强调设计---如何引起注意
网页设计中的强调是一种标记元素的方式,强调其重要性和意义,使其成为焦点。强调与视觉层次直接相关。
只有在分析了网站的内容并按重要性顺序构造其对象之后,才可以明智地强调。
如果没有明确划分对象的优先级,可能会形成过多的重音,从而导致视觉波动。这种设计在头脑中被认为是混乱而烦人的。缺乏引人注目的焦点使设计变得乏味且单调。在这两种情况下,用户都只会离开页面。
首先,强调应该与网站的概念逻辑相吻合,然后才应该与创意和艺术性相呼应。

因此,我们决定了对象的优先级,并且知道了如何吸引观众的注意力。哪些方法可以最有效地做到这一点?
光和运动是人类和动物对本能和本能的反应的物理现象。它们对我们影响最大。人们最关注的是运动。
许多有助于吸引注意力的设计工具来源于这两种物理现象:光和运动。亮度和颜色告诉我们关于物体的照明。节奏、方向、位置、重量、距离、比例都是动态的反映。对比基本上是一种参数的变化,这也就意味着它也属于运动的范畴。
所以,我们的重点工具如下:
颜色
在选择一个网站的调色板时,主色(主导色)和强调色是最重要的。强调色取决于你选择的颜色方案。
单色配色方案
是在单色尺度上选择最亮的色度。它将是重点颜色。

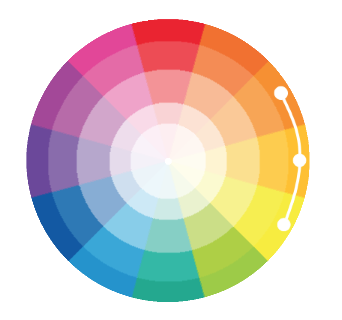
相似色配色方案
是在色轮上彼此相邻放置的颜色。因此,在橙黄调色板上,你可以选择浅黄色作为主色调,几个黄色阴影作为次色调,并使橙色作为强调色。

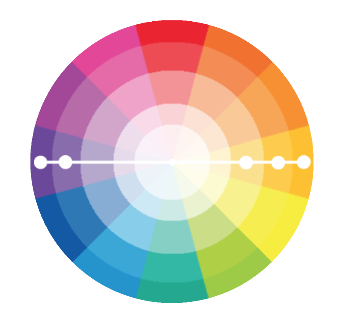
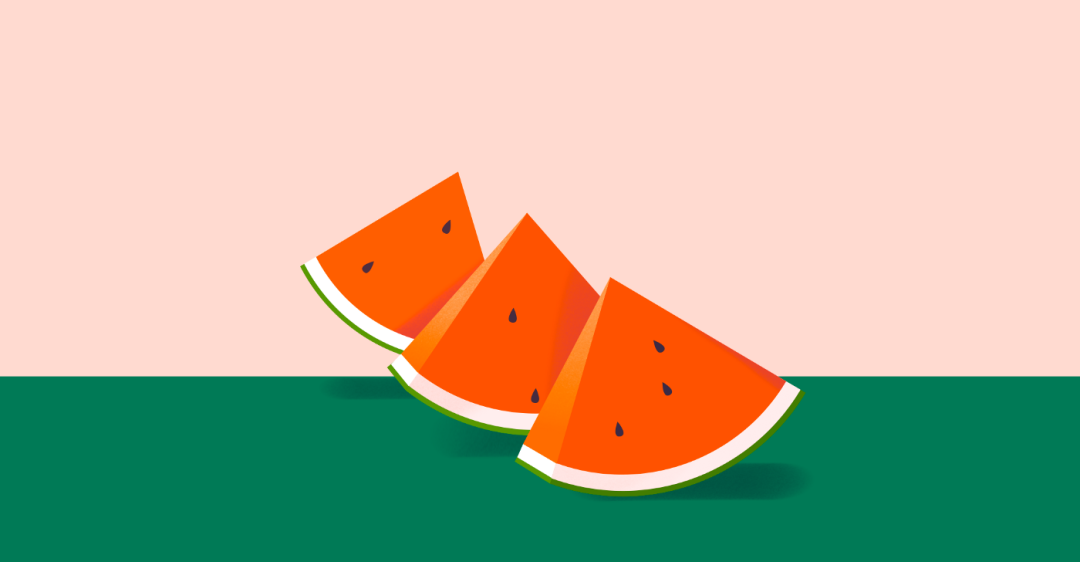
互补配色方案
是由色轮上彼此相对的两种颜色组成。对比鲜明的颜色组合对于强调效果非常有效(当少量使用时)。

分割补充方案
颜色的互补组合的一种变体,当代替相反的颜色时,使用其相邻的两种颜色。这个方案看起来很对比,但是没有那么强烈。

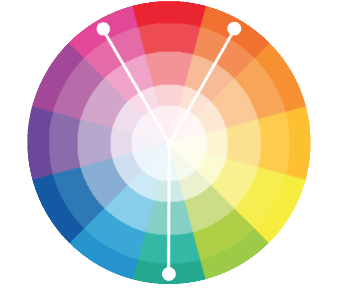
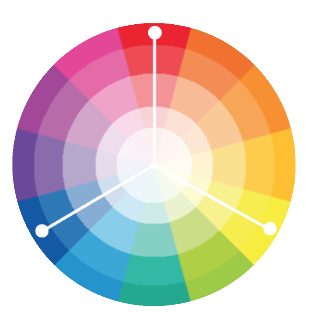
三色配色方案
三色方案由在色轮上均匀间隔的三种颜色组成,因此很难合并。必须在其中选择主导色。

