2021年UI设计界面流行趋势
在2021年的这个时候,我们已经开始看到一些关键的设计趋势从互联网上浮现出来。UI 领域不断发展,要求任何优秀的设计师不断超越最新和最伟大的趋势,创造出不仅外观好,而且与当今设计文献相关的设计。
我已经编制了一些设计趋势的列表,我看到这些趋势在网上流行起来,并快速总结了这些趋势对设计师意味着什么。
少量的渐变
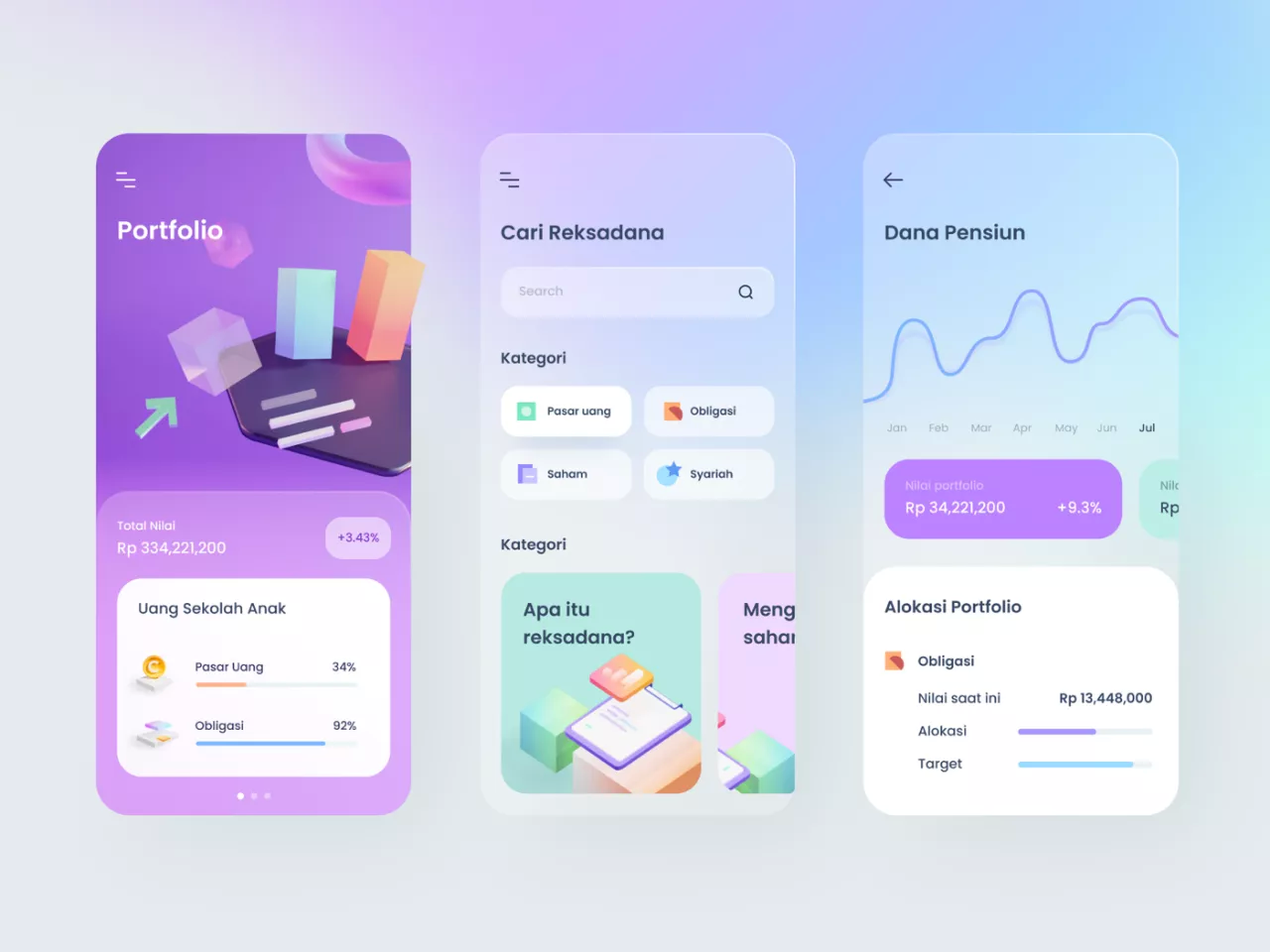
今年在各网站上看到大面积的渐变色设计,相对前两年来说越来越少,设计上有所克制。大面积的渐变色虽然视觉冲击力强,但大部分停留在概念中。
从今年设计中我们可以看到设计更加理性与克制,将渐变色彩运用到关键功能上,突出强调重要信息。

