改善到达网页设计的13个秘诀
页面设计好坏直接决定了用户的浏览体验,那么在网页设计过程中需要注意哪些问题呢?接下来跟大家分享改善网页设计实用技巧,废话不多说,直接进入正文。
在文字图像上使用颜色叠加
有时你必须使用一些蹩脚的图像。试着在半不透明的背景中叠加品牌色彩,让它们更像一个背景纹理,而不是一个主要焦点元素。这将为您提供必要的对比度,使叠加的文本可读。在下图的示例中,我还在文本上加了深蓝色投影,来进一步增强对比度。

不要过度使用负空间
设计师喜欢负空间,我们总是听到应该把更多的负空间放到网上。但是,当元素间有过多的负空间时,视线会磕磕巴巴,陷入空洞,而不是轻易地浏览过相连的元素。

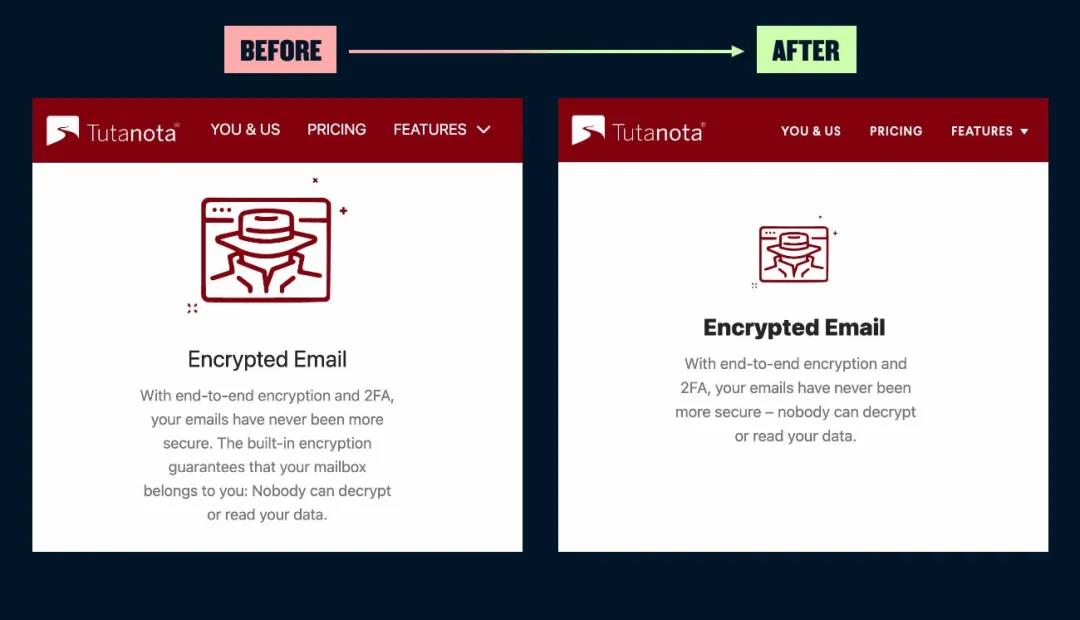
没有人喜欢语词杂乱
任何看过网站分析的人都知道,你只有很少的时间来吸引别人的注意力。直接说重点。

