Web 可用性:面包屑设计技巧和实践
在本文中,让我们继续 Web 可用性的主题:了解什么是面包屑,探索它们的类型并检查 UX 实践以使其有效工作。
无论一个网站多么漂亮和优雅,无论它提供什么有用的内容、服务或产品,所有的好处很容易被一个因素毁掉:糟糕的导航。在本文中,我们继续 Web 可用性的主题,这次将讨论作为 Web 导航元素的面包屑。让我们了解这个术语的含义,探索面包屑的类型和最佳 UX 实践,以使其有效工作。
什么是面包屑
面包屑是主要用于网页设计和支持用户浏览网站的元素。由于面包屑,用户可以知道他们在网站上的位置,并且可以更容易地习惯网站结构,这意味着面包屑提供了一种更好的寻路工具。然而,面包屑不会取代主导航菜单;它们提供二级导航并提高网站可用性,以防它有很多页面。

为什么这个互动元素使用这么有趣的名字?如果你认为它类似于童话故事而不是设计术语,那么你是对的。这个词与格林兄弟关于汉塞尔和格莱特的故事相呼应:在其中,角色使用面包屑标记回家的路,不会迷路。在网络上,它的工作方式相同:面包屑从网站层次结构的角度可视化路径或用户的旅程。这就是为什么它们也被称为面包屑路径。
面包屑的类型
至于分类,面包屑分为三种基本类型:
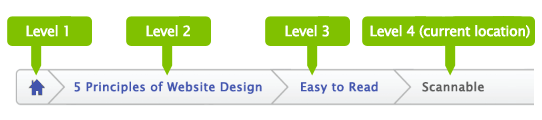
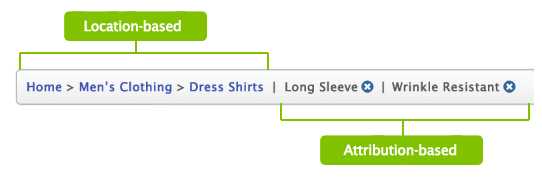
基于位置:它们根据网站层次结构向访问者显示他们所在的位置,通常适用于具有由多个级别组成的复杂导航方案的网站。

基于属性:它们向访问者显示他们所在页面的属性轨迹。

基于路径:这些向访问者显示他们到达他们所在页面所采取的步骤。与以前的类型相比,这种类型通常被称为效率较低,不建议应用。
为什么要使用面包屑
在面包屑作为导航元素的好处中,我们会提到以下几点。
-
增加可查找性:网站架构越复杂,内容越多,组织得越快,就越容易找到。面包屑为用户提供了另一个内容接触点,并有助于更轻松地了解网站的结构
-
需要更少的点击:使用面包屑,网站访问者可以毫不费力地从层次结构的一个级别跳转到任何上一步,无需一路返回,这意味着只需更少的点击和转换即可到达他们想要的页面
-
有效利用屏幕空间:精心制作,面包屑采用窄水平线,带有不需要太多空间的简单文本元素,因此用户可以导航,但设计师无需使页面过载
-
没有误解:面包屑呈现了用户几乎从未误解的元素:他们的行为模式已经固化了多年,人们很少将此元素误认为其他任何东西
-
较低的跳出率:对于初次访问者或没有处理复杂网站的日常经验的人来说,面包屑是很好的支持,所以他们越自信,就越有可能跳出页面。更重要的是,这是针对特定用户的一种有效参与方式:将其视为通过面包屑显示的更大结构的一部分,用户可以有兴趣跳转到其他页面并查看更多内容。