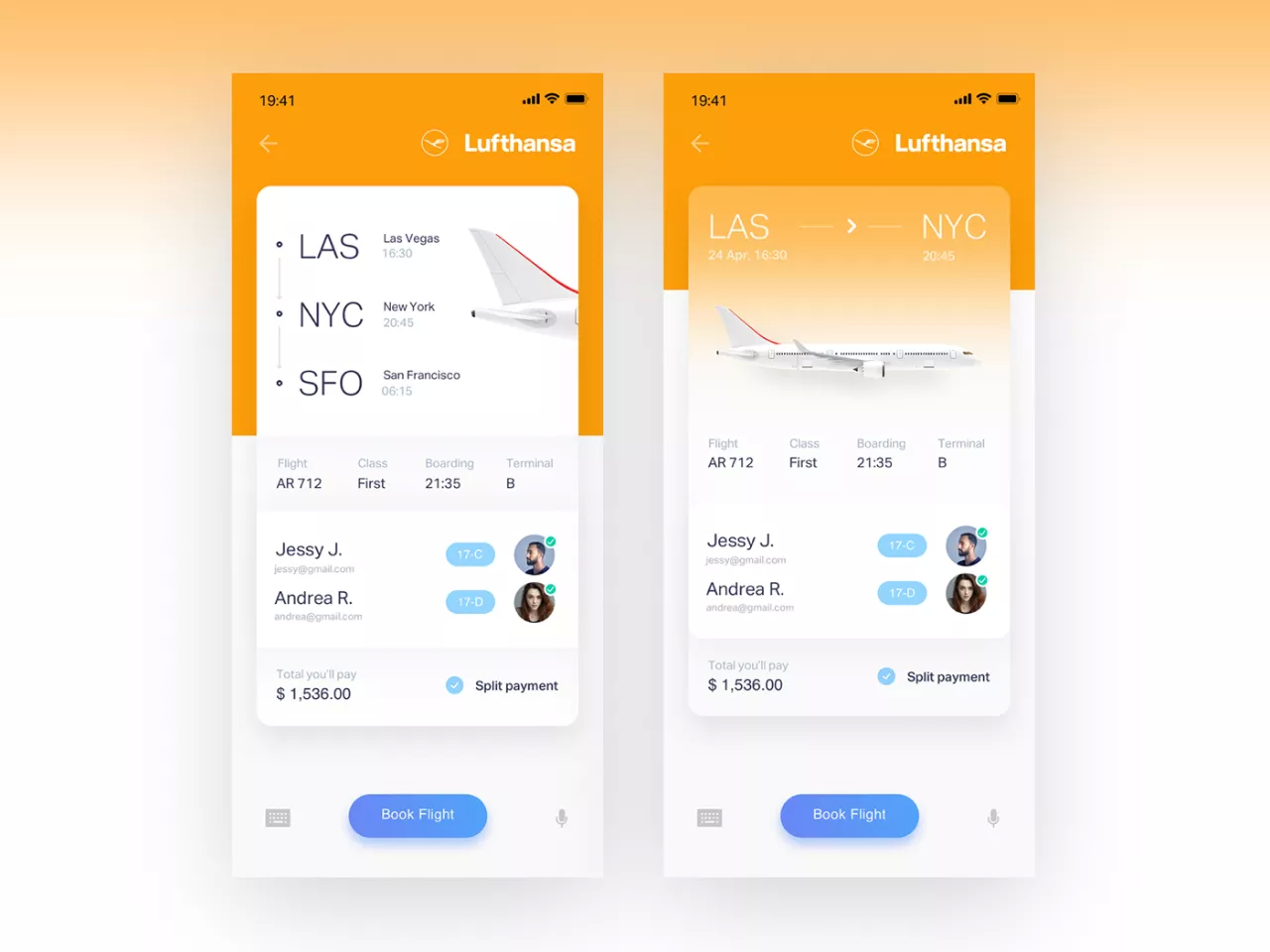
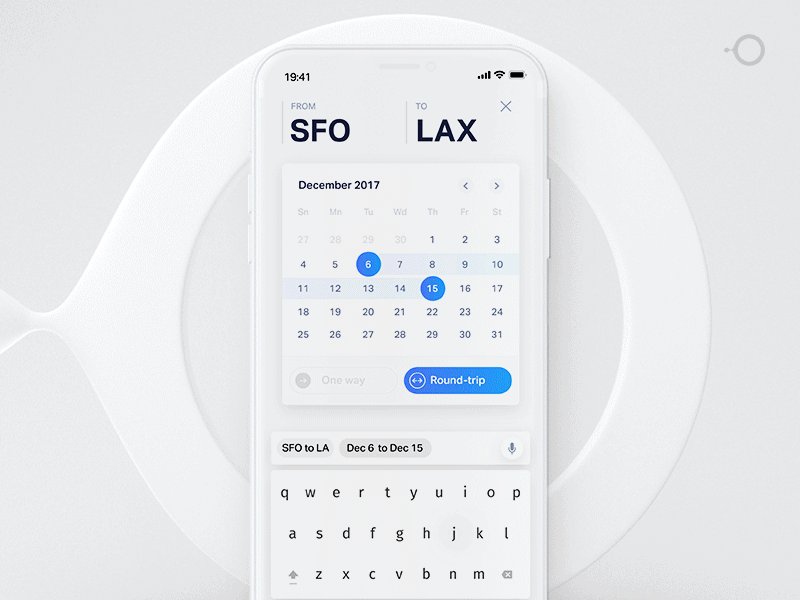
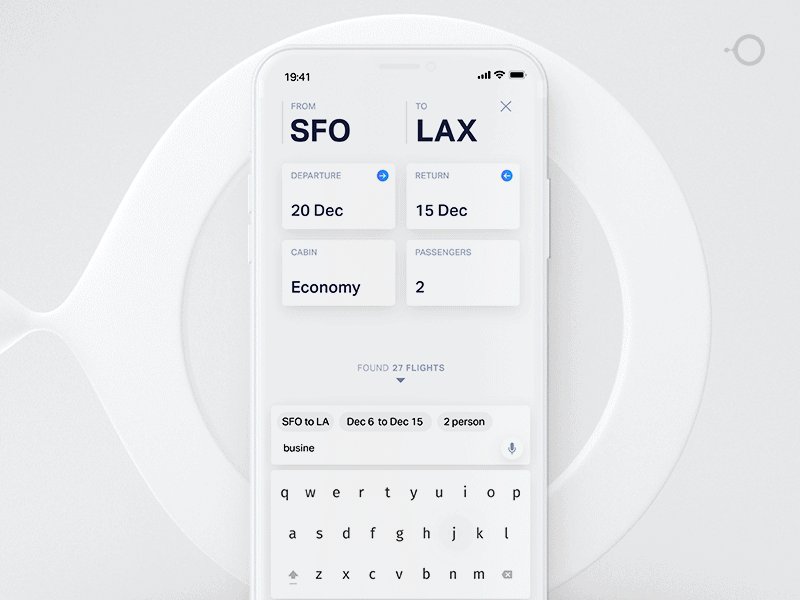
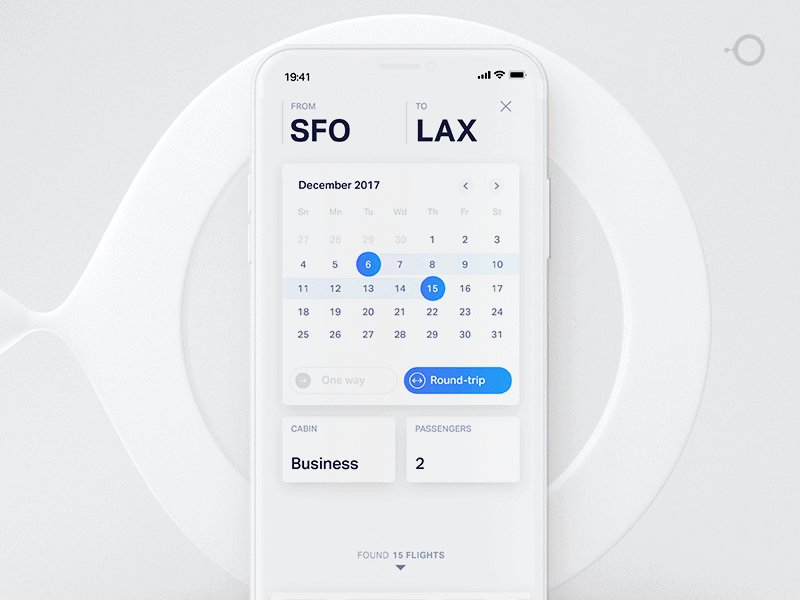
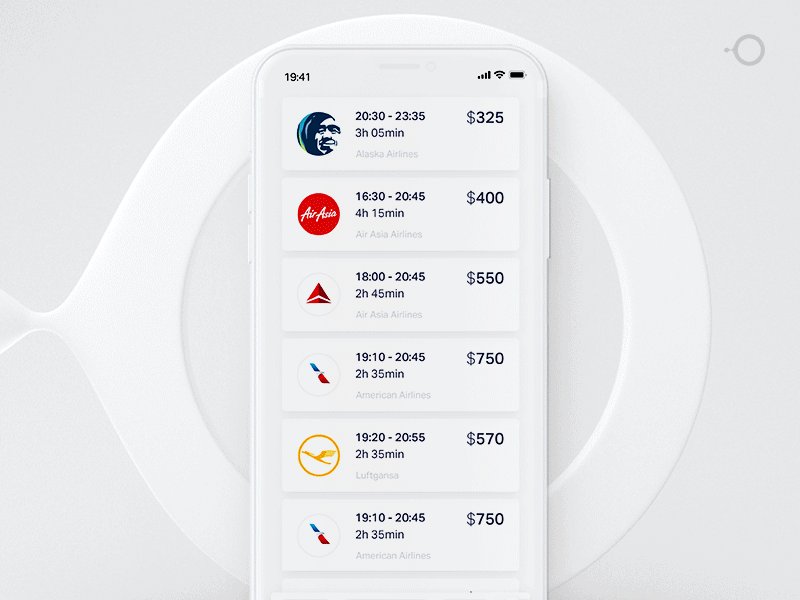
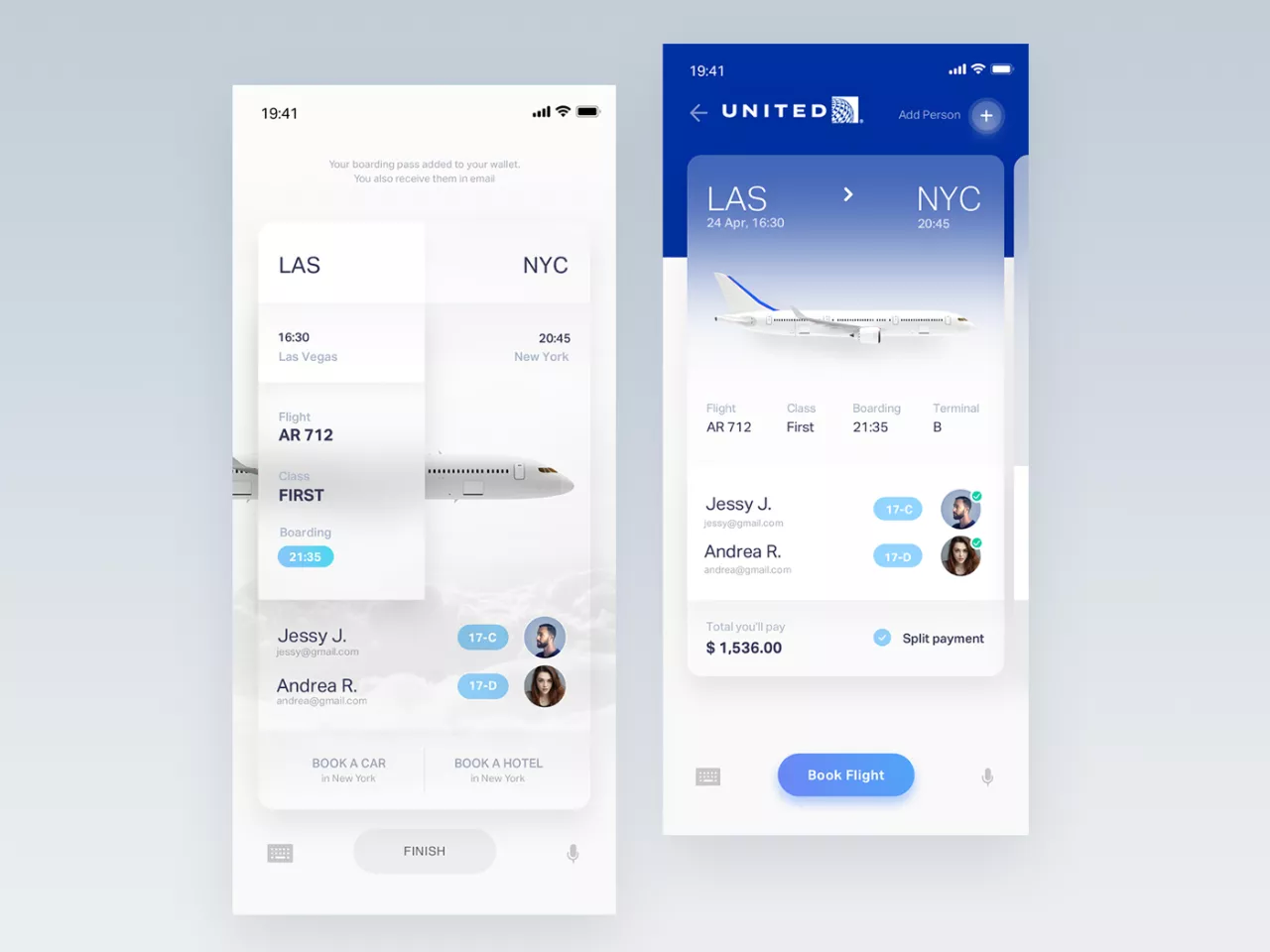
机票选购界面,将渐变色运用到头部位置去强调功能。

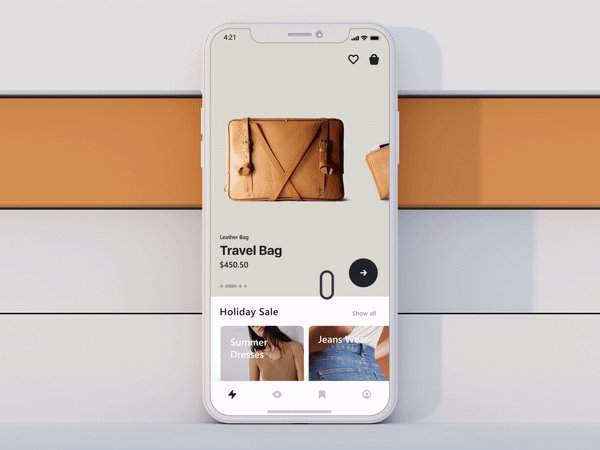
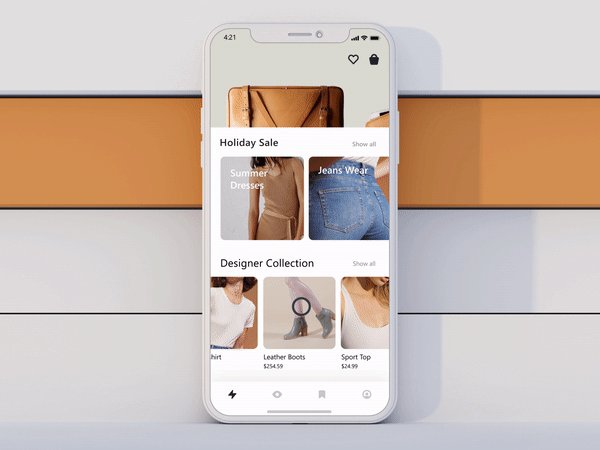
运用在功能卡片上,突出重点信息。


