UI设计基础知识:布局
布局是支持界面可视组件的结构。它的工作是帮助打开视野,使用户的视线可以分组,优先化和理解信息。它还可以帮助内容突出显示网站上最重要的数据。因此,布局功能对用户不可见,但与导航有关。
一个好的布局设计是与目标相关的,体现在良好的用户体验中。这就是为什么我们可以说一个正确的布局能让用户快速找到他要找的东西。这也反映在更多的任务完成和更多的时间在现场。

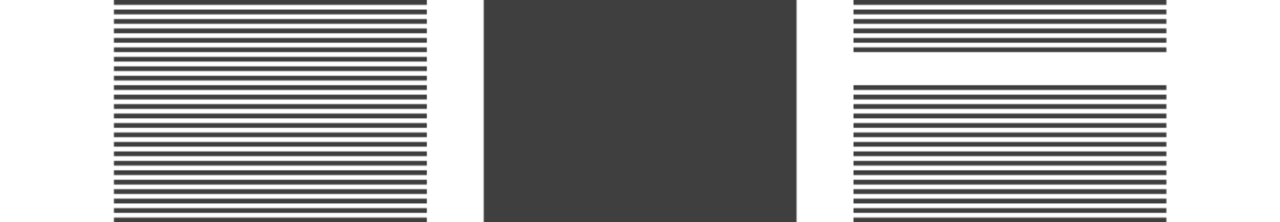
在图1中,背景和元素的比例是相等的。在图2中,背景不存在,因此元素变成了一个实体块。在图3中,删除了两行,使得负空间非常明显。元素的这种间距是布局构造的基础。
适当的间距有助于集中注意力于内容,减少干扰并提高页面扫描能力,还可以定义类别并为用户的心理过程赋予逻辑意义。通过开发具有创造性和动态布局的UI,你可以获得可用但又美观的UI设计。
尺寸
大小层次结构便于用户做出决定。大小是告知用户网站中重要内容的最清晰方法,这就是为什么首页布局通常具有分层的信息块的原因。

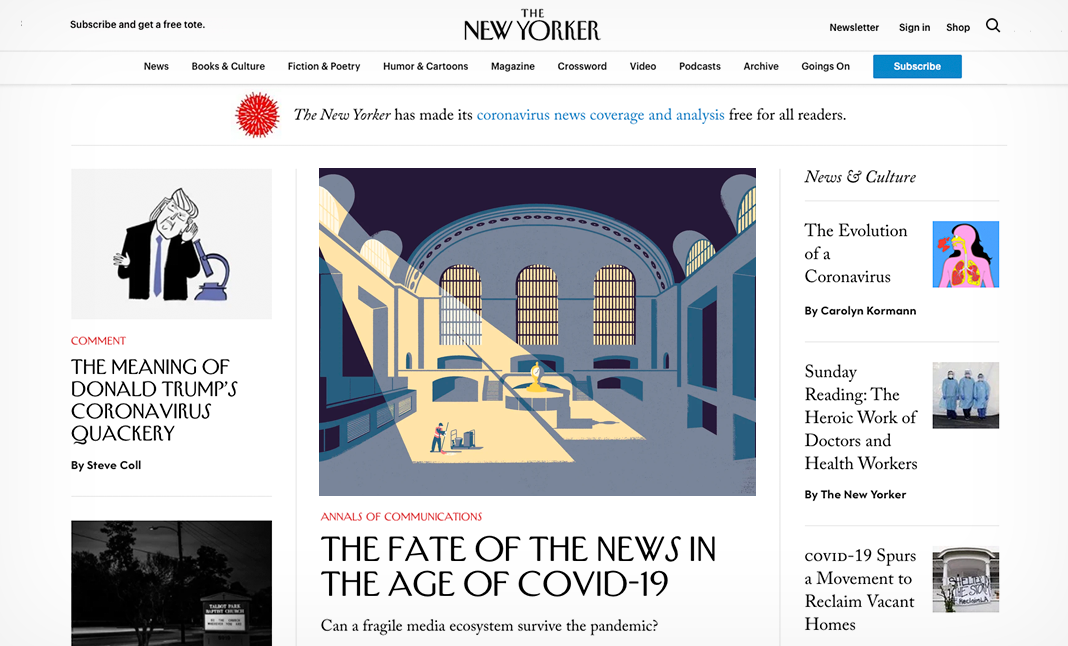
在这张来自《纽约客》的截图中,大小层次显示在构成布局的几个块中。新闻“新闻的命运……”显然是用户将感知为主的新闻,然后是左边和右边的块。
目前传统的导航方案可分为导航页面和用户页面两种类型。通常情况下,当用户进入网站的主页时,他们会提供导航功能,用于发现内容或搜索特定内容。这就是创建层次结构块的原因,它作为所有接口内容的门。
另一方面,当用户找到他们要查找的内容并在一个块上单击时,他们现在需要的是使用内容,使层次结构在这个页面中不那么相关。在这种情况下,最实用和友好的设计就是以一种平衡的方式显示信息,促进视觉的自然阅读。每件事都与每一页的目标有关。
视觉之旅
意识到视觉的旅程给了你操纵它的力量。沿着建议的路径引导视图比强制扫描项目要友好得多,因此在设计中必须了解视觉旅程。

