配色方案的基本规则
当您开始设计某些东西时,可能难以从无数的颜色中确定配色方案。本文详细介绍了几种配色方案的基本规则,这些规则将帮助您确定正确的调色板。
限制颜色数量
平衡对于配色方案应用于设计项目很重要,颜色越多平衡就越困难。根据多伦多大学的一项研究,调查用户如何使用配色方案工具Adobe Color CC,结果显示更多的人使用两种或三种颜色组合。
对于第一次使用色轮配色方案的人,有几个预定的标准调色板,使您可以轻松地创建新的配色方案。
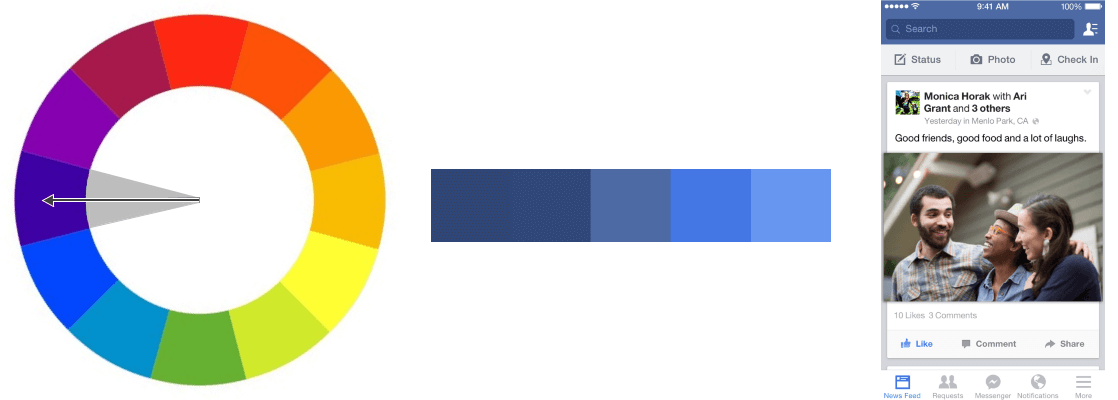
单色:通过调整阴影,色调和色相,基于单色创建配色方案。例如,从浅色到基于蓝色的深色。这种配色方案给人以轻微变化的保守印象。

友好的单色方案,尤其是蓝色和绿色的阴影效果,具有干净优雅的外观。
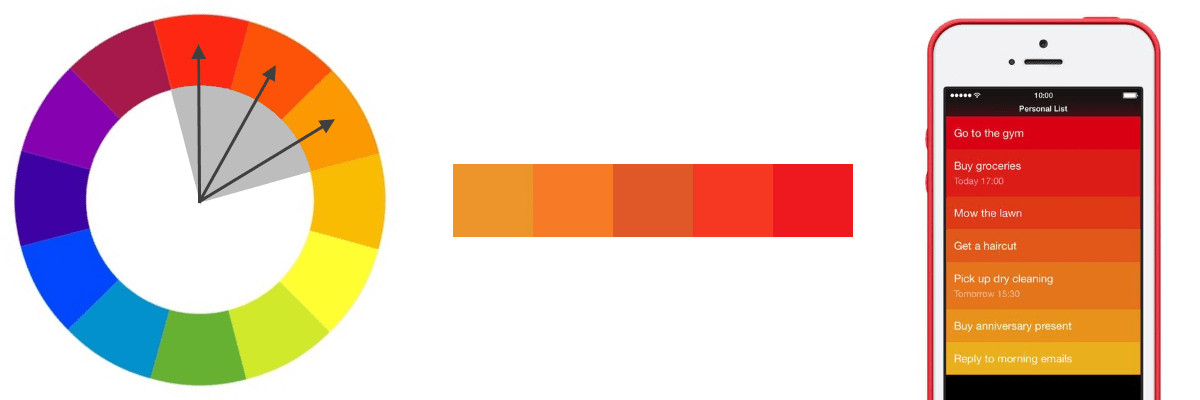
相近颜色:颜色位于所选主要颜色的任一侧。这种配色方案很容易应用于任何设计项目。
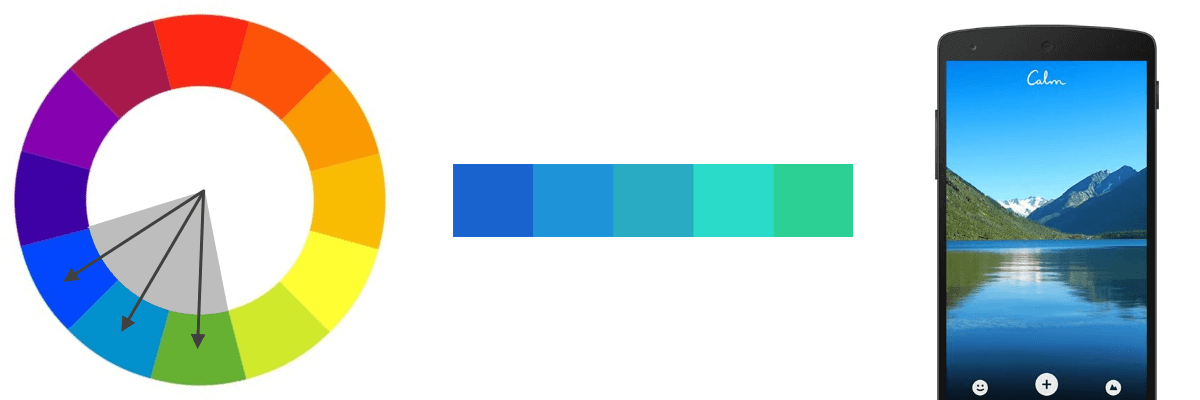
在下面的示例中,使用相近的颜色直观地表示了ToDo列表的优先级。而Calm使用蓝色和绿色调色板让用户感到放松。