面包屑的设计实践
这里有一堆 UX 设计技巧和实践,可以帮助掌握面包屑作为网络导航的支持和方便的元素。请记住,这些做法都不是适用于任何网站的万能药:下面的示例向你展示了不同的产品如何使用此导航元素来覆盖其优先级。
不要使用面包屑作为主要导航
面包屑的关键经验法则是将它们用作主要导航的补充。它们不应被视为和用作全局导航的替代品,通常在网站标题或菜单。相反,它们支持和放大主要导航。
将面包屑放在 H1 标题上方
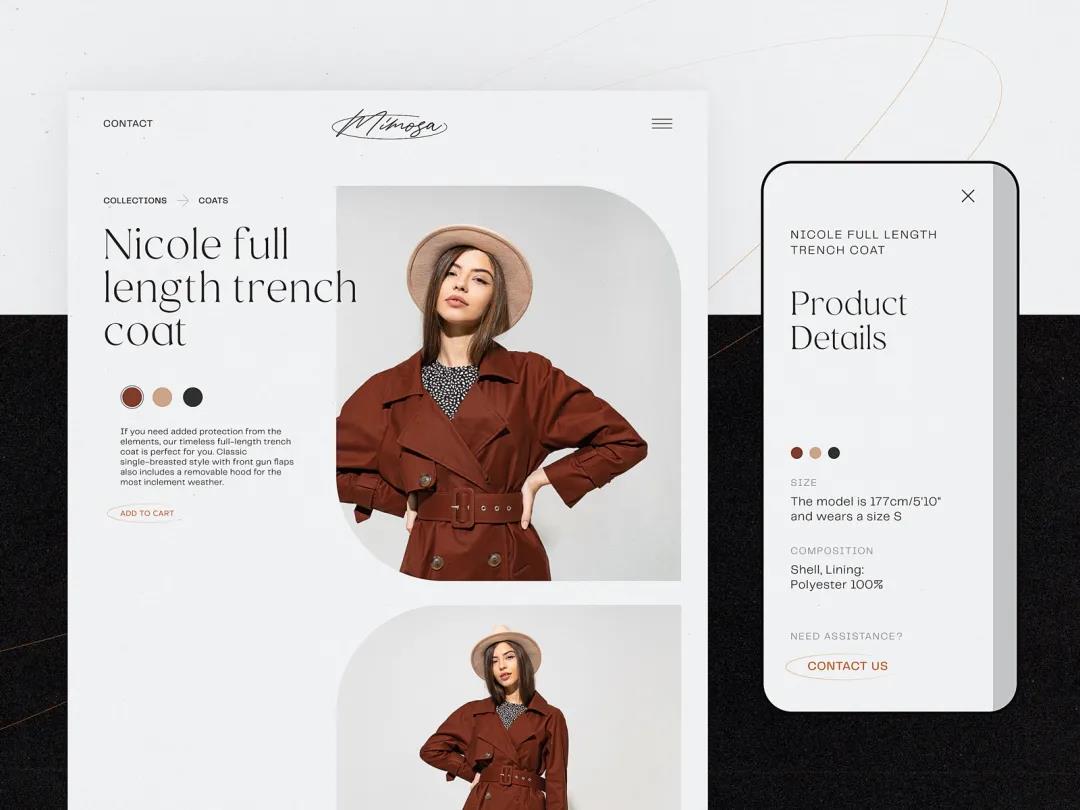
用户希望找到面包屑并作为总体布局的一部分有效工作的最常见位置是 H1 标题上方。它可能是类别名称、产品名称、文章标题等。当然,并非所有页面都具有视觉定义的 H1 标题;在这种情况下,设计师会找到最合适的位置,通常在布局的顶部。
例如,在 George 网站上,产品页面采用经典的面包屑方法:它们被放置在 H1 标题的正上方,用一条细线作为它们之间的视觉分隔符。然而,在没有明显 H1 标题的类别页面上,面包屑只是保持在布局中的相同位置,位于顶部导航下方,视觉分隔线有助于将路径与其他导航元素和过滤器清楚地分开。


