哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
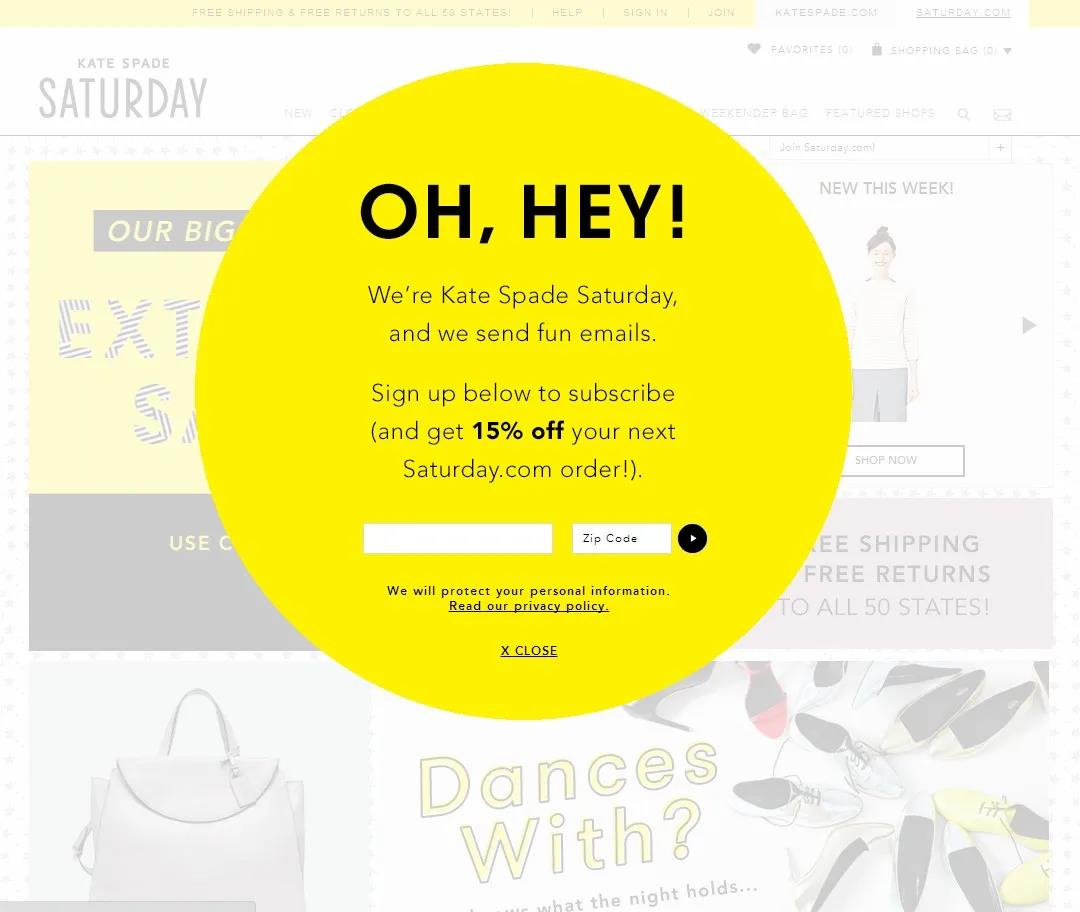
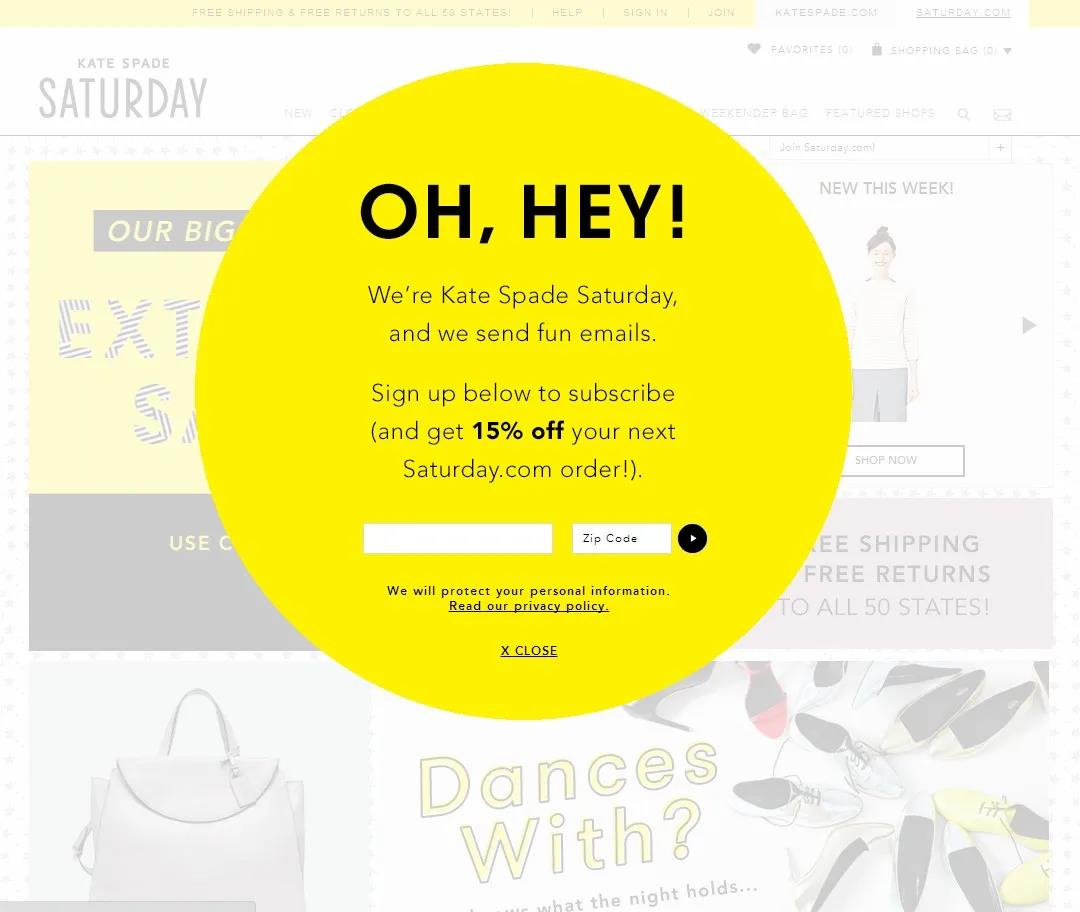
您很可能知道这种感觉。你打开一个新的网页,读到一半,突然被一个巨大的覆盖要求你的电子邮件地址打断。在大多数情况下,您的即时反应将是关闭覆盖或关闭整个页面与此覆盖。如此多的站点使用此技术的原因是显而易见的。但是,该技术对用户具有巨大的负面影响-它要求用户停止做他们正在做的事情(对他们来说很重要),并将他们的注意力集中在完全不同的活动上(对您来说很重要)。最好允许用户在要求任何内容之前先完成当前活动(例如,阅读内容并结识)。给他们机会来决定是否要自己做某事,而不是强迫他们去做。
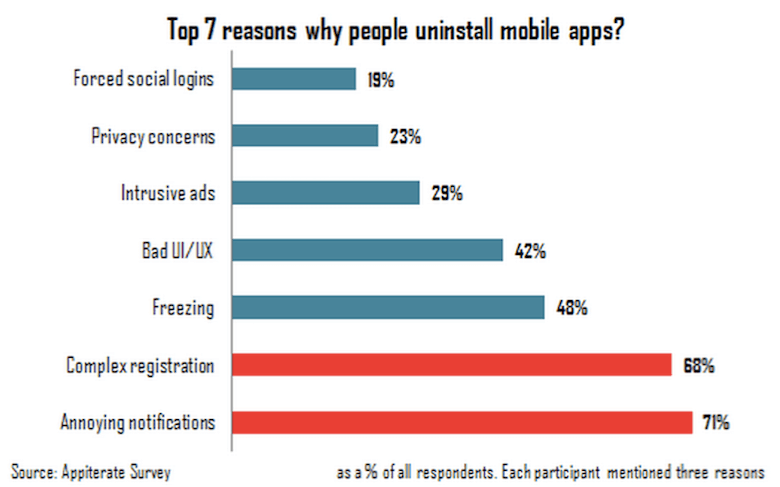
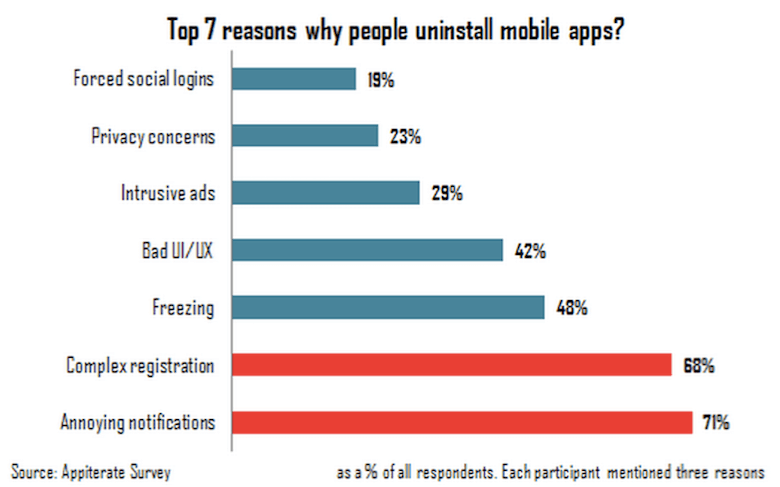
