如何改善应用程序设置UX
像其他无名的UI模式一样,设置面板使应用程序更易于使用,但只有在出现缺陷时才会引起人们的兴趣。用户可能会认为设置是理所当然的,但设计人员则不会。精心设计的设置面板使用户可以根据自己的需求定制应用程序,并帮助公司降低客户支持成本。
应用程序设置可帮助用户管理诸如推送通知,时区和登录凭据之类的项目。每个应用程序都有设置,但是用户和设计人员通常会忽略控制它们的界面面板。用户倾向于忽略设置,而设计师似乎会忽略它们,直到应用程序设计过程的后期。
用户没有什么理由考虑应用程序设置,但是设计师有足够的动力。精心设计的设置允许用户按需自定义其应用程序,从而降低了客户支持成本并提高了参与度。目的是使用户易于管理其首选项,但是设计符合用户需求的设置具有挑战性。即使是像允许用户更新电子邮件地址这样的简单操作,也需要仔细计划。
哪些设计实践可确保轻松设置UX?

更好的应用设置用户体验指南
组别类别
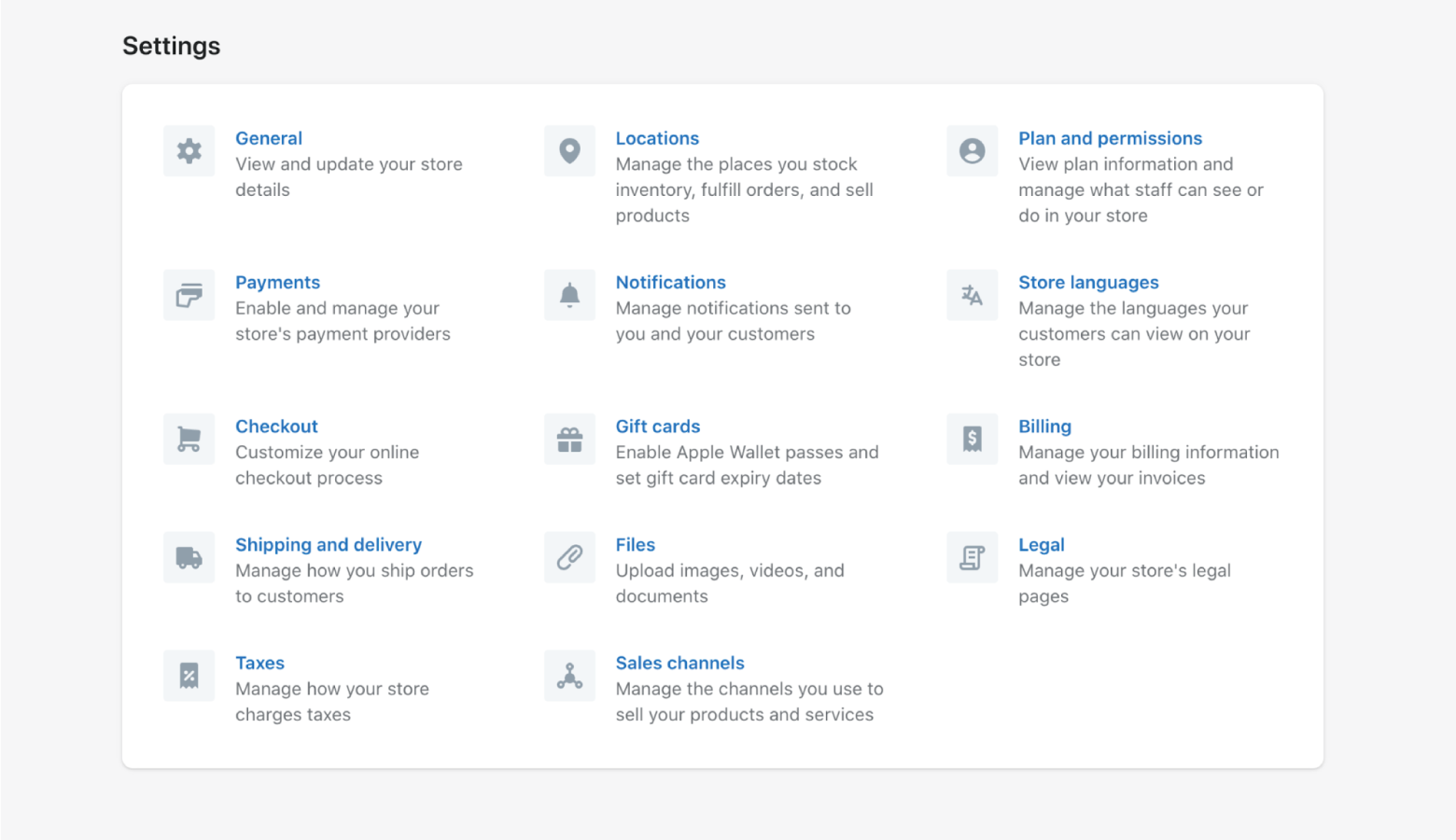
当应用具有多种设置时,用户可能很难找到他们需要的东西。解决方案是将设置分组到类别中。例如,Shopify的设置列表很长,但是它们以易于浏览的类别排列。

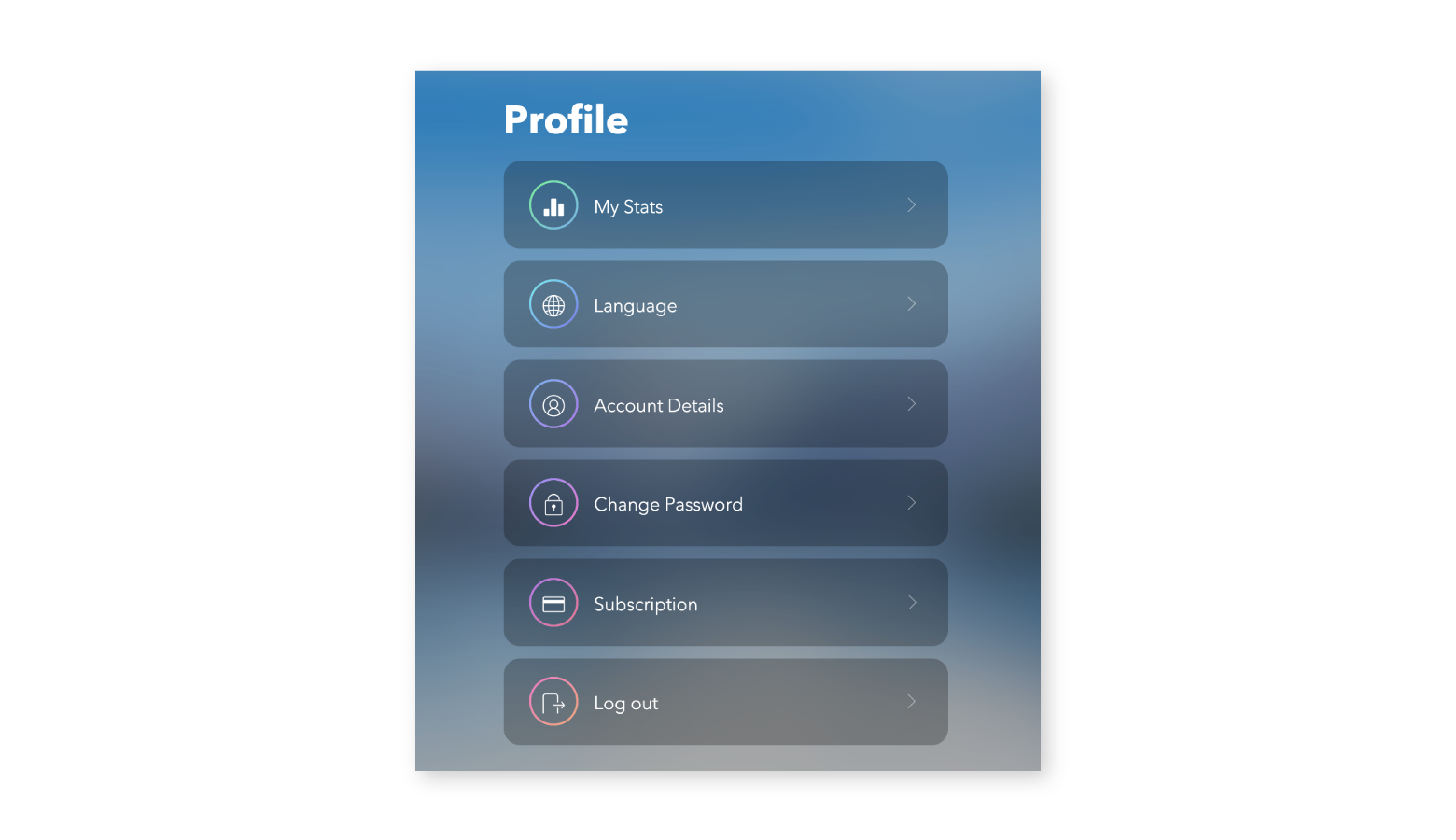
建立视觉层次
