UI 设计策略 - 第1部分
你有没有想过为什么你的设计看起来不像顶级 UI 设计自由职业者制造的顶级设计?嗯, 有微小的细节, 区分一般的 UI 设计师和最好的。通过这些系列提示,我将与您分享十多年来我的技巧,使 UI 设计领先您的竞争对手一步。
打开你的创造性的大脑, 并试图找出你自己哪个 Ui 设计更好。





您准备好通过对上述模型的解释来查看答案了吗?如果是,向下滚动。如果你不确定,请花时间。如果你想真正学习一些东西(不只是阅读和忘记),花你的时间来分析内容。
好的,让我们转到UI 设计策略!
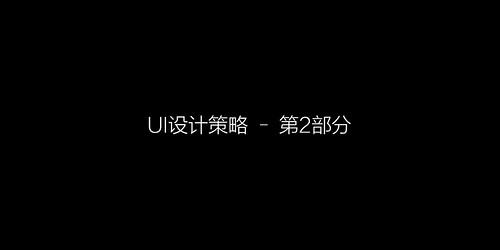
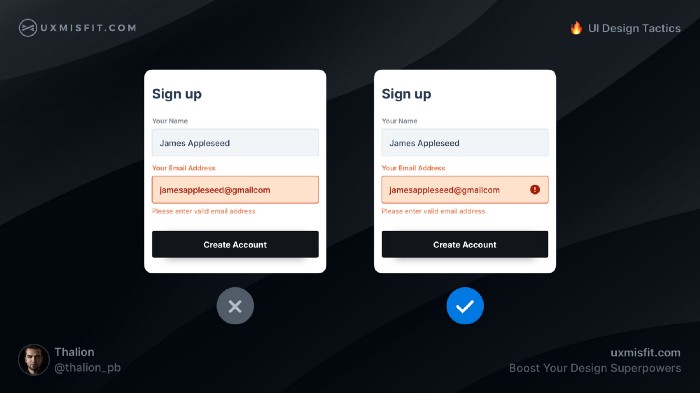
添加一个图标用于错误状态输入

带有错误符号的其他图标有助于更快地识别问题的位置。不是每个人都看到像你这样的世界。有色盲的人,那可能看不到红色色调的错误。这就是为什么额外的线索是如此重要。
为了确保您的设计符合辅助功能指南,请使用斯塔克(适用于图格玛、素描和 Adobe XD)等解决方案,帮助您验证 UI 的色盲。
正如你所看到的,虽然颜色似乎是特定状态的有力线索,但在某些情况下,它可能是不够的。想想你的用户的所有组!
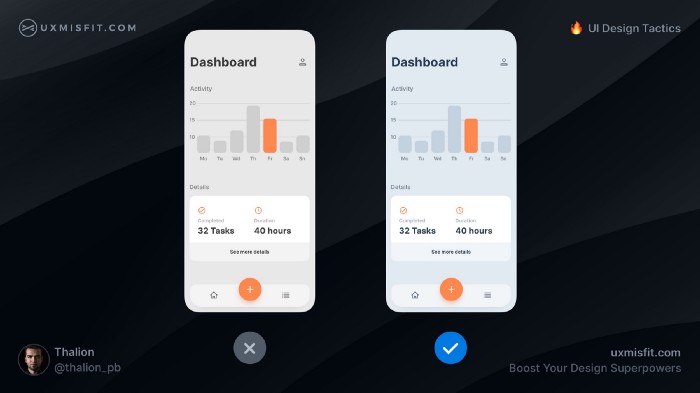
在灰色中加入一点颜色

左边的模型有纯灰色。HSB (211, 0, 95), 右边的一个, 有蓝色灰色色调 Hsb (211, 6, 95) 。数字微小差异,拥抱在我们眼里。
第二种是蓝灰色,对我们的眼睛更自然。纯灰色在自然界中很难满足。 让你的灰色更冷或更暖和一点,但从不中性。多亏了这个,你的设计才会看起来更好!
有趣的事实是,虽然我与社区分享了这一策略,但总体反馈是分裂的!大约80%的设计师同意中性应该更冷或更暖和。然而,我们仍然有大约20%的人认为100%灰色是好的,甚至更好。
使用不确定状态进行复选框