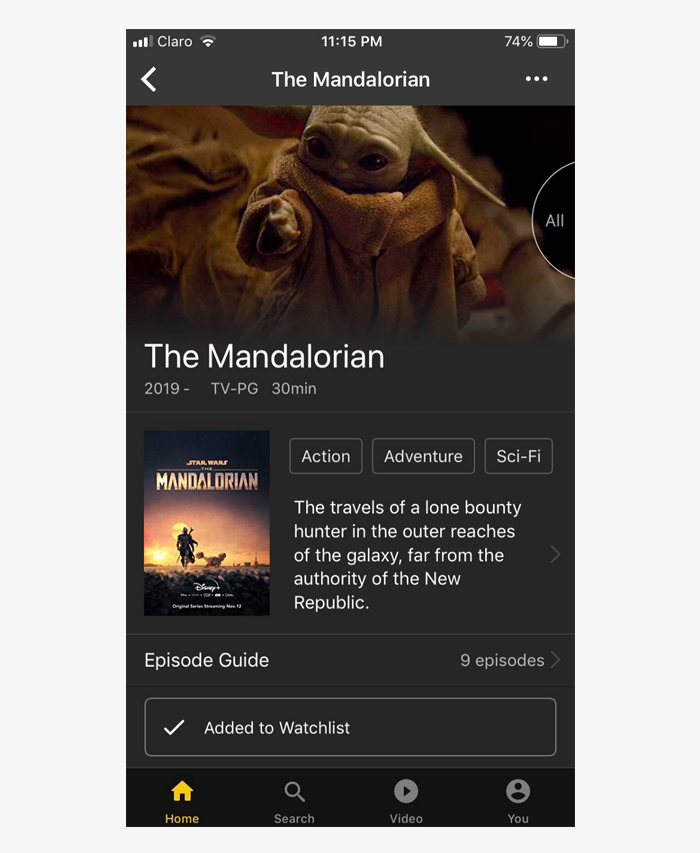
在Netflix上的这个电影细节的屏幕截图中,视觉权重从电影海报开始,然后视图跳转到红色的播放按钮。对于需要更多信息的用户,视图接收电影的描述和用图标表示的四个动作。旅程的最后是演员、海报下的信息和其他电影的推荐。
一开始设计时,错误地认为所有元素都必须吸引注意力,这是很常见的,但是没有任何优先顺序的设计会导致缺乏清晰度和通信中的大量噪音。虽然做这些决定很困难,特别是在智能手机屏幕这样的小空间里,但有以下考虑可以促进这个过程:
了解信息;了解内容是关于什么,页面的目标以及将包含哪些元素。
有意识地绘制内容图;创建布局,并根据已建立的优先顺序开始创建替代版本。
不时地验证视觉旅程;因为用“新鲜的眼光”回顾设计是发现改善布局和视觉路径的更好机会的好方法。
不对称
非对称布局表达了更多的移动和动态。由于构成和平衡的法则,不对称往往更多地表现在眼睛上,它促进了元素的层次结构,并为它们提供了运动。

