字体组合指南
排版是一种二维架构, 基于经验和想象力, 并受规则和可读性的指导。
短短几年前, 设计师在选择网络字体时就受到严格限制。这些选项通常仅限于系统字体, 并希望网站的访问者安装了这些字体。
尽管网络字体在90年代后期在技术上是可行的, 但直到2009年WOFF格式可用并成为W3C开放标准的一部分时, 它们才得到广泛使用。这为设计师打开了一个全新的印刷选择世界。
难题就在其中:现在网页设计人员可以使用成千上万种字体, 如何创建可以很好地协同工作并支持所显示内容的字体组合呢?
良好的排版和使用最佳的字体组合可以使设计与其他同类产品相比更加出色, 并带来更令人愉悦的用户体验。有效的类型组合为设计增加了视觉吸引力, 可以使访问者在页面上停留的时间更长。
相比之下, 不良类型会使内容难以阅读, 而阅读者则不那么喜欢它。
学习有效地组合字体是设计师教育的重要垫脚石, 并且应该不断加以完善和改进。掌握版式的设计师甚至可以使最简单的设计更有效。遵循基本的排版准则来组合字体是最好的起点。一旦掌握了这些”规则”, 设计人员就可以进行分支并尝试创建可弯曲或破坏这些规则的印刷组合。
类型特征
有了成千上万的字体, 即使对于高级设计师来说, 试图弄清楚从哪里开始也可能是压倒性的。了解不同字体的特征是学习如何有效组合它们的第一步。
