了解这些UI设计技巧,使您成为更好的设计师
想要学习UI设计或提高设计技能?那您来对地方了!虽然基础知识是一个不错的起点,但细节是您的UI设计真正开始完整的地方。在本教程中,我们将介绍很多技巧,向您展示示例,以帮助您开始处理这些细节,以帮助您创建专业而又敏锐的设计。
在设计界面和UI组件时,很容易被所有要做的设计选择所淹没。有时,直到您一遍又一遍地调整直到感觉良好为止,UI设计才开始起作用。
就像绘画是如何由数千个简单的笔触构成的一样,一个好的UI设计是由无数的小决定组成的,这些决定为用户带来了轻松而愉悦的体验。
让我们通过一堆技巧来学习我们的UI设计技能!
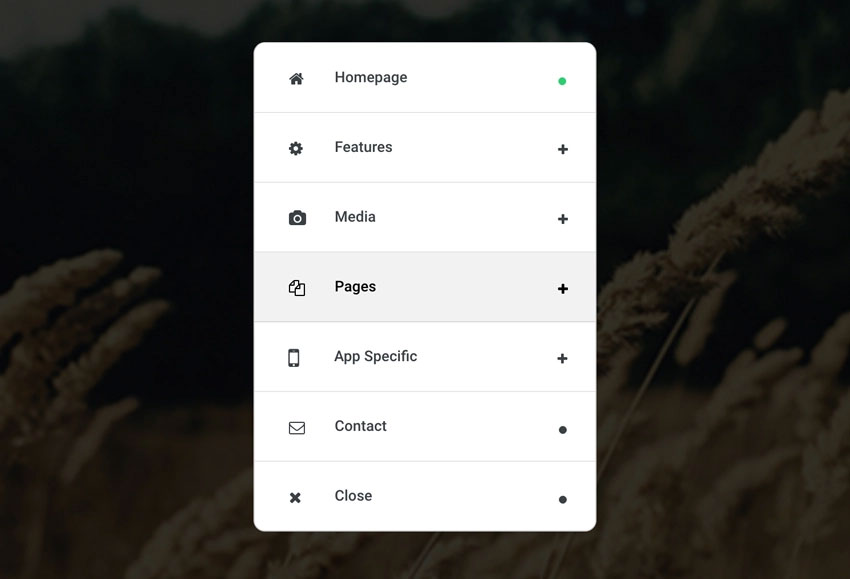
淡化背景
当您有一个真正要控制的模态窗口时,用户的注意力将淡出背景。这确实会使您的窗口脱颖而出,促使他们专注于操作。
在下面的示例中查看窗口和较暗的背景;对比度确实使菜单选项变得更加重要。

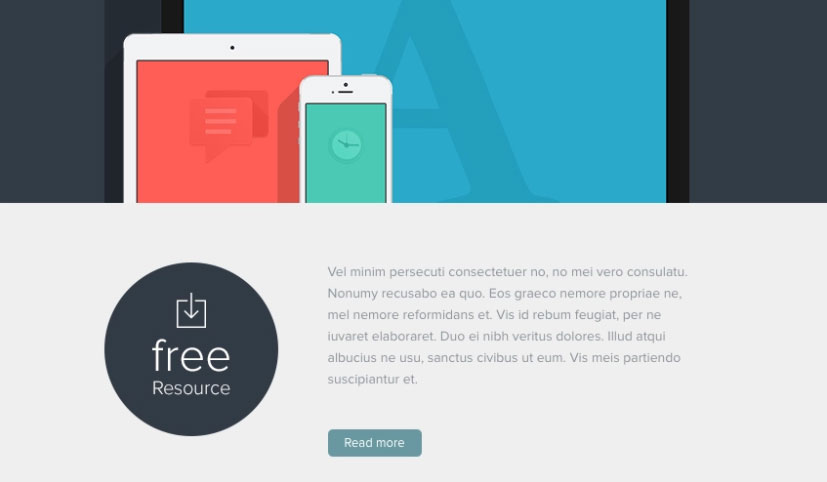
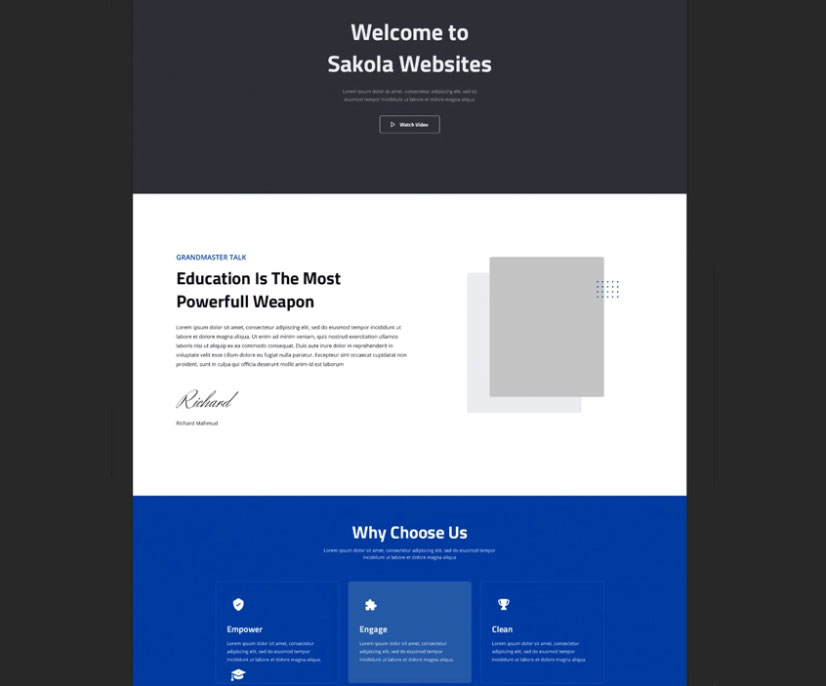
使用视觉层次结构吸引焦点
大小,对比度和位置是建立视觉层次结构所需的全部。下面显示的电子邮件内容中最重要的方面是免费资源按钮;它的主导地位意味着您会被文本内容或“阅读更多”按钮所吸引。