无限滚动是一项技术,它允许用户滚动显示大量内容而看不到终点线。向下滚动时,此技术只是保持刷新页面。听起来很诱人,但该技术并不是针对每个站点或应用程序的万能解决方案。该技术的主要缺点基本上是它的主要优势-看不到终点线。当用户到达信息流中的某个点时,他们将无法为其位置添加书签,并稍后再返回到该位置。如果他们离开该网站,他们将失去所有进度,并且必须再次向下滚动才能回到同一位置。这种无法确定用户的滚动位置的方法不仅给用户带来烦恼或困惑,而且因此损害了整体用户体验。2012年,Etsy花了一些时间实现了无限滚动界面,并发现新界面的性能不及分页。尽管购买次数大致保持不变,但用户参与度却下降了(人们没有太多地使用搜索)。正如德米特里·法捷耶夫(Dmitry Fadeyev)指出的那样:人们将要返回搜索结果列表,以查看他们刚刚看到的项目,并将其与列表中其他地方发现的其他项目进行比较。无限滚动不仅破坏了这种动态,而且还使得上下移动列表变得困难,特别是当您在另一时间返回页面并回到顶部时,被迫再次向下滚动列表并等待结果加载。这样,无限滚动界面实际上比分页的界面要慢。”在将无限滚动纳入设计之前,设计人员应权衡无限滚动的利弊。选择取决于设计的上下文以及内容的交付方式。总的来说,无限滚动在Twitter / Instagram之类的应用中效果很好,在这种情况下,用户无需间断地寻找数据就可以无休止地消费数据流。你是否注意过你每天收到的来自各种app的通知和提醒信息的数量?你真正关心的通知有多少呢?每天,用户都会受到无用的通知的轰炸,这些通知分散了他们的日常活动,并且使人烦恼。令人讨厌的通知是人们卸载移动应用程序的第一大原因(根据调查的受访者中的71%)。
当用户开始使用你的应用程序时,他们不介意收到通知,只要他们有足够的“中断值”,也就是说他们觉得这些应用程序足够有用和有趣。能够激发和愉悦的个性化内容是一个重要的组成部分。推送通知是一种特权,因为用户信任你,允许你直接向他们发送消息,你不能滥用这种特权。为用户设计有用、相关和及时的通知是非常重要的。推送通知是一种强大的工具,可以让企业直接与用户沟通,并在正确的时间和地点传递正确的信息,以促进用户参与。原文链接:https://uxplanet.org/top-3-most-hateful-ui-techniques-b81eb337e3b9
本页面最后更新于 2020年11月05日 13:24









 QQ二维码名片
QQ二维码名片
 微信二维码
微信二维码