如上图,设计上同样只将渐变色运用在背景上,其他卡片上基本没有渐变色。
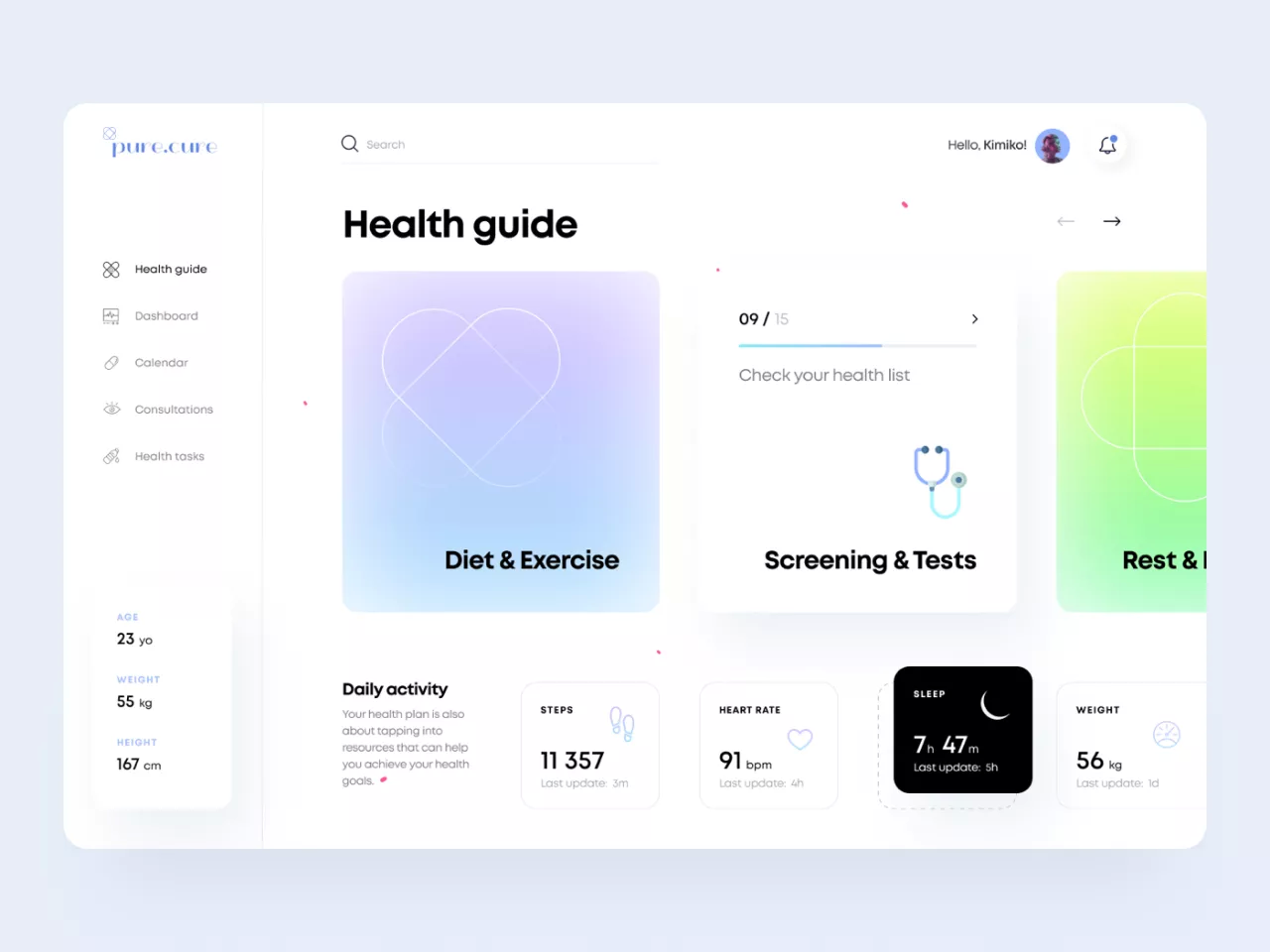
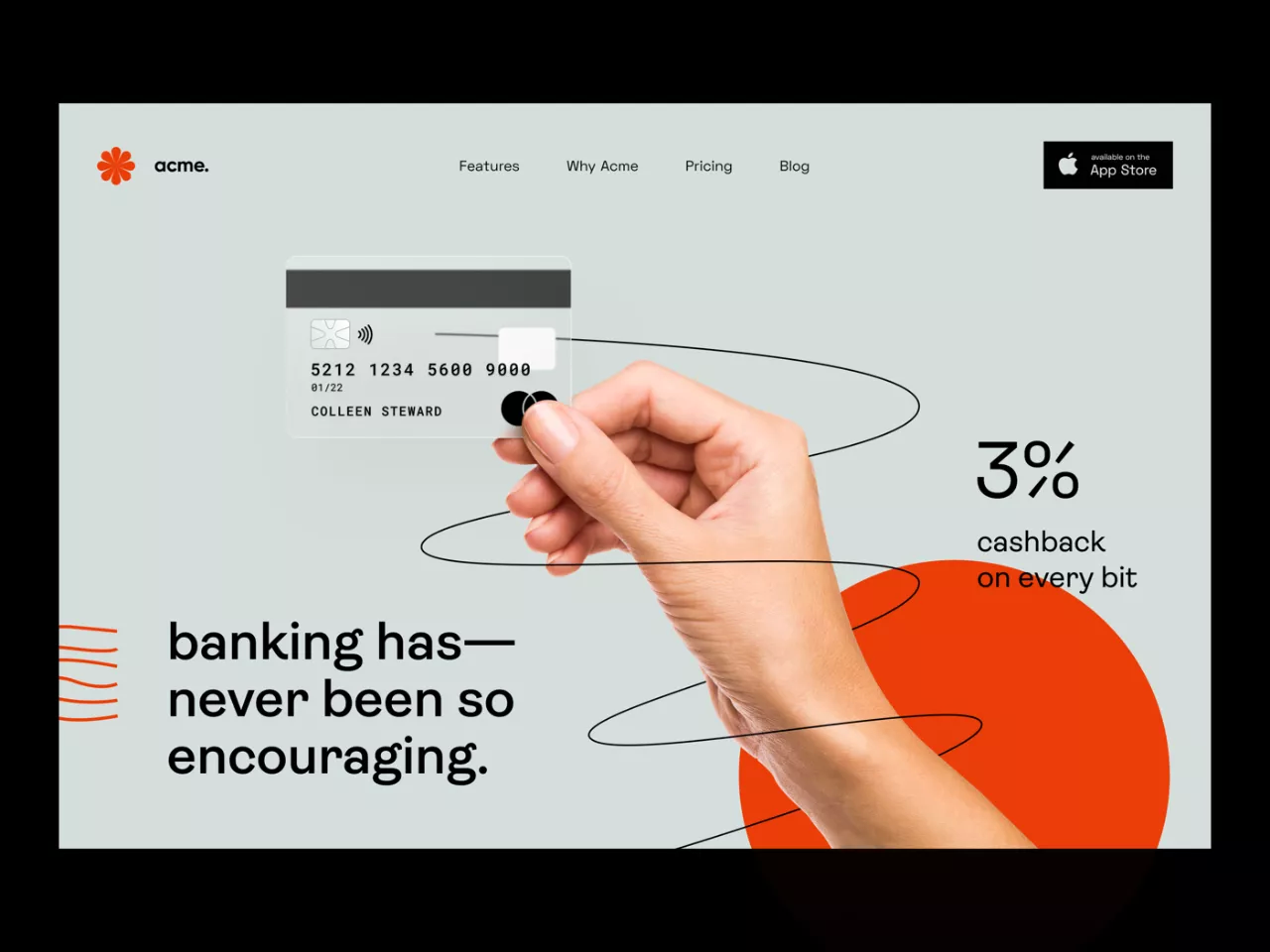
包豪斯风格图形
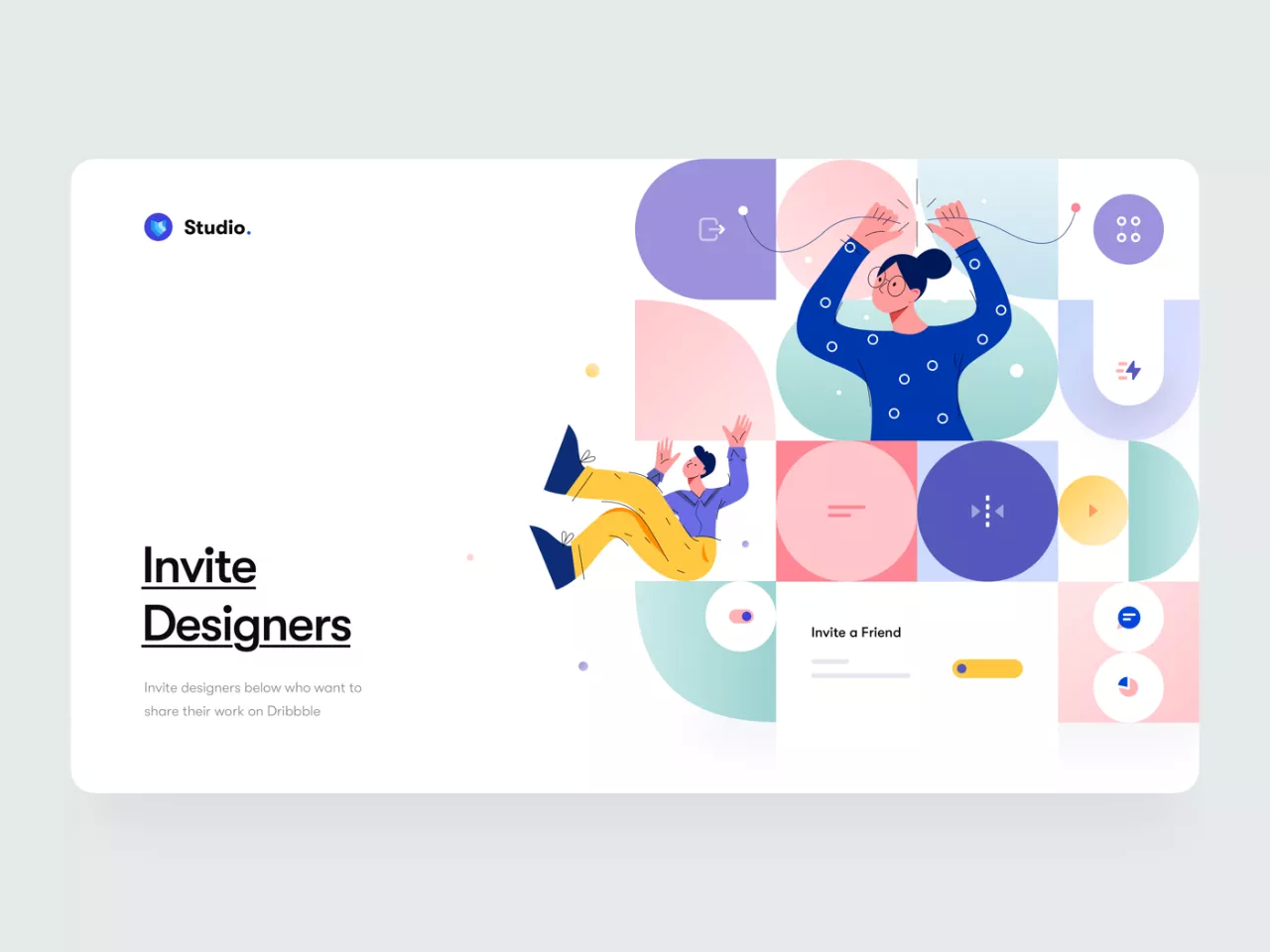
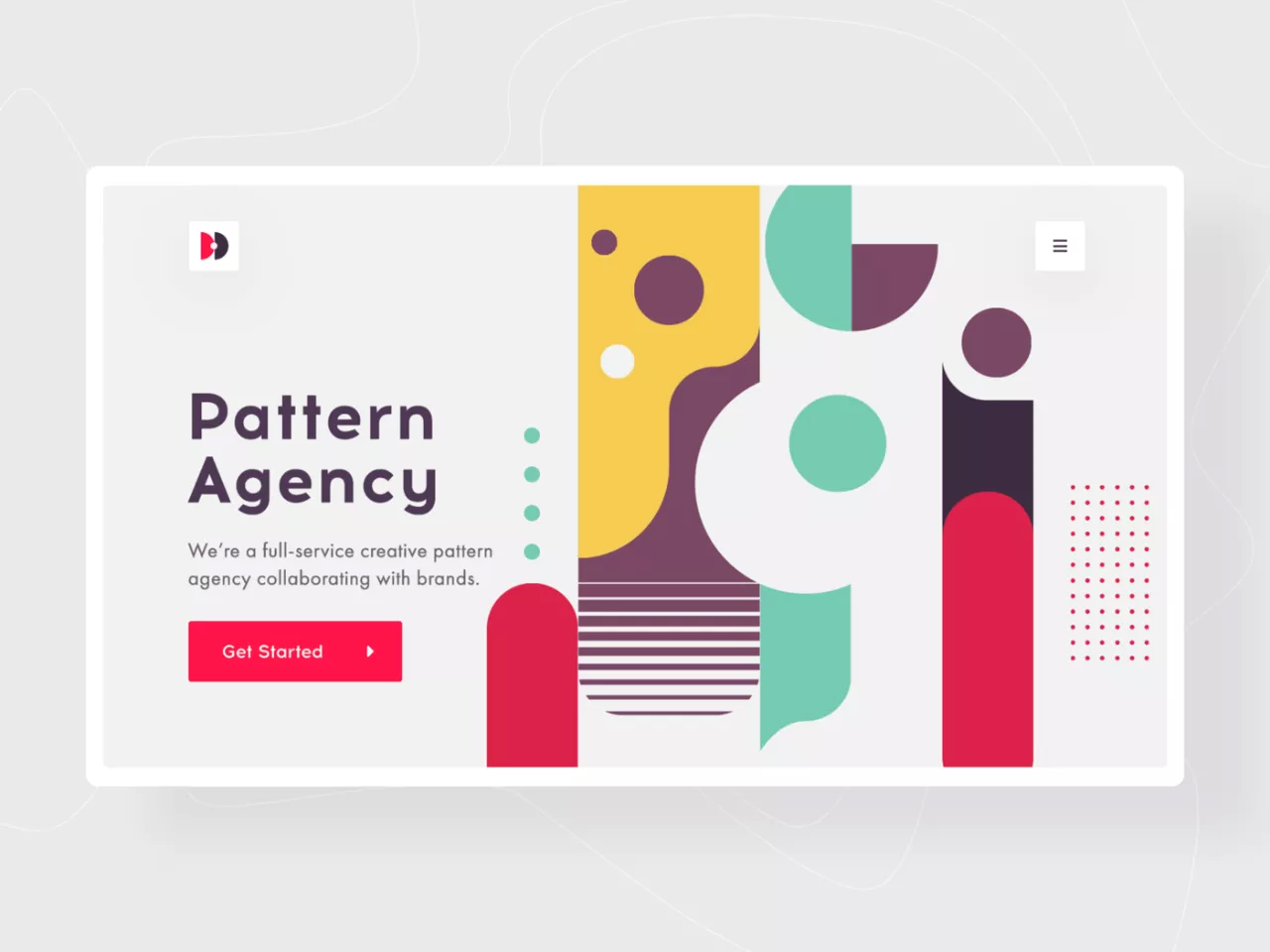
几何图形设计是目前运用最多一个设计手法,今年发现一些比较抽象艺术化包豪斯风格几何图形,在UI设计中大量运用,且效果还不错。
这种图形带来好处就是记忆性强,应用广,它不仅可以拓展在品牌包装,品牌图形延展,还可以运用在UI设计中。