考虑使用指向主页的链接开始面包屑路径
显眼且易于访问的链接主页允许用户从旅程的任何点跳转到网站的主页仍然是网络导航的重要组成部分。虽然越来越多的用户习惯了这种模式商标网站标题中的特色是可点击的,有助于跳转到主页,但仍有许多人对此流程并不明显。由于面包屑让用户可以快速定义网站层次结构及其当前位置,因此从网站的主页开始跟踪是合乎逻辑的。
但是,如果主导航中有指向主页的文本链接,例如,在标题中,则不需要在面包屑中将其加倍。
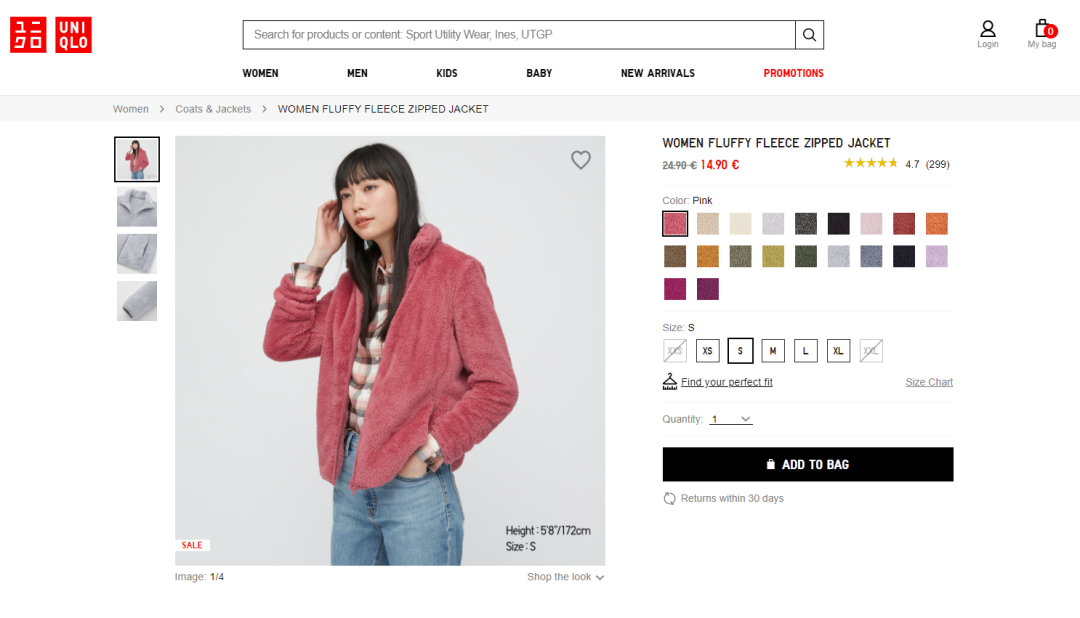
同样,在多层次网站的情况下,你可能希望将用户的注意力集中在特定级别或类别上,而不是将他们发送到主页。例如,优衣库从用户当前浏览的主要类别名称开始跟踪,让左上角的标志完成将访问者移动到主页的工作。

使当前位置看起来不可点击(或不显示)
面包屑路径的最后一项有两种不同的方法:你可以显示当前页面的名称或以上一步完成它,这意味着根本不显示当前页面的名称。无论你选择什么,请确保所有元素都涵盖特定目标并帮助用户。如果你认为将当前位置添加到面包屑是支持可用性所必需的,请明确说明它不可点击,因此看起来与交互元素不同。对于移动体验,最好不要显示当前位置,因为屏幕空间非常有限。
相反,对于面包屑路径的所有其他元素,让它们看起来可点击并且可点击是显而易见的。

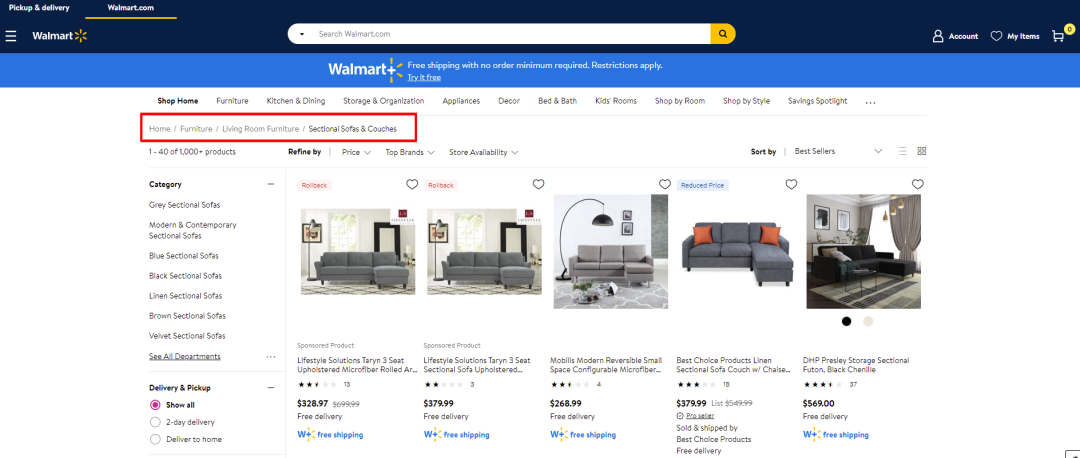
沃尔玛网站上的面包屑路径示例
清楚地分离元素
面包屑路径元素的最流行的分隔符号之一是符号“大于”(>),它通常定义层次结构并具有从父类别到子类别的移动的特征。其他常用的符号是斜线(/)、直角引号 (»)和向右箭头(→)。那么,设计师确实有选择的余地,不是吗?有些还用颜色将面包屑分开,将它们放入模仿元素线的彩色标签中,每个标签都以不同的色调着色。
心灵可读性和空白
与任何文本元素一样,面包屑导航的主要目标是让以书面形式打包的信息能够轻松、快速地被感知和吸收。所以,照顾好他们可读性强而不是装饰。并确保有足够的元素之间的空间以便于阅读它们,从视觉上分离文本片段,然后单击。