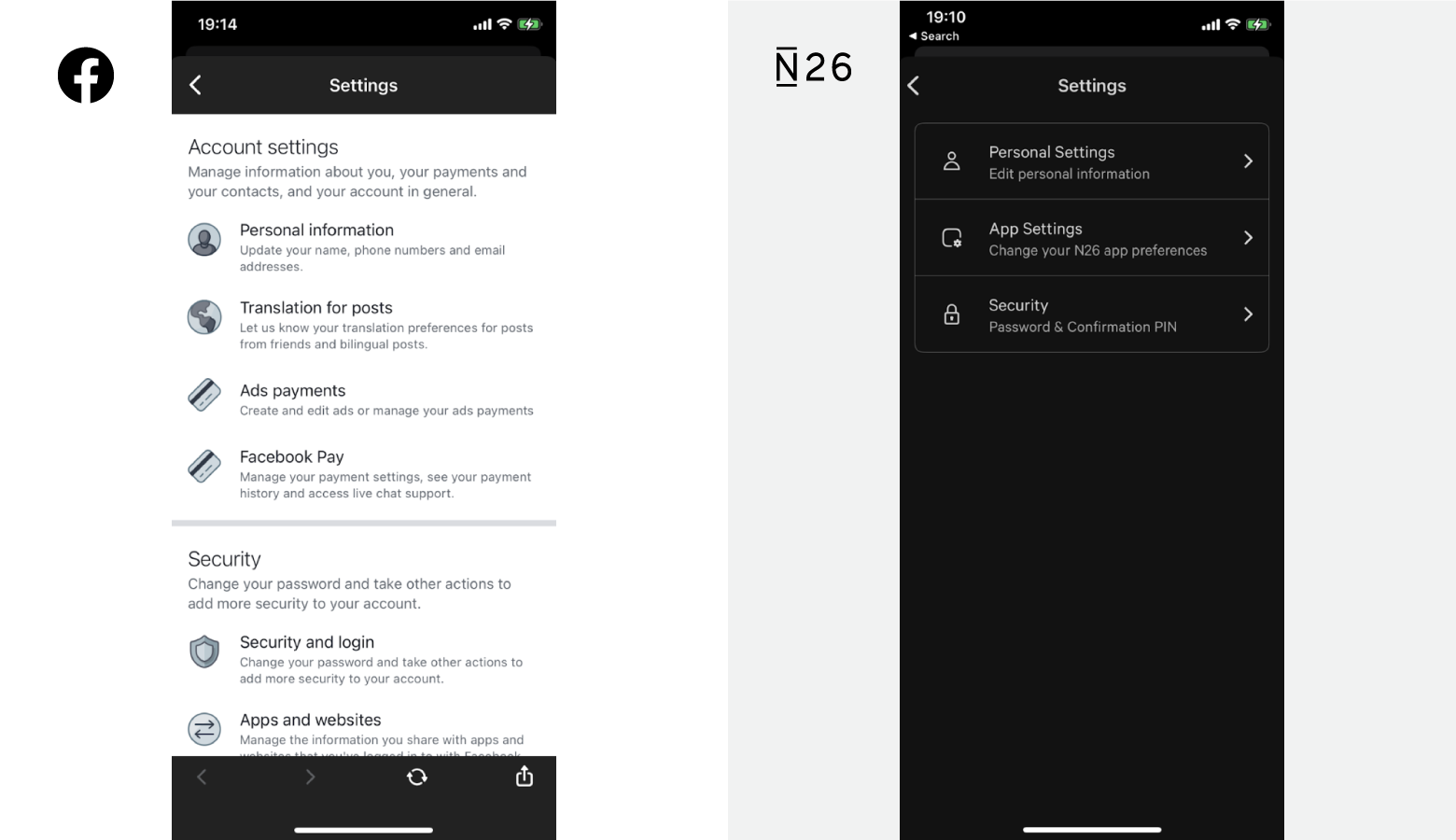
没有视觉层次结构,设置面板将无法成功。将经常使用的设置放在最前面;如果选择太多,则将类别分成子页面以减少认知负担。

避免用行话命名
行话会引导用户在设置面板之外查找上下文。最好用表示功能的简单语言来描述设置。避免使用技术或机灵的名称来打动产品和营销团队,但会使用户感到困惑。

提供清晰的说明
设置需要说明其影响的描述。清楚地定义哪些设置可以使用,但没有提供太多信息,以至于用户忽略了重要的细节。再次使用日常语言,并启用恢复默认设置的选项。

