改善网站设计的10个简单技巧-第2部分
我决定继续这个话题的第二部分,希望给新设计师带来新的想法,更重要的是,为什么要使用它们。
不要浪费宝贵的时间,从下面10个简单的技巧开始吧!
单色图像背景
一个非常简单但有效的技巧是使用单色图像作为背景,而不是单调的色彩。
这个技巧可以帮助你带来纹理和强化概念,同时也给你留下喘息的空间。
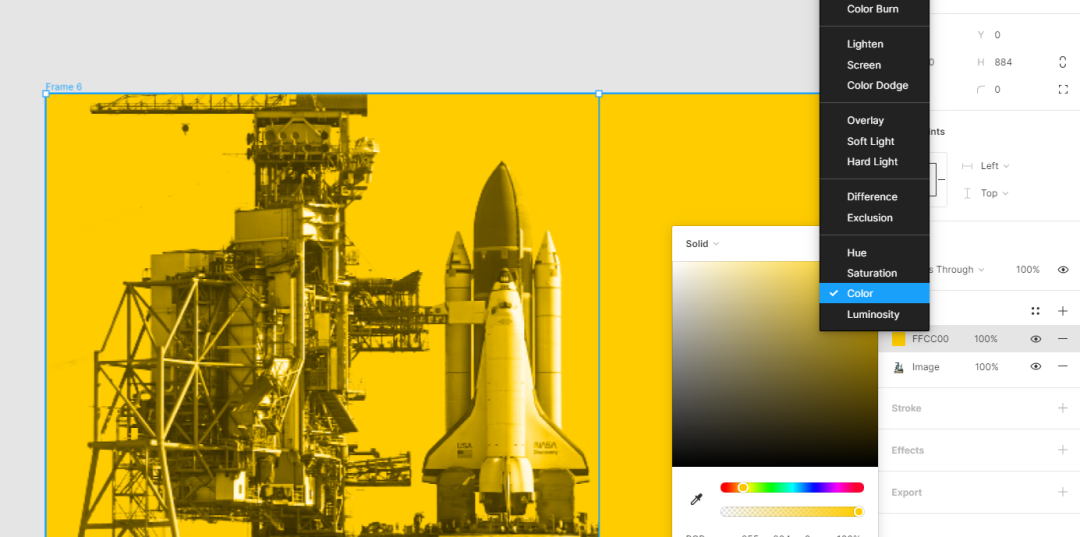
怎么做呢?
这个过程很简单:你在你的图像上放一个简单的填充层,然后改变它的混合模式为“color”。
同样的效果也可以在Figma、Photoshop和其他任何一款不错的图形软件中得到。
当你找到了正确的色调,记得试验一下图像的不透明度!

Figma中的简单流程

应用此效果的模型。
在这个例子中,我既可以强调“空间”和“技术”的概念,又可以用一个美味的汉堡来逗读者。
利用秘密调色板
是的。我见过许多不知道秘密调色板的新手设计师。每次你设计的时候,都有一个秘密的调色板在你眼前,你可能应该使用它。
哪一个?
你正在处理的图像。在里面,你可以找到所有你需要的颜色。
同样,在你听来,这可能听起来很明显。但相信我,我在网上见过一些糟糕的情侣组合。阳光明媚的夏日和海滩,配以暗红色的背景色调。只是为什么。
有时立即找到颜色也能帮助你想出新点子。让我们举个例子,图像的色调决定了风格。