一种相似的配色方案,它使用来自12色轮的三种相邻颜色。基于手势的ToDo应用程序Clear使用高能的相似配色方案来直观地表示任务优先级。

使用相似的配色方案创建整体气氛
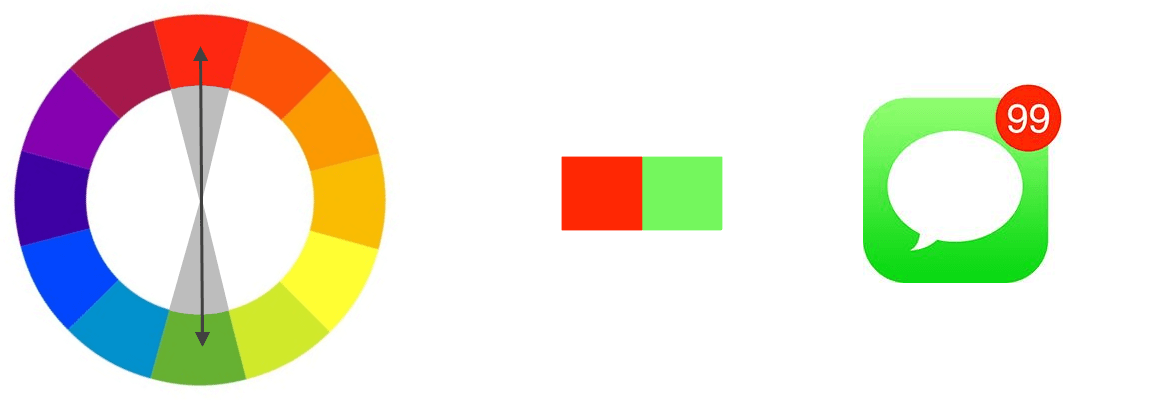
互补色:是指所选择的主要颜色,红/绿/蓝/橙等反面色彩的组合。互补色具有高对比度,但是很难平衡和协调,因此很难应用。

