用户界面里的图标设计(二)
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
2.不同形状的对齐
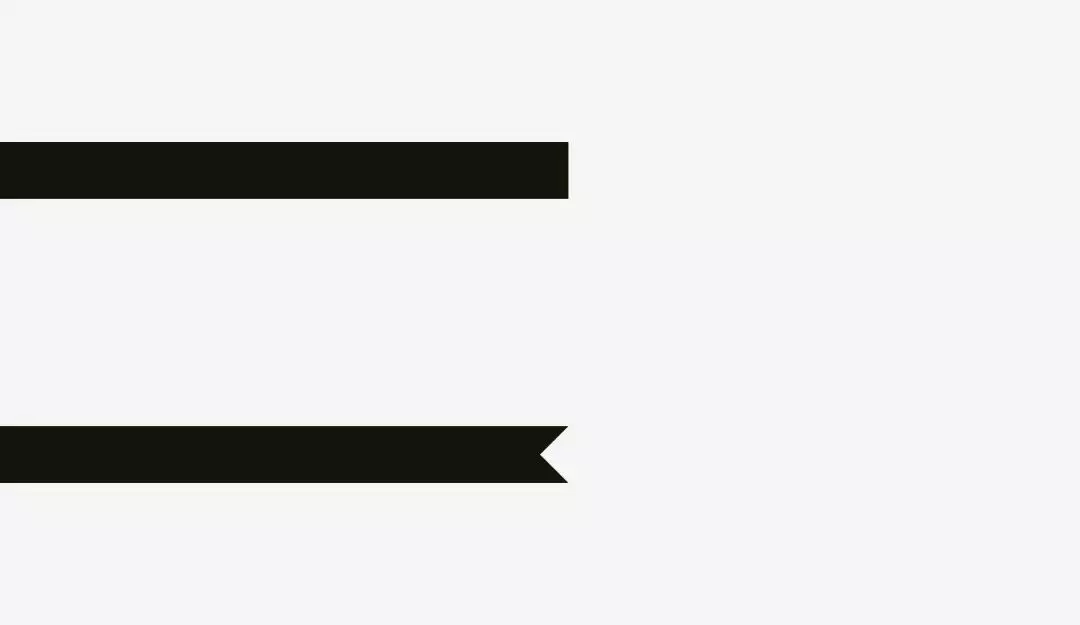
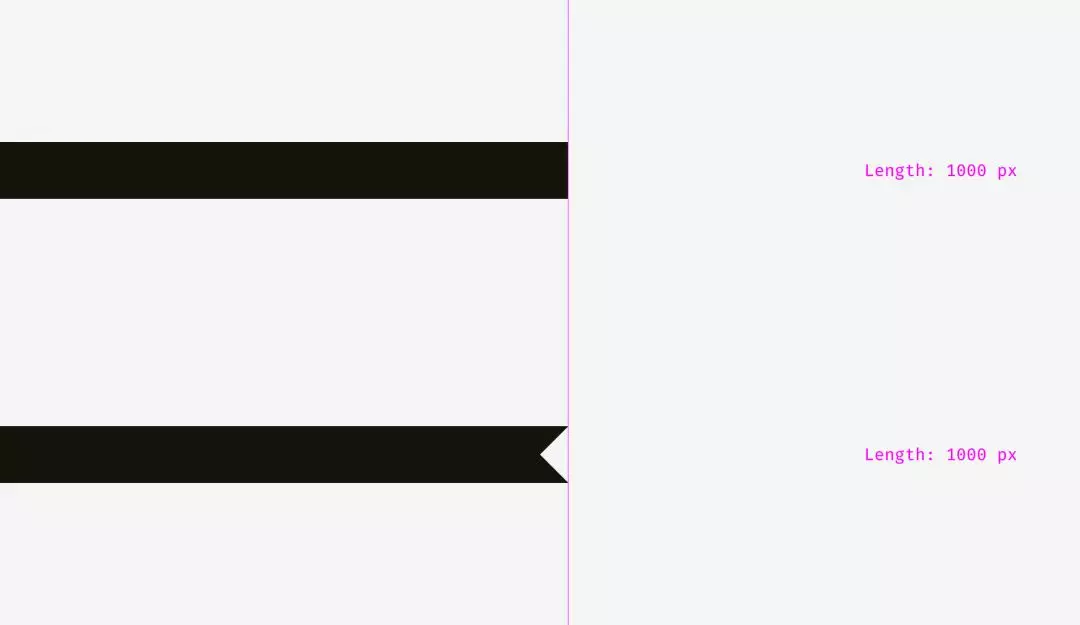
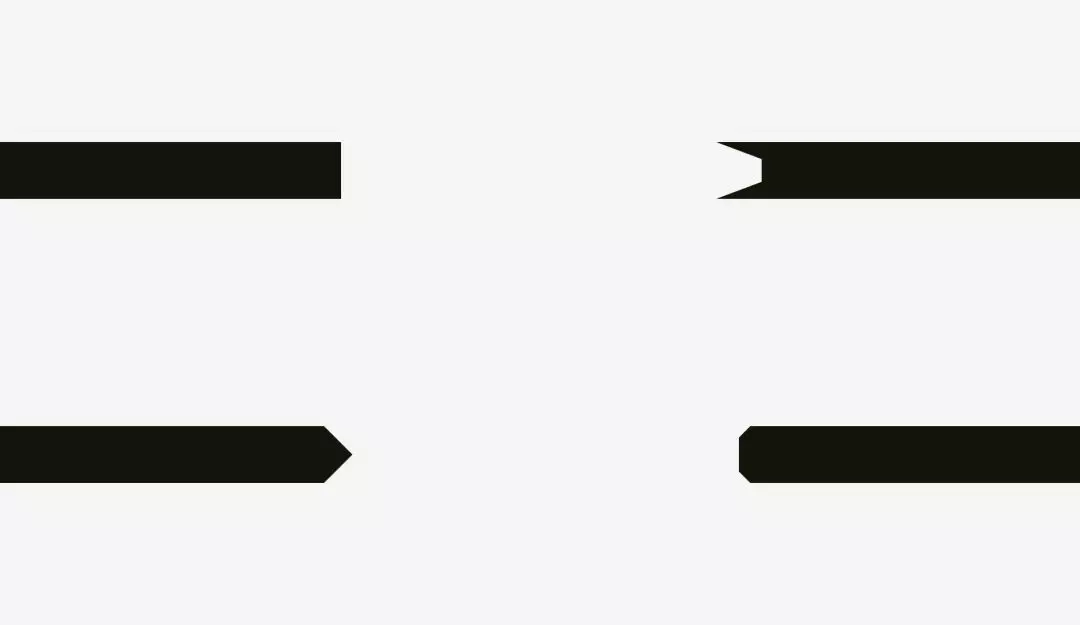
视觉对齐是视觉平衡主题的延续。看看下面的条纹。它们看起来像一样长吗?