了解这些特征如何相互关联, 可以使设计人员放心地组合字体, 并进行意外组合的试验。通过实验和实践, 设计师可以真正磨练其字体组合技能, 并进行设计, 使其与其他专家脱颖而出。有时, 倾听他们的直觉是创建真正发光的字体配对的最佳方法。
分类
字体分类是最基本的概念之一。有四个主要分类需要学习:衬线, 无衬线, 脚本和装饰性。
衬线和无衬线字体均适用于标题和正文。但是, 脚本(有时也称为手写字体)和装饰性字体通常仅适用于标题和标题或其他小块文本。

四种主要的字体分类。
衬线字体被认为对于较长的文本(例如正文)更易读, 特别是在印刷设计中, 衬线字体的功能可以帮助引导读者沿着每一行的视线。但是, 无衬线字体也具有很高的可读性, 并且在较小的尺寸(例如用于标题或元信息的字体)方面表现出色。
无衬线字体在网络上也更受欢迎, 并且被广泛认为比衬线字体更具可读性。部分原因是由于计算的早期, 较低分辨率的屏幕使衬线字体有些模糊, 具体取决于大小。使用现代高清和Retina屏幕, 这不再是一个问题, 并且可以有效地使用衬线和无衬线字体。
组合不同类别的字体通常比分类内组合更简单, 因为已经内置的字体之间存在一定程度的对比。也就是说, 只要考虑其他特征, 也可以在同一个类别中有效地组合字体。
重量
粗细是指字体内字体的粗细。细, 规则, 半粗体, 粗体和黑色是权重的示例。
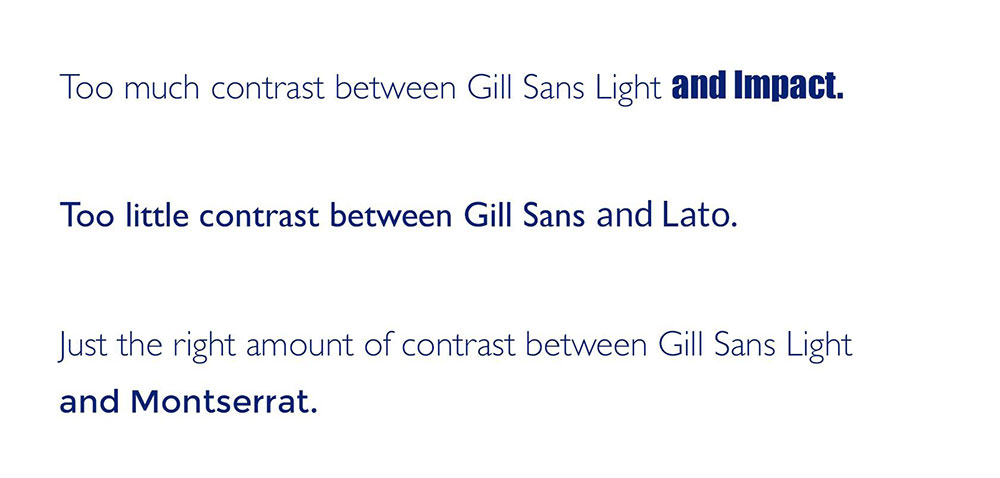
