UI设计策略 - 第2部分
可操作的提示,以提高您的设计技能
你有没有想过为什么你的设计看起来不像顶级 UI 设计自由职业者所做的顶级设计?嗯,有一些细微的细节可以将普通 UI 设计师与最优秀的设计师区分开来。通过这一系列的技巧,我将与您分享十多年来我使 UI 设计领先于您的竞争对手的技巧。
不要忘记加入时事通讯,因此您将收到有关 UI 设计策略的下一个新部分的通知。
首先,正如我们在 UI 设计策略的第一部分所做的那样,我希望你打开你的创意大脑,并尝试自己找出哪种 UI 设计更好。请随时在评论中留下您的想法!





您准备好通过一些额外的解释来了解哪些是好的做法了吗?如果是,请向下滚动。如果您不确定,请花点时间。如果您想真正学习一些东西(不仅仅是阅读和忘记),请花时间分析内容。
好的,让我们转到UI 设计策略!
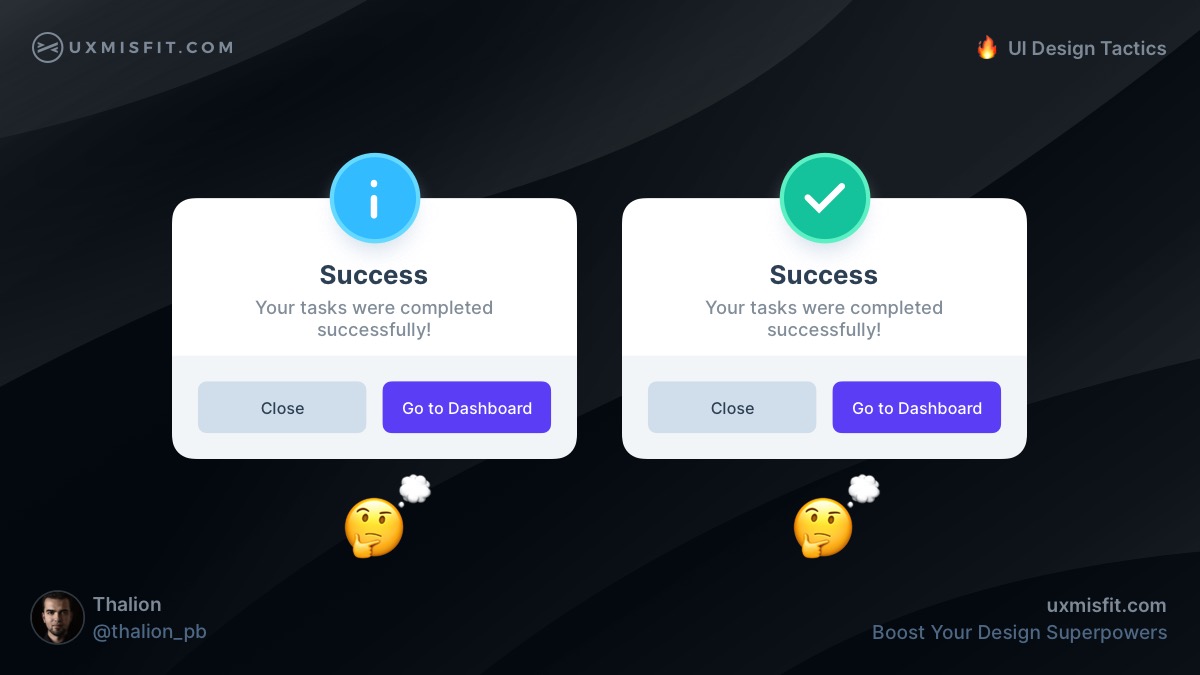
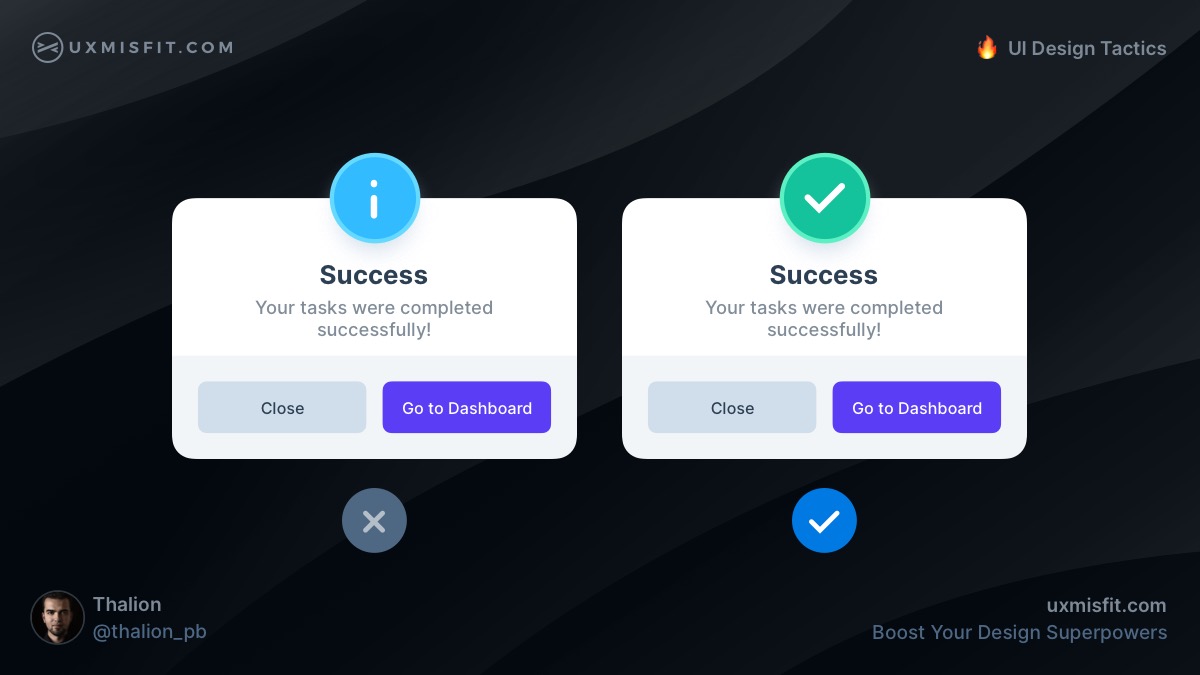