使事物脱颖而出的最简单方法是“互补配色方案”。
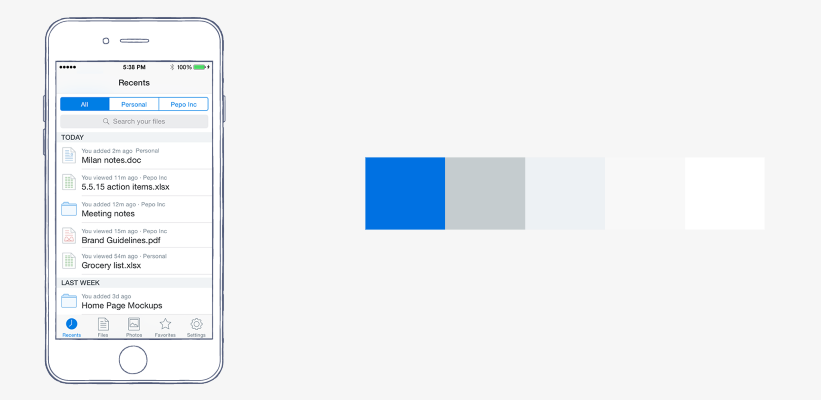
自定义:创建自定义的配色方案并不像许多人想象的那么复杂。创建调色板的一种简单方法是在基本的配色方案中添加明亮的强调色,使黑色和白色获得诱人的外观。

过仅将一种颜色添加到基于灰度的设计中,它对于简单地吸引眼球是有效的。
从大自然中获取灵感
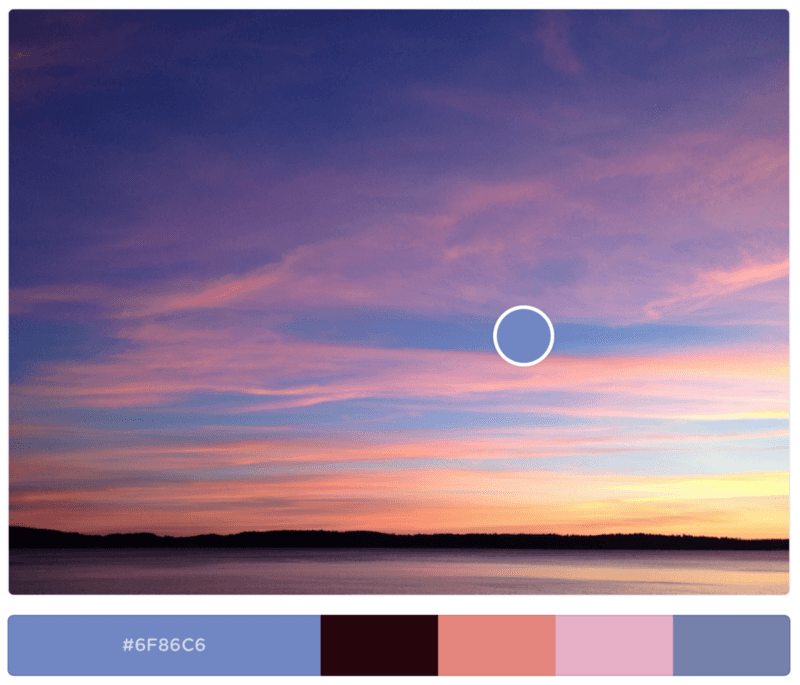
最好的颜色组合可能来自自然。如果您在日常生活中有一瞬间感到美丽,可以将其用作配色方案。可以拍摄美丽的图片,并使用调色板生成器创建自己的调色板。

根据美丽的风景(例如日落)创建一个配色方案调色板。
尝试60-30-10规则
该设计规则是可以随时使用的设计技术,可帮助您轻松组织颜色方案。60%+ 30%+ 10%的比例是为了获得色彩均衡的色彩。该方程式很好地产生了一种平衡感。
60%是主色调,30%是互补色,10%是强调色。

进行灰度设计
您倾向于在设计初期使用颜色和色调,但是您是否曾经花费大量时间来调整配色方案?
相反,请专注于设计元素的放置和布局。这将节省您的设计时间。此外,通过进行具有这些限制的设计,您可以使生产效率更高。

通过仅将一种颜色添加到以灰度创建的布局中,您可以简单有效地集中视线。
避免使用黑色
在我们的现实生活中,几乎没有纯黑色。每个对象都有“浅色”,因此是深灰色而不是黑色。