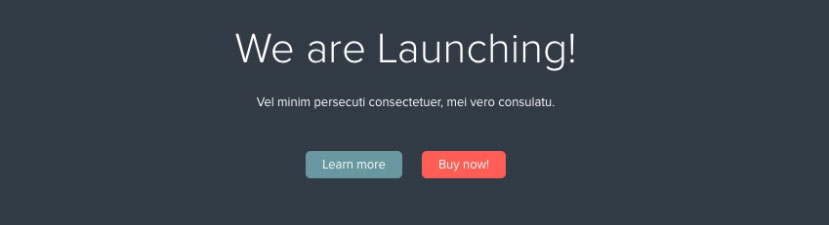
利用颜色发挥自己的优势
利用颜色为您带来优势!如果有某些对用户来说非常重要的事情,请不要害怕使用真正脱颖而出的颜色。
尝试使用在设计的其余部分中不常用的颜色,并尝试使色调饱和。您可能也会对它的视觉效果感到惊讶!

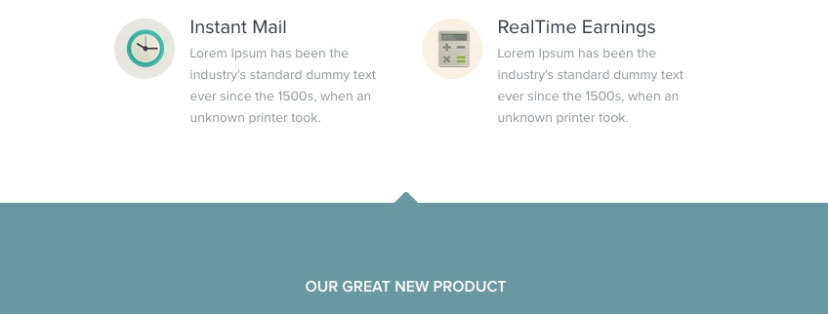
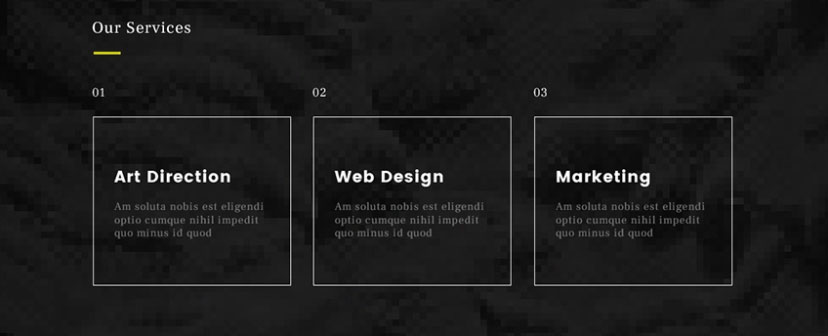
将形状添加到边框的边缘
在背景边框的边缘之间添加一些视觉效果,以帮助分解网格。坚持使用网格非常棒,但是有时您希望摆脱那种块状外观。添加与下一部分相关的图像可以真正帮助您使页面看起来更加动态。您甚至可以使用箭头形状向上或向下引导用户的注意力。尝试发挥创造力,并用这个概念提出自己的想法!

自定义项目符号列表
项目符号列表是一个有用的工具,可帮助您划分内容并使用户更容易阅读关键点。一个巧妙的技巧是,您可以自定义项目符号列表以使用自定义图像。这是一个很好的方式来推广您的品牌,甚至可以通过图像技术提供一些有用的信息。尝试使用独特的颜色或图标将内容信息带回家!

