让用户界面更友好的8条设计法则
设计师每天都需要解决问题,找到正确的解决方案需要深入的研究和精心的计划、测试。 如果能找到一种全能的方法或者一个能自动解决我们所有工作问题的方法,那就太好了。 我们可能还没有完美的答案,但是,我们有时还是可以找到一些捷径的。
启发探索是帮助我们形成判断和决策的简单而有效的规则。 我们可以把它当作UI界面设计最佳落实方案的常规法则。
一致性
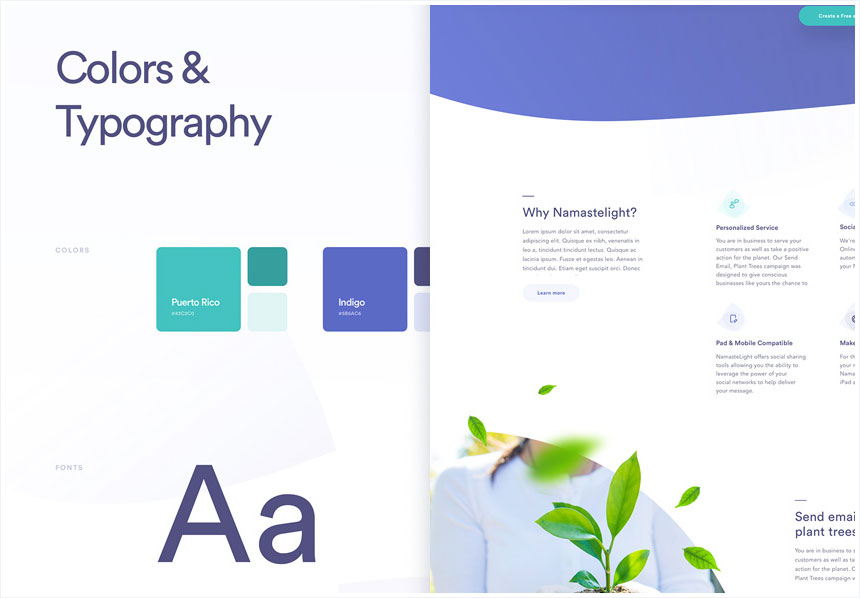
设计一致性的界面意味着使用相同的设计模式和相同的操作秩序来处理类似的情况。 不仅在用户浏览你的产品的时候,在提示屏幕中重要区域运用合适的颜色、排版、字体也需要一致性的设计。一个保持一致的界面会让你的用户更容易地完成他们的任务和目标。所以一致性的设计是在设计具体方案前做的设计规范。

Martin Strba设计的Namastelight风格指南是确保设计过程一致性的一种方法。
允许高频用户使用快捷键
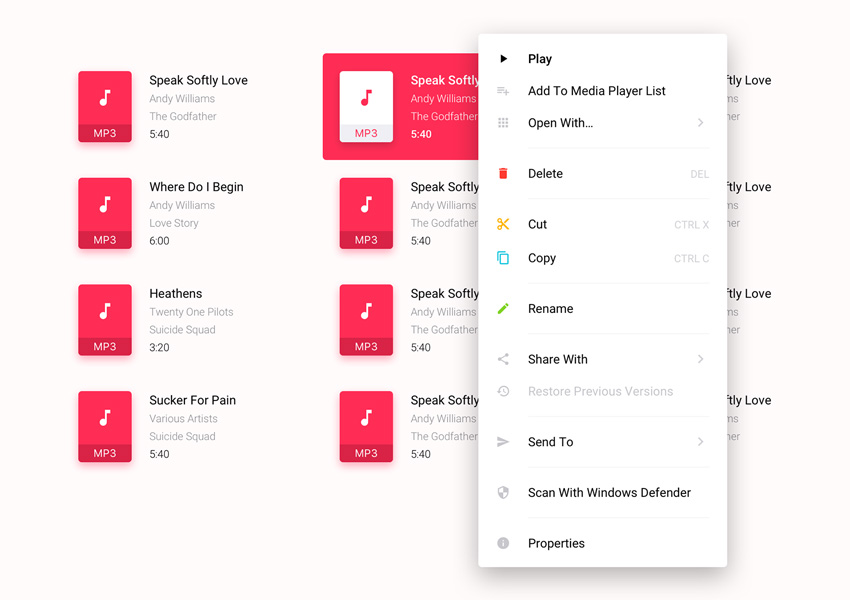
说到将使用快捷操作作为界面设计规则,你的用户也将受益于快捷键,特别是那些高频用户需要经常完成的相同的任务。我们通常理解到桌面软件会使用快捷键,实际上网页也是经常会用到快捷键,大家经常逛的dribbble,就用快捷键“L”表达“喜欢”。

