UI设计基础知识:层次结构
可视层次结构是用户按重要性处理信息的顺序。在界面设计中,就像在任何其他形式的设计中一样,这个概念是必要的。通过正确使用层次结构,大脑可以对元素进行分组和优先级排序,从而给它们一个特定的顺序,这有助于理解你想要交流的内容和用户的成就感。
在界面设计中,一个常见的问题是过多地使用分散在屏幕上的元素或组件,如果没有按照正确的层次结构放置这些元素或组件,就会产生混乱和导航方面的更大努力。对这些要素进行优先排序对避免这个问题很重要。

在本例中,大小、形状和颜色资源用于将视图定向到特定的元素。
一般用户倾向于“扫描”整个屏幕的内容。因此,重点应该清楚地说明网站或应用程序的内容。
这种优先排序不仅应该被视为美学问题,而且应该被视为用户体验的重要组成部分。其中包括的许多元素,特别是在移动设备中,将与站点导航相关。虽然平面设计中的层次结构已经存在多年,但在UI设计中加入了不断的交互因素。用户与元素交互的事实使得设计一个直观的界面变得更加重要。
要创建一个正确的层次结构,必须考虑以下七个资源:
01、尺寸
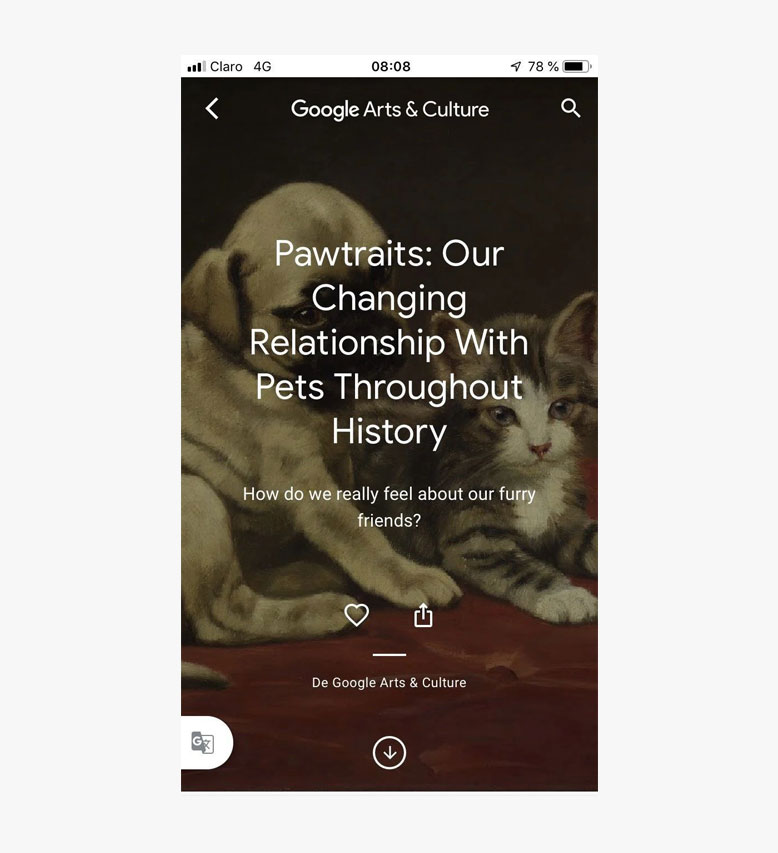
元素越大,就越容易引起注意。事实上,人们首先看到的是更大的物体,包括文本和图像。使用尺寸层次结构背后的想法是为了给视觉旅程提供一个焦点。

在这张谷歌艺术与文化应用的快照中,标题“Pawtraits:我们不断变化的关系……”比副标题“我们到底感觉如何……”要大得多。通过将这些分数分开,阅读顺序可以避免混淆。