将类别组织成块
在很多情况下,项目符号列表中包含大量信息,或者您可能担心列表的顺序会强调应将最高选择视为相同的最佳选择。在这些情况下,请尝试将这些内容分成彼此并排的块。
使用块时,所有内容均表示为相等值。这样做的另一个好处是,您可以自定义盒子的设计,并显示比简单列表更多的视觉信息。

分解文本
陷入使用大块文本的陷阱确实很容易。有时,这可能就是作为设计师向您提供信息的方式。但是,除非您希望它是一篇文章,否则您希望用户坐下来阅读一杯咖啡,否则通常最好开始分解您的信息。用户正在寻找特定的东西,因此使其尽可能地容易。
确保标头与众不同,请使用项目符号指向主键信息。使用颜色和粗体文字来强调重要的部分。最重要的是,确保您的书面内容引人入胜且有趣。

使用块而不是边界
用边框和线条分开内容是区分不同部分的好方法。但是,它们也会给您的设计增加混乱,尽管个别情况可能会开始对您的设计产生总体负面影响。
为了解决这个问题,您可以通过用不同的背景颜色划分区域来创建边框。这自然在内容的不同区域之间形成了一条界线,使您的设计更加混乱和幽闭。混乱程度越小,您的内容就能脱颖而出!

明智地间隔文本
正如使用块可以帮助创建无边界的网格一样,深思熟虑的间距也可以具有相同的效果。当您将文本的各个段落彼此正好隔开时,您通常甚至不需要单独的背景色。
在单独的内容之间创建较大的空间,并使正文文本更接近其对应的标题。这样,您可以以最少的设计才能坚持网格。

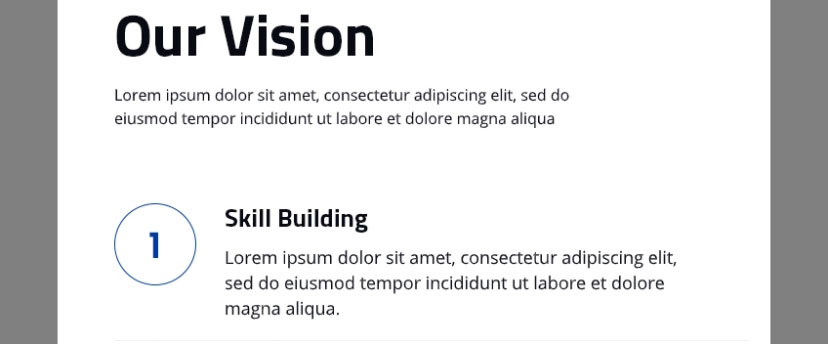
与圆角一致
舍入UI元素的角以使其外观更柔和是一种常见的技术。很棒的是,这不会破坏网格。尝试确保无论使用哪种尺寸,都应在所有设计元素上一致地使用它。
您甚至可以更进一步,并将其他内容四舍五入为相同尺寸,例如照片或图标。这种团结真的可以将设计融合在一起!

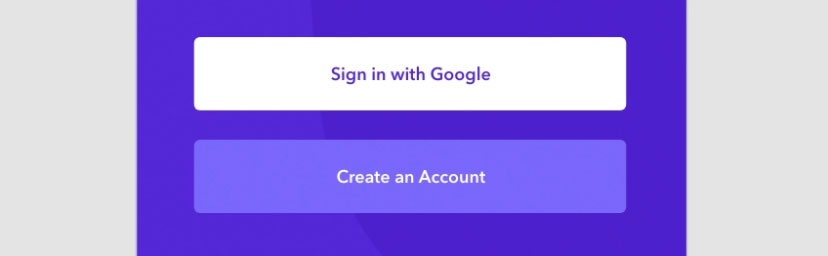
按重要性改变按钮设计
有时,按钮会根据您的项目和用户目标而有不同的用途。在这些情况下,您可以通过大胆使用颜色来强调更重要的选择,而在重要性较低的按钮上使用较少的颜色。
例如,登录屏幕将需要容纳新用户和现有用户,但是您可能要根据您的目标来强调这些选项之一。
尝试创建两个尺寸相同的按钮,但使更重要的按钮具有更大的对比度。在这种情况下,由于大多数用户都将登录并且只需要创建一个帐户,因此“创建帐户”变得较为简单。

使用粗边线
虽然在文本超链接上看到悬停效果通常使用下划线,但是您也可以在块上使用它。尝试在滚动时在整个块上放置一个粗的下划线,以真正带动该按钮可单击。您也可以添加这样的行,以向内容框添加一些视觉效果。

让您的按钮脱颖而出
带有大量负空间的平面设计正变得非常流行。尽管使事情变得简单是件好事,但存在用户无法理解导航按钮与常规文本不同的风险。利用间距和独特的设计元素,使按钮真正从正文中脱颖而出。

