15个更好的表单设计小技巧
表单是任何UI构成整体所必需的组成部分。它们在企业和用户之间建立了一个异步通信通道。
它们的重要性是毋庸置疑的,但在网上仍然有许多糟糕的形式和灾难性的错误的例子。一个糟糕的表单可能会破坏你的转化率,惹恼用户,或者破坏你的渠道。
这就是为什么我想分享这15个实用的技巧,教你如何构建有用的表单,尊重最终用户和提高你的转化率!
就让我们一探究竟吧!
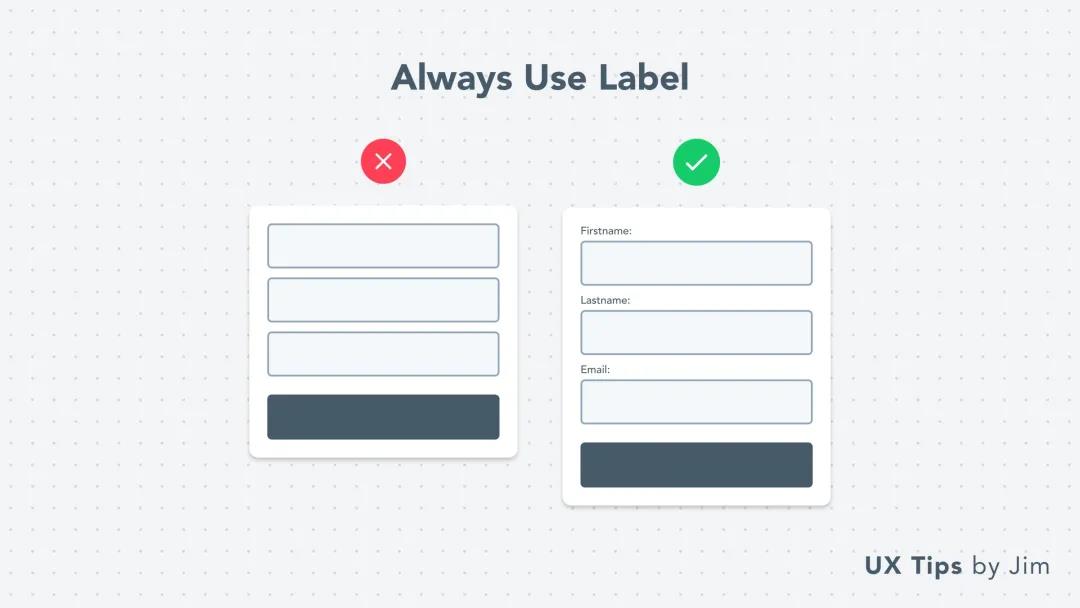
总是使用标签

标签对表单非常重要!包含标签并让它们始终可见是至关重要的。没有什么比猜测输入字段是关于什么的更烦人的了。
在许多情况下,当输入字段完成时,设计器隐藏标签。但是这会给无法轻松验证输入的用户带来困惑。
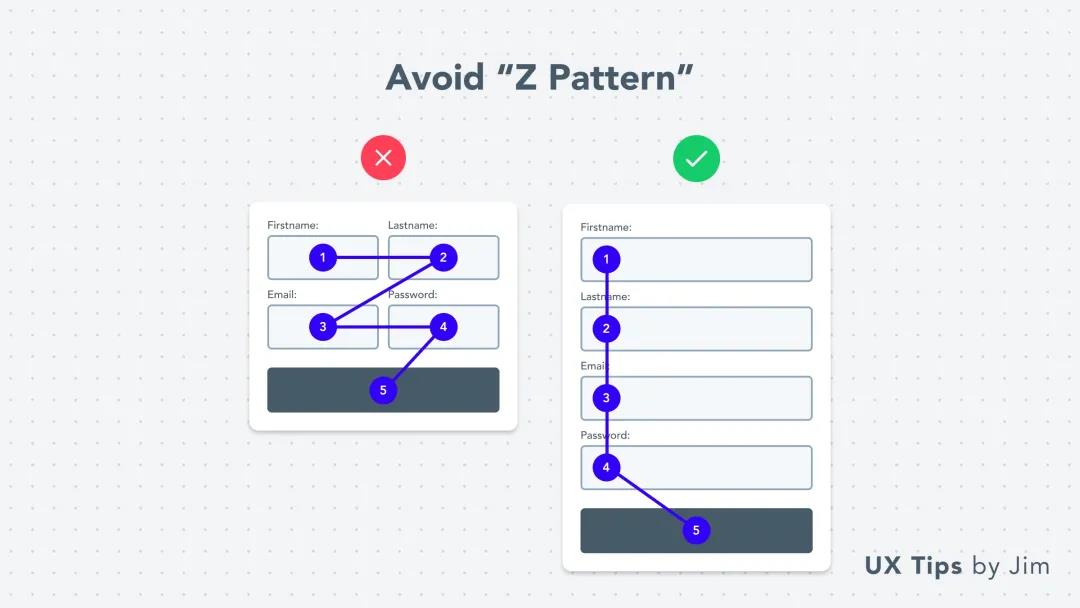
避免“Z字形”