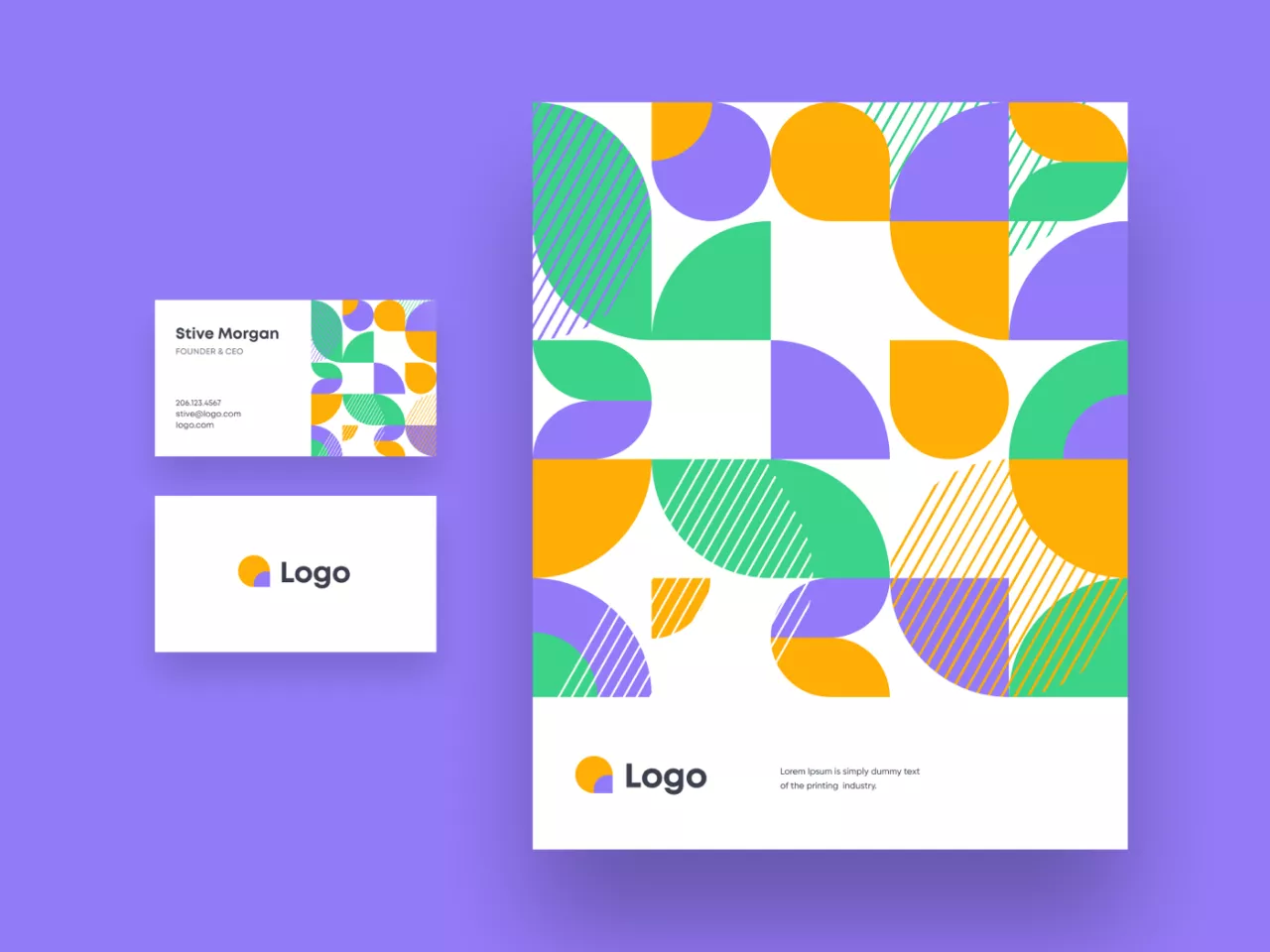
品牌设计上,也是重复这种极简包豪斯风格几何图形。将logo元素提取,进行包豪斯风格化,重复运用在设计中。
动画
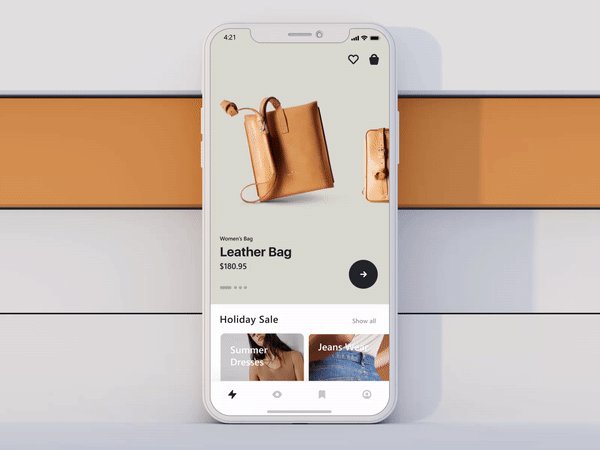
运动最近已成为所有设计不可或缺的一部分。无论是在页面上动画的主要元素,还是在整个应用程序中实现小型微动画,运动已被证明是为任何应用程序增加价值和爆发的好方法。
虽然普通静态视觉资产可能令人赏心悦目,但通过添加动画设计人员可以在同一空间中传达更多信息。俗话说,一张图片传达千言万语,但动画可以传达数百万。
通过向较小的组件(如按钮、图标、选项卡、飞溅屏幕、视觉提示、菜单和其他 UI 元素)添加运动,您可以振兴您的网站或应用程序,并更快地触发用户响应,无需大量投资。这些"微互动"通过提供反馈和易于交互来提升用户体验。