即使是纯文本的布局,也应该在视觉上吸引人
如果你没有机会或资源使用插画,插图或照片,那么纯文本的登录页面是很难设计的。着眼于你的品牌颜色和排版细节,来快速提升你的设计。
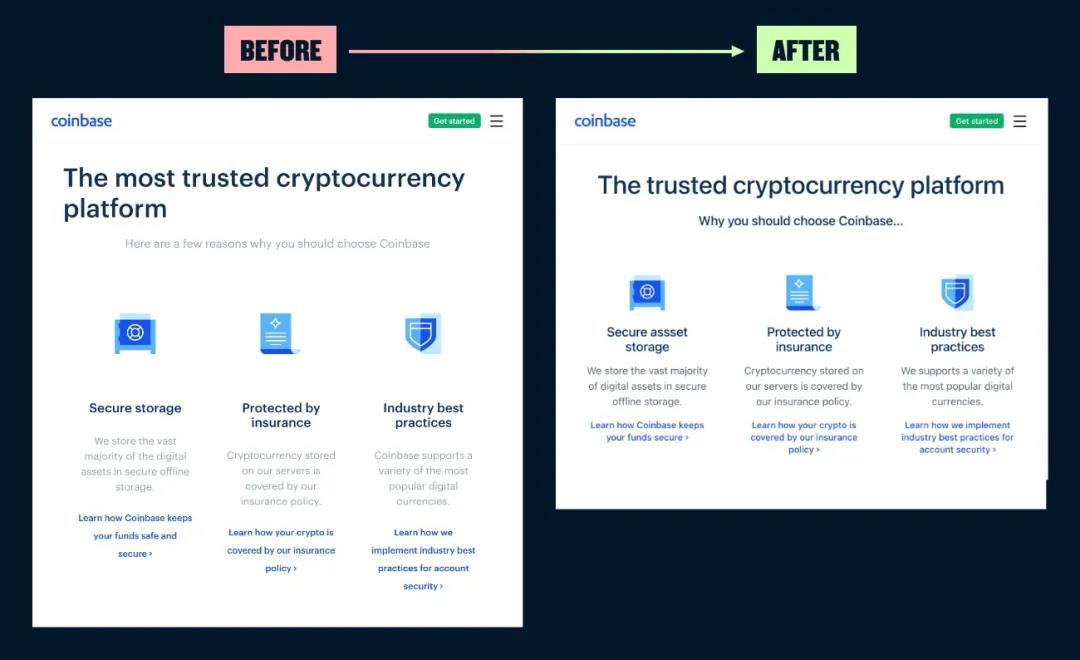
图标很小,插图很大。
图标很棒,但是他们应该知道自己的位置。这些家伙天生简单,喜欢扮演配角。把它们放大一点,你就得到了一个糟糕的插图。如果你使用带有标题的图标,则希望标题首先弹出。

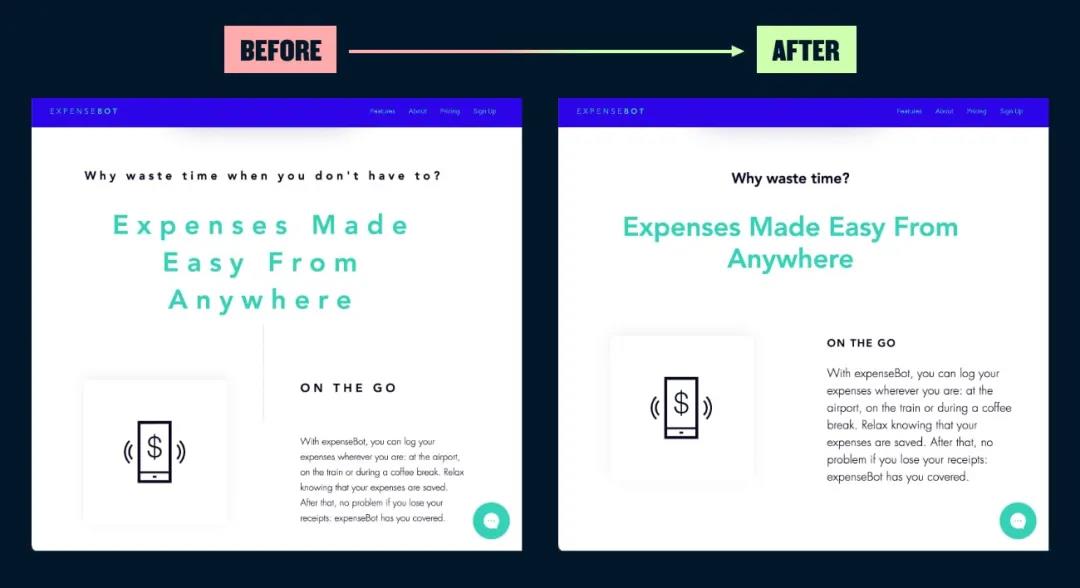
适当使用字母间距
有很多方法可以使用字母间距来巧妙地改进排版,但是如果你不是经验丰富的排版设计师,你只需在所有大写字母的标题上增加些字母间距就可以了。在句子大小写的文本中增加额外的字母间距可能会产生可读性问题,也会破坏字体设计的自然节奏。