使用普通的颜色可以帮助你减轻对比,保持设计的流畅性。
三种颜色
在第一个故事中,我提到了黑白设计,但从长远来看这是非常有限的。
基本上,每个设计师都知道这一点,但下一步是利用最常见的设计策略之一:使用三种颜色和只使用三种颜色。
显然,这三种颜色不是随机使用的。他们每个人都有一个你必须知道的特定角色:
-
主要的背景。填充60%的成分。
-
主体颜色。填充30%的合成。
-
口音的颜色。填充10%的成分。
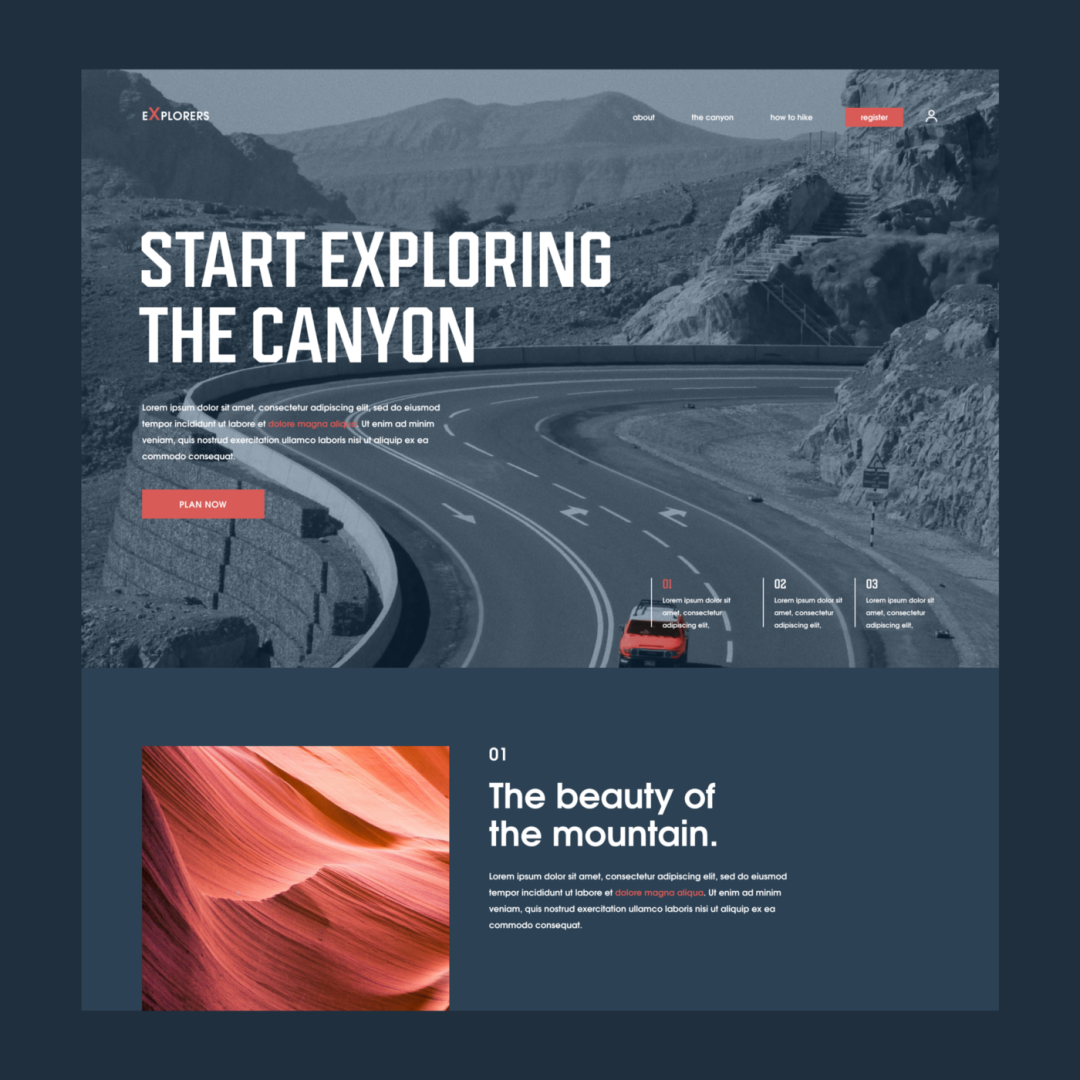
让我们来看一个室内设计师都知道并利用这一技巧的具体例子。

你可以清楚地看到如何以及哪些颜色组成了这个三元组。
海军蓝适合作背景。
-
白色与背景形成对比,并起到身体颜色的作用。
-
在设计的关键部分,如CTA、粗体文本等,红色的色调会吸引人们的注意。
-
数字和文本使用不同的字体
-
一个常见的错误是强迫自己在数字和文本中使用相同的字体。虽然这通常可以工作,但有些字体不是为数字设计的,或者他们甚至忘记在第一时间设计它们!
-
不要害怕在你的设计中使用第三种字体,如果你要用它来表示数字。也许你正在使用的这两种字体在你正在设计的百年公司网站的漂亮日期覆盖上时,就会被弄得一团糟。
-
让我们看一个我使用三种不同字体的例子。
-