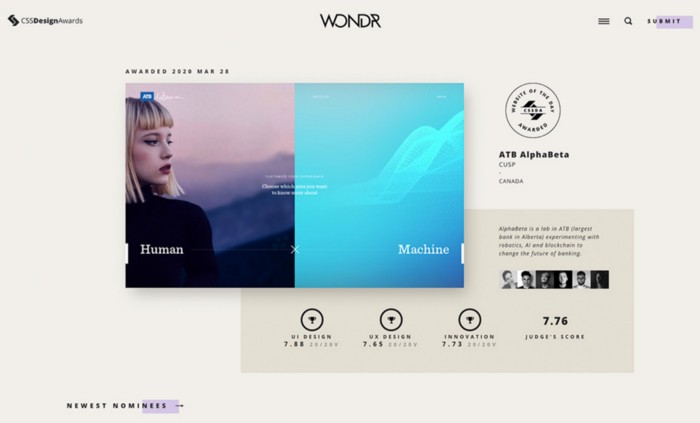
CSS设计大奖主页展示了一个有趣的非对称组成的例子。为了平衡左边的主块没有相对于屏幕居中这一事实,在右边使用了几个较高的对比度元素。
其主要思想是平衡界面元素,使其中一部分不会比另一部分重,但又不像对称设计那样明显。这迫使我们在布局中定义一个层次结构,并以一种更有创意和更固定的方式处理文本、图标、图像、空间和颜色等元素。
不对称构图的视觉旅程从主要元素到次要元素,表达了它们之间的某种张力,以及取决于设计风格和形式的多种情感。在这种情况下,用适当的负空间包围元素是非常重要的。简而言之,我们可以说不对称是一种隐藏的对称,这对大脑来说更有趣。
空间
正确的间距定义布局。由于布局是通过元素之间的间隔或负空间来体现的,所以它的形式取决于元素之间的距离。

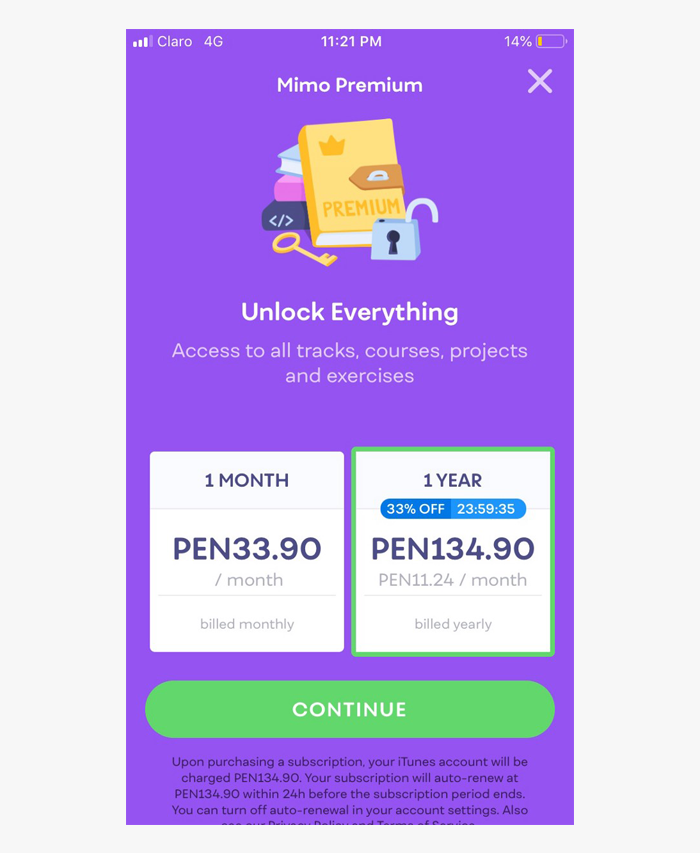
在Mimo应用程序中,你可以看到组成布局的元素分组,第一组(插图和文本)和第二组(平面图)之间的空间作为结构的支持。计划之间的空格、计划和continue按钮之间的空格也是如此。通过这种微妙的方式,负空间构成了一个布局。
这些空间包含组合,并以在元素之间创建关联的方式连接或断开元素。主要的视觉关联是由布局决定的,因此它们必须从一开始就为此目的而设计。我们还应该记住,一个元素和另一个元素之间的距离必须反映出用户认为相关和不相关的内容,并且一组独立的元素能够提供更多的可读性和重要性。UI设计布局最终是一个空间组织。
打破
打破传统模式会抓住用户的注意力。形式的重复往往会使人的思想处于一种状态,因此方案的变化往往会引起使用者的注意,使他等待更多的信息。