在常见问题解答中注意文本行长度
“常见问题解答”部分可能是网上文本行长问题的第一个罪魁祸首。最佳行长度在45到75个字符之间,包括空格和标点符号。

在常见问题解答中注意文本行长度
“常见问题解答”部分可能是网上文本行长问题的第一个罪魁祸首。最佳行长度在45到75个字符之间,包括空格和标点符号。

没有人喜欢小小的文本
在这个例子中,在CSS中使用了可变的web排版,创建了正文为11px,导航链接为9px的场景。浏览器默认设置16px的字体大小已经有20年的历史了——使用为屏幕设计的现代字体,初识的正文字体大小为18-20px。

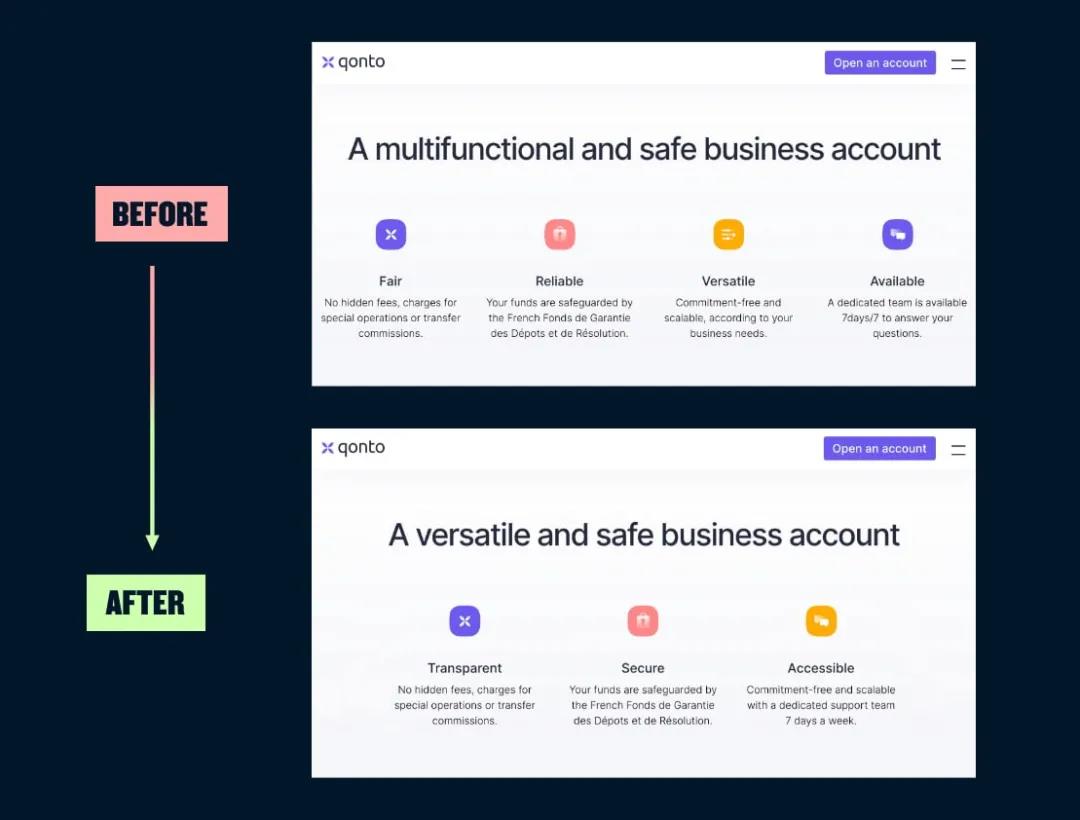
运用奇数法则
布局包含更多的奇数元素。如果你有4点要做,试着把2点结合在一起在用3点说同样的事情。如果这行不通,就把你的观点按优先顺序排列,淘汰最弱的部分。在下面的示例中慎用将布局设置为5,因为这会感觉到认知超负荷。