哈立德·哈桑·锡安设计的右键菜单内容框。
提供明确的反馈
您需要让您的用户了解他们操作步骤的每个阶段所发生的事情。 这种反馈需要有意义、相关、清晰、符合上下文。

Antonija Vresk设计的文件上传进度框
设计对话框产生反馈信息
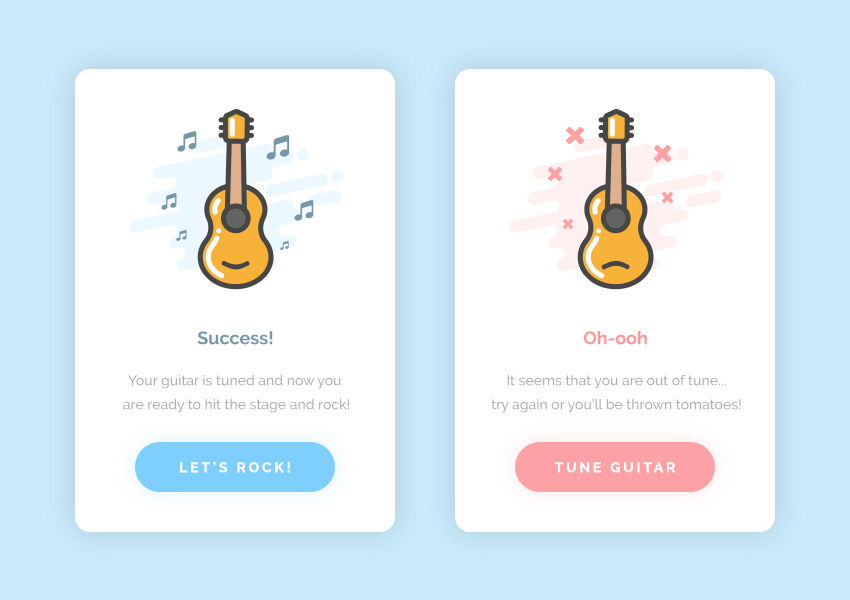
一个系列行动最好需要有一个开始,中间过程和结束的提示。 一旦任务完成,通过为用户提供明确的信息反馈和选择,向你的用户提供一个缓和心情的过程,不要让他们在任务过程中过多的分散注意力!