测量出来像素是一样长的,但是乍一看下面的条纹比上面的要短一些。

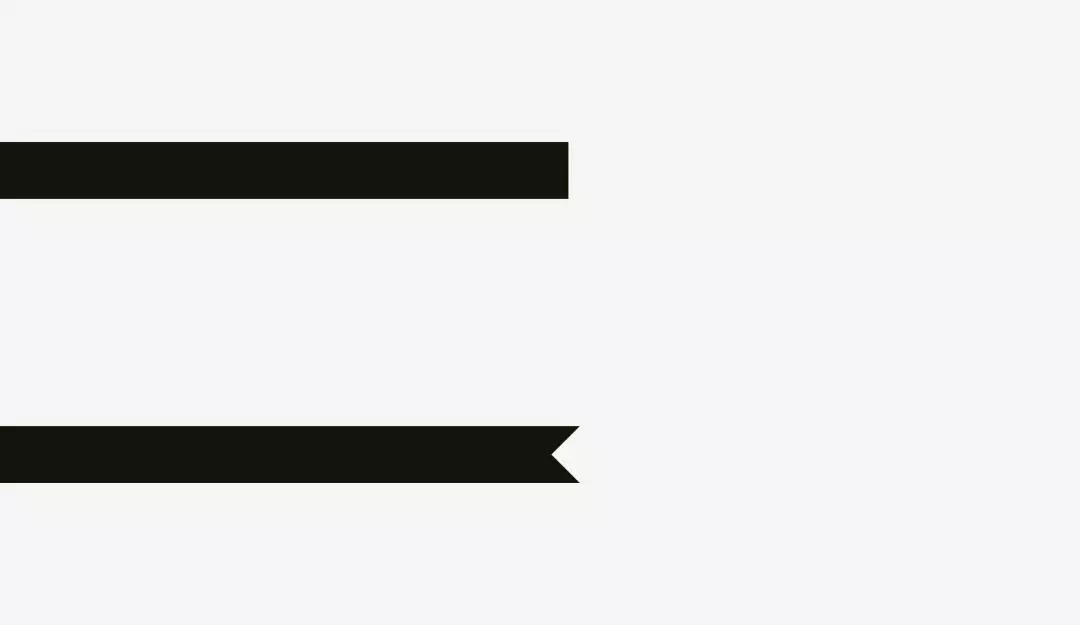
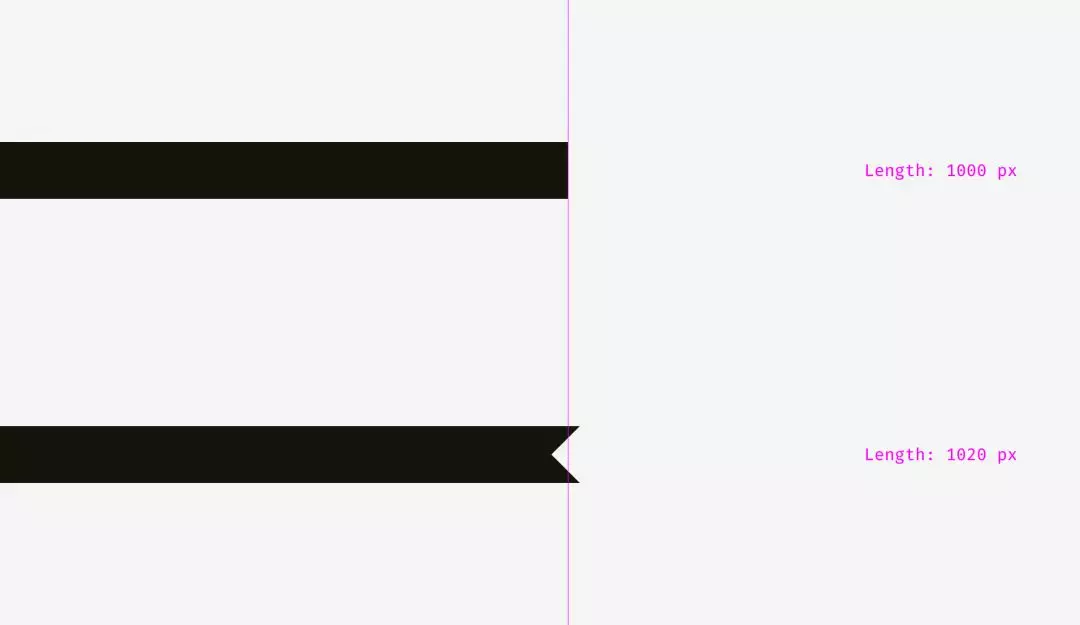
还是这两个条纹的照片。能看出来有什么变化吗?