-
黄色要小心或避免使用
-
这不是对黄色的指责。它是个很漂亮的颜色,但伴随而来的是你可能不想面对的一系列问题。
Lorenzo!你在这个故事的第一个设计中使用了黄色!”
是的。我深受其害。让我们看看这是为什么。
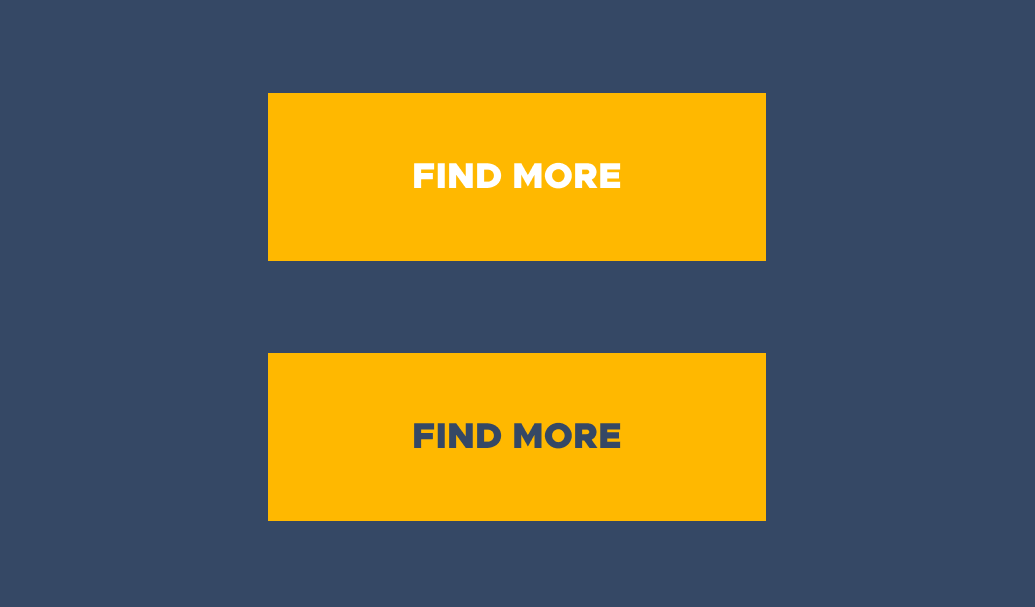
简单地说,黄色是我们的眼睛最敏感的颜色,这使它非常明亮:因为你不想让你的客户看瞎,你可能会使用黄色作为重点颜色。
在现代网页设计中,强调色通常与白色配合使用,就像在按钮中一样,而且由于它的亮度,很容易造成对比度过低,使文本难以读懂。
-

-
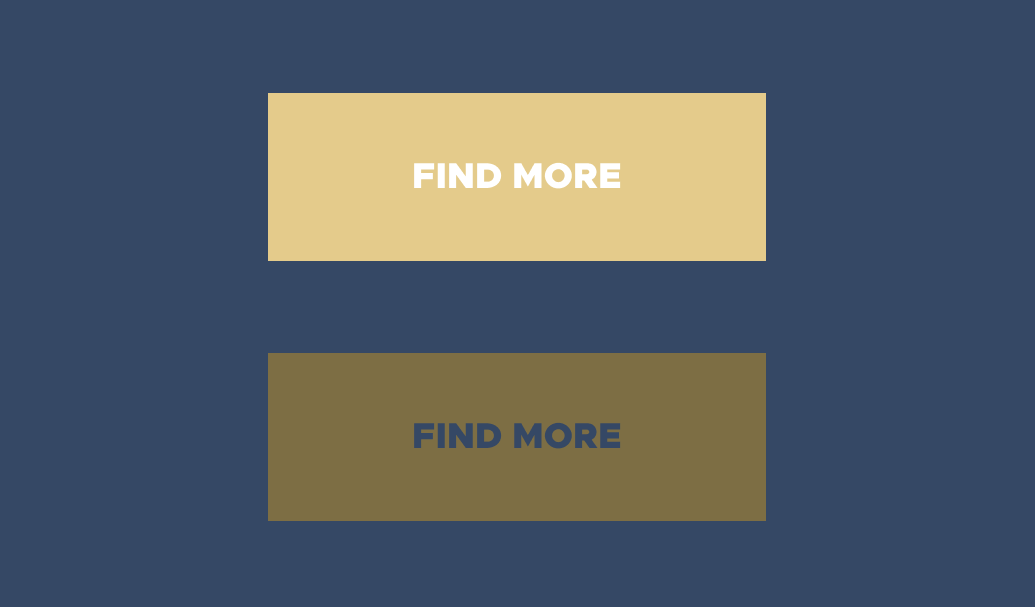
为了避免对比问题,当使用较大的文本时(就像我在我的模型中所做的那样),黄色的一个常见用法是与黑色和白色搭配。
黄色的另一个问题是,它不能很好地与他的粉彩版本相匹配:粉彩黄色会变成一种可怕的棕色或金色色调,这会带来一种你可能不想使用的极其特殊的含义(奢华)。
-

