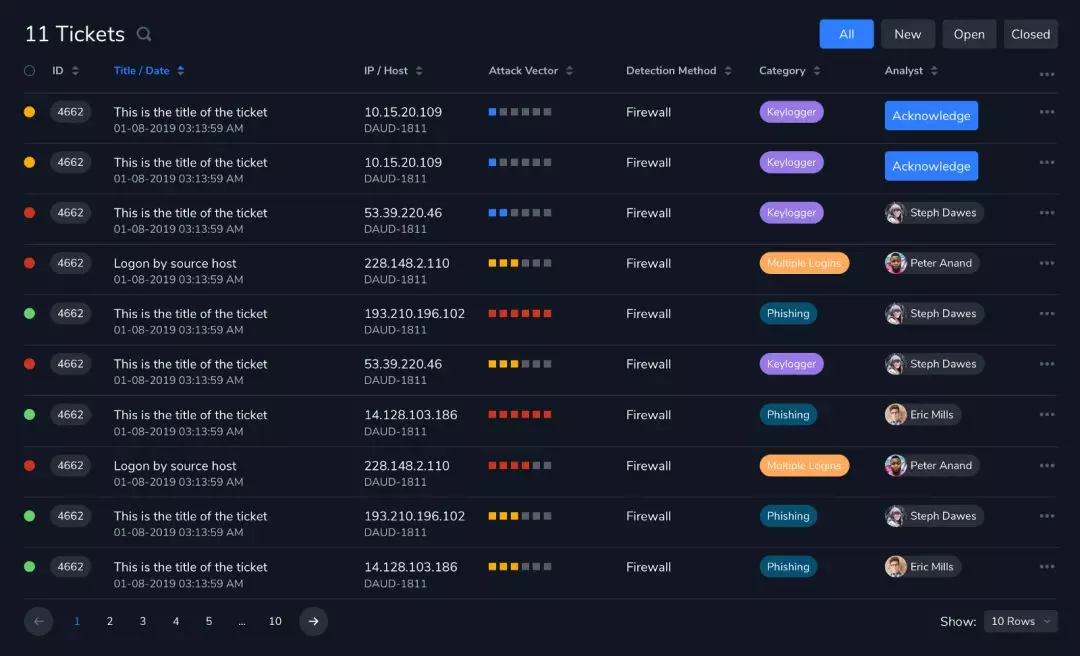
所以,这一切听起来都是一个好主意,但是像这样的数据表由于数据量和差异而设计起来特别耗时:

我不会手工输入每一行,我将使用辅助设计资源来帮助生成真实的虚拟数据。上面图片中的每个IP地址、名称和类别都是使用外部数据源自动生成的,这为我节省了大量的时间。
Sketch有一个内置的数据填充器,允许您从纯文本文件中获取虚拟数据。你可以在网上找到随机的数据列表(我最喜欢的是Populate),或者从头开始创建自己的列表:

填充数据列表的集合。
我为自己创建的自定义列表。
有了实际数据在手,我现在可以使用我的设计工具(或第三方插件/插件)来填充我的设计。
下载或创建自己的文本文件数据源后,请确保将其作为sketch首选项中的源添加。现在,当您选择包含文本的图层或符号时,您可以通过单击数据图标将其填充新的虚拟数据。这将使用数据文件中的随机条目替换任何现有文本。非常方便!
为什么它让我变得更好:因为数据不是重复的,完全没有意义的,或者无关紧要的,所以设计感觉更接近现实。这也使得与关键涉众的评审更具生产力,因为很简单,设计更容易遵循。此外,必须使用实际数据进行测试,以便为溢出和截断等问题做好适当的设计准备。
总结
诸如插件、插件和外部资源之类的工具增强将帮助您更聪明地工作,而不是更努力地工作。有效地使用,你会完成更快、更好的完成成功。
虽然更多的设计并不一定是目标,但是在设计执行方面的效率提高将使您在设计过程的其他地方花费更多的精力(甚至承担更多的风险)。这可能意味着更多的时间用于研究,更多的时间用于改进工作流,或者更多的时间用于创新。
你的设计工具应该只是达到目的的一种手段,它只是你脑海中想法可视化的工具。
原文链接:
https://modus.medium.com/the-ultimate-guide-to-becoming-a-great-designer-part-2-of-3-9d79f8f30703
作者:Jon Moore