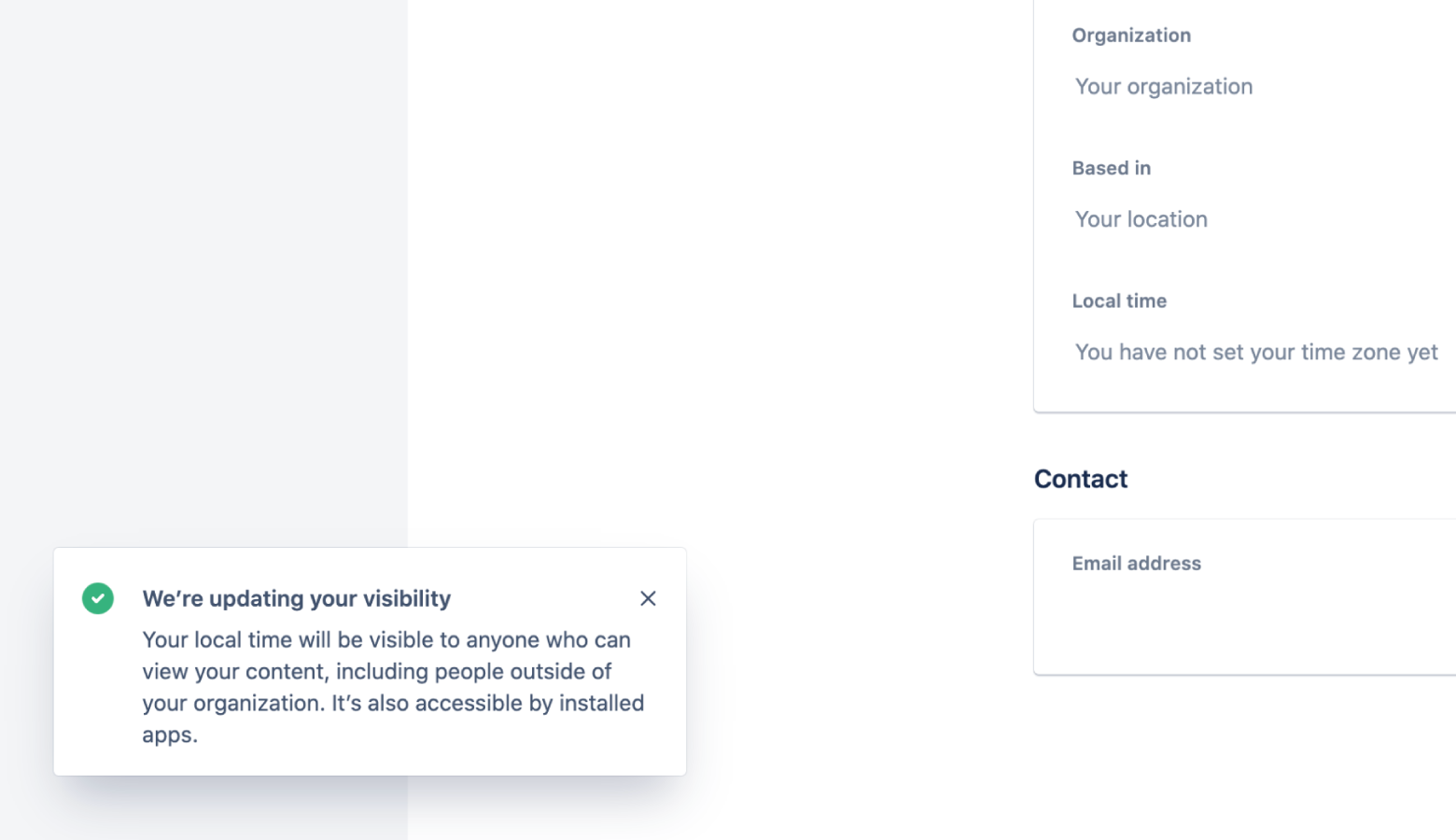
提供状态指示器和对保存状态的反馈
在许多应用中,更新的设置会自动保存,但用户仍然需要反馈以确认更改。如果用户必须单击“保存”按钮,请确保其突出显示。强制用户滚动必然导致未保存的设置。

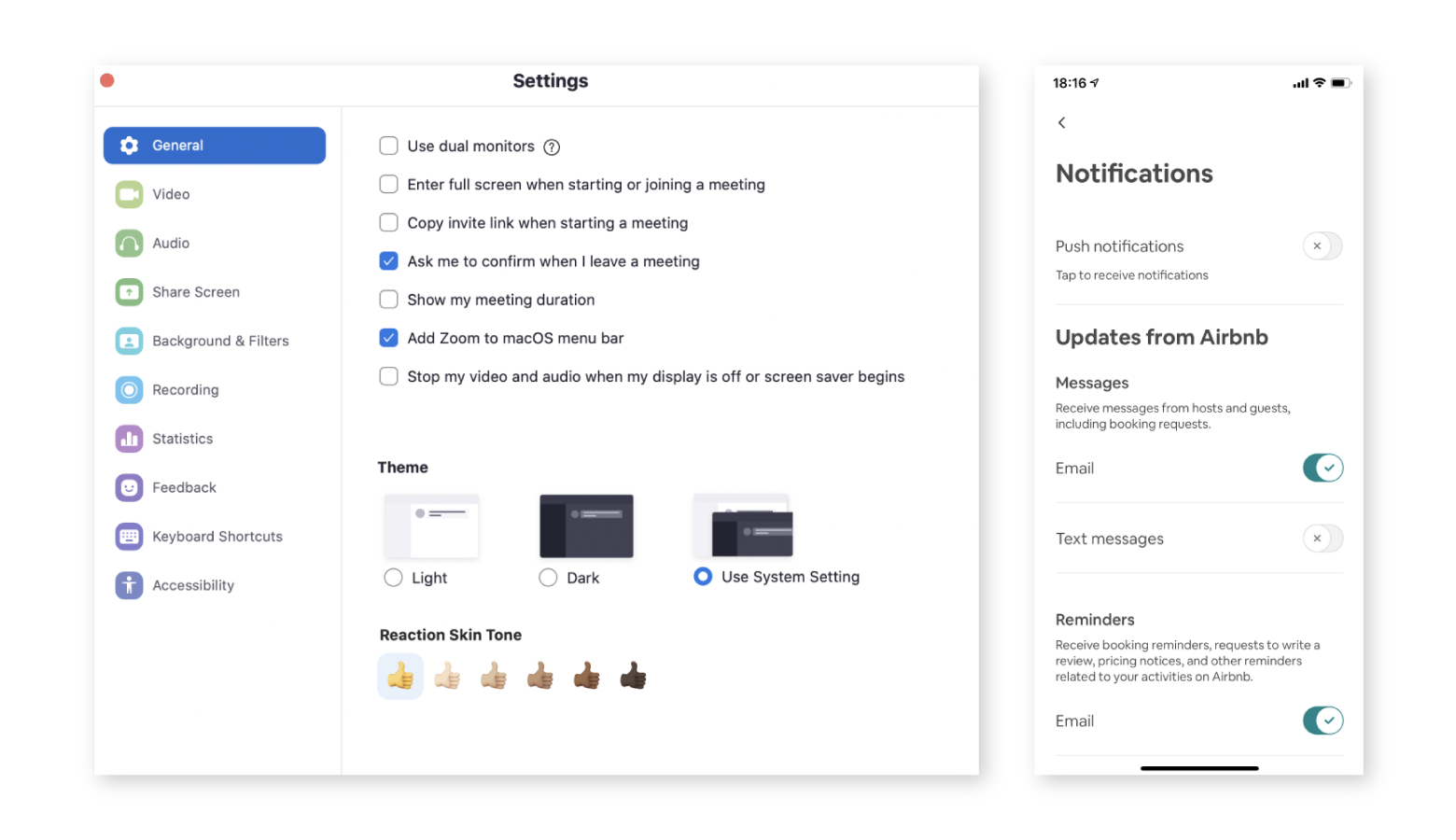
使用适当的UI控件
单选按钮和复选框是设置面板中的标准UI控件,但不可互换:
- 单选按钮要求用户从选项列表中进行一个(并且只有一个)选择。
- 复选框允许用户从选项列表中进行多项选择(或根本没有选择)。
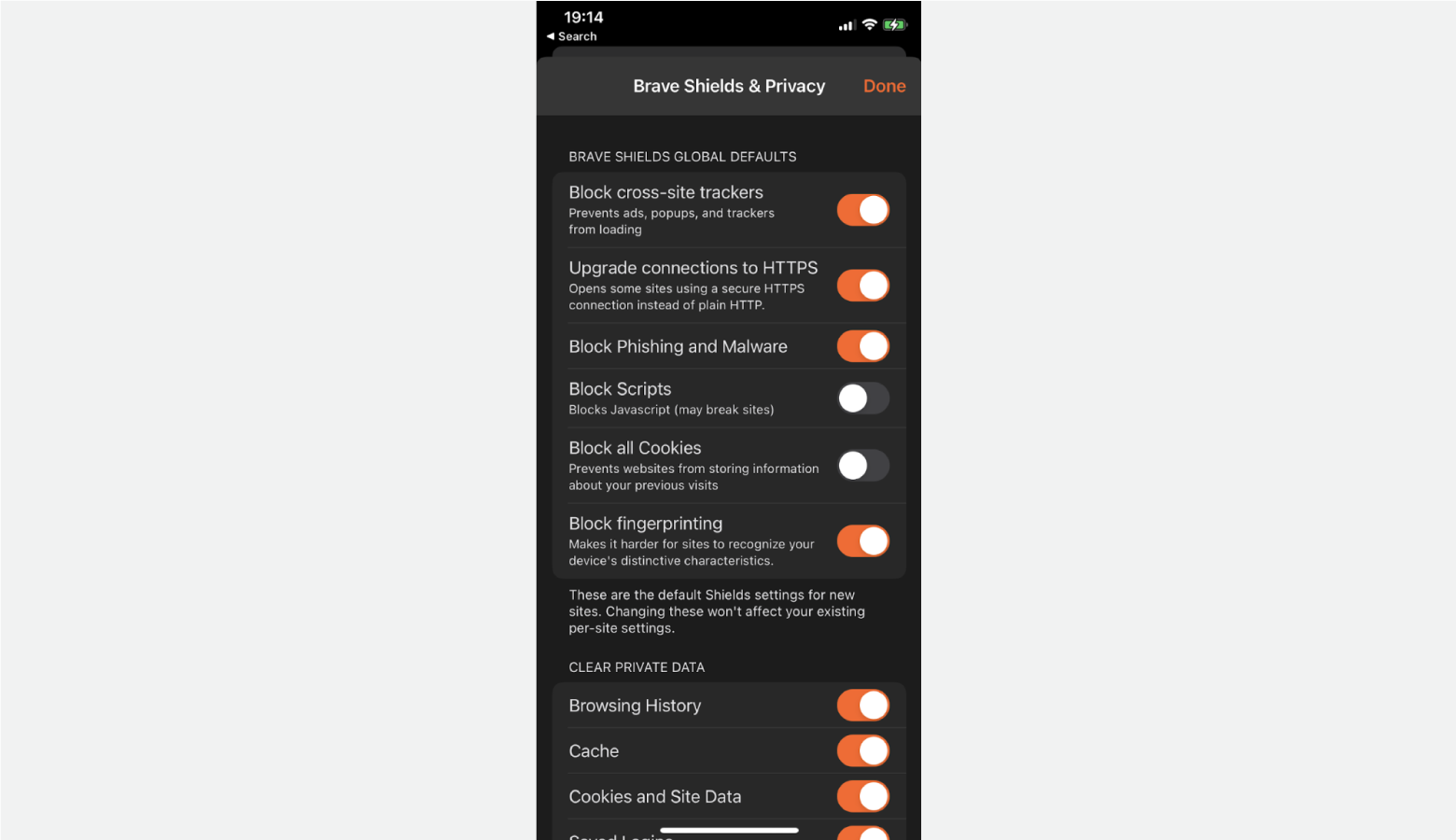