如果从一个文本到另一个文本的跳转更小,比如从32pt到24pt,那么在同时发送两条消息时,阅读顺序就会变得更困难。这可能不是一个大问题,但你应该记住,这可能会创建一个效率较低的层次结构。
同样不必要的是,重要的元素太大了。造成不必要的不平衡最终会掩盖设计的其他部分,并导致其他信息在阅读中丢失。和其他设计一样,平衡是关键。
02、颜色
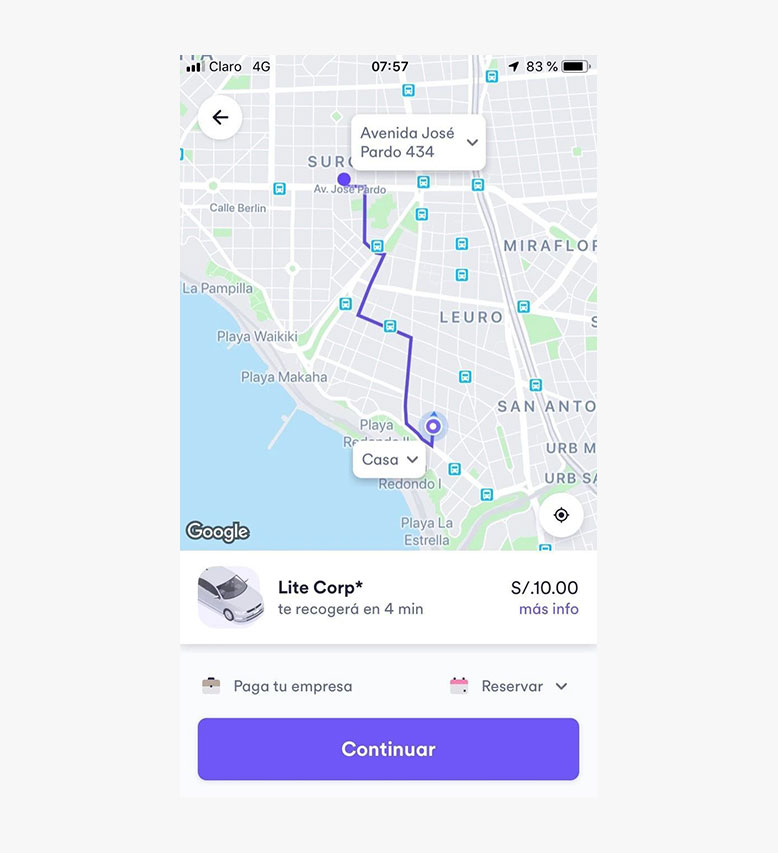
明亮的颜色比柔和的色调更突出。色彩是一种强大的视觉资源,它的正确使用可以有效地分离屏幕上的元素来优先或优先考虑它们。在界面设计中,通常最强烈的色彩是交互,因为用户需要采取行动或从系统接收反馈。

在这个Cabify app截图中,使用紫色作为主色。旅行路线和“继续”按钮都是第一个层次结构,其次是地图和第二层次结构中的汽车。色调和饱和度的调和使用将这些元素与更加不饱和和不那么重要的背景分离开来。
有三种方法来创建层次使用颜色:
色调:有些颜色比其他颜色更突出。这种色调可以为人类的视力造成几种类型的冲突,红色和绿色,蓝色和黄色,或蓝绿色和棕色。
饱和:饱和的颜色比灰色更突出。灰色和他们的尺度总是倾向于降级的颜色极大的饱和,这甚至给用户更多的亲密感。在灰色背景上使用红色就是一个例子。
亮度:明亮的颜色比黑暗的颜色更突出,反之亦然。在黑暗的背景上使用明亮的元素创造了一个直接的层次,这也适用于我们有白色背景和一些黑暗的元素。