当选择强调色时,必须记住暖色调比冷色调看起来更重,因为冷色调会在视觉上淡入背景。红色被认为是最重的颜色,最轻的是黄色。
深色元素比浅色元素具有更大的视觉重量。
关于主色调和强调色,有一个60-30-10的建议,即整个设计的60%被指定为主导色,30%的网站空间可以被次主导色填充,10%被强调色填充。
移动工具(更改):
图形和形状
任何几何图形都可以起重音的作用。但是,圆形或三角形与运动相关联,因此与静态矩形相比,它们更容易引起人们的注意。
如果在一系列相同的图形中,有一个突出的东西,它就成为强调。
规则形状的对象看起来比不规则形状的元素重,并且可以更好地用作强调。不规则形状的元素在潜意识里被认为是正确的,但缺少了它们的部分质量。

尺寸
放大元素会产生强烈的强调。大元素比小元素具有更大的视觉重量。
重量
较重的元素立即吸引眼球,换句话说,它可以作为强调。
线条
线条与运动相关,能引起注意。如果有几个元素是水平的,那么一个垂直元素将成为强调。
距离
当几个元素分组后,其中一个元素与该组分开时,匆匆一看就会注意到这个元素。
对比
对比总是引人注目,创造出一种强调感。它是通过更改颜色,线条,大小,纹理,排版来实现的。

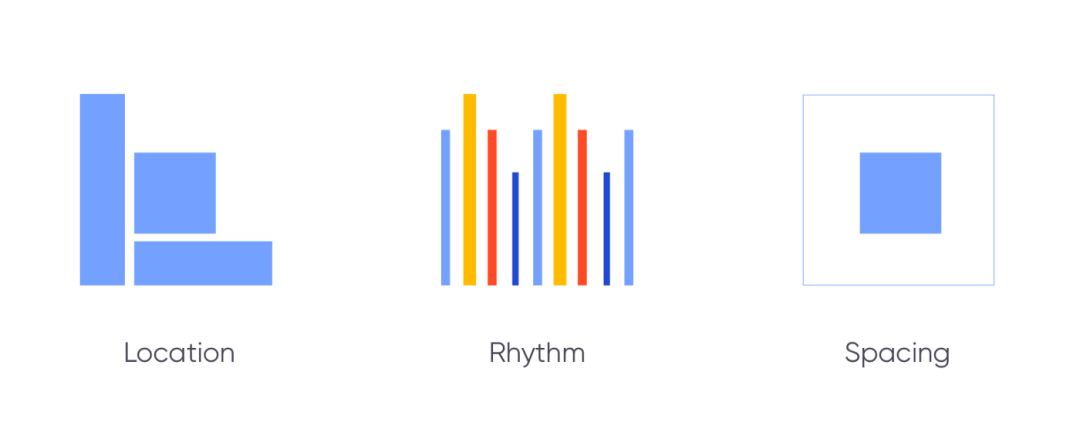
位置
放置在设计中心的元素通常会吸引我们的眼球。垂直物体似乎比水平物体重。对角线元素有最高的权重和焦点的注意。
构图上部的物体看起来比下部的物体重。
节奏
节奏创造动感并吸引注意力。节奏是通过使用缩放或版式互换形状,大小,颜色,纹理来形成的。
如果一个元素是重复的,那么我们的眼睛就会关注它。
间距
被空白空间包围的元素成为强调符号。

3D影像
体积赋予物体实质性和有形的重量。三维图像可以用作强调。

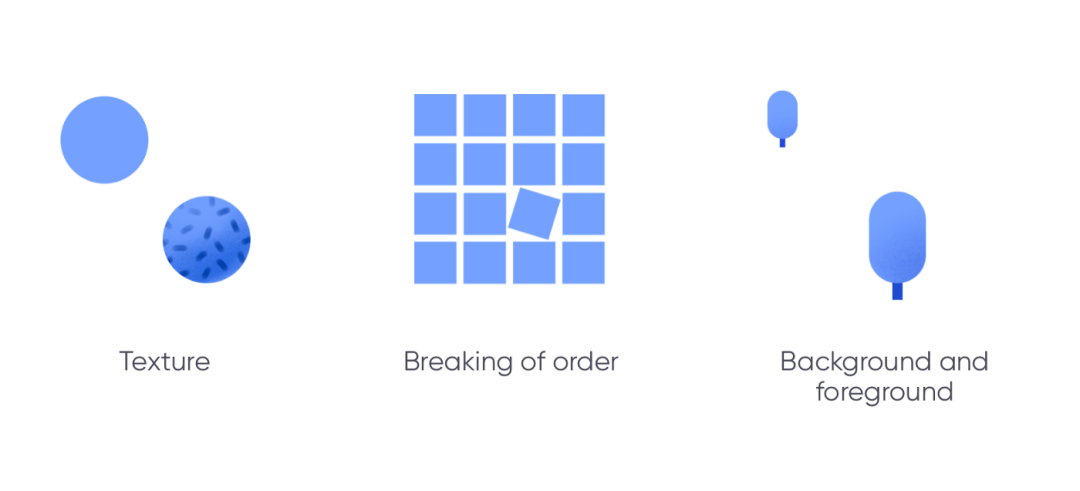
纹理
具有纹理的对象看起来比光滑的对象重,并且起着强调的作用。纹理会产生物体三维感的错觉,就好像赋予物体质量和物理重量一样。
打破秩序
如果有任何元素超出常规模式,它就不可能被忽视。这就是在强调。
背景和前景
前景中的元素比背景中的元素具有更大的权重,这意味着它们可以用作强调。

动画
这是吸引注意力的最有力手段。动态影像比插图更能吸引我们的注意力。对象在屏幕上出现的顺序,速度,显示持续时间-所有这些都由层次结构和强调来决定的。
作者:Erik Messaki