GUI 微互动的一些常见示例可以为您的接口提供动力,包括交互式切换开关、进度条动画和数据输入交互。我们已经看到这延伸到网站上实施动画或过渡,真正增强用户体验的任何类型的运动。
有深度的界面
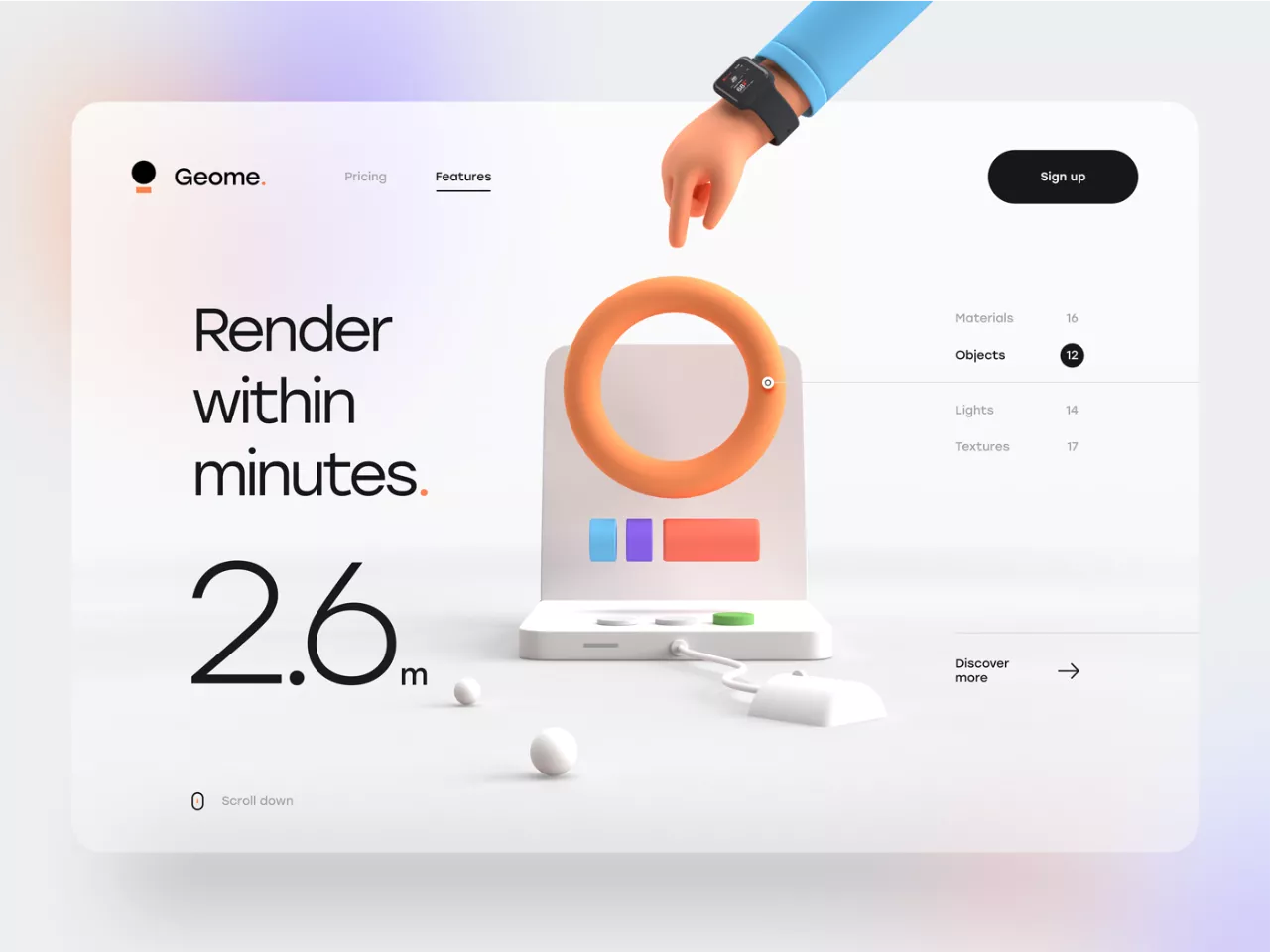
今年这样的设计屡见不鲜,大量3D运用在界面设计中,二维的界面已经不再满足当前设计需要。设计师去探索更多维度学科与UI界面融合,形成一种全新的视觉感官。
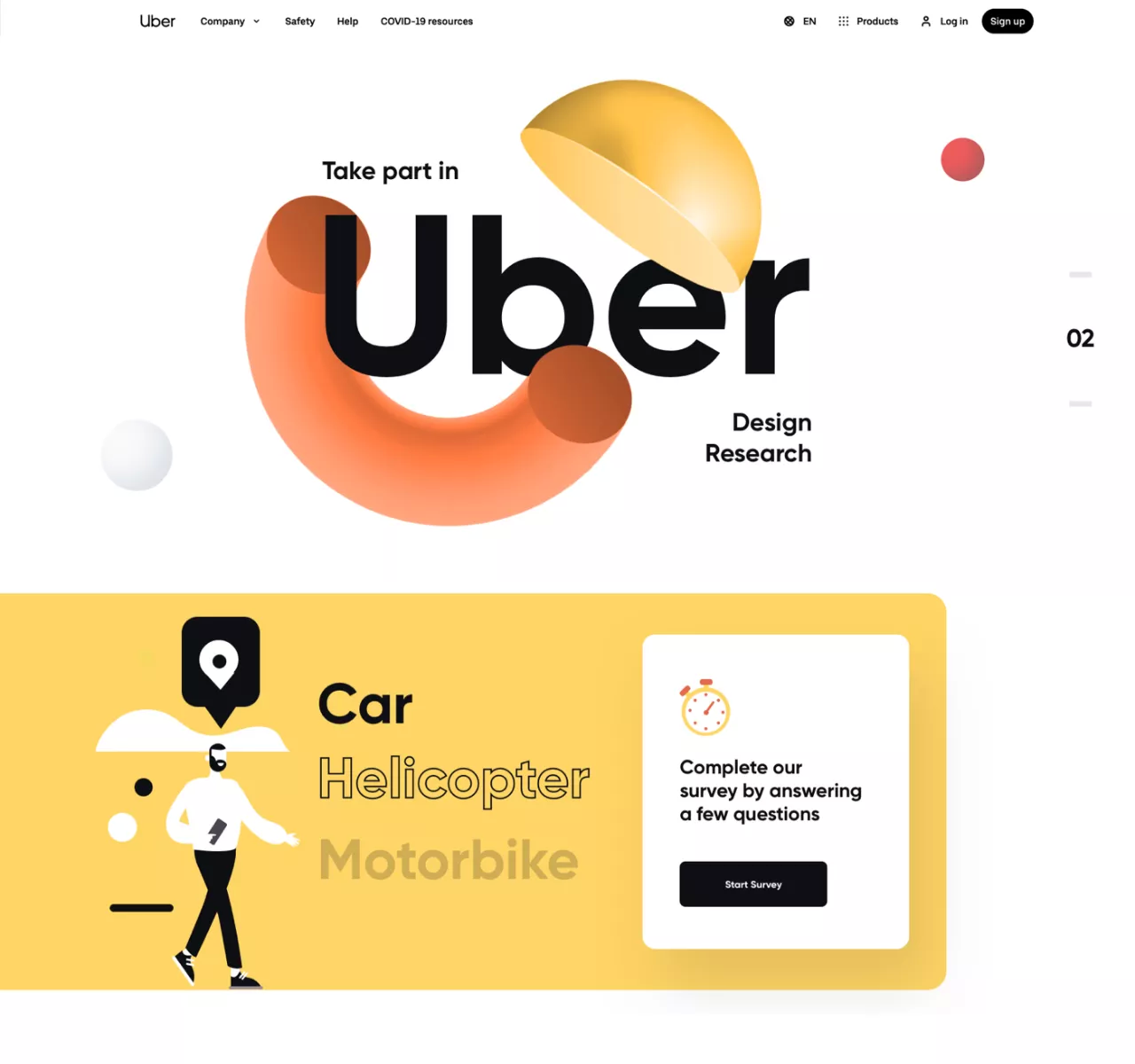
uber的概念官网就通过3D来呈现,表达功能亮点。


将二维世界三维化,将是2021年重要的趋势。目前国内外线上有一些产品,开始在部分功能模块使用这样设计手法,如Naver,支付宝等。
毛玻璃效果
可以说是趋势轮回,毛玻璃的效果又回来了。这也是今年在各网站设计上出现频次多一些的设计。
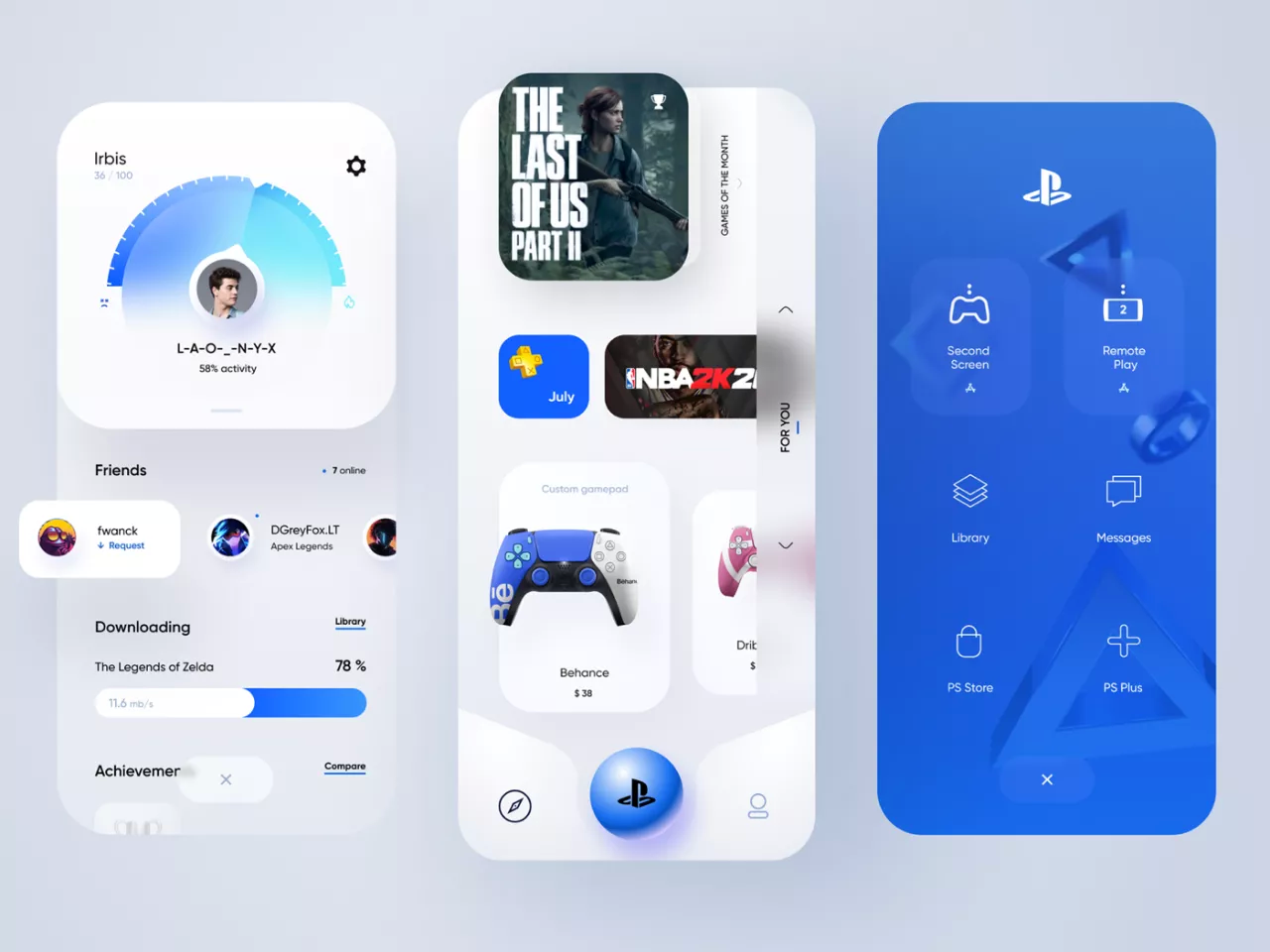
新的毛玻璃效果更加去注重功能说明,用在视觉强调的地方。