在airbnb的这个页面上,相册的显示方式会让用户的阅读暂停。图1、图2、图5具有相同的维度,图3、图4打破了格式,使视觉旅程更加动态。
完全集中于吸引注意力,相同方案的变化与重复和对齐的视觉法则相联系,任何属于一个群体的元素,打破它的异化或其他特征,将更加引人注目和有趣的眼睛。
很多时候,设计一个基本的功能布局会降低设计师的好奇心,使他们无法找到新的方法来让阅读信息变得更有趣。但是保持用户的注意力并让体验变得令人兴奋与移动、尺度、杂乱和打破一些规则有很大关系。平常的是舒适的,但创新变得令人难忘。
叠加
将一个元素重叠在另一个元素上可以创建深度。虽然布局生活在一个二维的世界,把一个元素放在另一个元素的上面,扩大它的深度,使组成的现实主义。

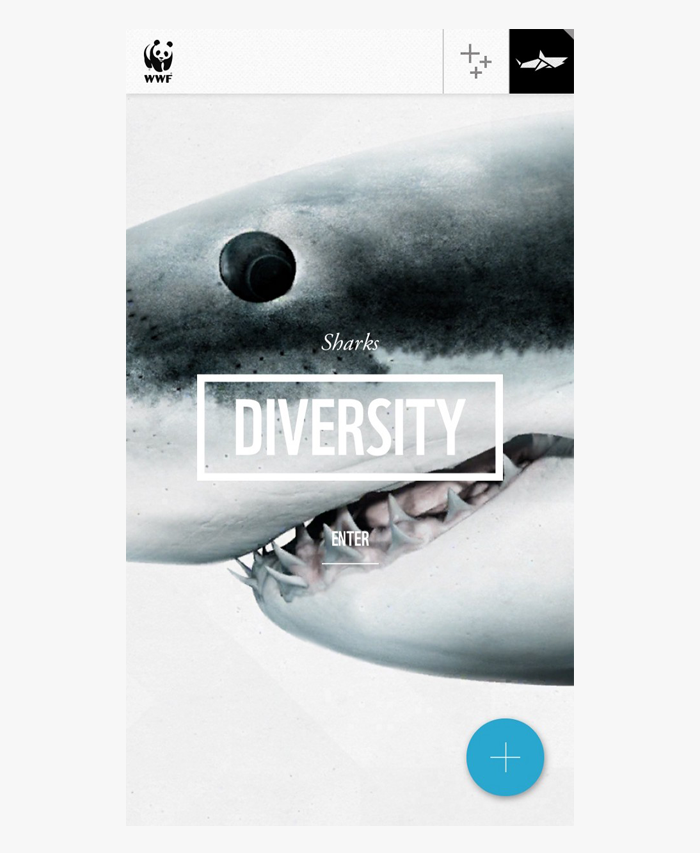
这张来自世界自然基金会应用程序的截图显示了文本的叠加:“鲨鱼”、“多样性”、“进入”和鲨鱼图像上的(+)按钮,平衡了用户界面设计的平面世界和平面设计可能具有的三维风格。
在UI设计中使用叠加让用户感觉屏幕上有一个真实的舞台。不同层次的使用显示了设计的延续,延伸到空间,不仅感觉更真实和吸引人,而且在视觉上更有趣。重叠文本的一个最重要的规则是,应该有足够的背景对比,以避免可读性问题。如果视力不能流利地识别字符,这种体验将是有压力的。
网格
网格的使用在数学上是赏心悦目的。虽然在设计中看不到网格,但网格促进了元素的位置,创建了比例分布,并给界面带来了高度的一致性。

在IMDb应用程序的这个屏幕截图中,网格用于按照对齐方式和大小组织所有元素。比例上的一致性是显而易见的,也是赏心悦目的。
使用正确的间距进行设计是一个真正的挑战,但是在整个UI流中保持这种间距的一致性则更具挑战性。网格是这方面的标准解决方案。它包含元素的方式将给出精确的比例,但我们必须记住布局可以有很大的变化,这取决于设计师的风格和他想要显示信息的方式。系统的实践是掌握网格应用的最佳途径。
总之,尽管有各种各样的布局和信息发布方式,但最重要的规则是保持简单。绝大多数用户注意力并不是在界面设计中,而是在界面设计中所包含的信息。毕竟,复杂的结构是很难理解的。
将美学原则和认知过程科学结合起来并不是一件容易的事情,但两者的正确使用对于专业的UI设计是至关重要的。如果我们要处理一个新项目,给自己必要的创作自由,但是要基于用户认识的结构,并且已被证明是有效的用户认知结构。
作者:Leonardo Moreno