重要的是要知道,滥用颜色会让用户感到困惑,因为它会让用户产生一种错觉,认为所有的东西在构图中都是重要的。另一方面,等级制度的思想,是从把自己定位在最相关的事物上,而不是不相关的事物上开始的。
03、接近
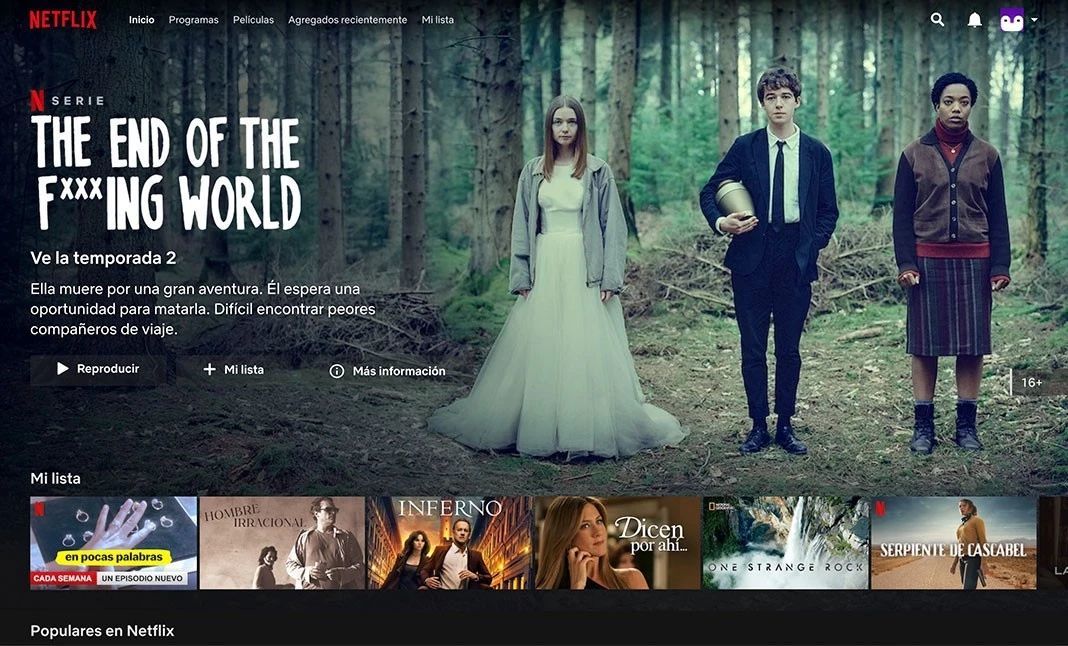
靠近的元素比遥远的元素更能吸引人的注意力。在创建阅读顺序时,让组使用距离是一个非常可行的资源。人类的视觉倾向于对元素进行分类,因此,使这种分类基本上有利于使用者的脑力工作。

在Netflix的主页上,第一组包含电影的标题和概要;第二组在底部有六部电影。这些组之间的距离使视图更容易从一个组传递到另一个组,而没有视觉干扰。同样,它们各自组中的每个元素都有自己的划片和边距。
因此,接近性是设计中创建连接和关联的对象分组。当事物比较接近时,通常意味着它们一定是相关的。如果事情发生在更远的地方,这应该意味着它们可能没有联系。简而言之,邻近性创造了这些关系,并为信息带来组织和层次。
04、对齐
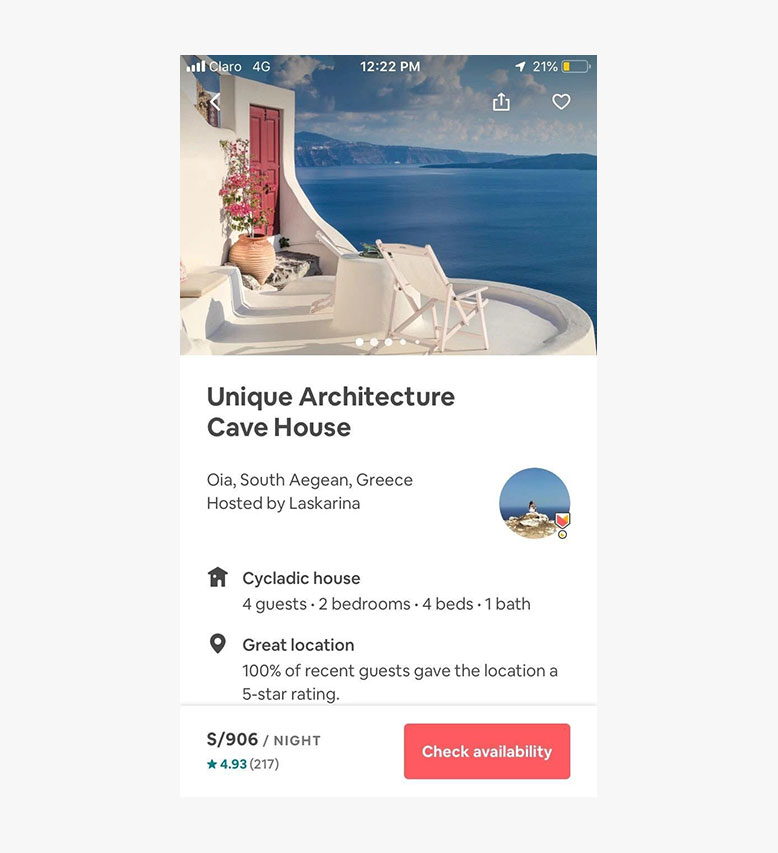
任何与其他元素相分离的元素都会引起注意。这是因为对齐在元素之间创造了秩序,这条规则的任何改变都会引起人类的兴趣,并因此而引人注目。

在Airbnb的住宿页面上,房屋的名称、位置和房东的名字属于一个对齐,而对公寓的描述和附图则属于另一个对齐。这条看不见的直线的断裂在两个层次上创造了等级制度。
在界面设计中,元素的对齐对于创建视觉一致性非常重要,因为它允许为屏幕上的元素分配相关性,并建立特定元素的开头和结尾,无论是交互的还是信息性的。