我对下部的条纹进行了视觉。允许尖峰超过上面条纹大概20像素的长度,补偿尖峰之间的间隙,并使两个形状在视学上相等。

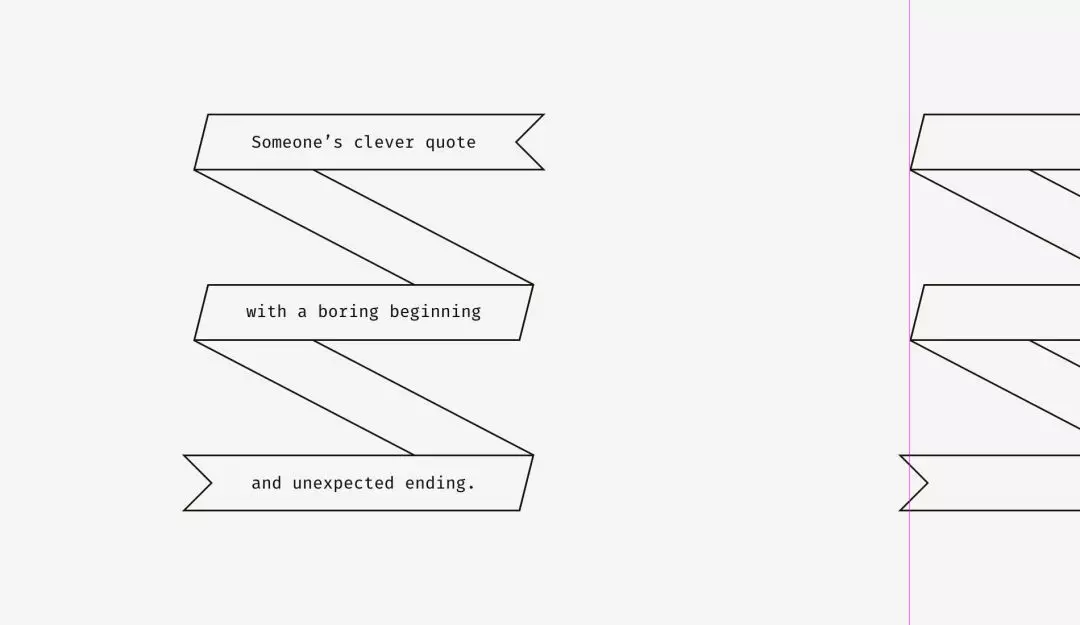
现在有一些更复杂的不同形状条纹的例子。

所以,如果您正在制作带有折叠条纹和文字的海报,或者你在网上商店的产品卡上放一条明亮的“打折”条纹,注意要让它们在视觉上保持平衡。锋利的边缘应该超出其他形状一截,特别是它是一个矩形的时候。

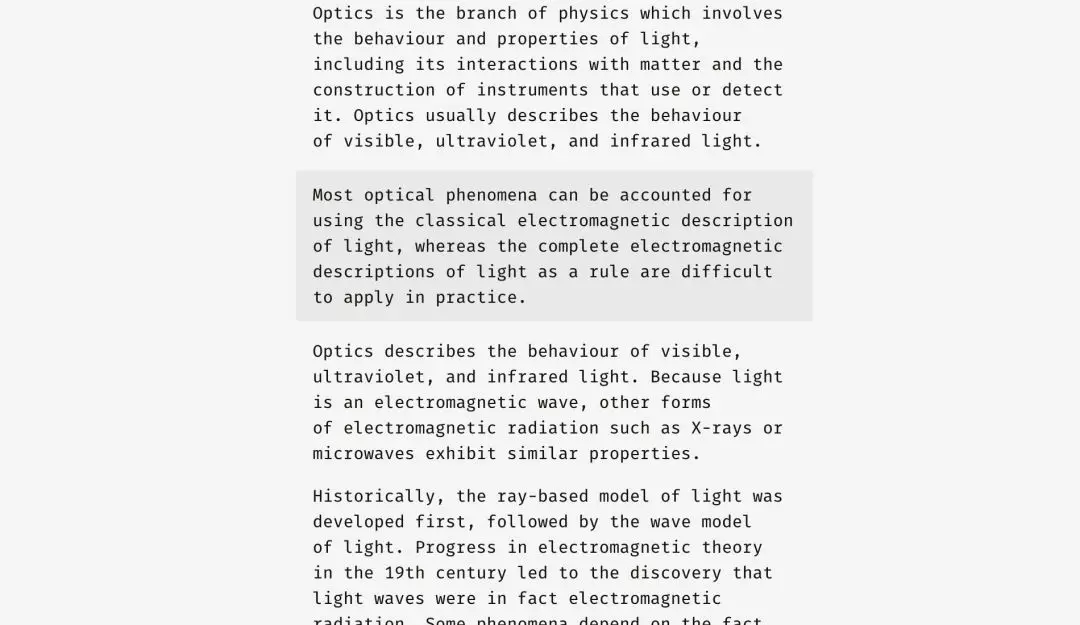
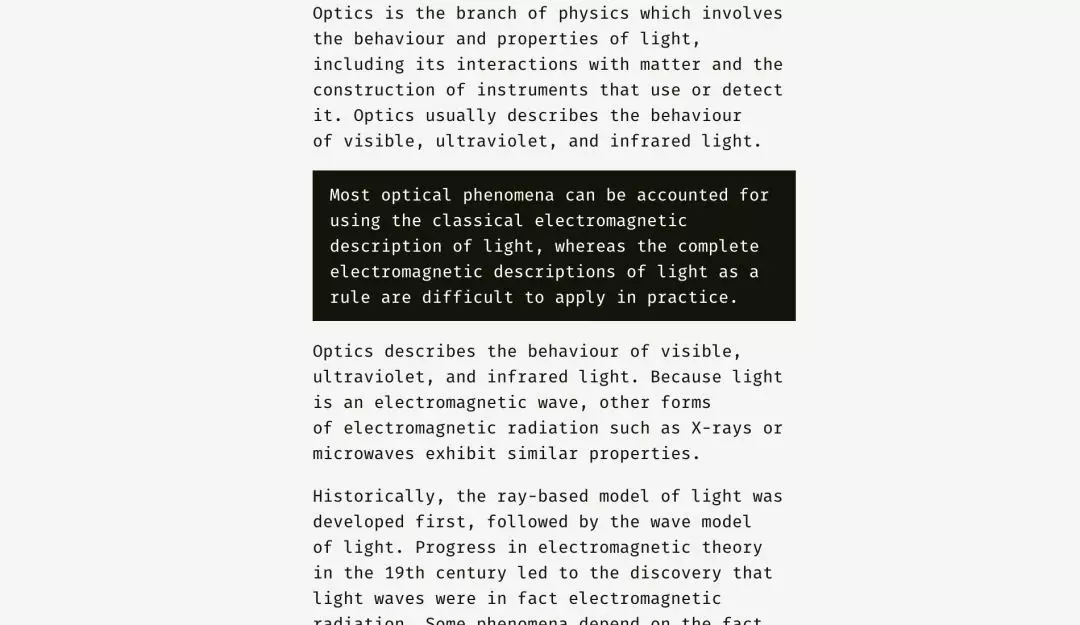
那么如何对齐有背景的纯文本和段落呢?它取决于背景的视觉密度。如果背景是浅色的,可以将突出显示的段落与文本的其余部分对齐。