如果您的复选框列表中有组,请使用不确定状态(如果不是选定每个子项)。这清楚地通知用户列表的正确状态。
当您离开标记的组的主要复选框时,用户会认为里面的所有选项都已选中。
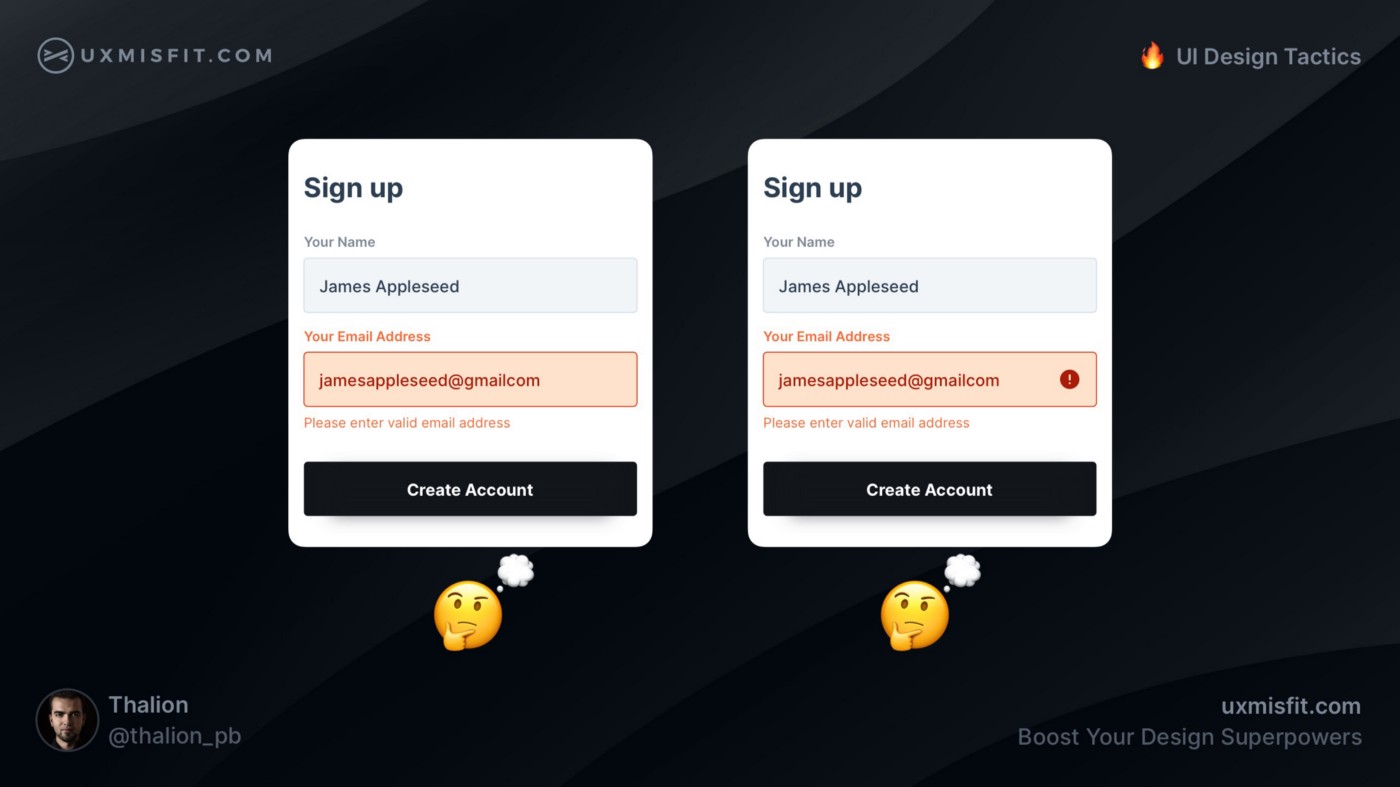
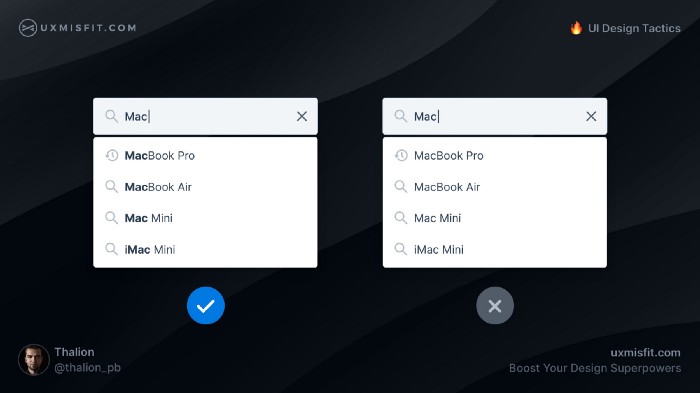
突出匹配词