当不需要检查或确认操作时,请使用拨动开关,并考虑添加“开/关”标签以更加清楚。

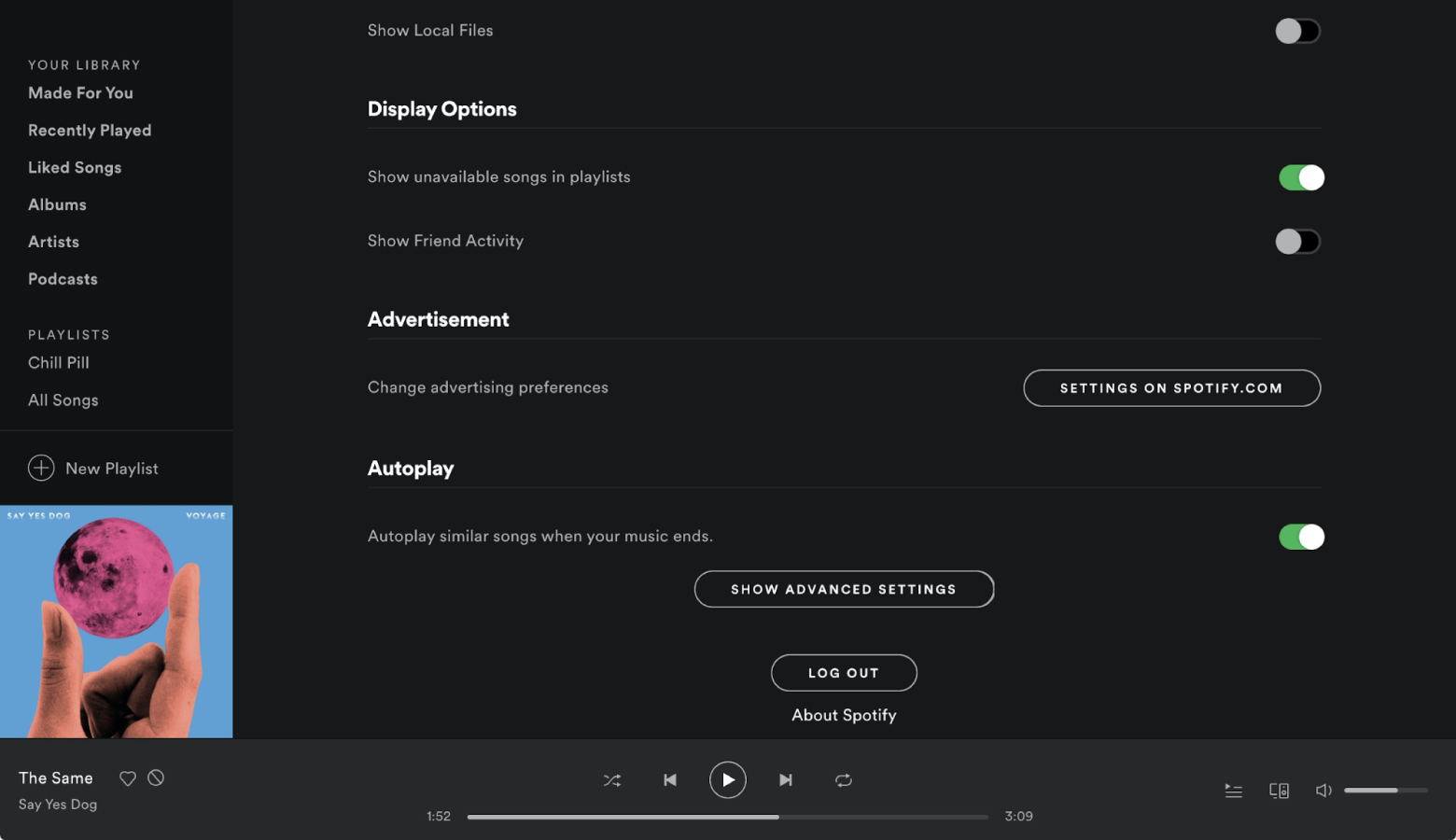
提供基本和高级设置
处理具有多种设置的应用程序的明智方法是提供两个级别的输入。默认情况下,基本设置会填充设置面板并满足普通用户的需求,而高级设置则吸引了需要更精细控制的用户。

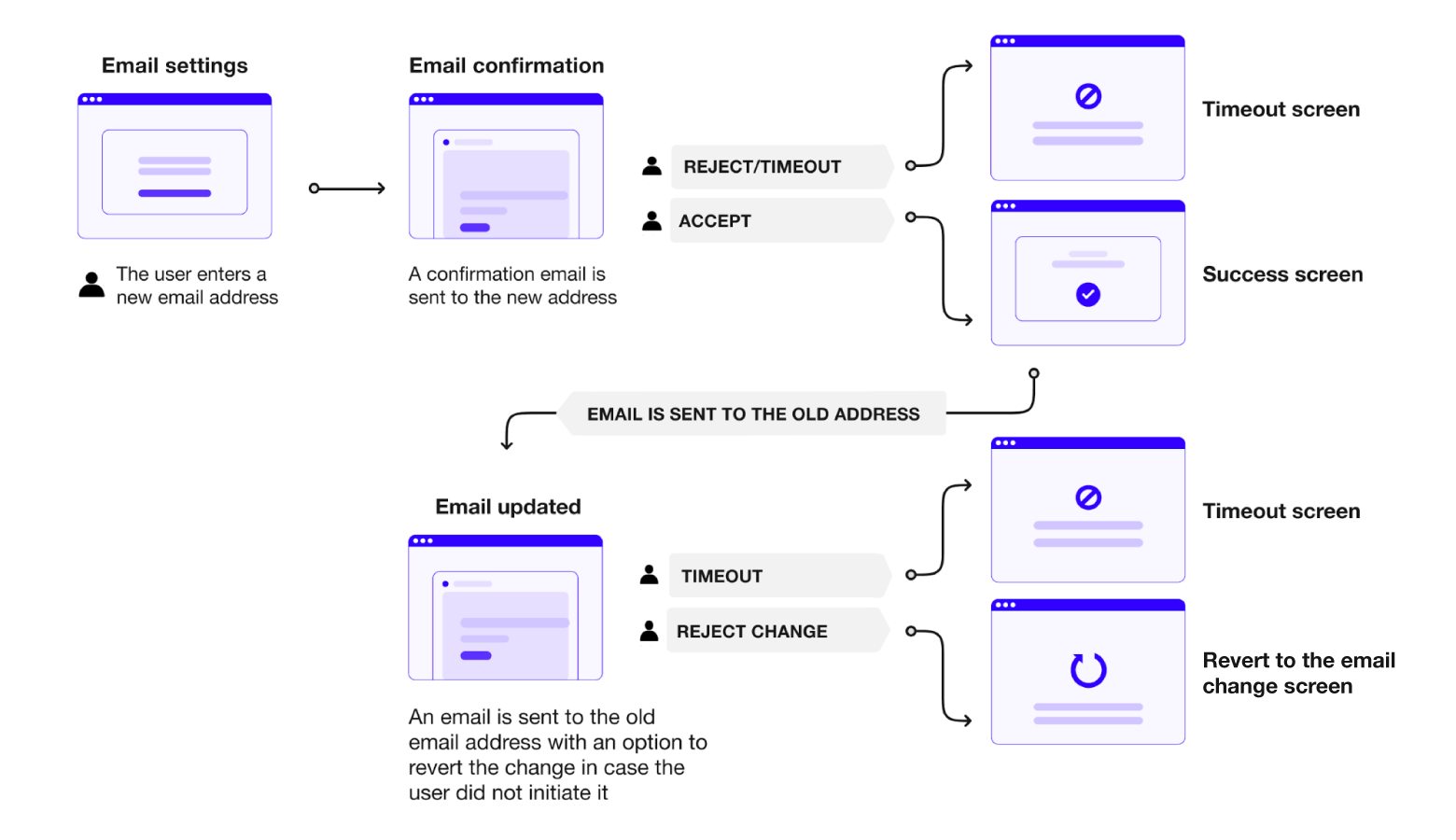
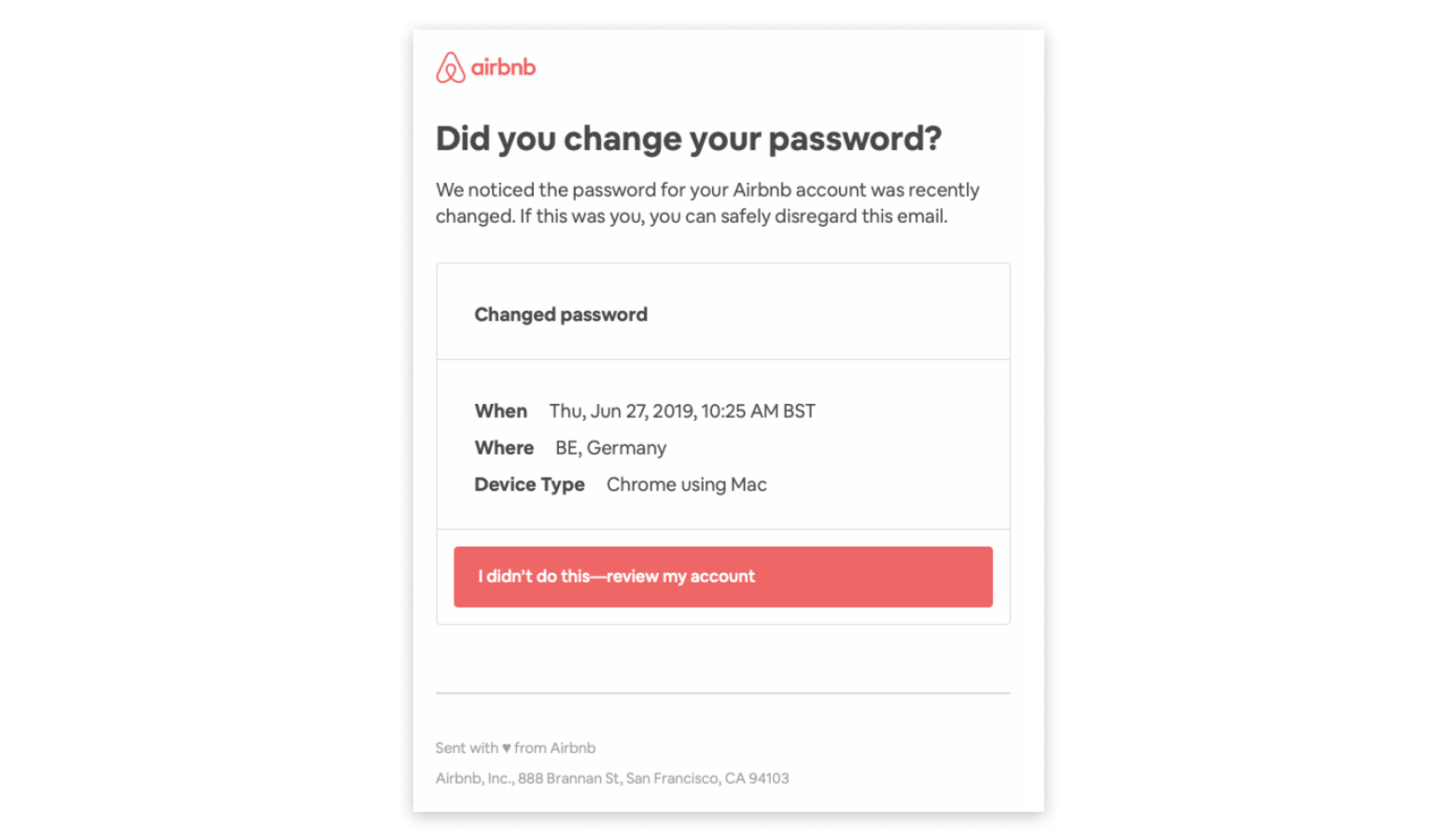
发送电子邮件确认