由于背景是浅色的,它不会中断你的文本。

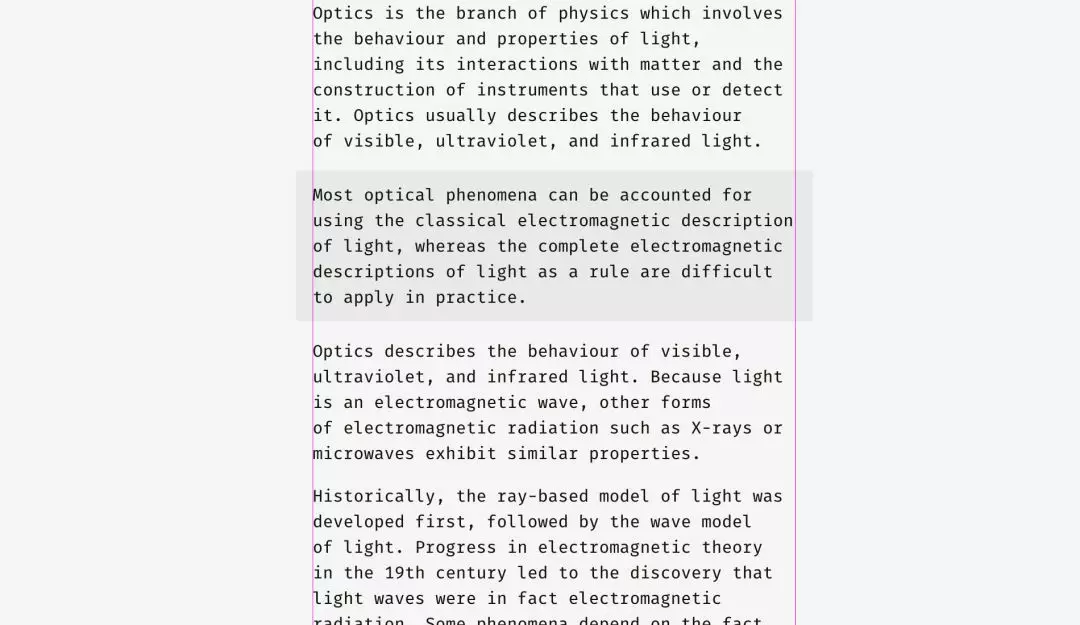
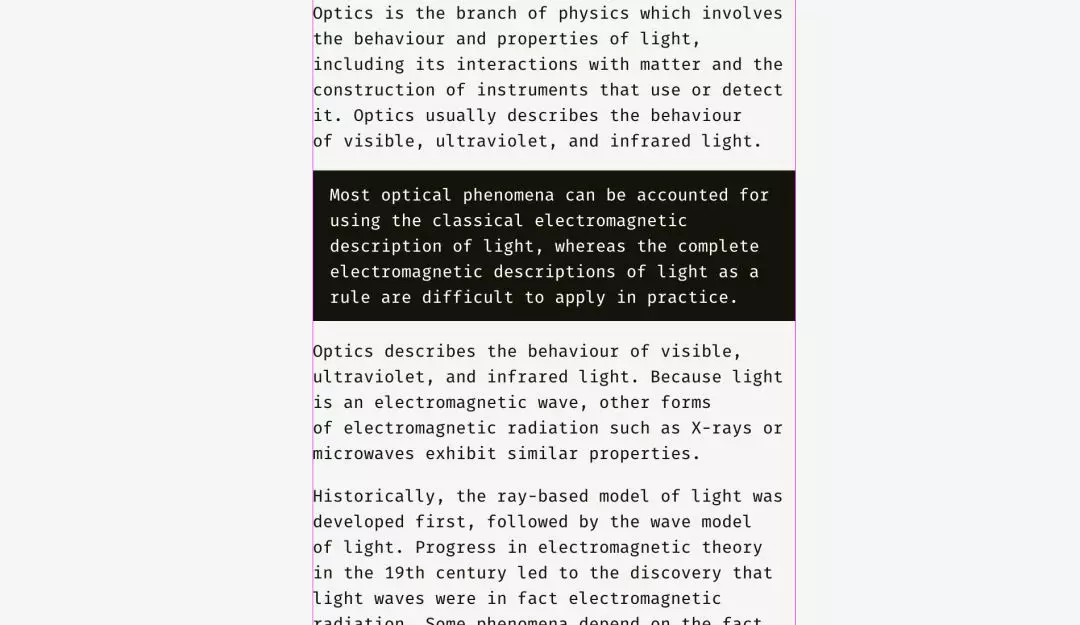
密集背景可以使用不同的方法。在图片上,黑色的背景与其余的文字对齐,而其中的白色文字则使用缩进。