用户喜欢搜索,他们想方便!当搜索建议突出显示用户在现场键入的单词时,用户可以快速识别提示的剩余部分。
如果你能如是说,要识别建议的立场需要付出更多的努力。
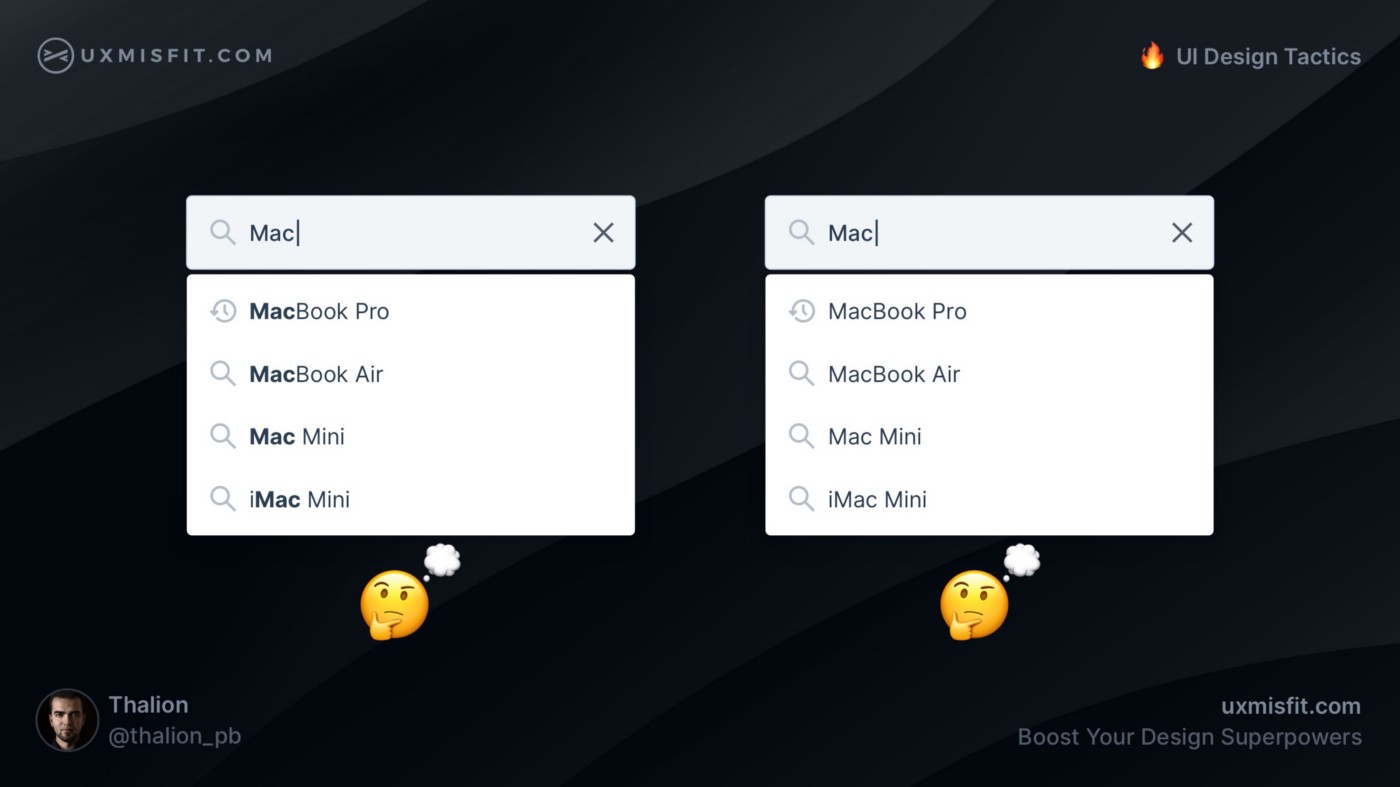
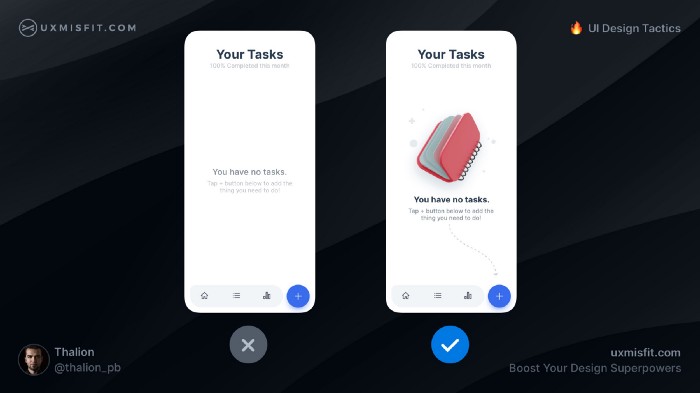
将插图添加到空状态

空状态不一定是空的!当你添加一些
友好的元素时,比如插图,屏幕会给用户带来更舒适的感觉。
如果你想让你的空状态更好——你可以建议用户应该采取的下一步。始终尝试引导您的用户帮助他们实现目标。
这些只是来自许多 UI 设计策略的 5 个。这些可操作的 UI 设计技巧将帮助您将技能提升到一个新的水平。你会设计得更自信——花更少的时间试图找出哪个细节更好。
作者:Thalion