Google 支持网站上清晰且不显眼的面包屑路径
显示网站层次结构而不是交互历史记录
与使用面包屑标记一路的童话人物不同,网页设计师会更有效地转向向用户展示页面的清晰层次结构,而不是他们到达此页面的所有方式。这样的方法总是看起来更合乎逻辑,此外,将为可能迷路的访问者阐明清晰而简单的返回路径。更重要的是,在这种情况下,对于登陆特定页面但尚未采取任何步骤的用户,面包屑导航根本不起作用。
有如Jacob Nielsen 在他的文章中提到, “历史轨迹也可能令人困惑:用户经常在圈子里闲逛或访问错误的站点部分。将每个点放在当前页面顶部的令人困惑的进展中并没有太大帮助。”
不要用太多元素使页面混乱
如果面包屑路径太长怎么办?当然,页面超载并不好,尤其是在二级导航级别。在面包屑路径太长的情况下,中间的一些可以隐藏在省略号后面。但永远不要隐藏第一个和最后一个元素,以免破坏逻辑。

在他的关于面包屑的文章,Alex Zlatkus 建议不要让面包屑占据页面的一半以上,并在路径超过 5 个项目时考虑使用省略号进行缩短。
当然,最终决定取决于特定项目的设计师。它应该基于可用性测试,因为可以有不同的创意设计解决方案,可以有效地组织更长的面包屑路径。
不要在网页布局中视觉上强调面包屑
如果你想为面包屑找到一个超级明亮且引人入胜的解决方案,请考虑将其重新集中在网页布局的其他对象上。面包屑不是这个节目中的初级小提琴;这不是他们背后的目标,所以让他们保持时尚但适度。不需要明亮的口音、更大的尺寸、令人印象深刻的字体——面包屑应该只是提供二级寻路,而不是冲着用户的脸尖叫,分散他们对解决用户问题的更重要的事情的注意力。
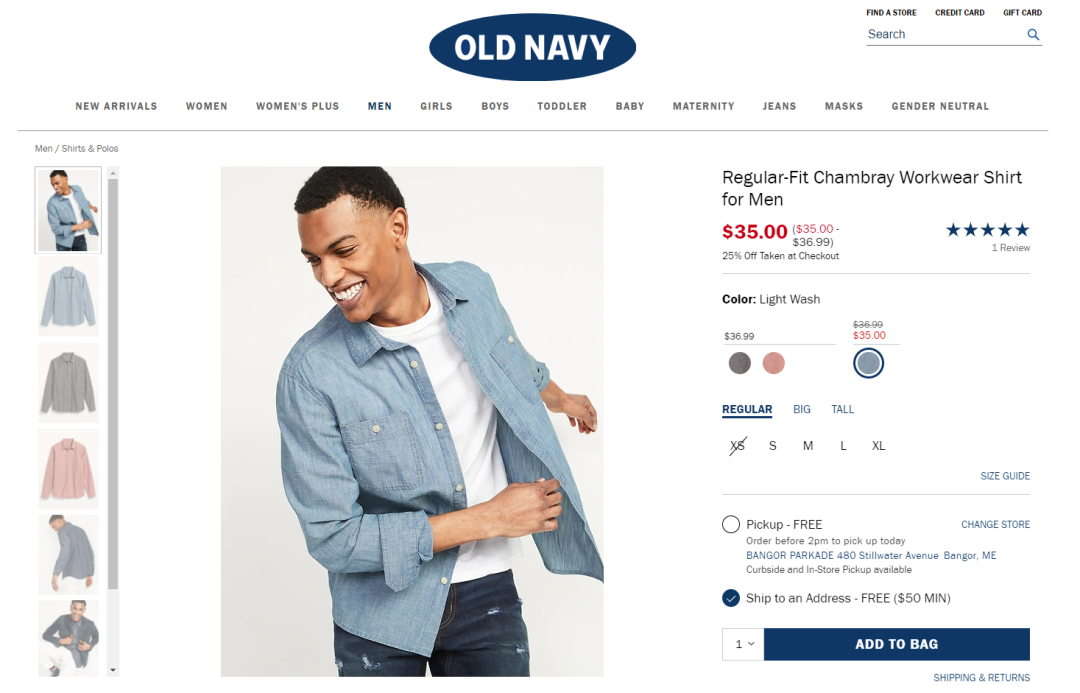
例如,OldNavy 网站使用超级极简主义和无干扰的面包屑放置在标题下方的左上角,带有主导航,这种方式坚持常见的从左到右的阅读和扫描模式。这使得面包屑在你不需要时几乎不会被注意到,但在需要时很容易找到。