人类的大脑喜欢模式,这就是为什么许多最好的网站是对称的。这让我们有机会打破这个规则,策略性地将用户的注意力吸引到一个特定的点上。用户将能够根据这些元素的对齐或不对齐来关联它们。
05、重复
重复的样式给人的印象是这些元素是相关的。这种层次结构包括重用接口中相同或类似的元素。重复也提供了一些优势,基于视觉模式。如果某事被重复,那是因为它很重要。

在优步网站的白菜单中,一个图标和一个标签被放置了8次。这与一个较小的尺寸相平衡,将菜单放在层次结构的第二位,在主标题“进入驾驶座……”之后。重要的是要知道重复对于创建第二或第三层次的相关性是非常好的。
在界面设计中,重复创造了一种统一性和一致性的感觉。例如,在这篇媒体文章中,字幕(h2)被标记为重复的样式,粗体的使用和较大的字体大小给用户一种基于重复的方向感和层次感。我们必须知道,人的本性在熟悉中得到安慰。
06、负空间
元素周围的空间越大,它产生的关注就越多。负空间是显示空白画布的区域,不仅可以在周围找到,而且可以在同一元素之间和内部找到。它不适合单一的颜色,而是采用了背景的颜色,给人一种空间的错觉。

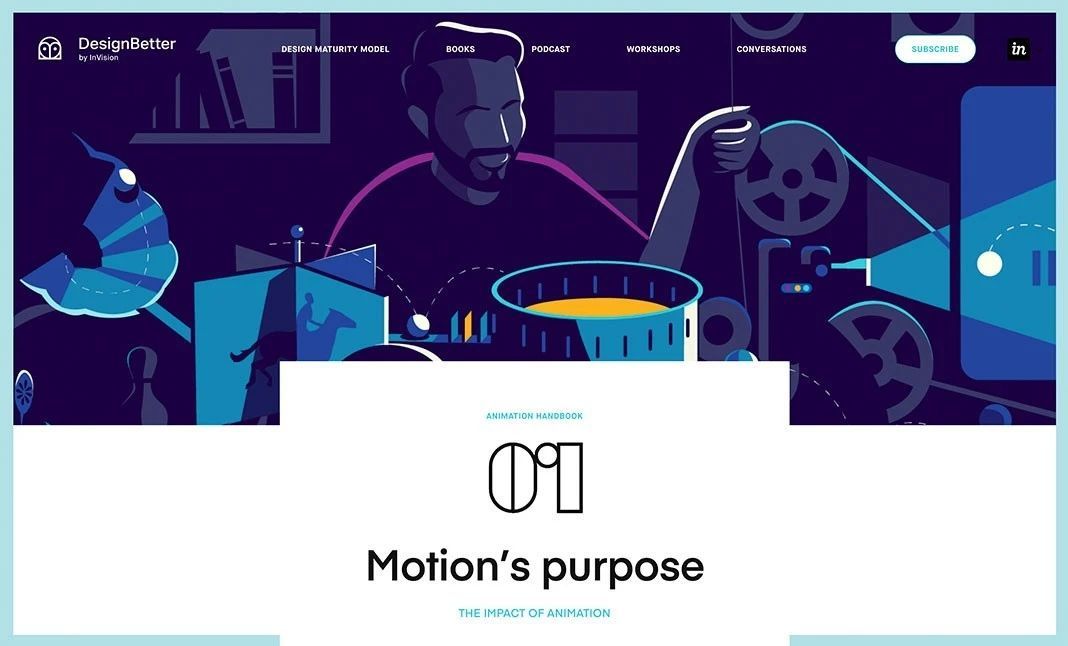
在这个网页设计的例子中,数字“01”和标题“运动的目的”都被负空间包围着。尽管由于其纹理的多样性,渲染图具有更大的层次权重,但良好应用的负空间可以保持平衡,防止其他元素被降级。
虽然有些设计师可能认为越多越好,但视觉感受是非常不同的。带有大量封闭元素的设计会导致界面饱和,并且没有层次结构来指示哪个元素更重要,从而导致用户的困惑和不知所措。