许多应用程序包含敏感数据,包括财务信息。电子邮件确认存在于设置面板之外,但这一点至关重要,因为在帐户详细信息更改时需要提醒用户。根据所涉及的应用程序或设置,可能不必每次更新都发送确认。

应用设置设计过程的提示
从信息架构和用户流入手
信息体系结构是开始设置设计过程的最佳位置。使用卡片分类练习来了解用户如何对设置进行分组,然后在出现的类别之间建立层次结构。为每个设置设计用户流程,生成符合用户期望的设置标签,并努力将顶级类别的数量保持为四个或五个。
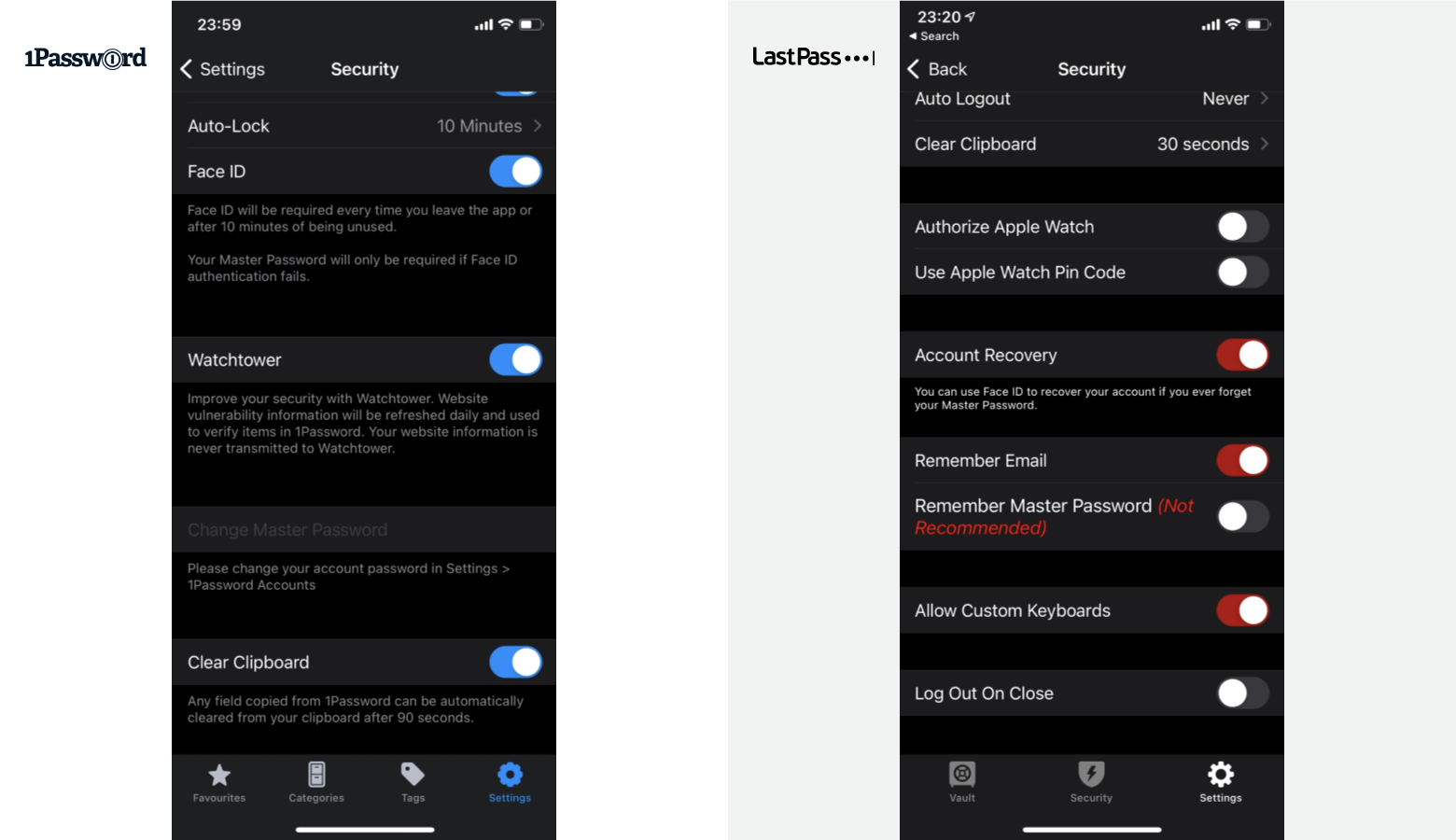
定义默认模式