如上图设计,毛玻璃运用在顶部关键信息上。这样设计即可减少其他色彩运用,还可以对功能信息进行强调。

毛玻璃效果运用在个人中心,人物头像位置,进行设计强调。


毛玻璃效果运用在个人中心,人物头像位置,进行设计强调。
沉浸式界面
将功能与场景融合设计,用户在使用产品过程中,能产生更多情景体验感触。这也是最近今年喊的比较火的一种设计思路。在各网站上,这样设计出现次数越来越多,设计效果冲击力强,得到很多设计师的认可。
场景中关键人物元素与设计进行巧妙集合。

运用超现实设计手法,将人物与酒店场景进行排版布局。

将制作材料与产品集合。

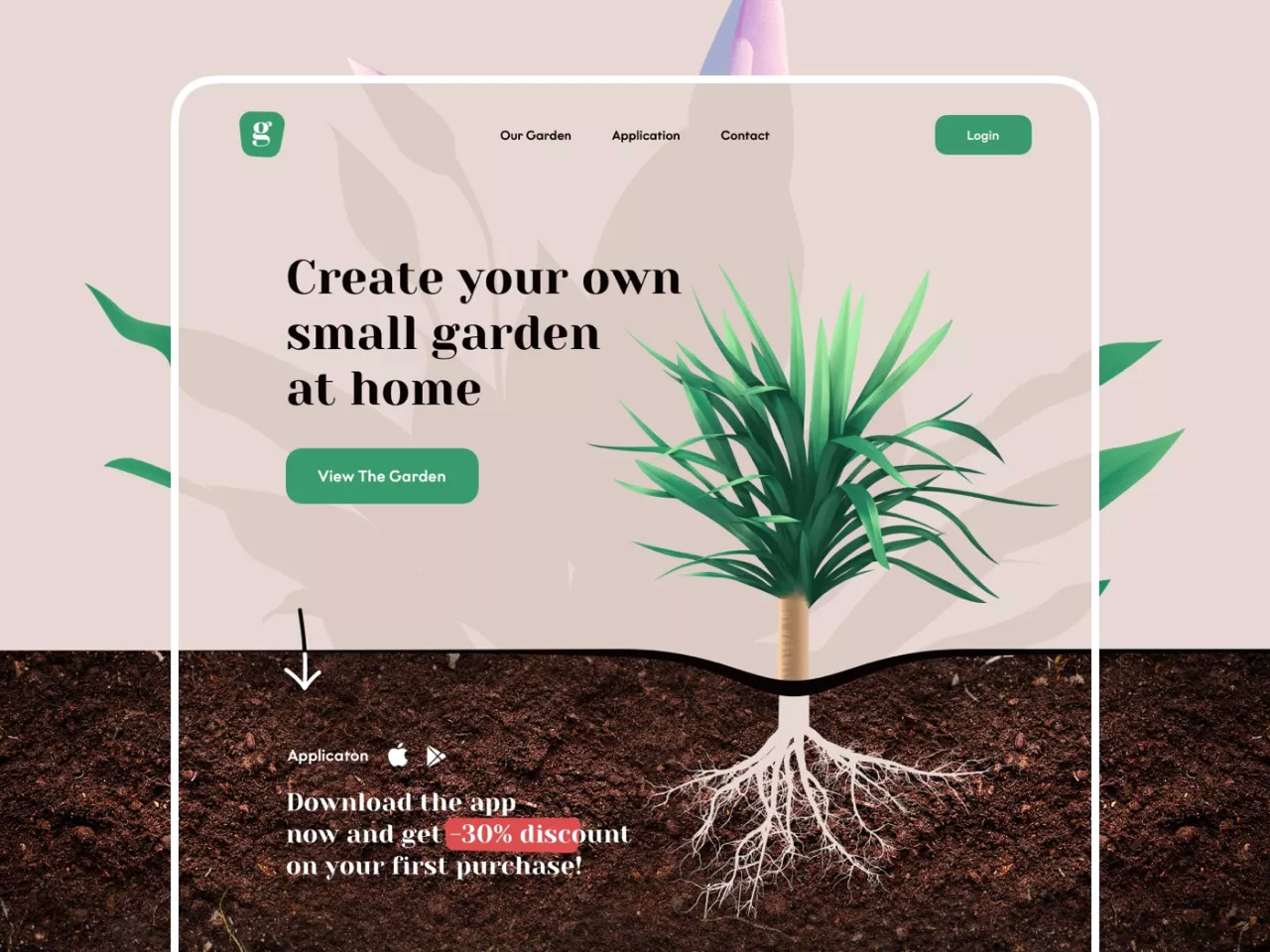
拟真植物元素与土地进行巧妙集合,在视觉上传达逼真效果。
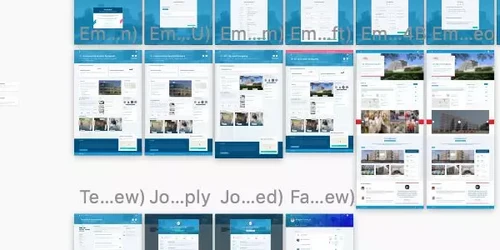
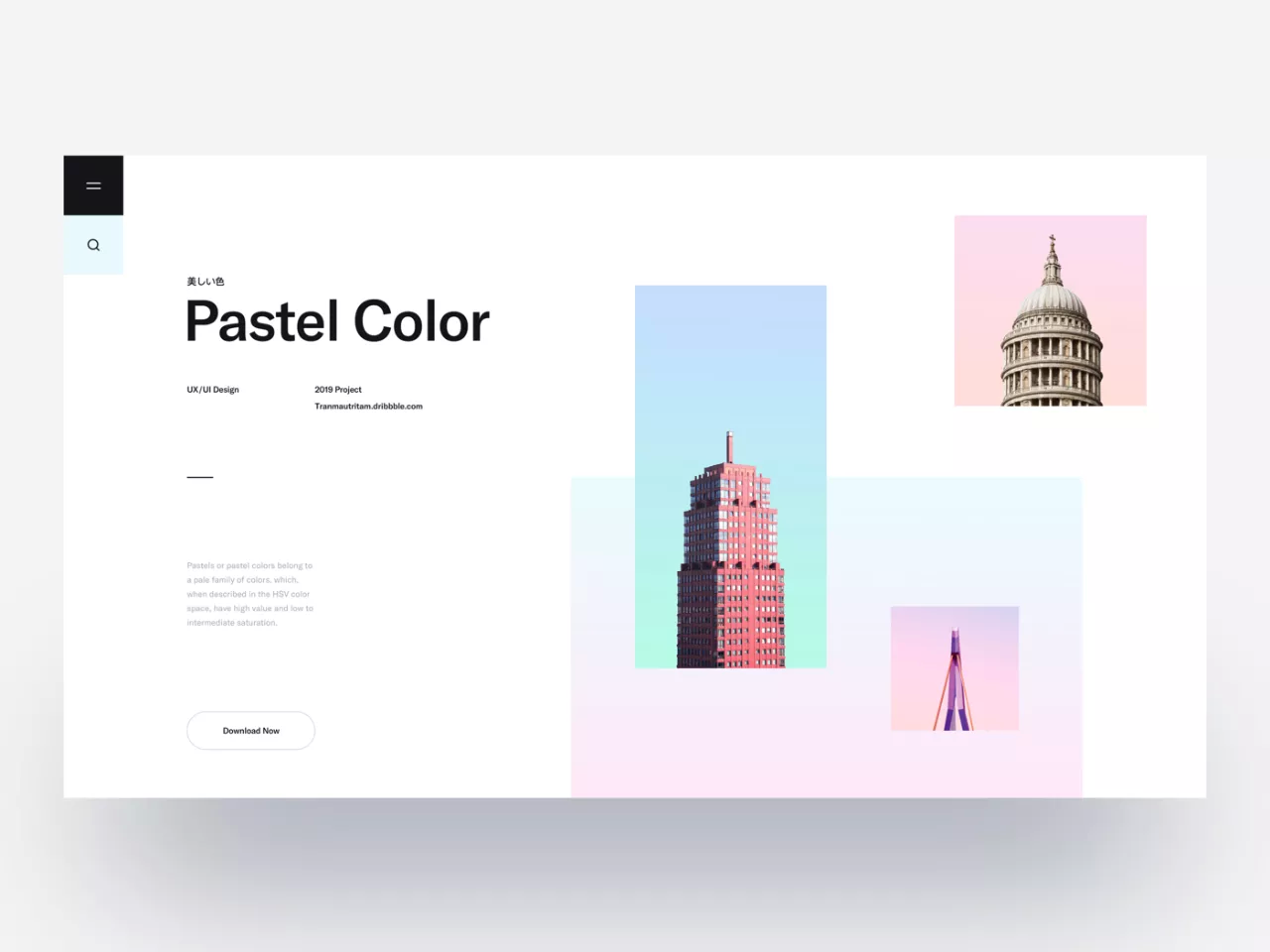
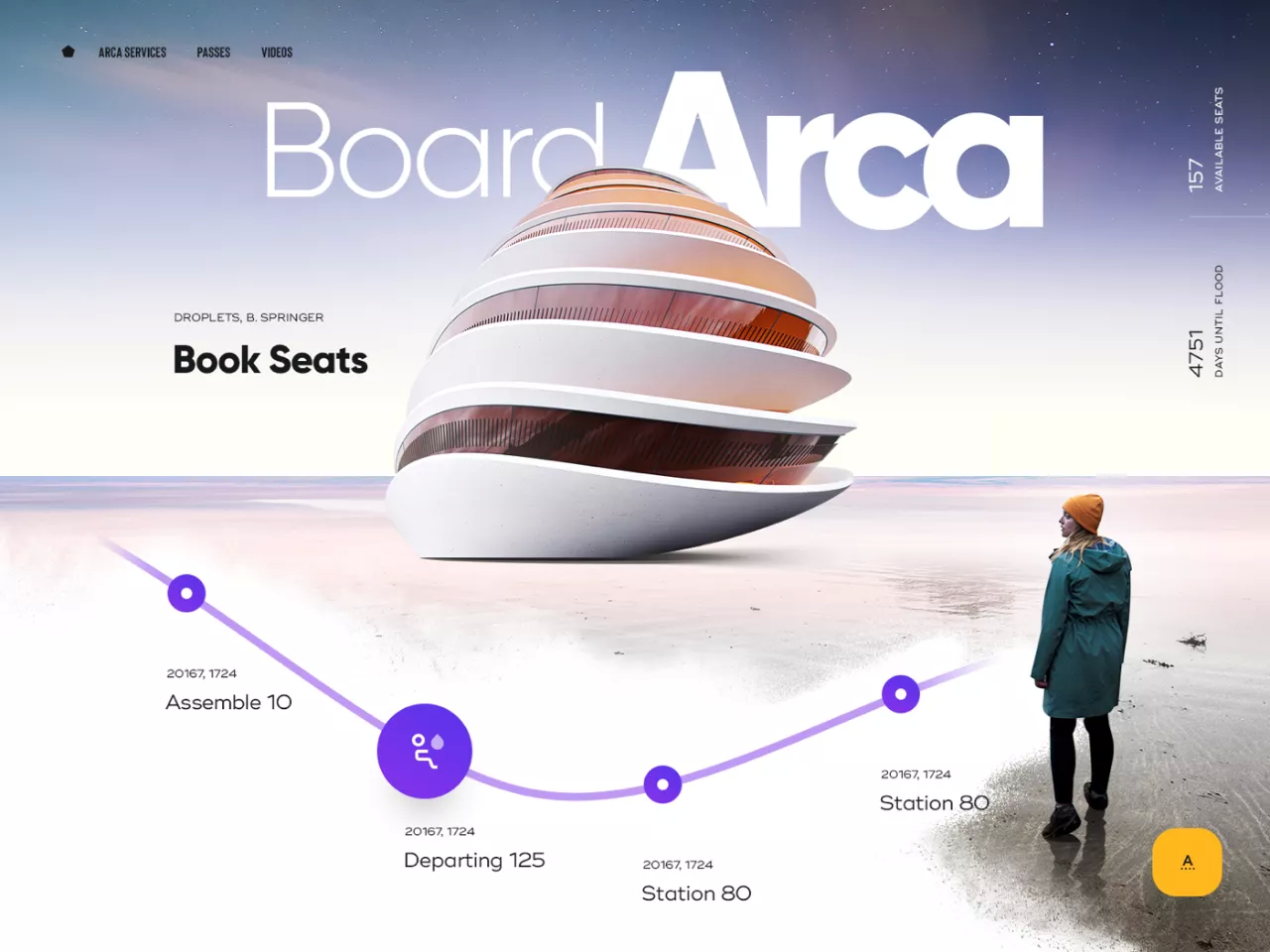
界面排版杂志化
杂志化设计风格鲜明,可以有助产品去打造强化记忆点。杂志化设计的优势可以不受到网格约束,排版使用大字体,同时设计排版上更加个性。我们在做产品概念探索前期,可以多去尝试这样的风格。