当你在网格中放置字段时,你强制用户遵循Z字形,这是不可取的,因为它可能会使用户混淆。
Z字形设计沿着人眼阅读时的路线——从左到右,从上到下。比如字母Z。
当表单字段位于垂直线上时,用户会快速扫描表单,这样就更容易完成任务(填写表单)。
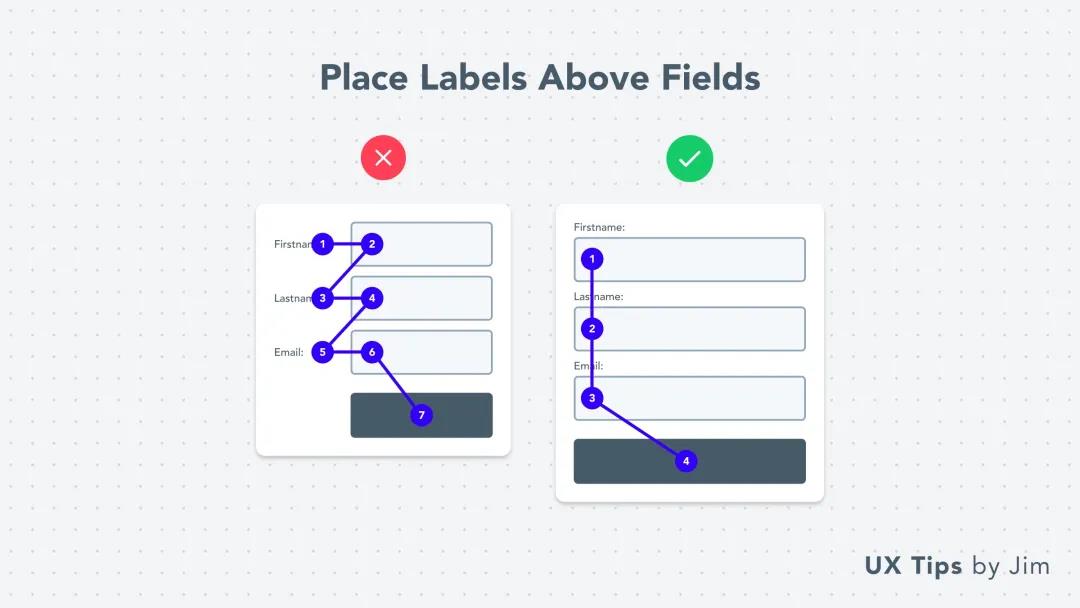
在字段上面放置标签

作为前面技巧的扩展,放置在输入字段左侧的标签将创建类似的Z字形,导致表单的可扫描性较差。
最好将标签放在表单字段上方,以帮助用户轻松扫描表单。
如果你的表单非常快(少于1-2个字段),那么将标签放置在字段的左边可能不会有太大的区别。
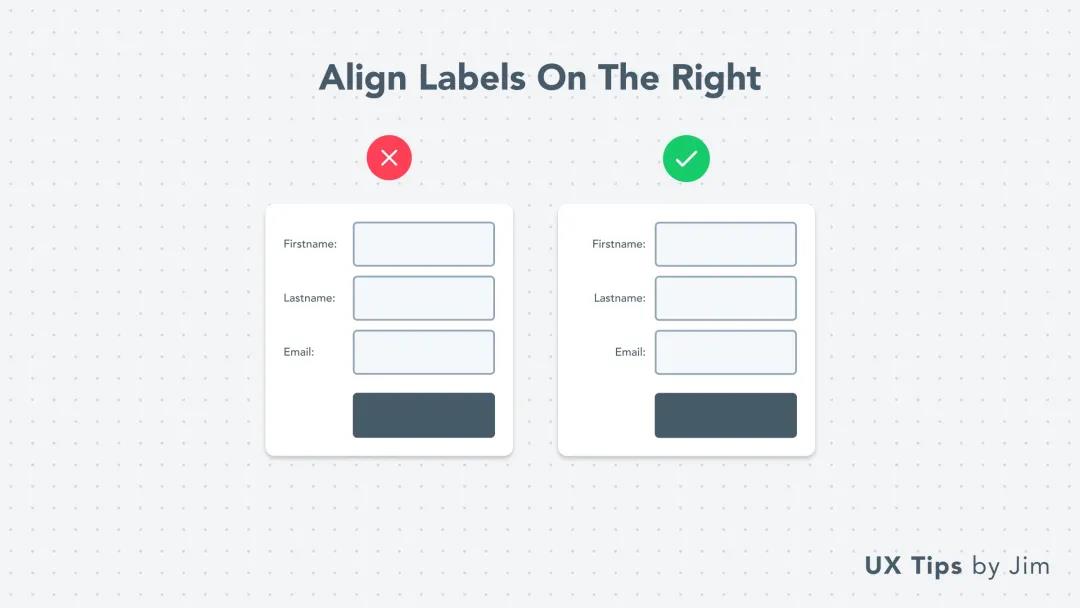
使用右对齐标签