默认设置为用户提供了首次互动时理论上最佳的体验。目的是使新手入门变得轻松,并为用户配备支持其目标的设置(这是用户研究如此重要的另一个原因)。例如,密码安全应用程序(如1Password和LastPass)具有旨在保护用户机密信息的默认设置。

在设计过程中尽早联系利益相关者
立即开始协作,并与利益相关者讨论他们与设置相关的需求。与产品经理,安全专家,设计师,工程师和其他对设置感兴趣的人会面-等到设置设计过程中的后期,可能会导致昂贵的重新设计。
与客户支持联系
优化设计始于确定用户的痛点,并且客户支持团队每天都会处理用户的问题。他们知道应用程序的哪些方面容易混淆,哪些设置难以管理。如果可能,请定期参加客户支持会议,以获取有关设置面板未来迭代的见解。
原型与测试
构建和测试原型,以了解设置如何与核心产品功能一起发挥作用。高保真原型是在可用性会话中测试UI控件有效性的绝佳方法。再一次,等到最后一分钟可能会造成高昂的代价。
周到的应用程序设置可改善用户体验
设计师致力于使应用程序易于使用。突出的功能吸引了最多的关注,但是通常,不那么明显的设计细节可以提高可用性。良好的设置体验是有组织的,直观的,并允许用户微调其日常交互。它提供了相关的反馈,采用了与用户心理模型相一致的知名UI组件,并使用户无需联系客户支持即可进行更新。
作者:Mayank Sharma