拟物化图标
拟物图标又回来了,apple新版本的Big Sur系统,就采用拟态图标,这也是一个新的尝试,当然也是一个开始。我们很有必要时刻关注这个趋势,未来将会在更多设计中看到拟物化图标的出现。
不过这种风格也不能大面积运用在界面中,我们可以运用在一些关键功能入口设计上。

在天气上的运用,相对之前扁平化设计,目前具有空间的拟物化设计,增加了真实感。
圆形的运用
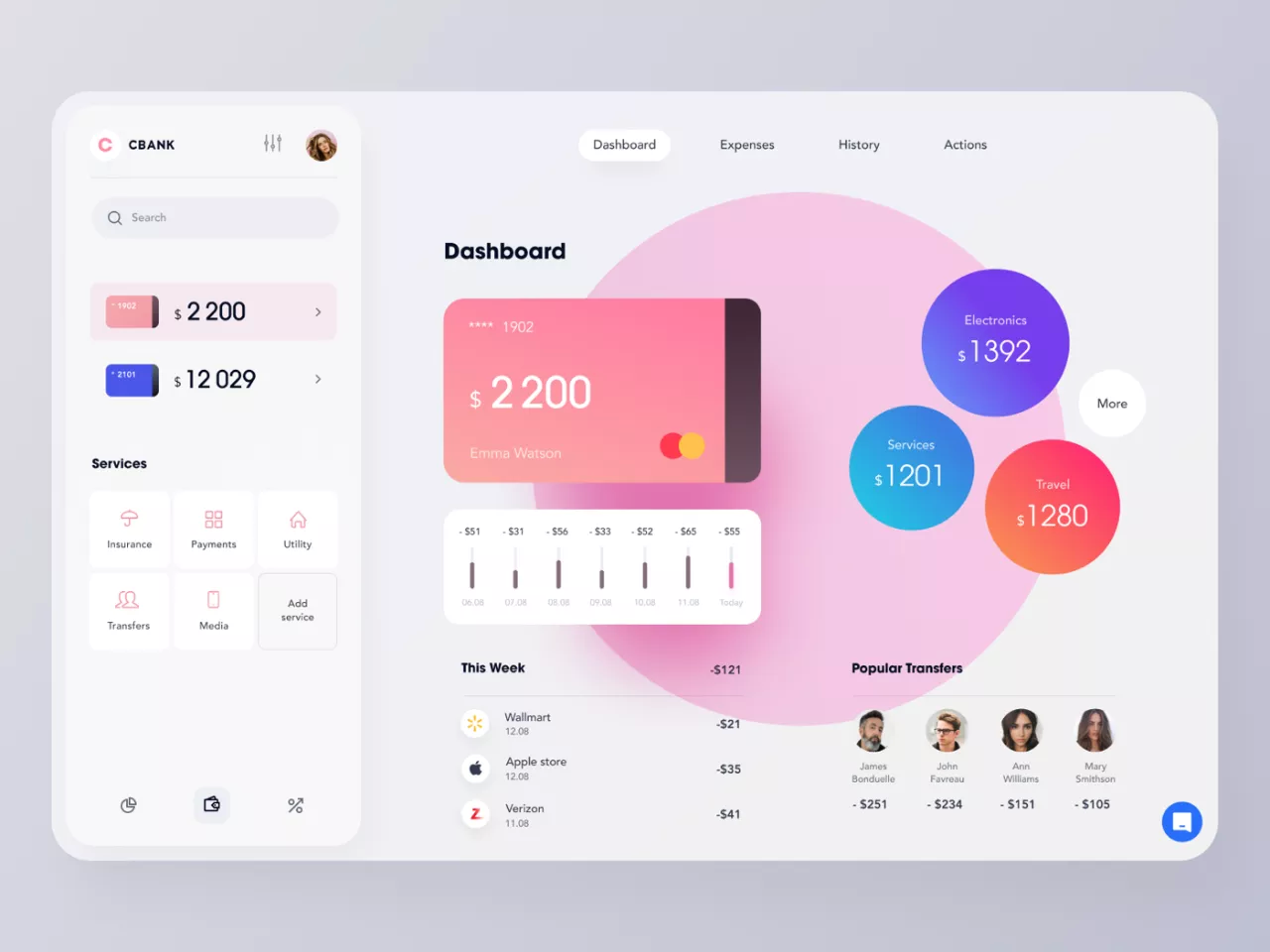
圆形趋势,我想大家也许会忽略的点,最近几年设计中,圆形的设计无处不在。它的好处不言而喻,亲和力强、场景覆盖广,几乎任何设计都能去用圆形。因此我们有必要去注意圆形运用技巧。