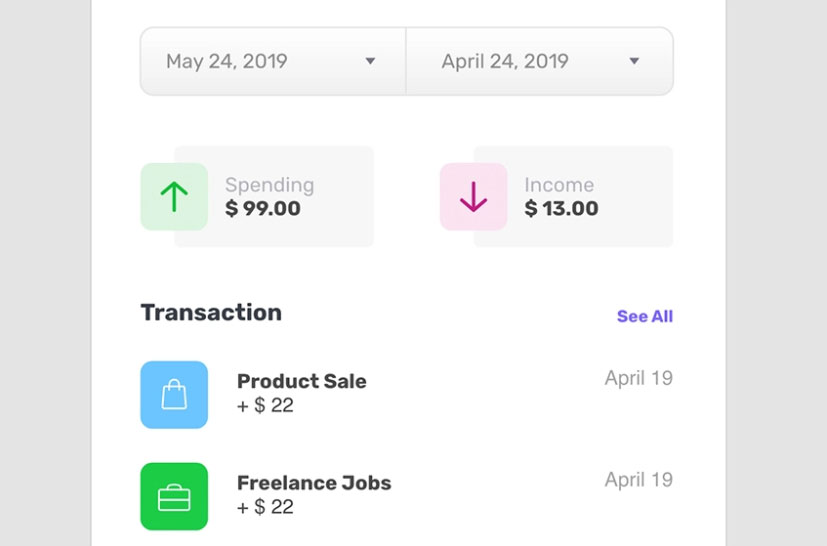
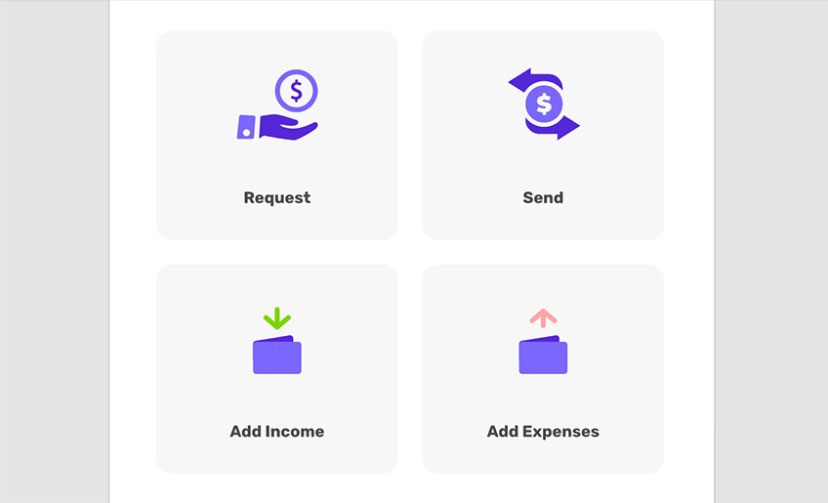
将图标添加到您的按钮
虽然一小段文字就足够了,但是在某些情况下,图标确实可以将按钮的功能带回家!将图标放在文本旁边,方式与要点类似。
尽管我不会在每个按钮上都使用此按钮,但它可以帮助用户快速了解按钮的功能。这样的想法实际上是无限的,例如,您可以通过保存按钮或在购买按钮上的购物袋设置云图标。这样做的另一个好处是,它可以帮助您的设计突破一些语言障碍。

通过使用图标节省宝贵的空间
随着移动应用程序的标准化,许多不同的图标也随之出现。这为我们提供了一个节省空间并使我们的设计更时尚的绝好机会。有设置页面吗?与其将其作为主要的导航项,不如创建一个易于访问的Gear图标。没有足够的空间容纳搜索栏?尝试使用放大镜图标,以便在用户需要时可以访问该栏。
尽管这不能替代导航中的每个链接,但是您可以在内容和用于导航该内容的工具之间进行区分。

在文本之间使用间距
有时,文本本身就显得有些孤独。要使它脱颖而出,您可以做的就是调整字母的间距!尝试使用标题上的所有大写字母进行此操作,以使标题更加美观。
它也可以在文本本身没有太多其他内容的情况下创造奇迹。这是在不增大字体大小的情况下提供一些强调的一种好方法。

通过这些技巧开始学习UI设计
你有它!大量技巧可帮助您学习UI设计。在下一个UI设计项目中尝试这里列出的一些技巧(使用任何形式的UI设计时,请记住要注意细节)。寻找适合您的想法,并记下笔记。
另外,请记住,这些技巧不是绝对的规则。您从事的每个项目都会有自己的需求和目标。有些想法将对您的设计有效,而有些想法将不起作用。创建用户界面设计时,请始终记住用户的核心目标!