组合字体时, 重量之间的对比度至关重要。将非常粗的字体与非常轻的字体结合在一起常常会感到不平衡。但是, 组合相同粗细的字体也可能是一个挑战。
取而代之的是, 特别是从字体组合开始时, 最容易找到粗细差异不大的字体。设计师可以从那里分支出更多突出的特色。

字体的重量对其配对的好坏有很大的影响。太大的差异会使较轻的字体几乎消失。
样式
虽然有时有时将样式与分类互换使用, 但在这种情况下, 它指的是正常, 斜体或倾斜的字体。
当组合使用不同样式的字体时, 重要的是要确保斜体或斜体样式与普通样式一起使用。有时, 斜体样式与相同字体的常规样式有很大不同, 这会使原本可以很好地协同工作的字体突然发生冲突。
对比
组合字体的对比可能很棘手。对比度太低会使字体发生冲突, 而对比度太高会使字体冲突。
组合字体时的对比度是指字体不同的任何方式, 包括分类, 粗细, 样式和结构。
刚开始时, 最好只关注其中一两个事物之间的对比, 同时确保其他事物非常相似。权重是在字体之间建立对比的最简单方法之一。就像已经提到的那样, 重量对比过大可能和震动过少一样。

重量在字体对比度方面起着重要作用。太多的刺痛感, 太少的刺耳感几乎是不明显的, 但是适当的量可以使每种字体发光。
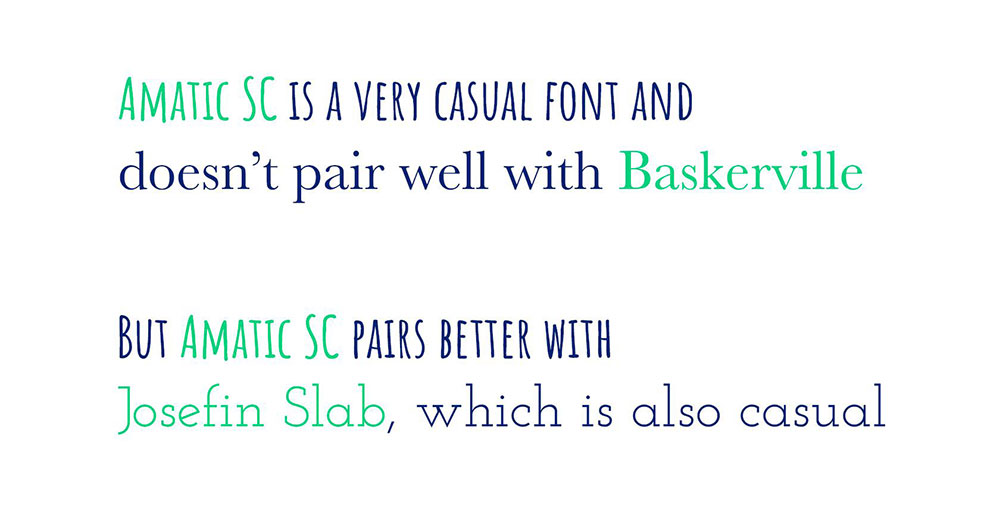
产生对比度的另一种简便方法是将字体的不同分类组合在一起, 例如sans serif和serif或script和serif等。在这些情况下, 确保两种字体的风格匹配是必不可少的。