与浅色背景的情况不同,黑色背景有很大的视觉分量,如果目标是无缝插入一个段落,那么最好按照如下方式对齐。

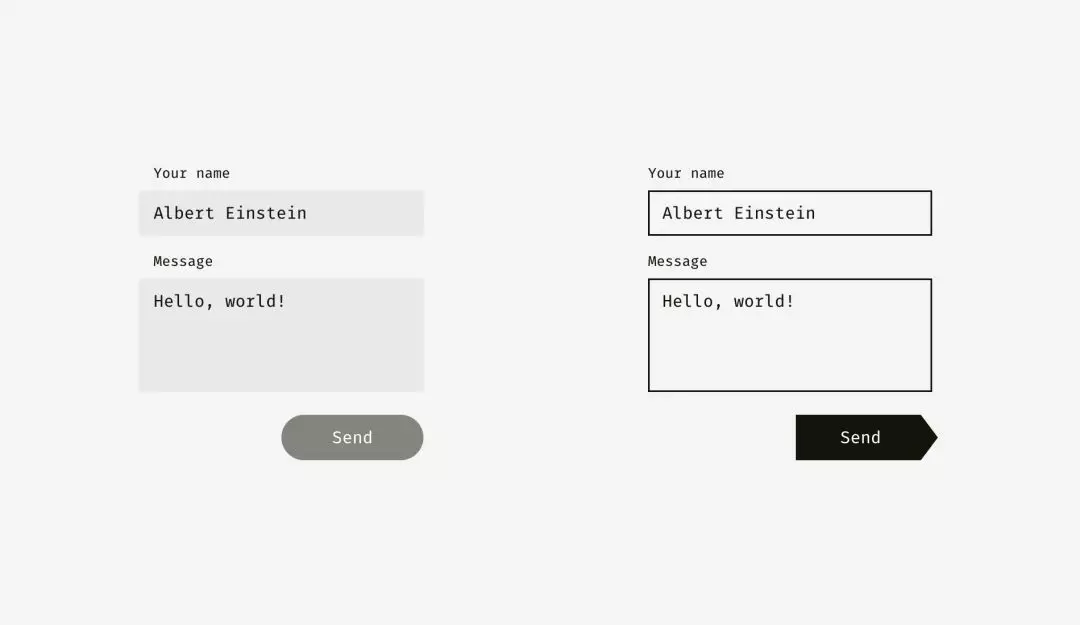
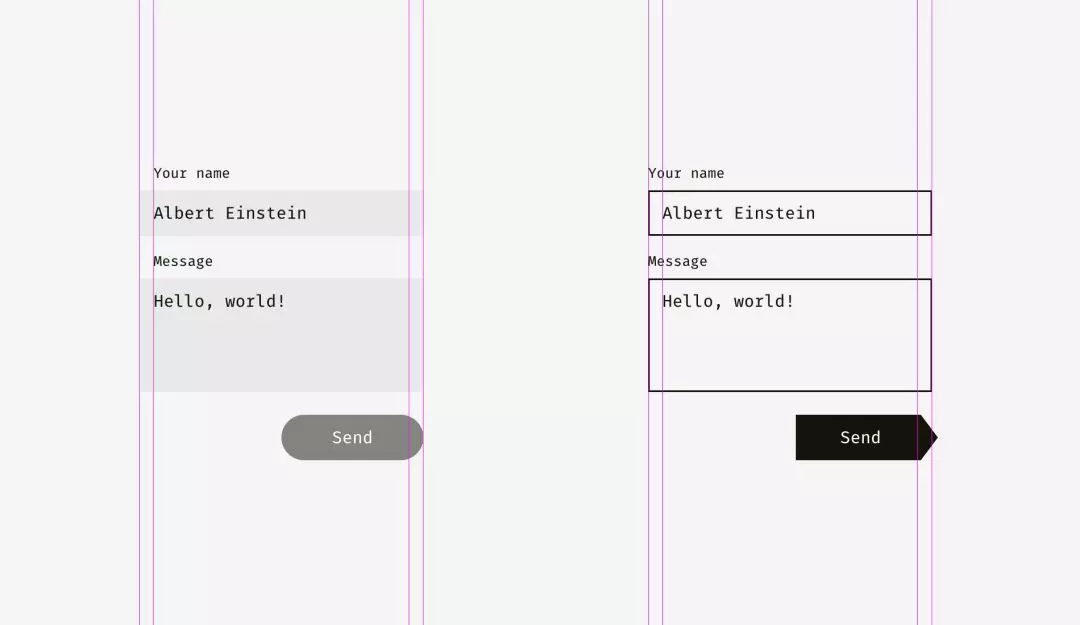
相同的原理适用于按钮和输入字段。当然,这不是规定,只是基于人类视觉感知的推荐。