如果最终在表单的左侧使用标签,请确保标签的文本是右对齐的。
这使得用户更容易扫描页面并为表单创建对称的视觉层次结构。
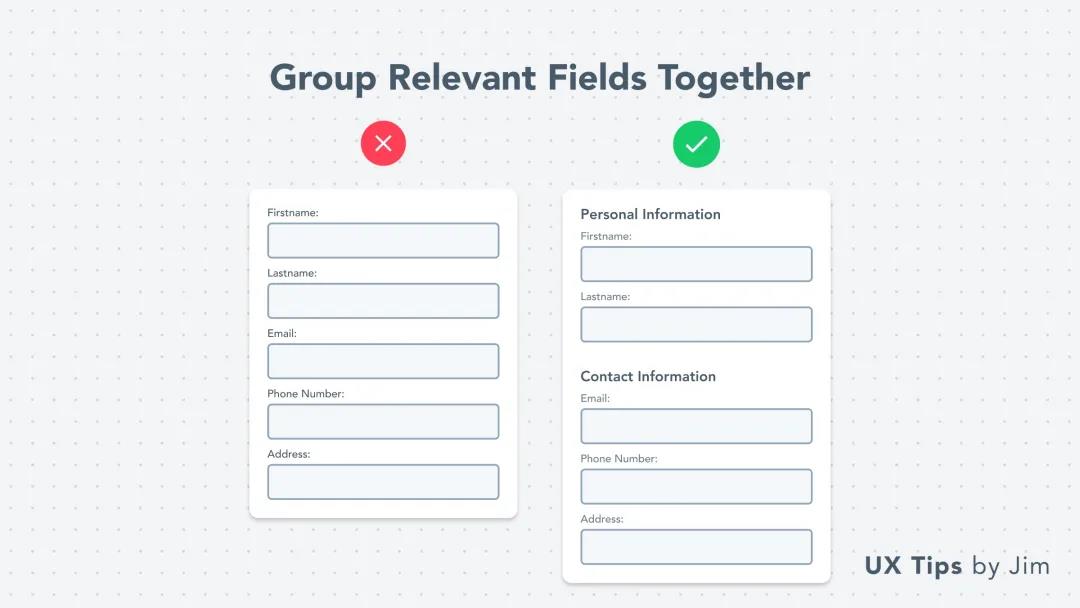
将相关领域归类在一起

冗长的表单不鼓励用户填写,这会降低你或你的公司的转化率。
一个快速的视觉技巧可以让它们更吸引人(也不那么累人),就是将相关的领域分组在一起。
为了提高可用性,甚至,你可以在每个子部分中放置一个CTA“保存”按钮,允许用户分别保存他们的输入。
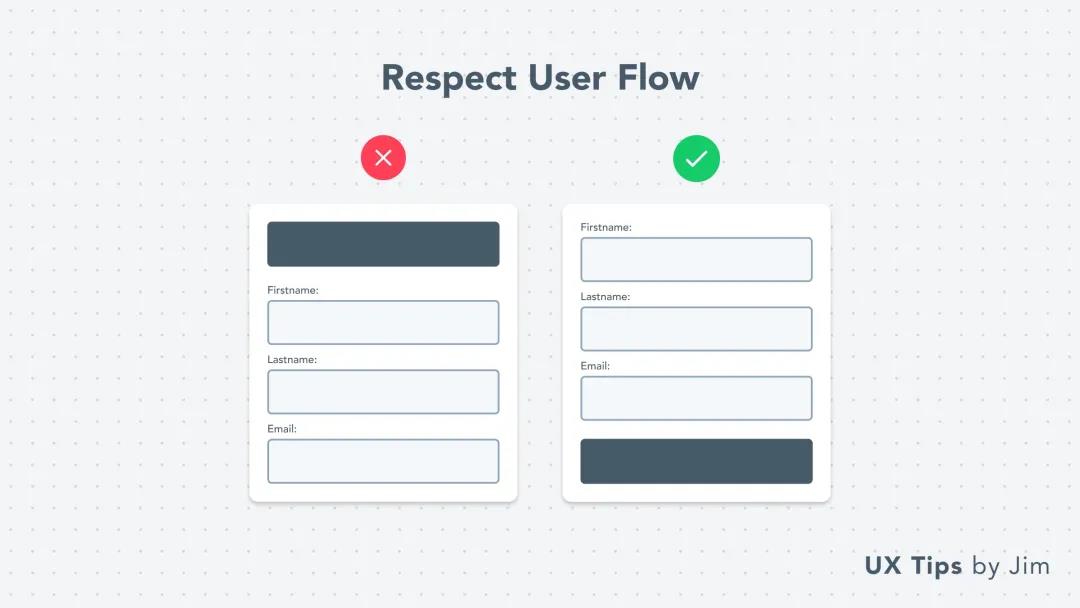
尊重用户习惯

