好的用户引导需要了解这些事
新用户引导绝对是个瓶颈。花费时间设计和开发,找了用户测试调研,最后上线了,依然拦不住汹涌的用户流失潮。很多时候,也许只是新用户引导没做好而已。今天的文章,我们来聊聊新用户引导的设计~
要牢记三个高级入职目标:
- 围绕应用程序的主要价值主张增添激情。
- 帮助用户了解应用程序的功能以及下一步应执行的操作。
- 添加相关内容的个性化设置。
在设计新用户引导流程的时候,有许多注意事项,确保用户能够尽快熟悉你的产品,并且了解它的实际价值。
帮助用户去理解
近年来,又出现了在显示签到屏幕之前显示值道具的常见轮播模式。研究发现,大多数用户会跳过这些屏幕,但是完全删除它们也会消除展示任何关键差异因素的机会。
“我们发现大多数用户只是在[轮播]中滑动而没有阅读任何内容。”
价值支持轮播和登录操作的这种结合突出显示了好处,同时还使那些想要的人可以跳过并轻松登录。不要将用户限制为使用产品的一种方式,而是让退出不必要的屏幕变得容易。
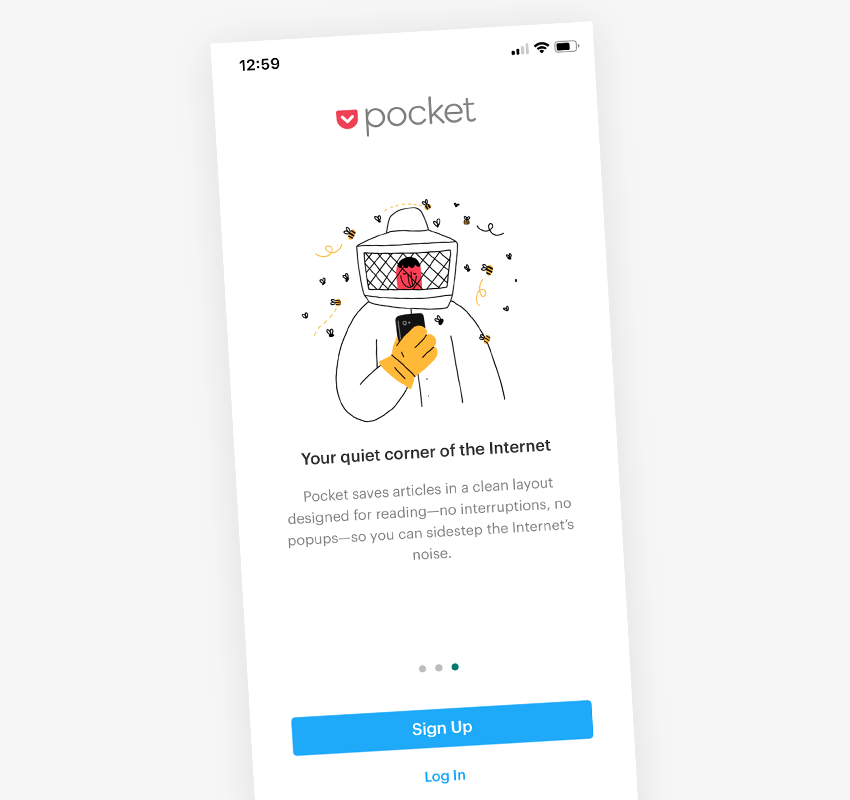
以这种方式显示的好处应该会激发用户的兴趣,并帮助他们将其带入产品中的第一个动作,例如Pocket的:

引导应该是无缝的
有时,用户引导体验会变得肿且效率低下,因为该团队试图一次为听众做太多事情。
将用户引导方面视为一生的过程;在产品的整个使用过程中,这种情况将继续发生。