例如, 将较为随意的字体(如Amatic SC)与非常正式的字体(如Baskerville)结合使用会产生冲突, 而不是形成对比。但是, 将Amatic SC之类的内容与另一种休闲字体(如Josefin Slab)相结合, 效果很好。

X高度
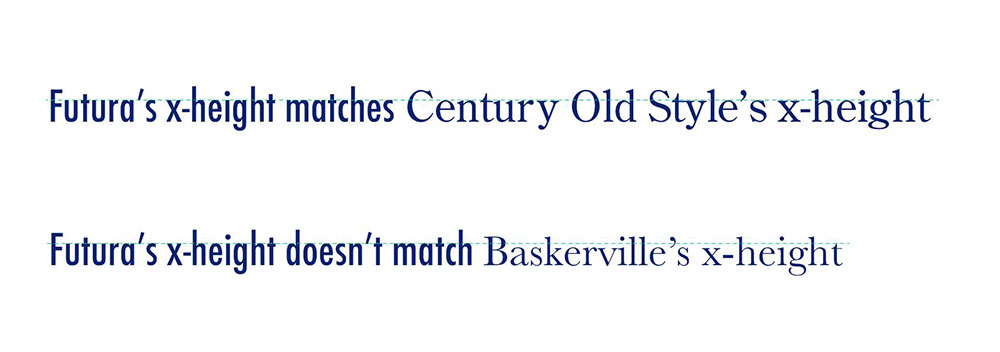
X高度是指字体内各个字符的高度, 特别是小写x。 x高度相似的字体比x高度不同的字体更好地协同工作。

匹配x高度可以使原本看起来不兼容的字体更好地协同工作。
结构体
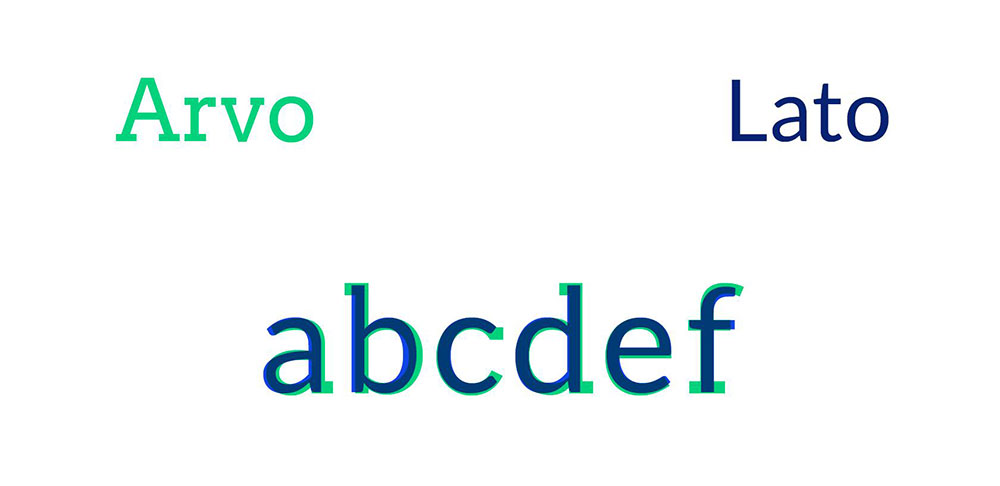
字体的基本结构包括其所有特征, 以及诸如字符的基本形状及其间距之类的内容。与字体结构形成对比是组合字体的一种既定方法。但是, 最好选择至少具有一些共同的结构元素(例如x高度或”常规”样式的权重)的字体, 而不要选择那些完全不同的字体。

正如Burrito类型所指出的那样, Arvo和Lato具有相似的结构, 尽管它们来自不同的类别。这使它们协调良好, 同时仍可提供对比度。
心情
情绪是印刷术中比较主观的领域之一。它指的是字体的正式或非正式形式, 以及它是嬉戏的, 女性的, 男性的, 随意的, 严肃的等。