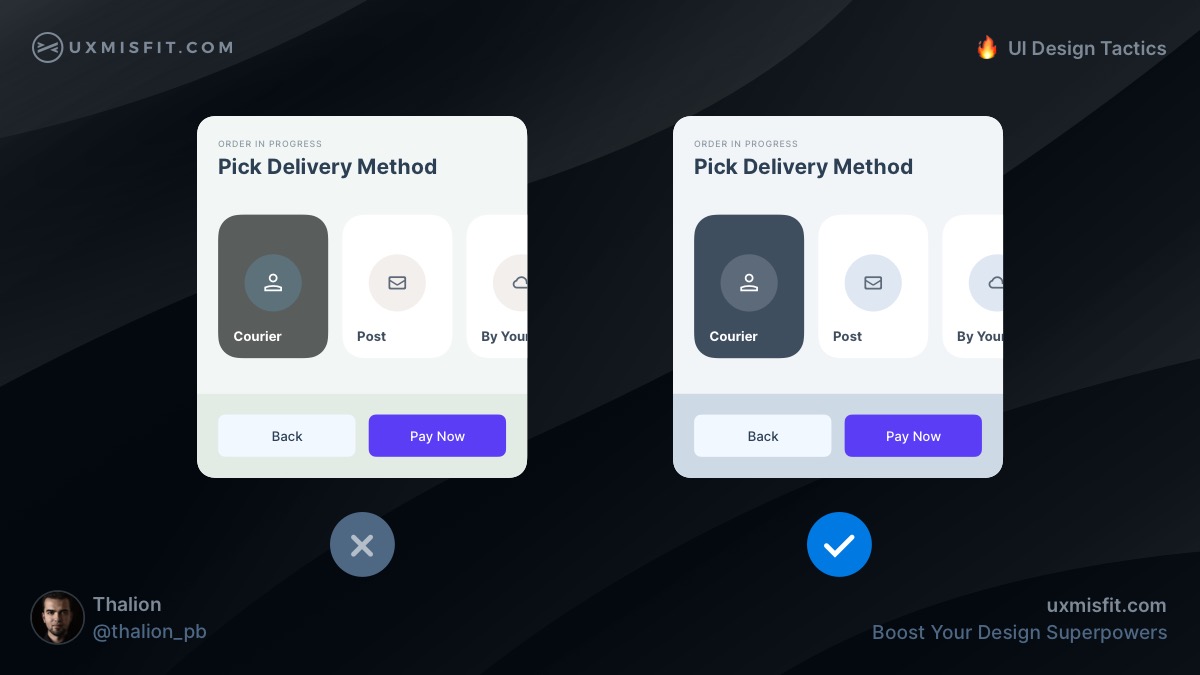
向您呈现给用户的消息添加更多上下文。

上图中的两个模态看起来非常相似。唯一的区别是状态图标。左边的符号是通用的。右边的一个更具上下文。
这个带有复选标记的积极的绿色符号向用户表明消息是积极的,即使没有阅读其余的内容。
请记住,沟通不仅仅是文本。图像、图标或插图将有助于立即识别所执行操作的状态。始终帮助用户识别意图。