约瑟·安东尼奥·奥莱拉纳设计的炫酷信息框
错误提示
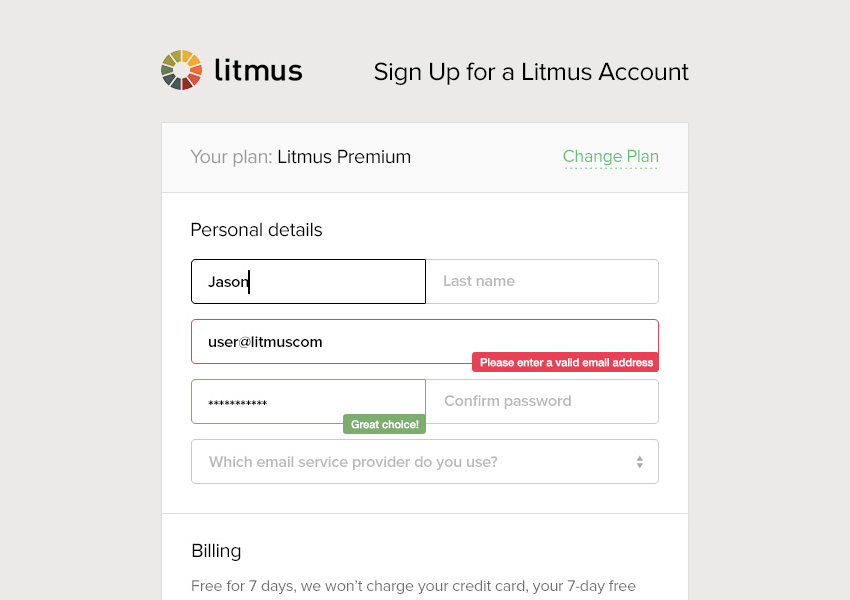
一个友好的界面应该尽可能避免错误。 但是当错误发生时,您的系统需要让用户更容易理解问题并知道如何解决。 处理错误的简单方法包括显示清晰的错误提示通知以及展示解决问题的描述性提示。

Adnan Khan设计的验证生效表单
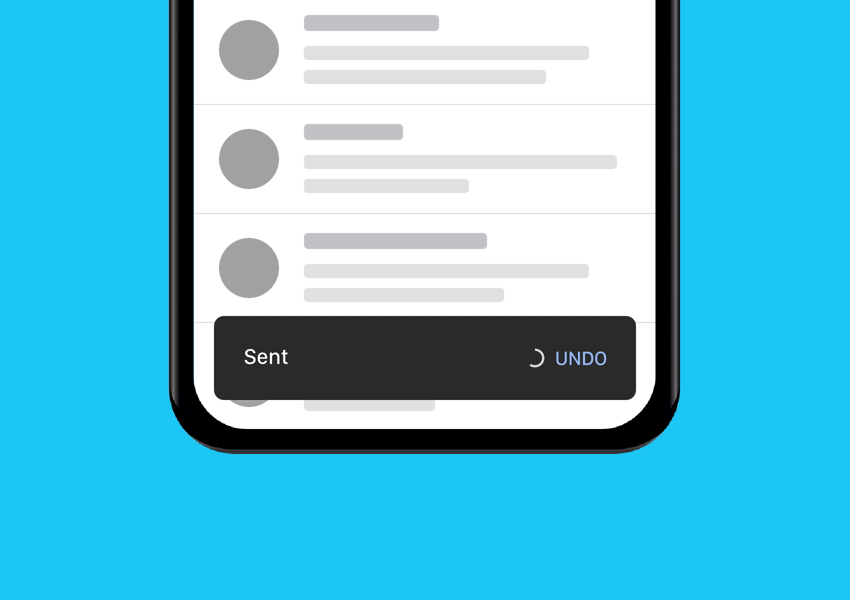
允许简单的撤回操作
在错误发生后找到撤销选项能让用户不再焦虑。 如果用户知道有一种快捷的方法来撤回错误操作,他们会感到轻松许多,更有可能去放心大胆的去试错,探索各种功能。
此规则可应用于任何操作、操作组或数据输入。 撤回操作可以从简单的按钮到涉及整个操作系列的操作历史。