例如, Comic Sans是一种非常非正式的字体, 在大多数情况下都不适合使用。另一方面, Bickham Script非常正式, 但给诸如商务信函之类的东西留下了错误的印象。
组合字体时, 找到心情相似的字体很重要。将一种好玩的字体与一种非常严肃的字体结合在一起将使人震惊。

组合类型时, 情绪是必不可少的考虑因素。
装饰, 颜色和纹理
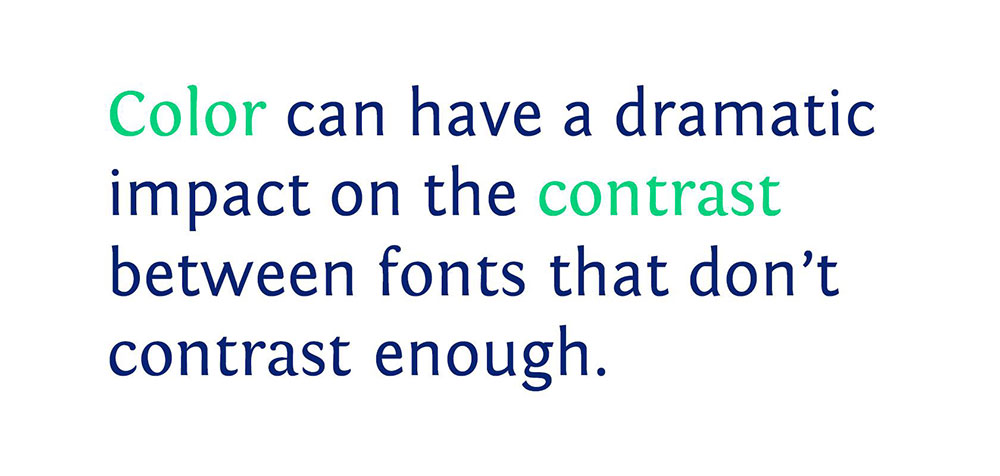
这些不是字体的固有特征, 但在组合字体时很有用。通过颜色, 装饰(例如下划线)和纹理统一(或创建更多对比度)可能是一种非常有效的技术。

将某些单词更改为绿色会突出显示Fontin和Fontin Sans之间的对比, 否则它们之间不会有很大的对比(请注意, 字体和最后的对比根本不会引起太大的注意)。更改权重, 添加下划线或添加纹理将具有相似的效果
有效字体组合
看似无休止的网站提供精美的版式, 同时也有无休止的网站提供不良或乏味的网站。研究正确的网站是在设计师开始或尝试将其技能提升到新水平时学习如何组合字体的好方法。

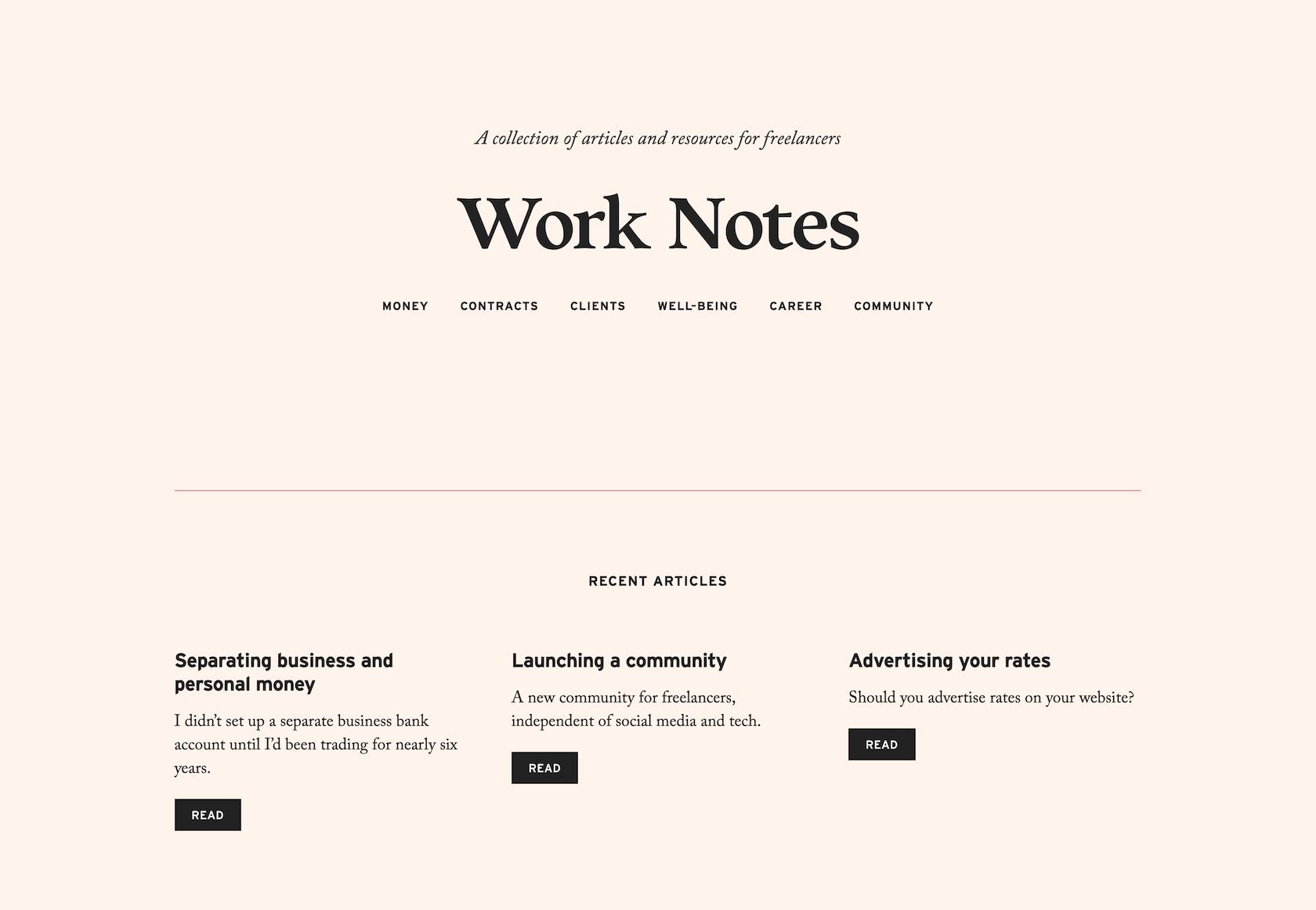
Work Notes将衬线字体Adobe Caslon Pro与无衬线Interstate相结合, 创建了一种对传统致敬的字体组合, 而又不觉得陈旧或过时。组合不同的权重和样式会增加视觉效果, 并使版式比实际更为复杂。