-
使用网格作为指南和标志
-
你可能知道960网格系统或Twitter的引导,并且不止一次在设计中使用过12列网格布局。
但你试过让这些网格可见吗?
使用网格通常会强化形式化、精确性和专业性等概念。
伟大的网页设计师Shashank提供了一个将网格直接用于构图的好例子。
-

-
你唯一应该注意的是对比:过于鲜明的线条会吸引太多注意力,分散读者对布局中更有意义的部分的注意力。
-
不对称
-
一旦你知道了规则,就打破它们。现代艺术设计对不对称有很大的把握。尝试移动内容,打破标准的网格布局。然而,这是最困难的技巧之一,而创造一个不平衡的构图是相当容易的。
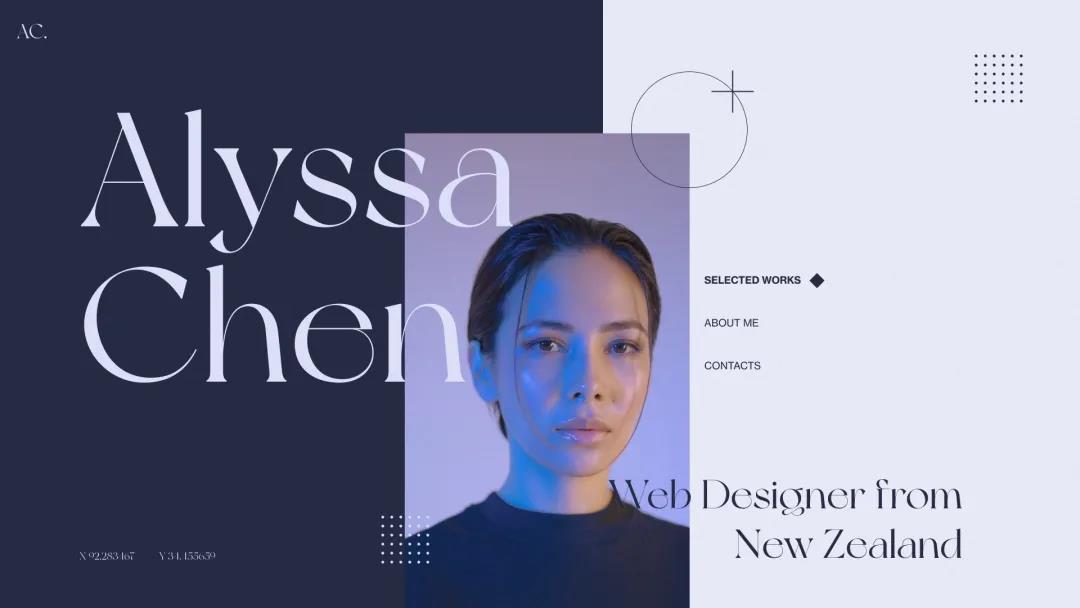
这是在几分钟内做出的两种尝试。
-