左侧输入框的浅色背景可以超越输入标签和用户输入。“发送”按钮的右边缘未与输入背景的右边缘完全对齐,因为按钮较暗并且从视觉角度看起来较重。

在右侧,输入具有实线边框,我将它们与标签对齐,而用户的输入在框内有缩进。“发送”按钮具有三角形边。按钮向右移动一点,看起来与上面的矩形输入字段平衡。

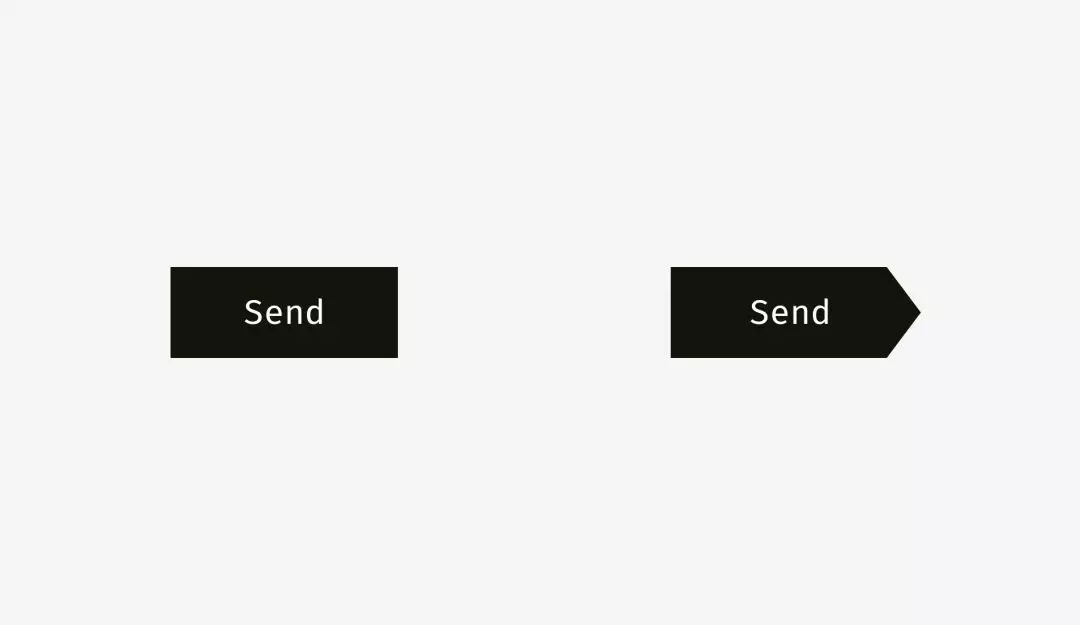
在这里,我们正在接近对齐的另一个方面 - 文本和图标按钮的对齐方式。看看下面的按钮。文字看起来不是居中的吗?