Adjuvant Capital使用现代的, 异想天开的衬线字体Orpheus Pro结合现代的GT America无衬线字体。对于一家金融服务公司来说, 这是一个非常现代的选择, 但可以很好地实现其对社会负责的全球投资的使命。
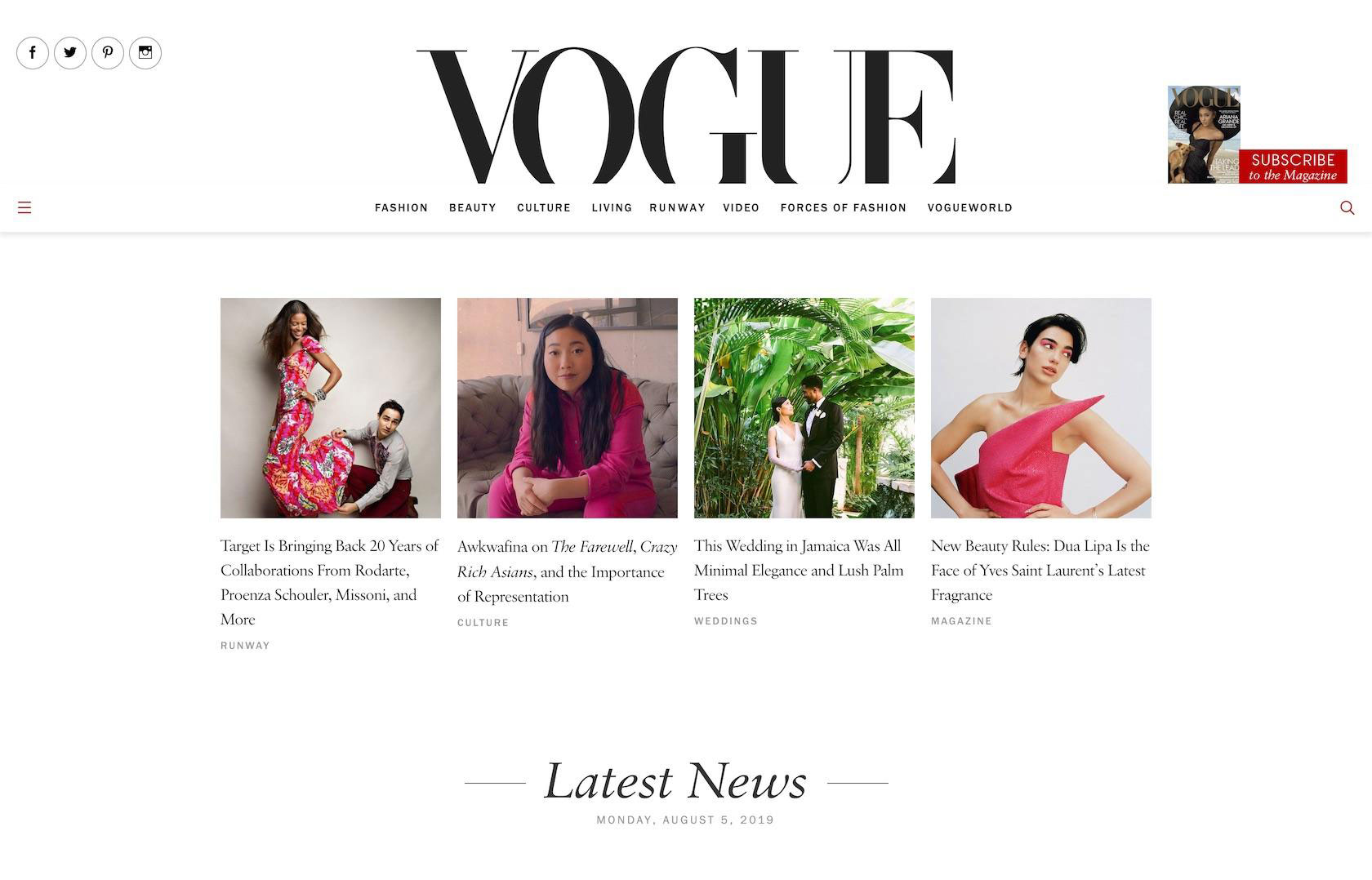
Vogue使用现代, 优雅的Savoy衬线字体和怪诞的sans serif 富兰克林·哥特式字体(最初于1902年设计)相结合。两者的结合创造了一种高档的字体设计, 吸引了该杂志所针对的有文化背景的读者。
富兰克林·哥特式字体(最初于1902年设计)相结合。两者的结合创造了一种高档的字体设计, 吸引了该杂志所针对的有文化背景的读者。
在较大的字体家族中使用多种字体是创建完美协调的复杂字体设计的一种行之有效的方法。添加Avenir Next可以分解内容并增加其他视觉效果。
总结
有效的字体组合是良好设计的标志。如果设计师想要创造出与众不同的出色设计, 他们必须掌握这项技能。
将此处包含的准则作为出发点, 以探索如何有效地组合类型。坚实的基础可以进行更有效的实验, 而无需花费数小时在完全不合适的组合上。从这里开始, 设计人员可以练习创建自己的样式和方法以有效地组合字体, 并根据需要偏离准则, 并更有信心他们的最终产品将使用户感到满意。
原作者:CAMERON CHAPMAN