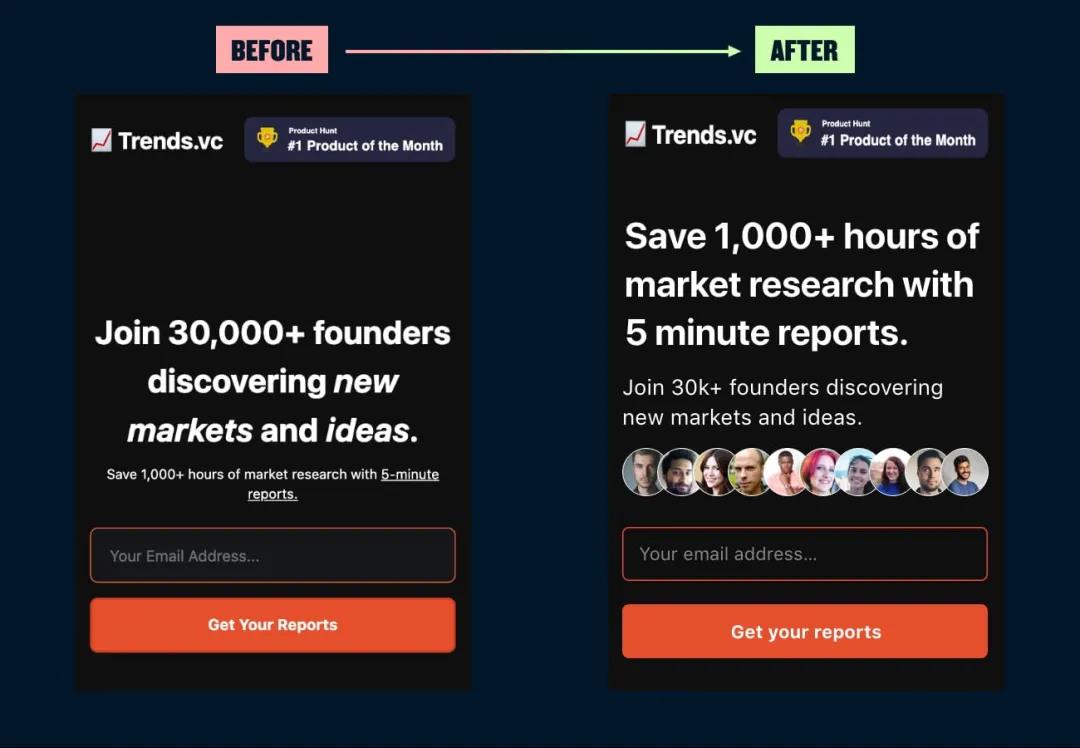
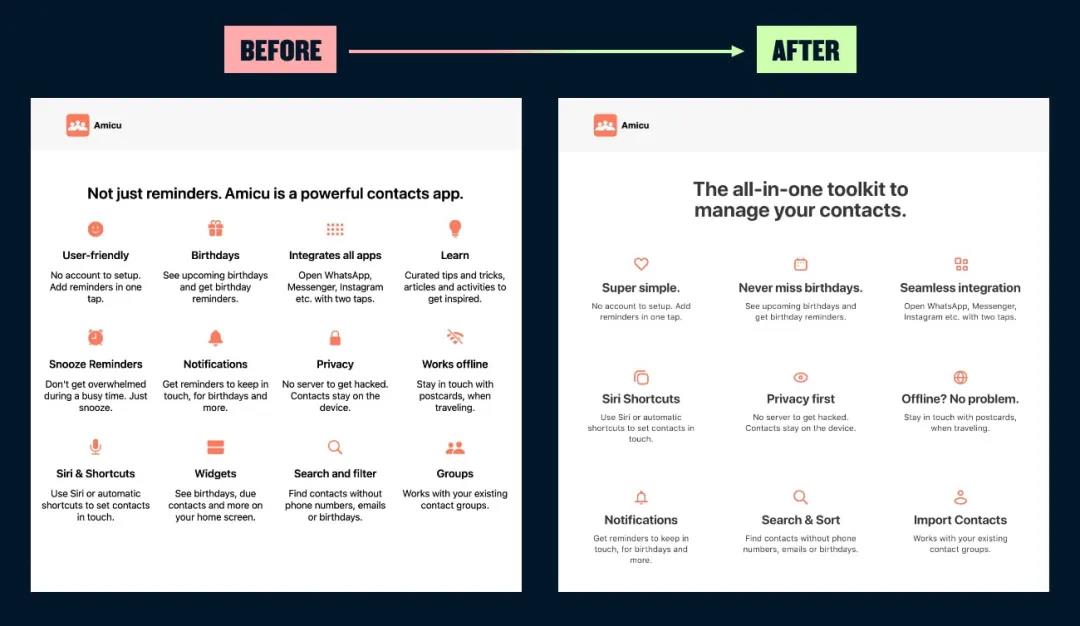
处理认知超负荷
尽可能结合和减少你的观点。在标题和副本之间创建大小对比,以改善视觉层次,当你有很多话要说时,使用负空间来创造更平静的体验。