这只狗也是深灰色,而不是黑色。
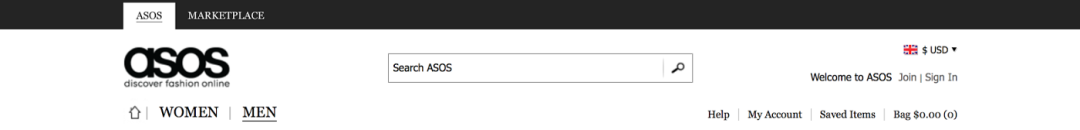
将纯黑色(#00000)放置在您选择的颜色旁边会突出并压倒其他颜色。许多应用使用深灰色,例如,Asos顶部栏使用#242424而不是#00000。

使用颜色引起用户情绪
颜色有其自身的含义,众所周知会产生各种情感。这些含义也直接影响用户对产品的看法。
红色:与火焰,温暖,危险,血液,紧迫感有关,有时甚至是暴力。通过使用红色可以快速吸引用户的注意力或突出显示您要关注的特定元素。
橙色:将红色的温暖与愉悦的黄色调相结合,它很活跃、精力充沛,给人乐观给人印象,使我们想起了收获季节。
黄色:太阳的颜色,代表幸福、开朗、友好、新鲜度等。根据内容,它也可以是警告或警告信号。

绿色:代表自然,植物或生长的颜色,适合健康、以自然为主题的氛围。深绿色代表与金钱相关的财富和稳定性。
蓝色:让人联想到海洋和天空的颜色。蓝色代表和平与清洁的品质。印象是冷静与充满活力、温暖的形象相反。
紫色:代表王位、荣誉,它也是精神的和宗教的常用色。

粉色:女人味,一种让人联想到童真和青春的颜色,通常用于强调女人味、可爱的设计中。
黑色:与红色相似具有多种含义。有力量、豪华,另一方面,它可能与死亡,恶魔,神秘性等相关。
白色:它代表着纯净度、纯真、完美等。
灰色:黑色和白色的中性,常用作正式和纯色图像的原色。

使您的设计更容易理解
使用颜色进行设计时,可阅读性性是一个重要的考虑因素。无论产品的功能如何,任何人都必须可以轻松了解产品基本功能。
避免使用仅有颜色的符号。
据说全世界约有8%的男性和0.5%的女性受到某种程度的色盲的影响。症状因人而异,但红色/绿色的色盲最为常见。

正常可见的颜色与红绿盲之间可见的颜色之间的差异。
由于色盲具有多种色觉异常,因此重要的是要结合多种视觉元素来传达产品和服务的重点。除颜色外,最好使用线条,图案,纹理和文本等元素来传达元素。
避免使用对比度较低的文本。
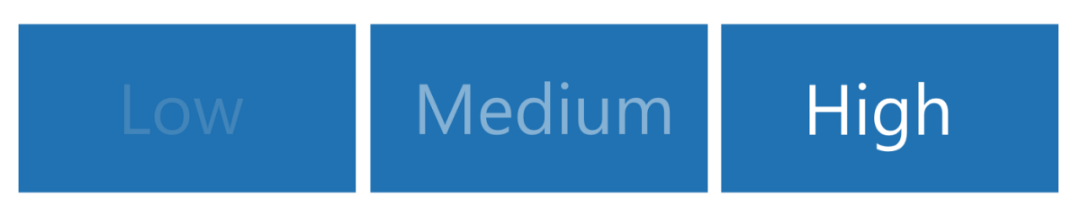
色彩对比度是设计可用性的重要因素。在为文本使用颜色时,请注意,低对比度的颜色会使文本难以阅读。

在许多网站和应用中,使用低对比度文字会降低可用性。
确保您有足够的对比度,以便色盲或弱视的人能够正确识别它们。对比度代表一种颜色与另一种颜色的区别。(通常显示为1:1m或21:1。)数值的差异越大,颜色之间的相对亮度差异也越大。
我希望这次介绍的配色方案基本规则对设计人员有一些作用。祝大家享受设计!
作原者:Nick Babich