Tyler Beauchamp设计的撤回按钮界面
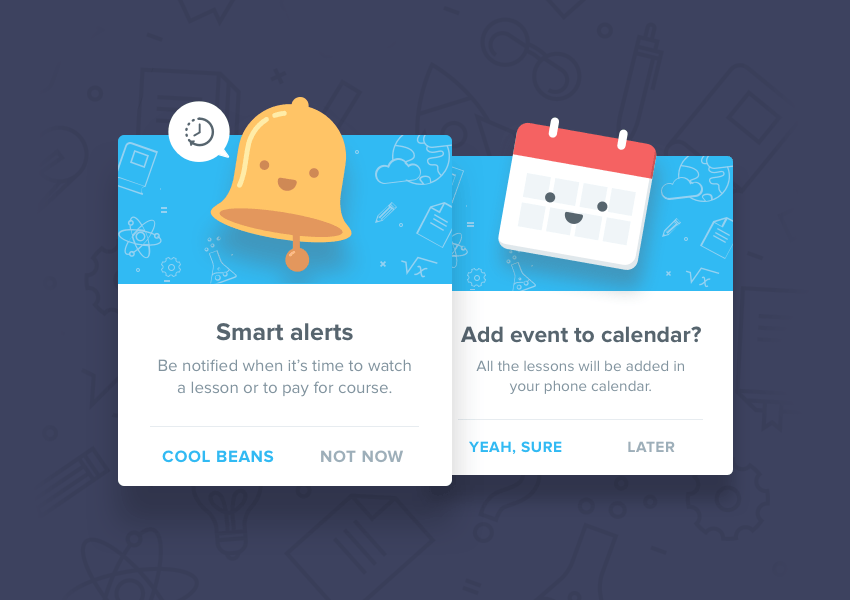
用户应有控制权
首先,来看控制权的定义:
在人格心理学中,控制是人们认为自己能够控制事件结果的程度——Julian Rotter
把控制权和自由交给用户是很重要的,这样他们就能感觉到他们是系统的主人。 避免意外、中断或任何未给用户提示的事情。用户应该是操作的发起者,而不是响应者。

弗拉德·波诺马连科设计的权限对话框
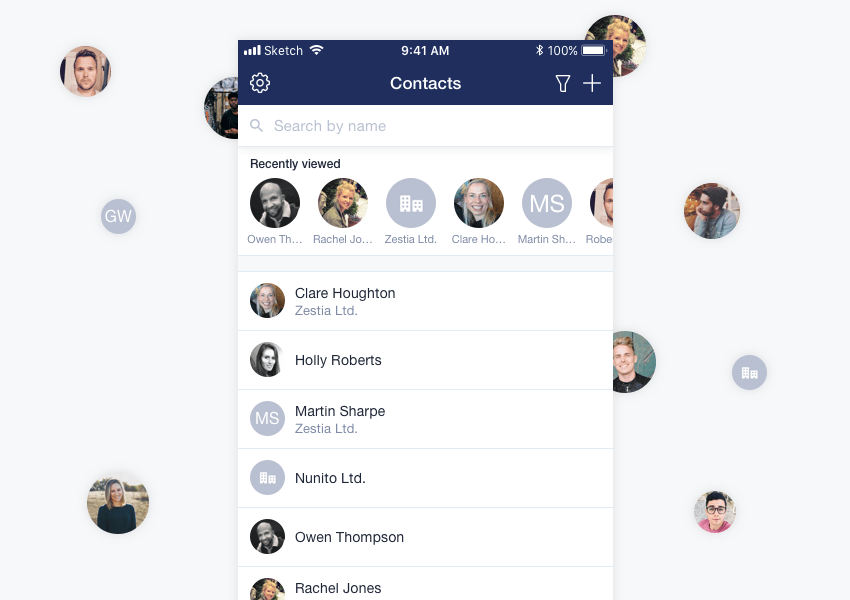
减轻用户的记忆负担
我们的注意力范围是有限的,我们做的任何事情都应该尽量让我们的用户工作更轻松。 用户更容易识别信息而不是记忆信息。 这里,我们可以参考尼尔森的一项原则的描述:识别比回忆重要。 如果我们的界面设计得简洁和一致,遵循模式、标准和惯例,我们就能为用户带来更好的识别性和易用性。
我们可以在特定场景中添加几个特定功能来帮助我们的用户。 例如,在电子商务环境中,查看最近浏览或购买的项目列表。

加文·威廉姆斯设计的最近浏览联系人页面
结语
遵循一套设计规则和指导规范将帮助您有一个好的开始,并在设计过程的早期发现主要的可用性问题,上面提到的八项黄金法则适用于大多数的用户界面设计,您可以结合正在进行的项目来完善设计。
作者:Ana Santos