当用户填写表单时,他们依次完成每个字段,然后期望提交表单。这是他们典型的用户流程。
尊重这个用户流程,将CTA按钮放在表单的末尾。
这是将Fitts定律应用于UI和UX设计的典型例子。
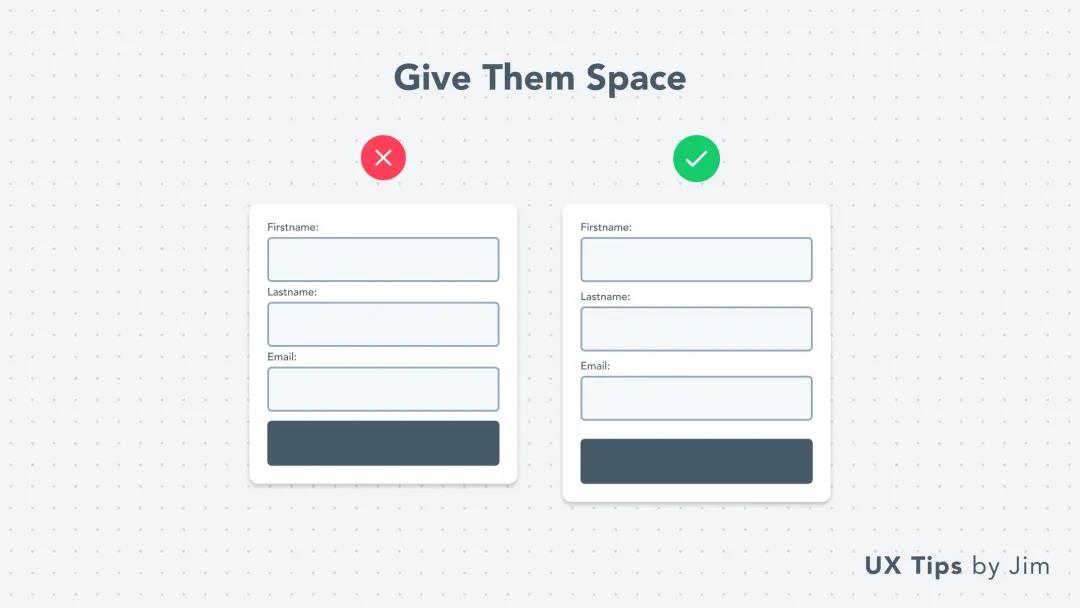
给一些空间

白色空间永远是你最好的设计伙伴!
在字段之间留出足够的空间,使表单更美观。大多数用户都会避免使用过于密集的表单。
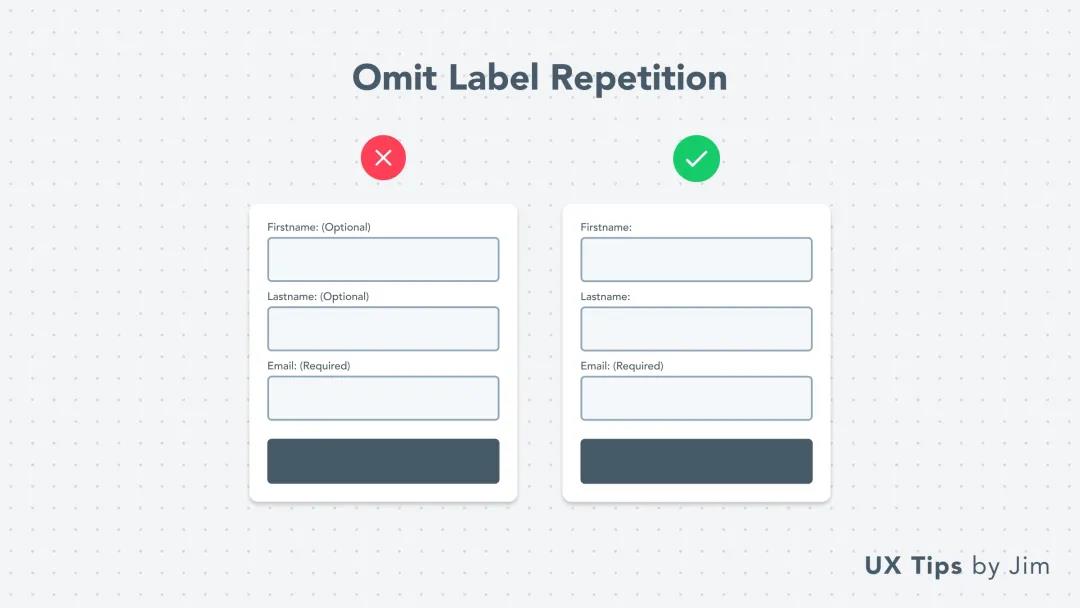
避免标签重复