-

-
对齐仍然是基本的,但你可以看到还有更多的事情要做。试着在不对称中保持平衡,通过添加相反的东西来引起注意。
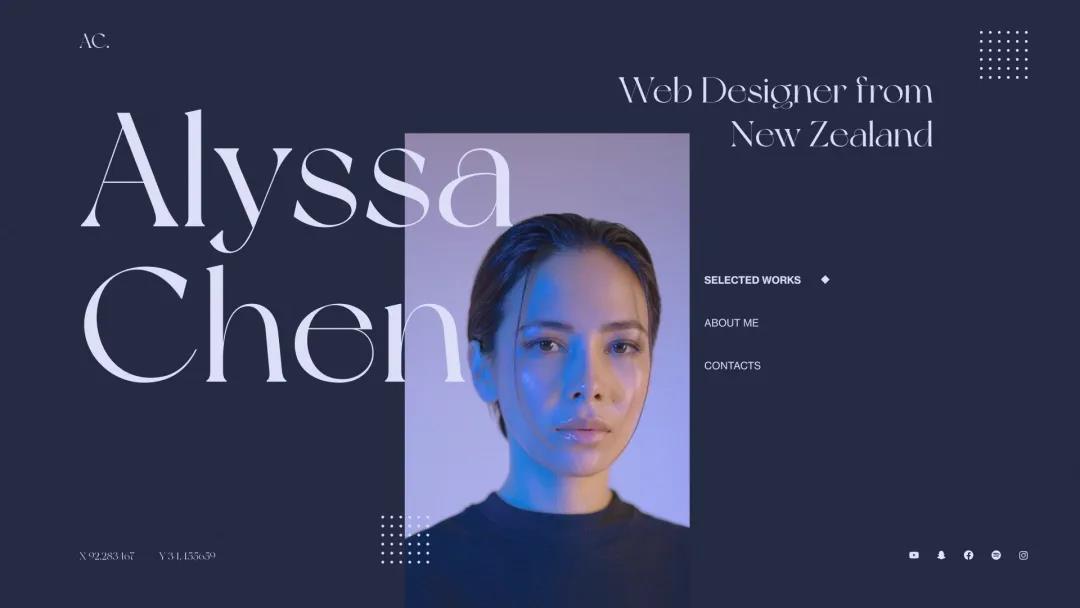
让我们来看看第一个设计的“平衡方案”。
-

-
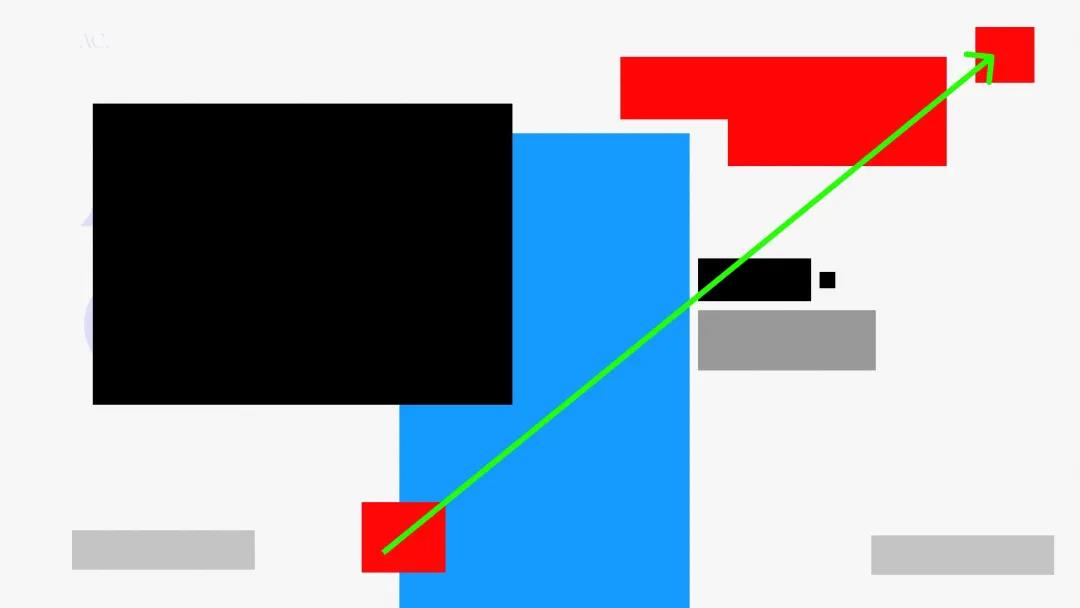
有一个假想的箭头从左到右,由类似的形状和角度组成的图片和副标题。
-
菜单中有聚焦和装饰的主要选项。我想把读者的目光直接引向菜单,为此我做了两件事:
-
-
我可以假设读者的眼睛会这样看:
-