其思想是,元素越重要,它周围的负空间就越多。将一个元素与其他元素隔离不仅是创建层次结构的良好资源,而且还可以为设计提供支持结构。也就是说,它创建了必要的空间,使得视图可以以一种流畅的方式从一个元素传递到另一个元素,而没有视觉干扰。
07、纹理
多变和复杂的纹理比平面纹理更能吸引人的注意。墙的平面比人行道的平面更突出。这是因为复杂性总是比极简主义更能吸引用户的注意力。纹理的使用也融入了其他重要的设计元素,如风格和氛围。

UI设计中的照片可能是纹理层次结构的最好例子。它们的形状、颜色和渐变总是比平面元素传达更多的感觉。在Masterclass应用程序中,指导员的照片毫无疑问是第一个层次结构,后面是白色的他们的名字,菜单中的红色表示用户的位置。
这个资源应该以一种适当的方式使用,因为滥用纹理最终会分散而不是通知,或者可能导致不必要的压缩。纹理往往会与其他层次资源(包括大小)重叠,因此在合并纹理化元素之前,必须考虑到整个组合和用户在设备屏幕上看到的所有内容。再次强调,平衡是关键。
当一个设计没有清晰的视觉层次结构时,用户的导航就会被强制转换成其他形式的阅读,比如F和Z模式。作为设计师,我们可以强化这些模式,也可以打破它们,找到更动态的交流形式。在UI设计中,没有什么是美学的,而视觉层次无疑是我们拥有的指导用户体验、重新推动设计标准和提供通向界面目标的直接路径的最佳武器之一。
作者:Leonardo Moreno