在设计中,我们总是避免重复相同的信息和/或数据。
特别是对于表单,你需要小心,并省略有关该字段的不必要信息。例如:
如果你有3个必填项和1个可选项。仅通知用户可选字段。
如果你有3个可选字段和1个必选字段。做相反的!
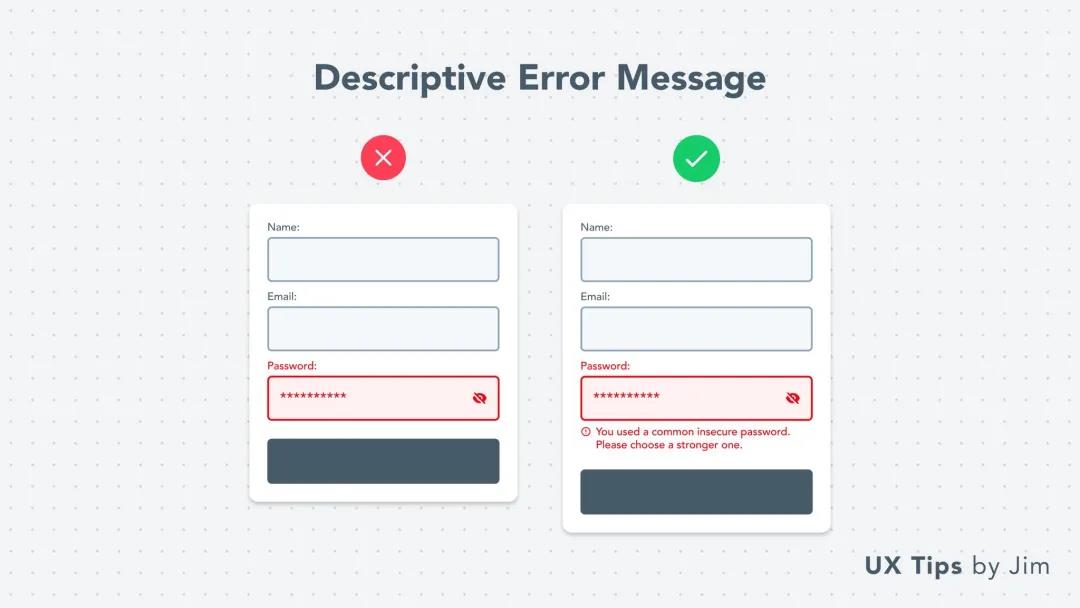
描述性的错误提示

错误发生!这很常见,用户都知道。
但他们希望理解为什么会有错误以及如何解决它。
总是深入详细地描述错误的来源,并帮助人们克服它们。
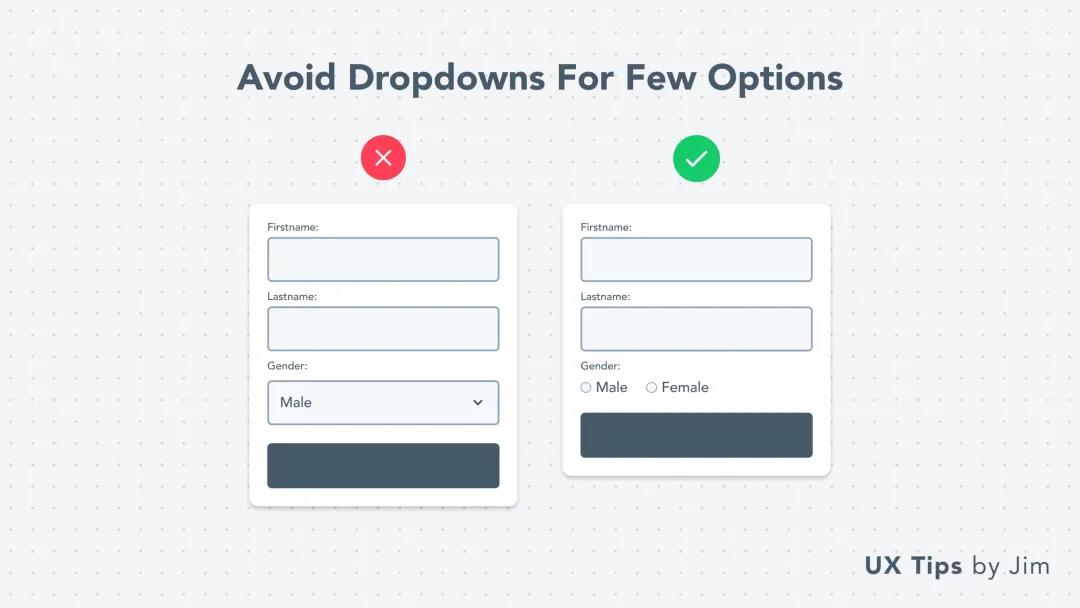
必要时使用下拉菜单