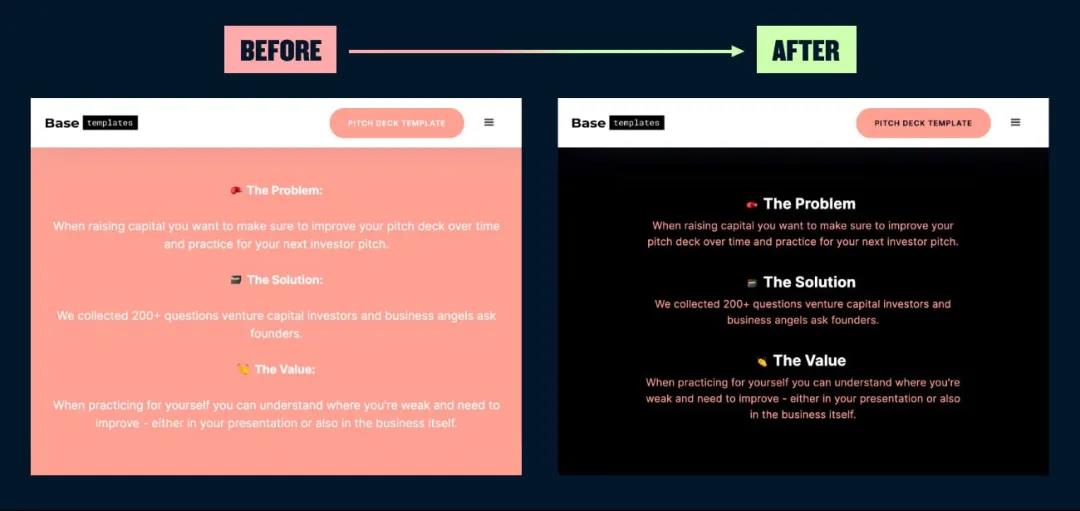
使用亮色作为重点
在大面积使用鲜艳的颜色会让你遇到对比度问题,可能无法满足文本的基本易读性要求。在按钮等较小的元素上,你可能需要避免使用白色文本。

总是检查灰色文字的对比度
使用灰色文本是一种流行的在文本元素之间创建层次结构的技术。但这通常会导致严重的易读性问题,文本缺乏足够的对比度。如果需要建立更清晰的视觉层次,可用在线工具*检查对比度,来增加字体大小的对比度。

作者:Pascal Barry






