设计中使用图标的5种方法
在设计数字品牌时,您或您的设计师必须在创造视觉上新颖的事物与令人兴奋的事物同时传达所有重要内容之间找到平衡。图标和图像齐头并进,以设置用户体验的基调,并邀请他们吸收您品牌的身份和风气。
在这里,我们整理了一个“操作方法”指南,首先侧重于在设计中使用图标和图像。涵盖所有基础知识,这是您跳入数字创意之旅的绝佳跳板。

如何使用图标
图标为数字设计增添了视觉效果。如果您要提供大量信息,它们是将大量文本内容分解为更易消化和令人兴奋的格式的出色工具。为了有效地做到这一点,您需要具有战略性。
继续阅读,以发现将图标实现到视觉内容中的五种绝佳方法。
1.指出重点
我们最喜欢的弹簧清洁器,项目符号要点或编号列表可以使文本更整洁。它们将信息内容与文本正文的其余部分分开,突出显示了关键点和要点。经典列表格式的一种更具创造性的方法涉及图像学。

设计独特的符号以进一步传达您的品牌形象,并以视觉方式传达您的信息,使读者保持节奏轻快和有弹性。例如,看一下这组信息图表,说明该品牌为应对Covid-19大流行而采取的步骤。它不仅以轻松,易读的方式解释了这些重要信息,而且充满了特色并代表了品牌的价值。
2.标签图表或图形
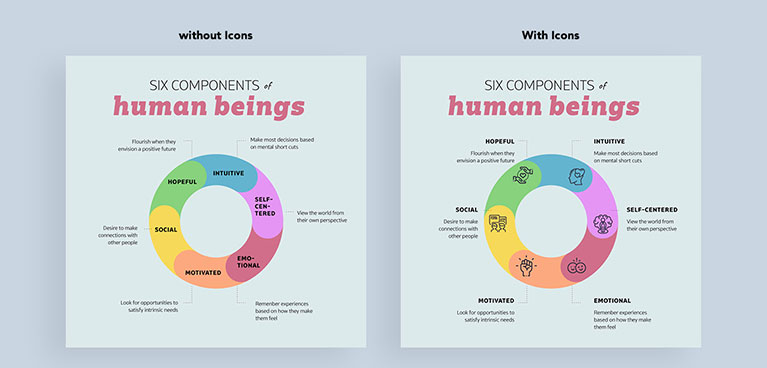
一些设计适合于文本沉重的内容(请考虑写文章或书的封面),而其他信息内容(例如信息图表)则需要更直观的方法。图像学的好处之一是它使读者可以可视化文本,当您尝试交流数据或统计数据时,这尤其有价值。

看一下上面的示例,首先不带图标,然后带图标。包含图标的选项看起来不是那么整洁并且易于阅读吗?这是因为每个标签都有视觉支持元素,有助于解释每个要点。
要确保的一件事是,您总是合并与该点高度相关的图标,否则它们将变得毫无意义。您并不是为了添加图标而添加图标,而是为了确保您的设计易于理解并且在 视觉上具有吸引力。
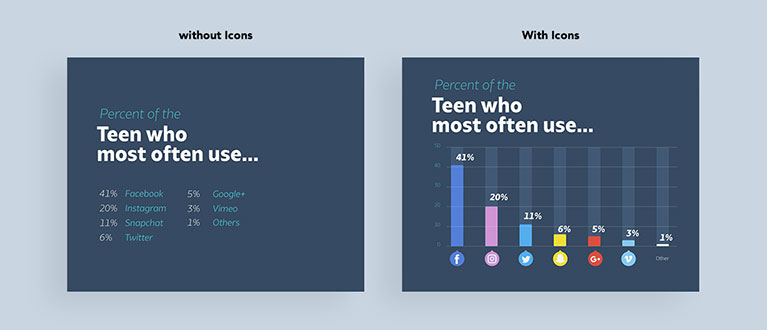
让我们在下图中查看另一种类型的信息图,注意这两种数据可视化之间的区别。交换带有可视徽标的图表的书面统计信息和名称,将创建一个更清晰,更易于访问且因此更高效的设计。