为表单字段选择正确的UI元素非常重要!
有时可能不清楚该选择哪个元素。特别是当你处于下拉菜单和单选按钮之间时
一个常见的经验法则是当你有超过3个选项时使用下拉菜单。
对于较少的选项,选择允许用户提前看到所有选项的单选按钮。
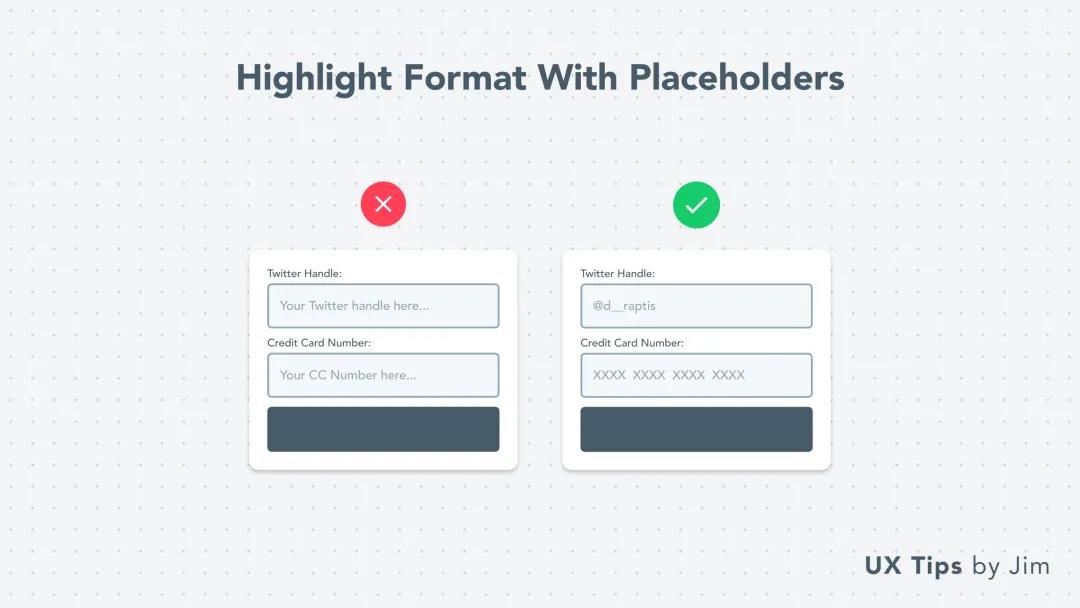
利用占位符

占位符文本是在表单中引导用户的一种很好的方式。
显示一个示例值,向他们演示字段的预期格式。通用占位符文本,不会向终端用户添加任何类型的值。
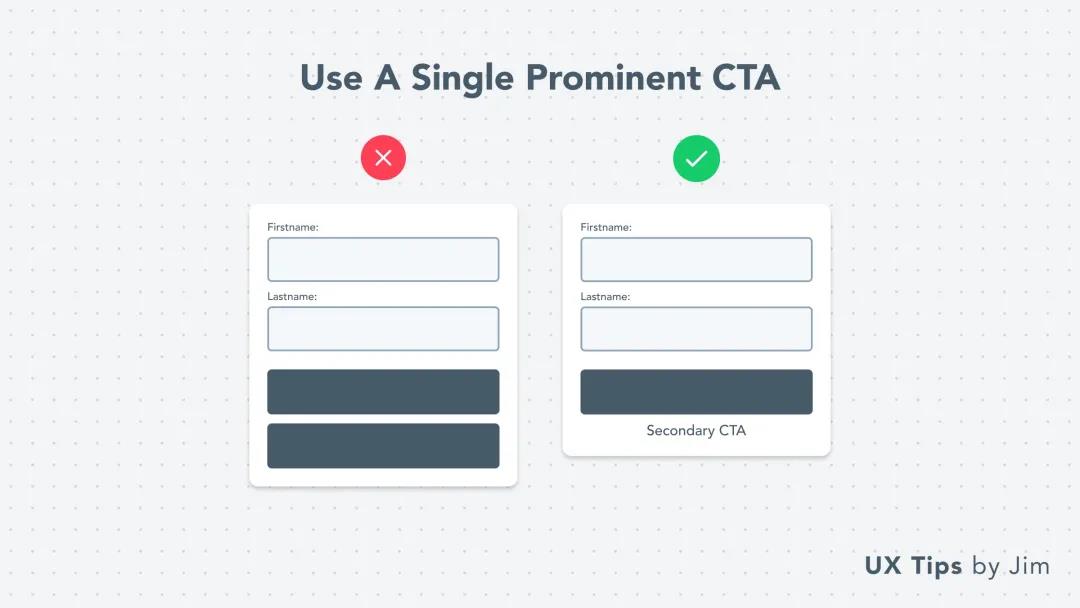
使用一个CTA