-
这只是一个理论,我的设计可能存在缺陷:这就是为什么存在用户测试!
-
设计有用的组件
-
人们认为可用的网站更令人愉悦。设计用户需要的一切,并使每一个任务快速。
如果你设计的是一个人们会经常使用的网站,那就把你那些花哨的美学思想放在一边,试着加入一些有用的组件。让我们看看我为一个网站设计和开发的两个例子。

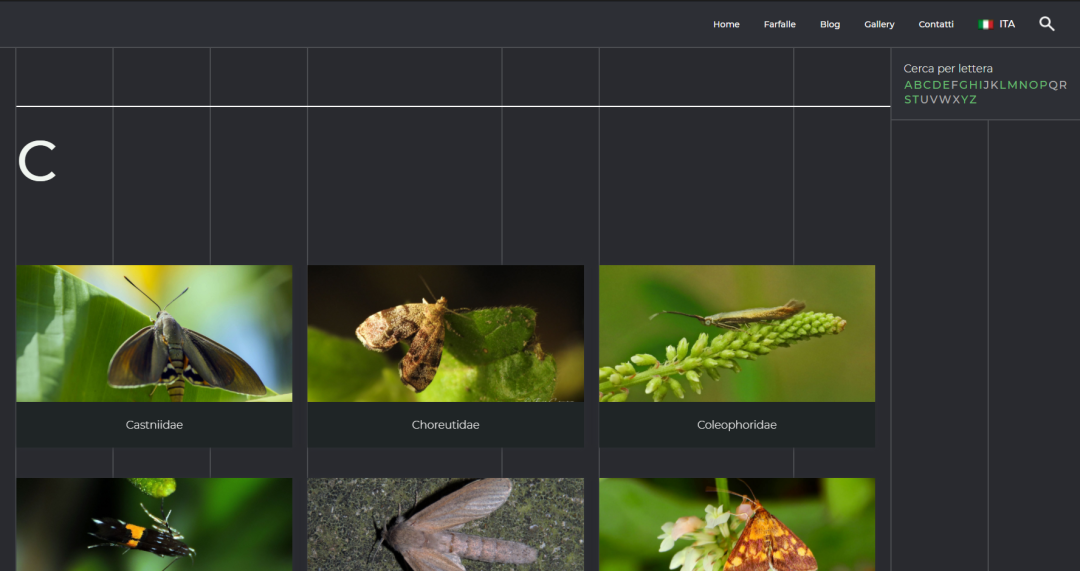
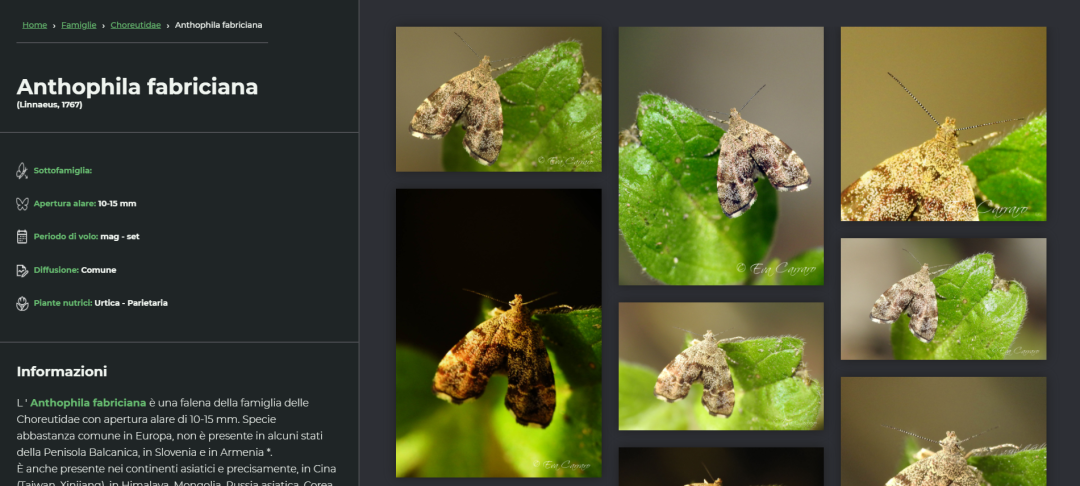
这个网站不是很漂亮,但是非常好用。
在这张截图中,你可以在右边看到我是如何实现一个按字母搜索的小部件的,因为这个页面很长,包含超过300种不同的蝴蝶种类。
如果没有这个功能,滚动会非常乏味,人们讨厌它。
让我们看另一张截图。