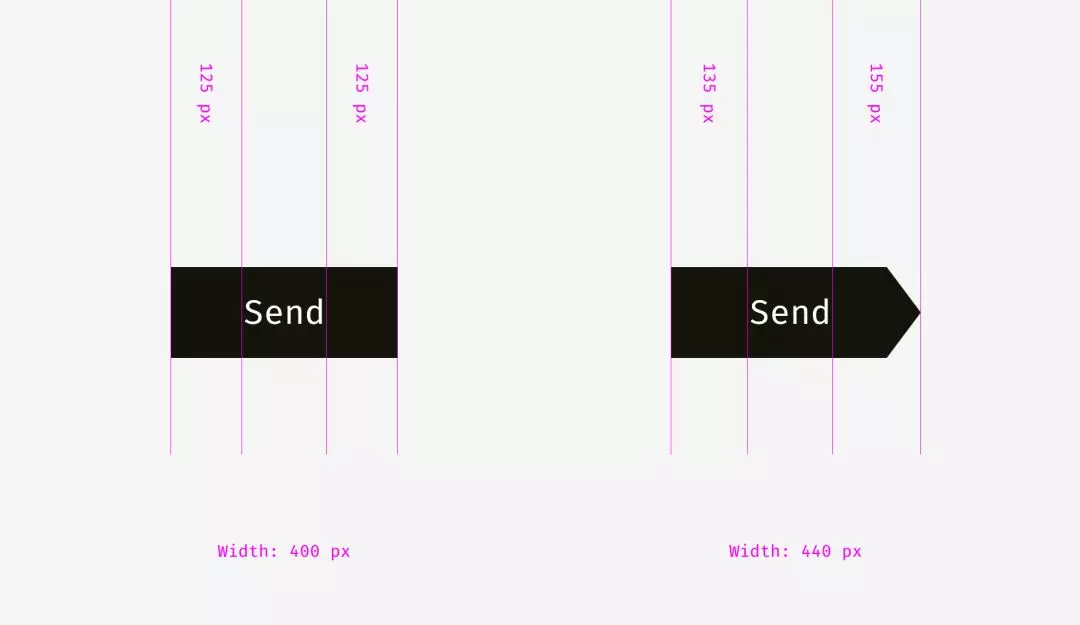
在右边的按钮上,因为右边的边是三角形的,所以我把单词向左移动了一点。此外,箭头状按钮的要比左边的宽40像素,这样看起来在视觉上看起来两个按钮是差不多大的。
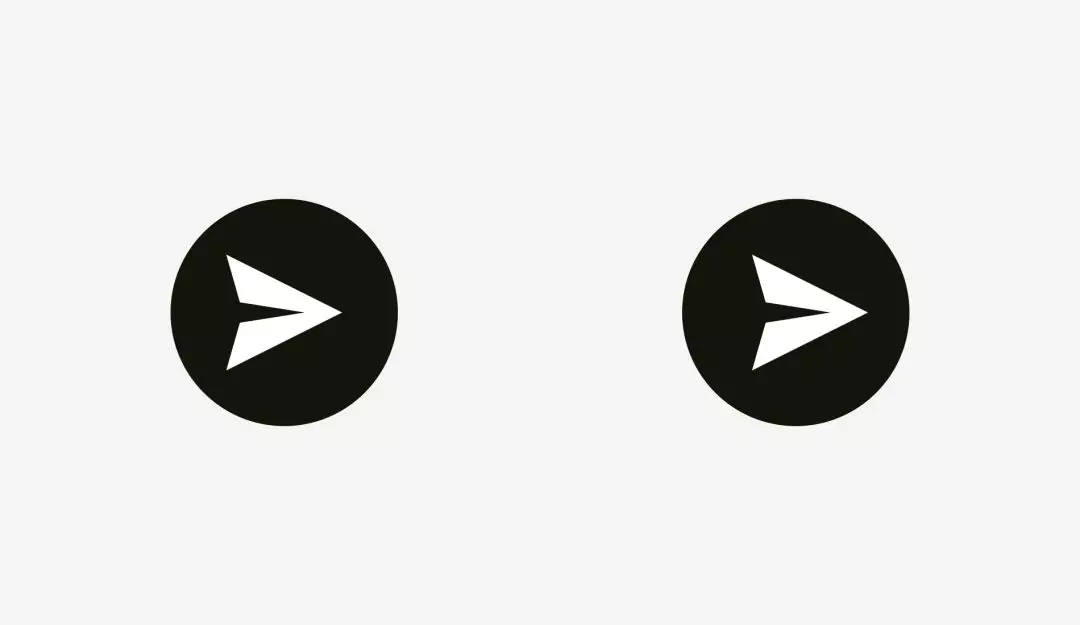
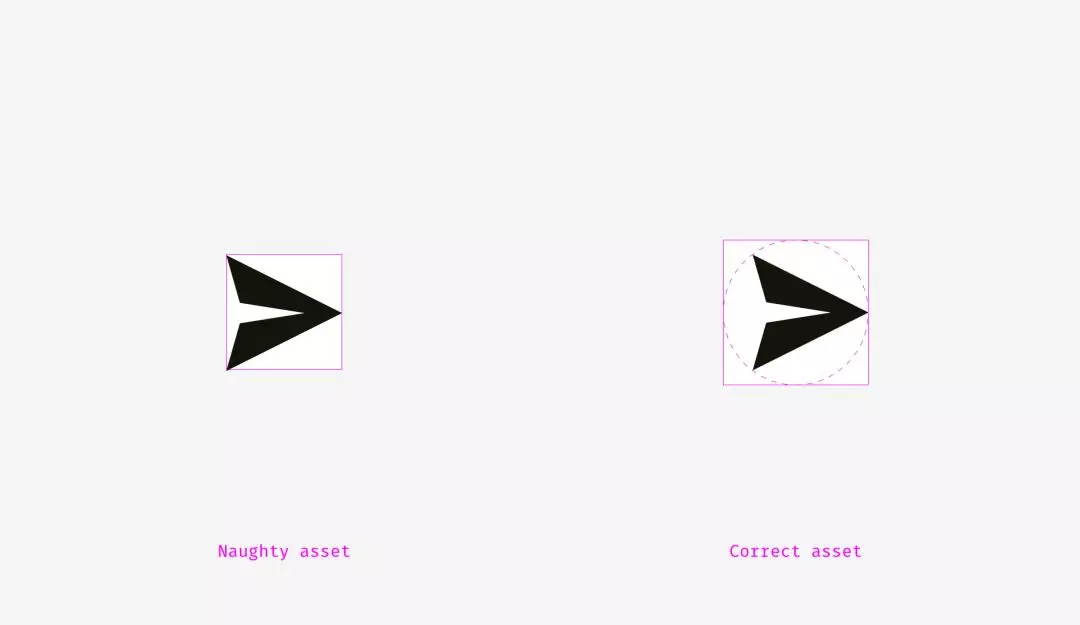
图标按钮的情况与文本按钮略有不同。让我们在圆形按钮背景上放置一个“发送”图标。哪个看起来更加平衡?

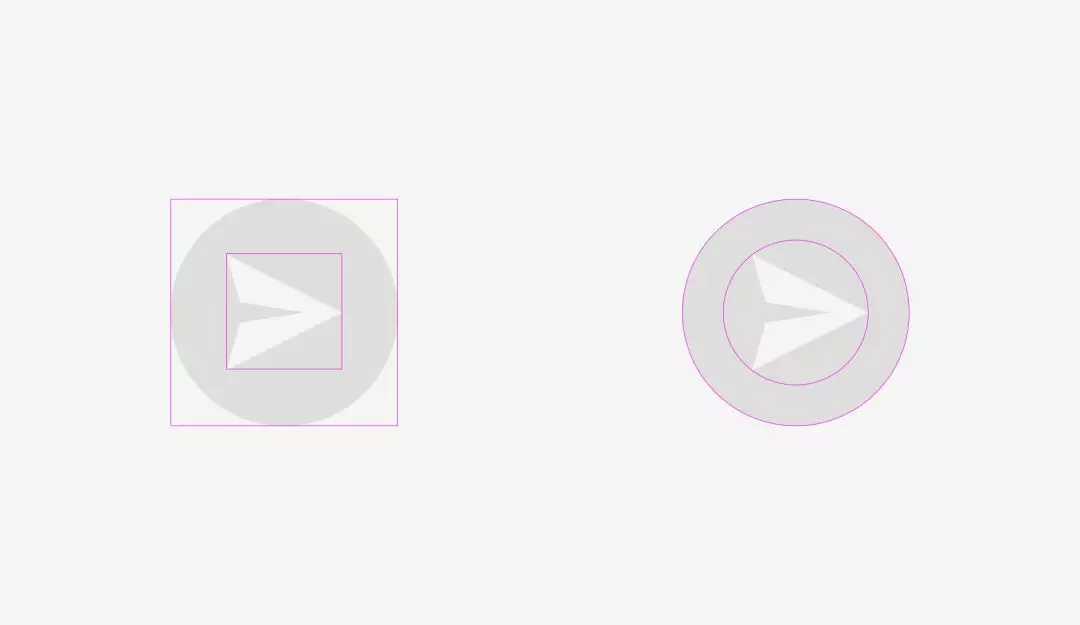
希望你注意到左边的东西是有问题的。这是因为使用对齐的方法不同。如果图标是巨星,那么第一个处理图标的方式,在某种程度上,是没有问题的,因为当您向开发人员发送SVG或PNG文件时,它是一个矩形。右侧辅助线显示了图标的位置,其所有锐利边缘与圆形按钮背景的距离相等。