不要让多个CTA按钮淹没用户!
保持简单,使用一个CTA。
如果你需要更多的CTA按钮,总是尝试将它们合并为辅助按钮。不如你的主要CTA突出。
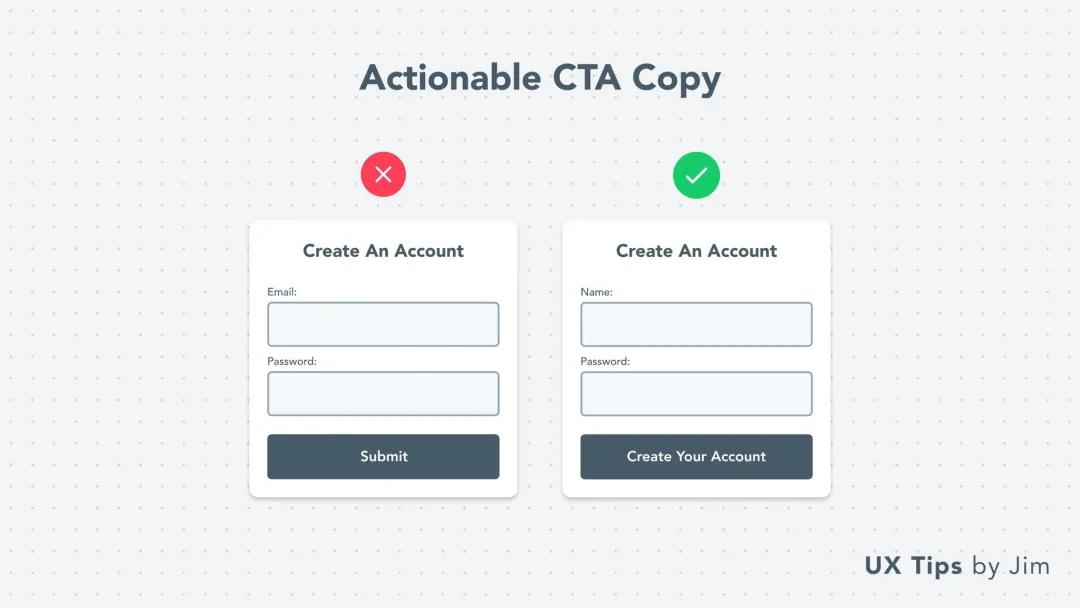
可操作的CTA副本

文案在设计和可用性方面可以创造奇迹。
对于表单提交按钮,避免使用submit, send, next, go这样的词。
使用可行动的词语来强调即将采取的行动。一些例子:
-
注册表格:“创建你的帐户”
-
等待列表:“加入1000+开发者”
-
如需反馈表格:“请将你的反馈发送给我们”
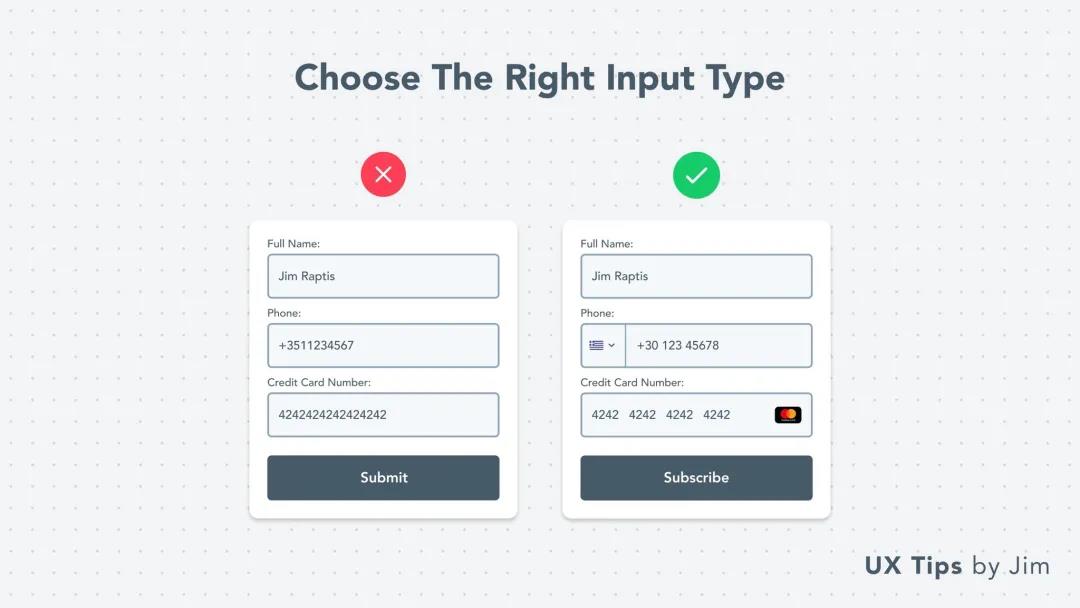
选择正确的输入类型