这个功能也非常受欢迎:能够同时看到蝴蝶的图像和文本已经被用户发现非常实用。
同时呈现桌面和移动设备
虽然同时设计手机和桌面版本对于每一个设计来说都是必须的,但当我们在训练时往往只专注于一个帧,而将所有的时间都浪费在那上面。
把这两种成分加在一起,你至少会得到三个好处:
-
你已经设计了响应性
-
你看起来更聪明,更专业
-
你可以尝试分层设计
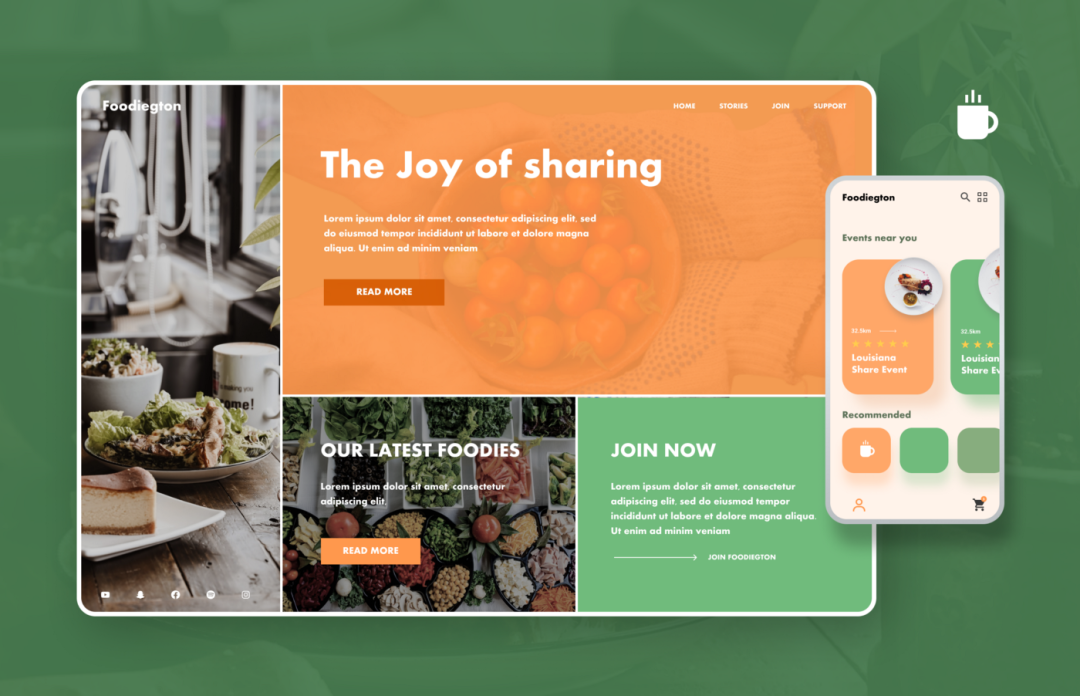
让我们举个例子:我所创造的这个速度设计拥有一个非常糟糕且不完整的手机应用版本,但即使它很糟糕,它也能够让整个设计更加完整且专业。