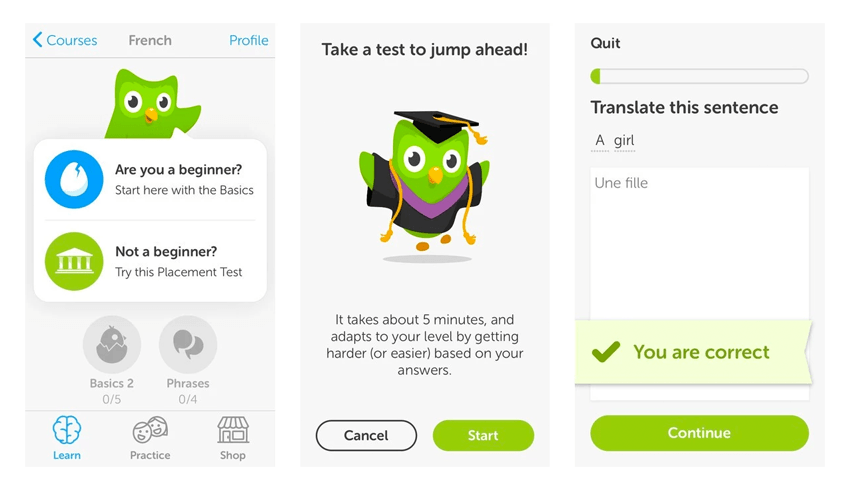
通过将教育整合到导言中,Duolingo出色地做到了这一点。无论用户是语言的新手还是有经验的用户,每个步骤都将其划分为不同的类别。用户界面使用友好的消息引导您逐步完成流程,因此始终清楚下一步要做什么。
因此,引导应该及时,相关且仅在需要时才进行,而不是在体验之初就挤压所有可能学习的东西(这可能会增加初次报名的难度)。

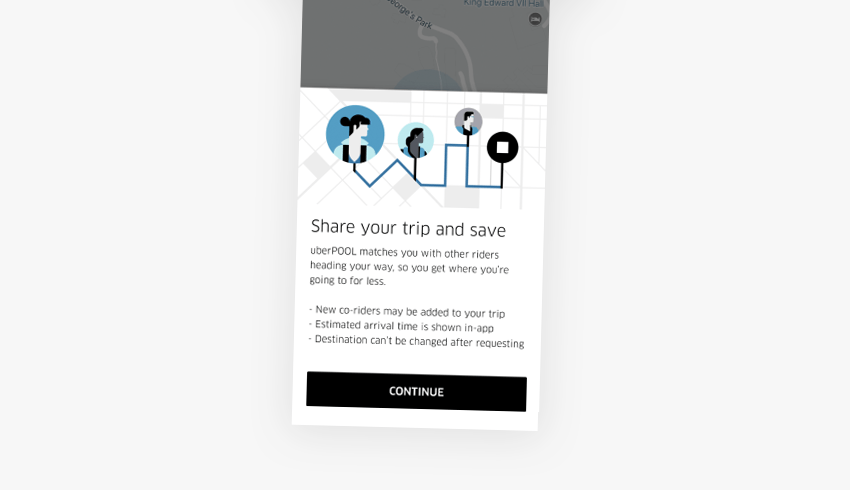
UberPOOL功能是一个概念,它在用户已经设置了应用程序并了解主要前提和付款系统后显示。该参考资料不是在流程开始时就强加一个新概念,而是稍后显示几个屏幕,以避免认知超负荷。
保持个性化相关
最后,出色的入门帮助可以通过相关内容使产品个性化。
Turbo Tax使通常简单而又令人费解的税收申报过程变得简单,语言清晰,并且易于使用的响应式UI可以满足您的特定选择。
不要愚蠢地认为税收意味着长期的法律行话。简洁明了是您拥有任何入职经验的朋友,目标是确保用户了解他们在做什么,从而使他们对流程有控制感(同时,如果他们不了解某些内容,还可以为他们提供缓冲)。

结论
用户引导不必很无聊!确保使用简单的辅助视觉效果或动画来支持产品的整体故事或品牌。
设计良好的引导流程为产品提供了情感上的吸引力,除了帮助理解和初步注册的基本目标外,还为产品提供了更加专业或令人愉悦的体验。
作者:Joanna Ngai