不要在移动设备上使用多行面包屑
任何移动应用程序屏幕最宝贵的资产是空间。因此,针对移动设备优化你的网站,请特别注意这一点:如果面包屑路径只是从网站复制到移动设备,则可能需要几行,这样就可以剪掉有限的屏幕空间的很大一部分。因此,通过这种方式,你会面临更高的风险,即某些关键元素(例如,产品页面上的产品名称或介绍性文字)不会因为空间不足而立即被看到。
不要将面包屑应用于具有扁平或简单层次结构的网站
以及与内部网站搜索,当网站有多个页面和由多个层组成的复杂层次结构时,面包屑是必需的并且很有帮助。面包屑很常见——也是用户所期望的——在大电子商务网站和平台、媒体和新闻网站、博客和涵盖广泛主题的杂志等。如果你的情况不是这样并且你的网站具有简单的层次结构,主导航就足以让用户与其有效互动。

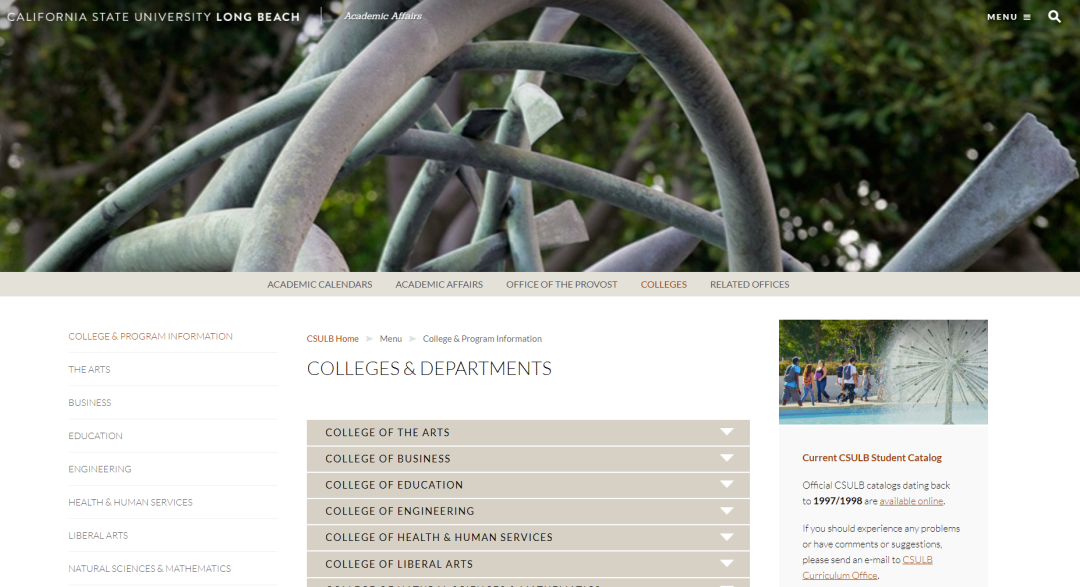
加利福尼亚州立大学网站上的面包屑路径示例
面包屑提供了一个完美的例子,说明细节在网络用户体验设计中的重要性。远离主要和关键功能,但经过深思熟虑和精心制作,这种交互元素可以大大有助于使交互更容易和以用户为中心. 尽管如此,在决定之前,请三思而后行,因为可能有更有效的辅助导航选项来解决某个项目的特定任务。
作者:by Marina Yalanska