制作3D效果
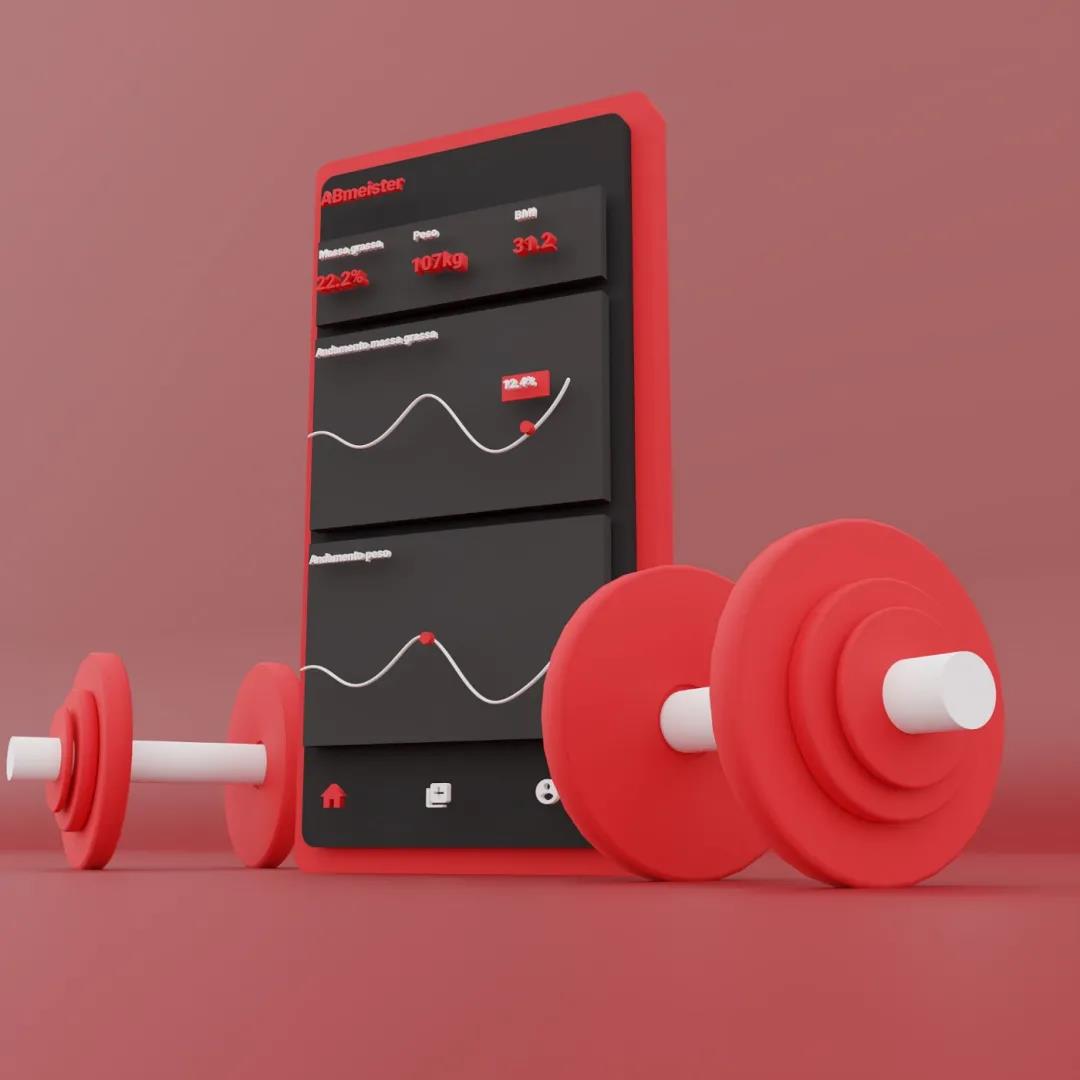
这是我最喜欢的艺术技巧之一,因为我玩Blender和Maya都有几年了。
通过使用Blender非常有效的SVG导入,你可以通过几个步骤将2D设计转换为3D模型。
虽然你不能将其发送给开发者,但将其转化为3D将在展示和营销阶段非常有帮助。
我目前正在设计和开发一个健身应用程序,在我的业余时间,我把它变成了一个坚实的手机!(但你也可以在网站上做同样的事情)

作者:Lorenzo Doremi
-