3.显示一致性
从平面,轮廓,等轴测图到等等,图标的样式多种多样,以至于不知道从哪里开始,您可能会感到有些不知所措。在为您的项目选择或设计图标时,我们要牢记三件事。找到正确的 样式, 颜色 和 尺寸 对于保持一致性和反映您的品牌形象至关重要。
图标样式
由于有许多不同样式的图标可供选择,因此无论选择哪种样式,在整个设计过程中都必须坚持一种图标样式,这一点很重要。
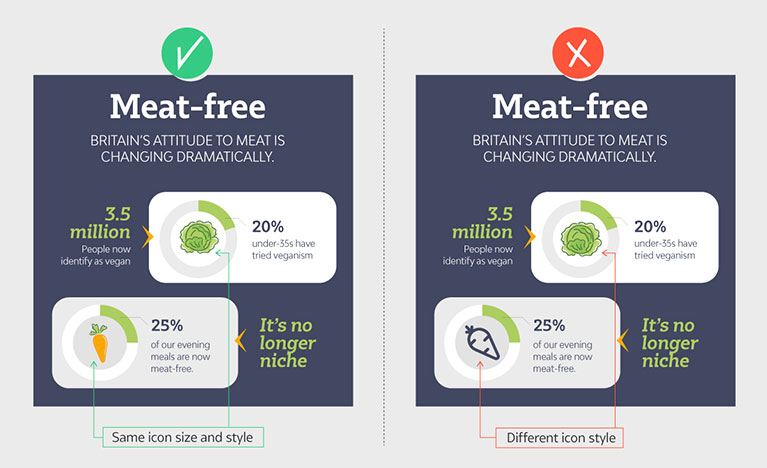
这是一个示例,可以帮助说明为什么这种一致性如此重要:

首先看看这些图标的外观和感觉如何?它使整个设计具有凝聚力,并且融合在一起。但是在第二个示例中,胡萝卜是黑色轮廓图标,而生菜仍然是彩色图标,这将观看者拒之门外并破坏了设计。
图标颜色
图标一致性的另一个重要方面是颜色。尽管某些情况下要求图标保留“逻辑”颜色(请参见前面的示例中的胡萝卜和生菜),但有时更具创造力会更有趣。这样做的一种方法是将图标的颜色与它们出现在其中的数据小部件(或整体配色方案)进行匹配,例如统计信息及其对应图标之间的以下一组协调颜色。

图标大小
在设计工作中实现图标时,要考虑的最后一个主要问题是图标的大小。无论他们要表示什么消息,请考虑该消息是否与其他要点一样重要。如果是这样,并且您希望读者平等地考虑每一个元素,那么图标的大小应反映出这一点,因为设计项目中的每个元素都应简化在一起。此外,使用相同大小的圆圈有助于围绕一些形状更奇怪的图标创建统一的外观,这将我们引向下一个重点……
4.添加背景

正如您在前面的示例中可能已经注意到的那样,作为线形的图标通常足够生动。但是,有时候,您可能希望在设计中添加一个额外的对比层,以使图像确实令人眼花and乱,这意味着要添加背景。除了常用的球形形状来支持您的图标外,您还可以探索其他一些创意途径,包括尺寸,形状,位置和透明度……无论您喜欢什么,都可以。

5.添加动画
如果您不够兴奋,为什么不考虑对图标进行动画处理呢?添加滴答声,抽搐或颤抖会增加戏剧性,并更有效地传达符号的信息。让过多的创造力(和动作)贯穿您的标志性想法,看看会发生什么……在此之前,让我们谈谈图像。

图标只是您设计中的一小部分,但它们可能会产生巨大的影响。通过这几个技巧,您可以开始将它们集成到您的设计中,将它们带入一个新的水平。
作者:Chloe