如果您为开发人员准备文件,则需要保留一些区域,以便他们可以将图标在背景上以视觉方式居中。

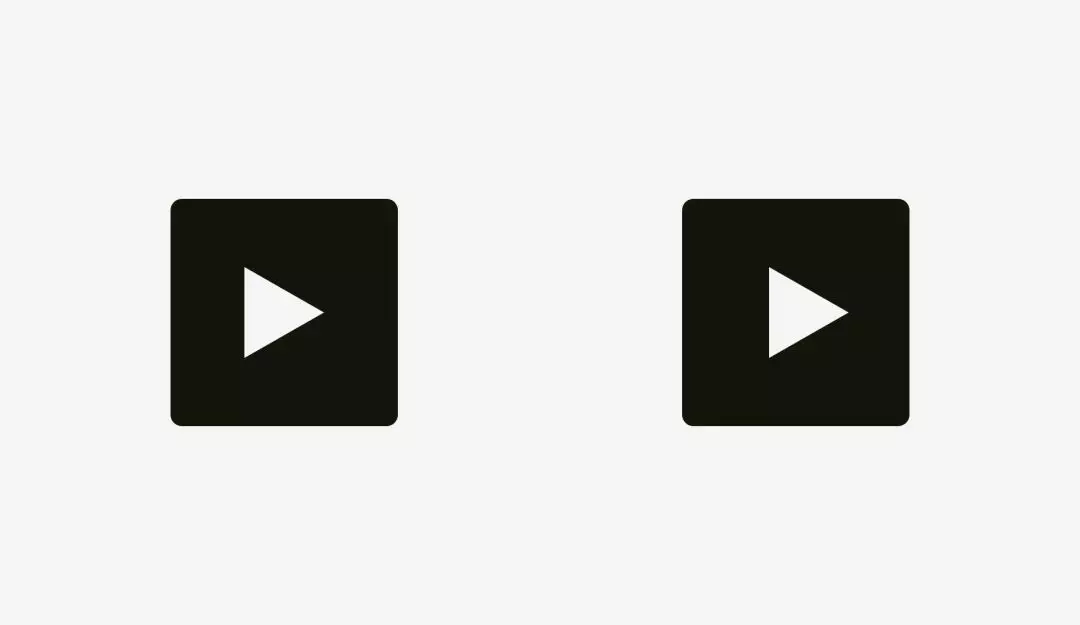
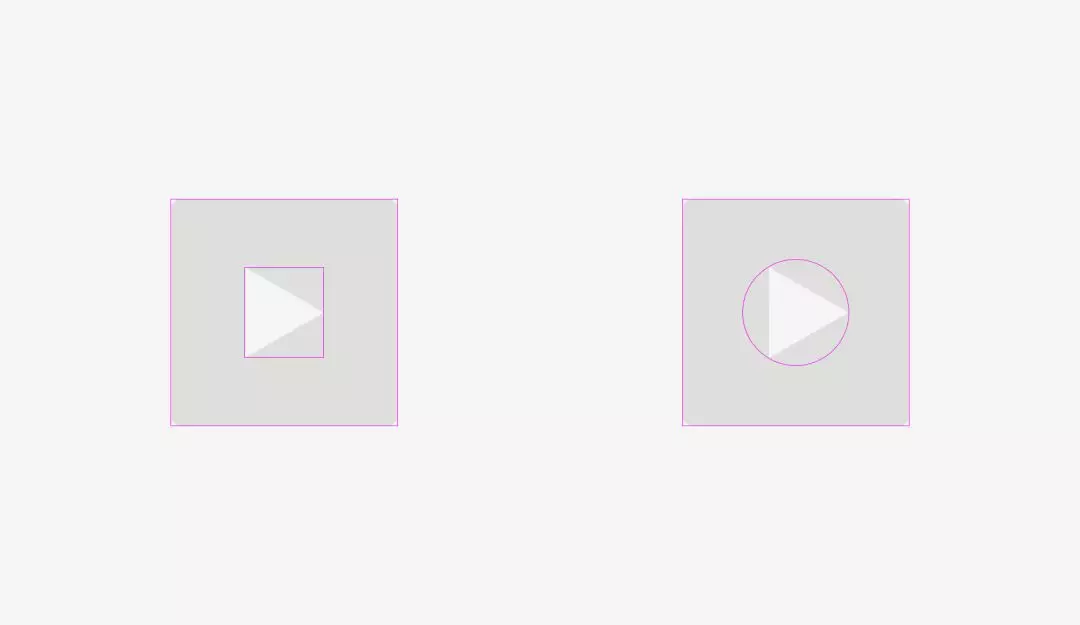
还有一些与“播放”按钮相同的情况出现。如果直接对齐圆角矩形和三角形它们会看起来很奇怪。

如果您想要更好地对齐三角形,请画一个圆圈环绕它并将此圆圈与按钮背景对齐。

注意事项
具有锋利边缘的形状应该更大或更长,以便与相邻的矩形对象保持平衡。
正确定位按钮上三角形图标的有效方法之一是将其包围起来,并将圆与背景对齐。
原文链接:https://medium.muz.li/optical-effects-9fca82b4cd9a
作者:SlavaShestopalov