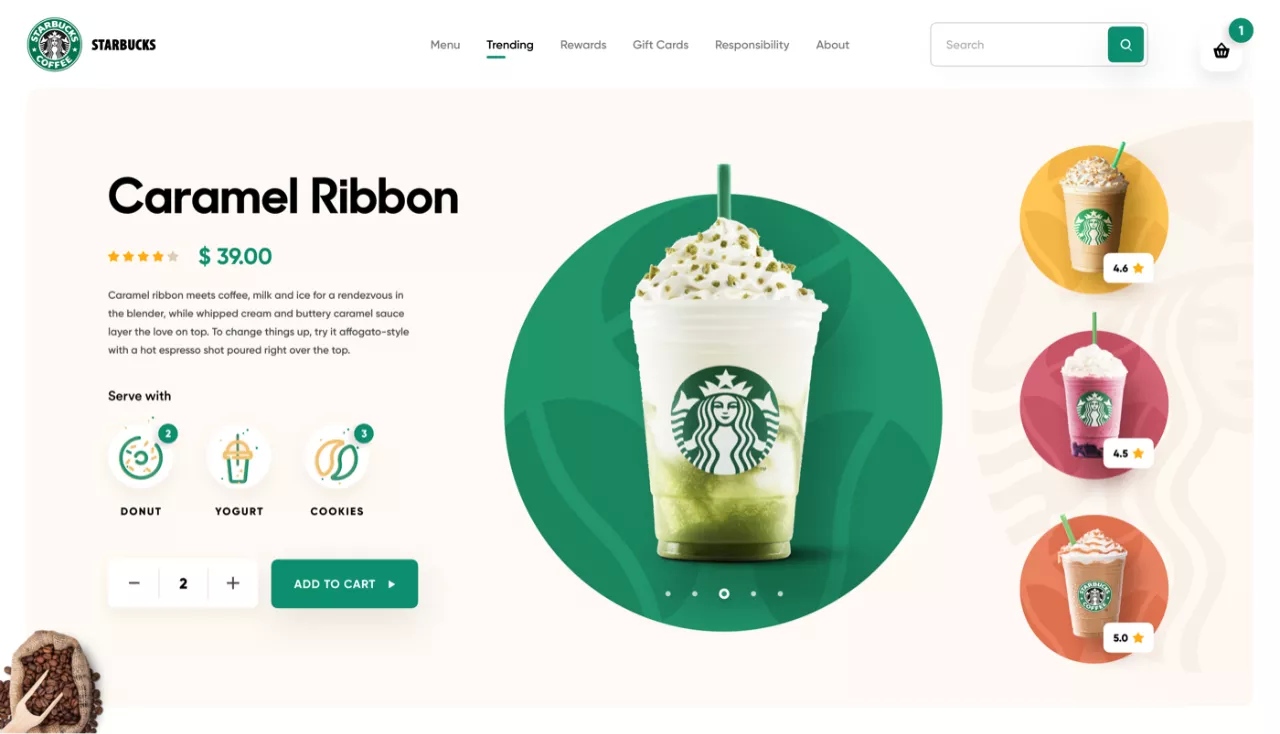
星巴克的web UI概念设计,采用圆形与产品进行集合设计排版。2021新拟态界面
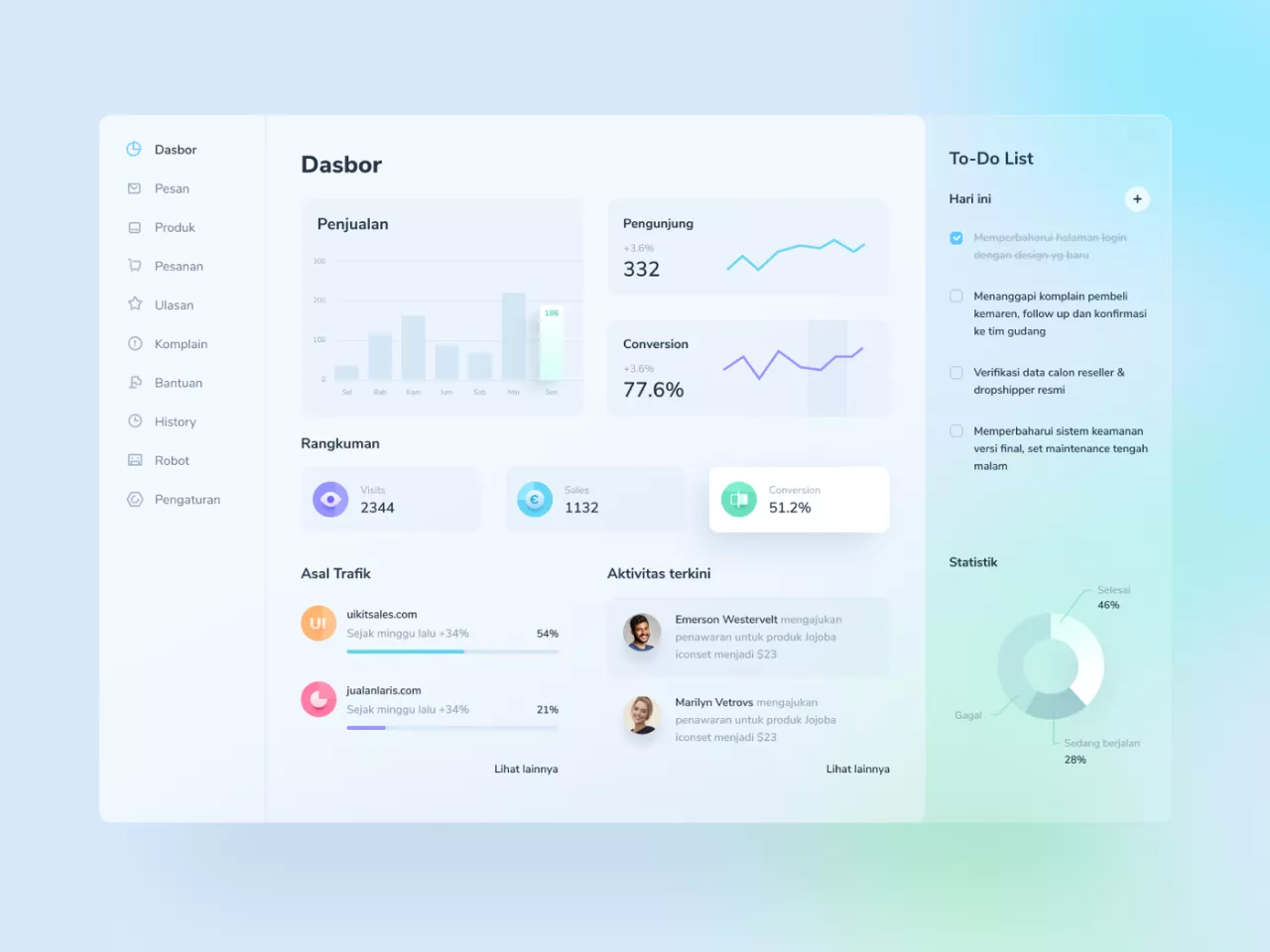
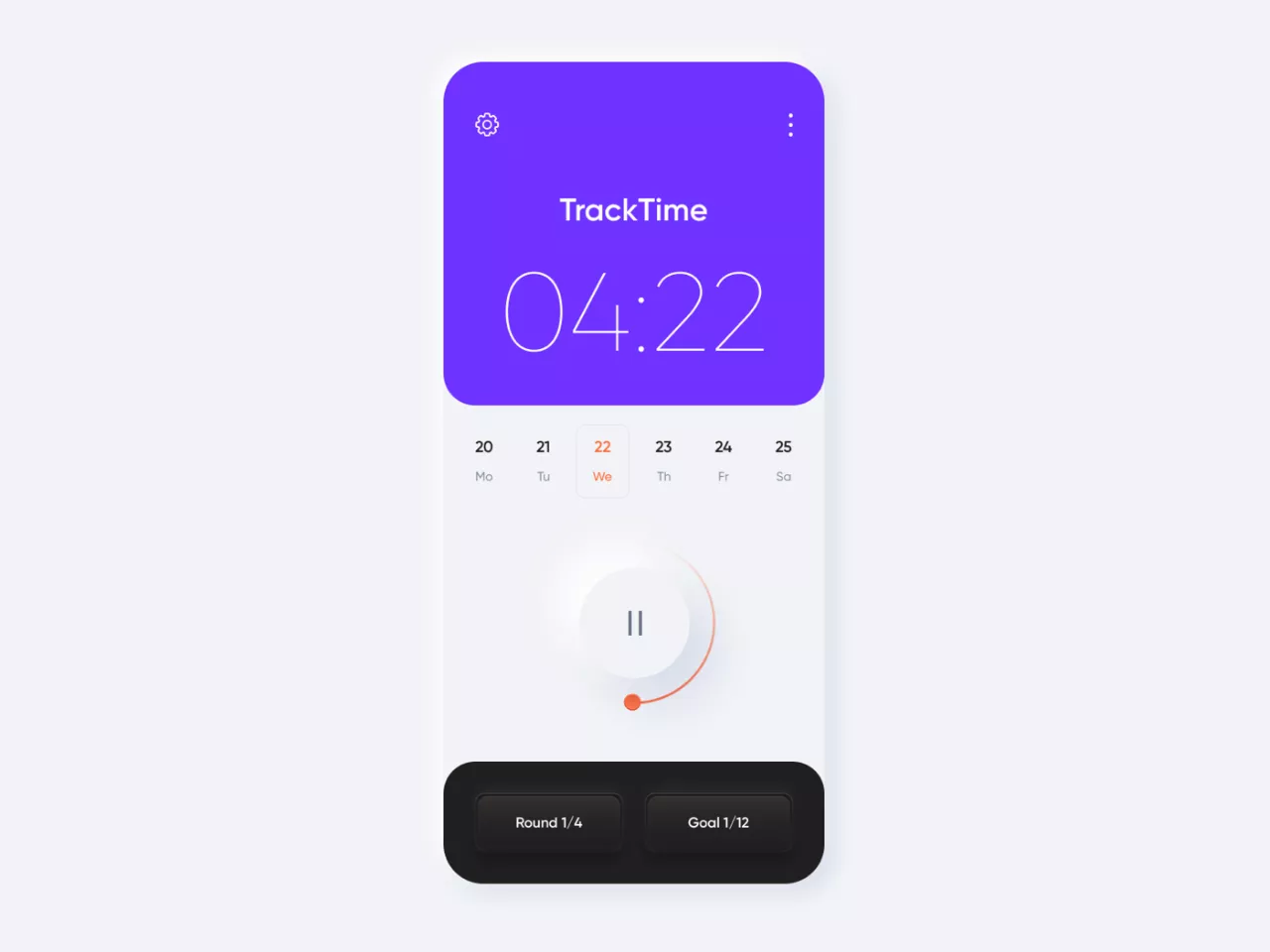
新拟态趋势是2020年受到广泛关注的趋势之一,这种趋势大量使用了柔和的阴影和微弱渐变,使设计既具有未来感又具有现实感,并且为熟悉的界面带来了新的感觉。相对之前大面积浓厚阴影而言,目前新的简化拟态界面,会克制使用这些元素。



2021年拟态界面,更注重功能与体验。拟态效果会使用在关键功能上,如仪表、按钮,又或者需要重点强调的地方,避免了大面积使用这种设计手法。
写在最后
2021年的趋势相对来说,有继续延续2020年一些设计风格,这些风格将会在继续加强,同时我们也有发现,目前越来越多3D元素与二维界面进行集合设计,能更生动传达功能与将故事,2021年大家务必要注意这种趋势的延续。
作为设计师,我们对设计的思考不能只停留在表象层面,而更多的需要围绕信息传达这一设计的本质功能,以充满自省的精神深化和反思自己的设计意识,同时要时刻保持对趋势的敏感度。将新趋势合理的运用在产品设计中,以产生最大化收益。