不要对所有内容都使用文本框!
根据字段的内容调整字段的类型。有许多内容类型有特定的要求,需要特殊处理。
一些例子:
-
电话号码
-
信用卡
-
网站网址
-
国家
-
日期
-
颜色
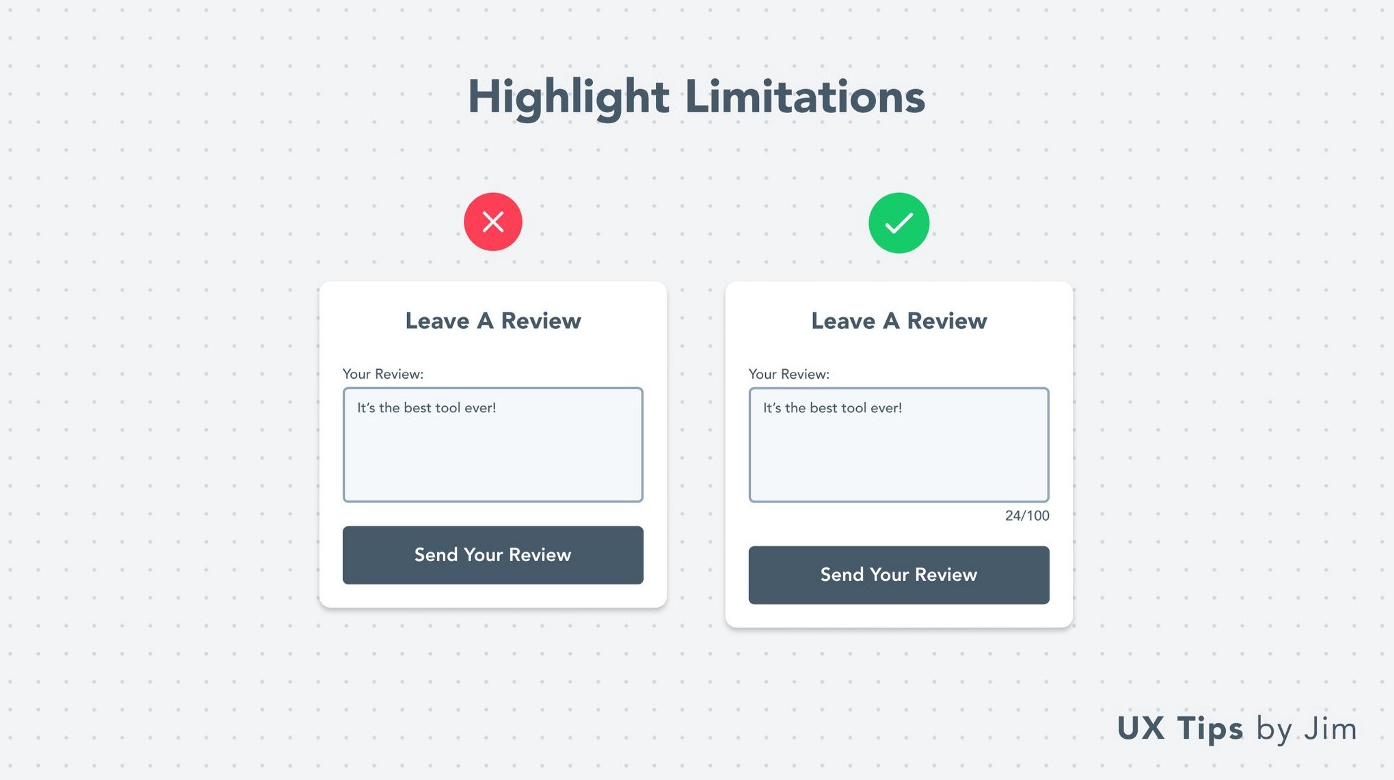
突出的局限性

大多数领域都有一定的限制。字符限制、号码/日期范围、电话号码等
让用户事先意识到限制,以防止他们受挫
作者:Jim Raptis