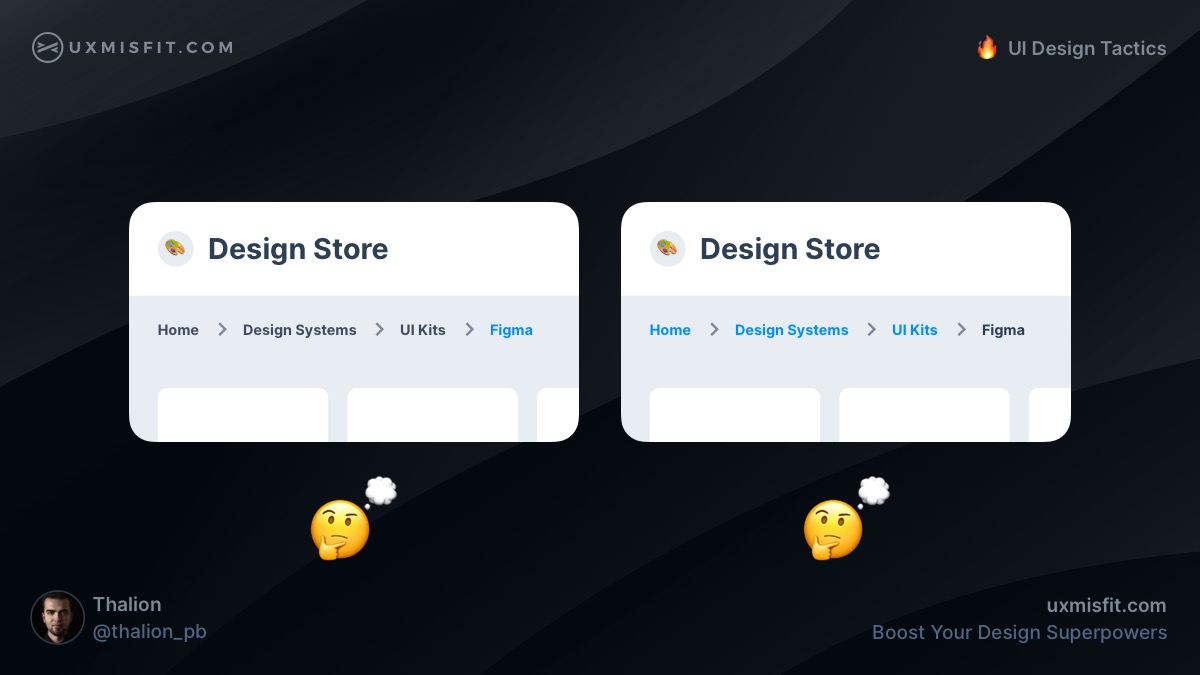
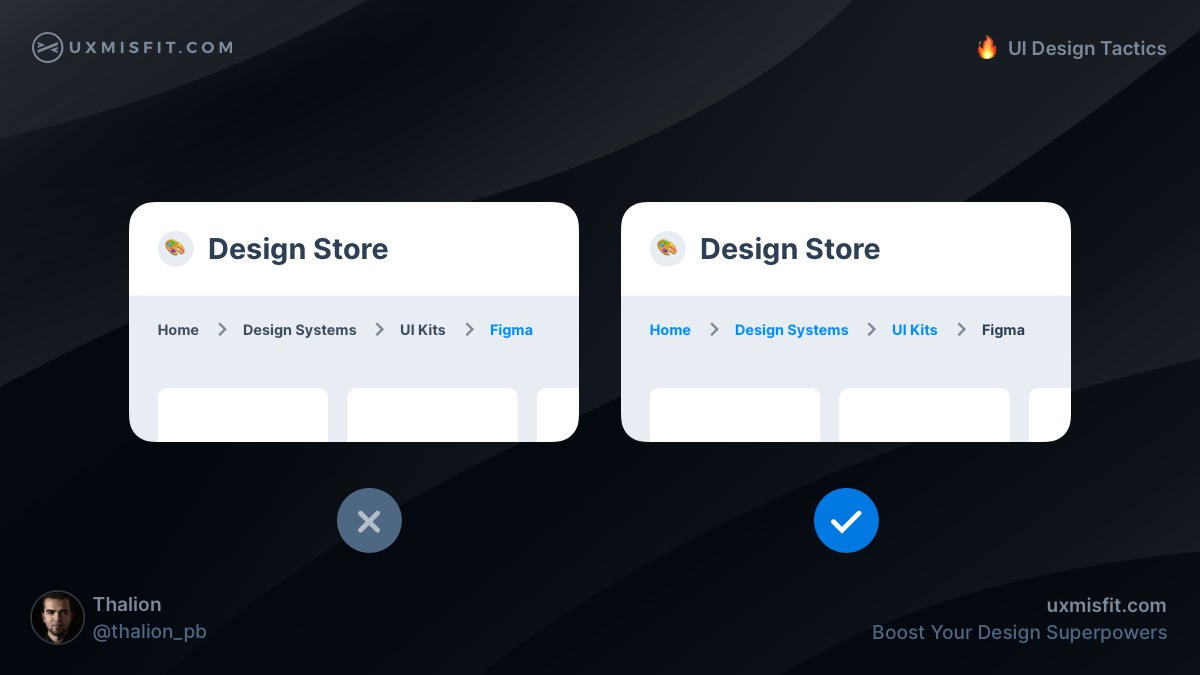
将链接的颜色用于活动面包屑

这种策略取决于特定解决方案的上下文和目标。但是,如果您想帮助用户浏览类别,请使用您应用于面包屑中链接的颜色。
多亏了这一点,您将告知用户他在哪里,并建议他们从这一点开始可以去哪里。
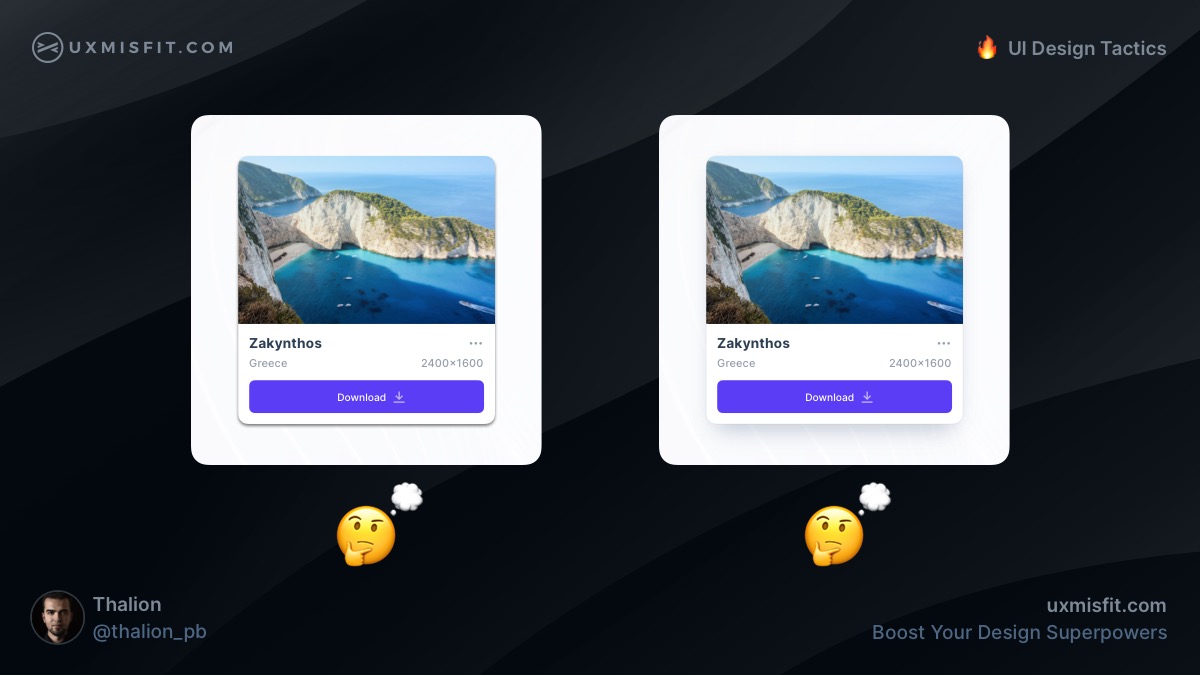
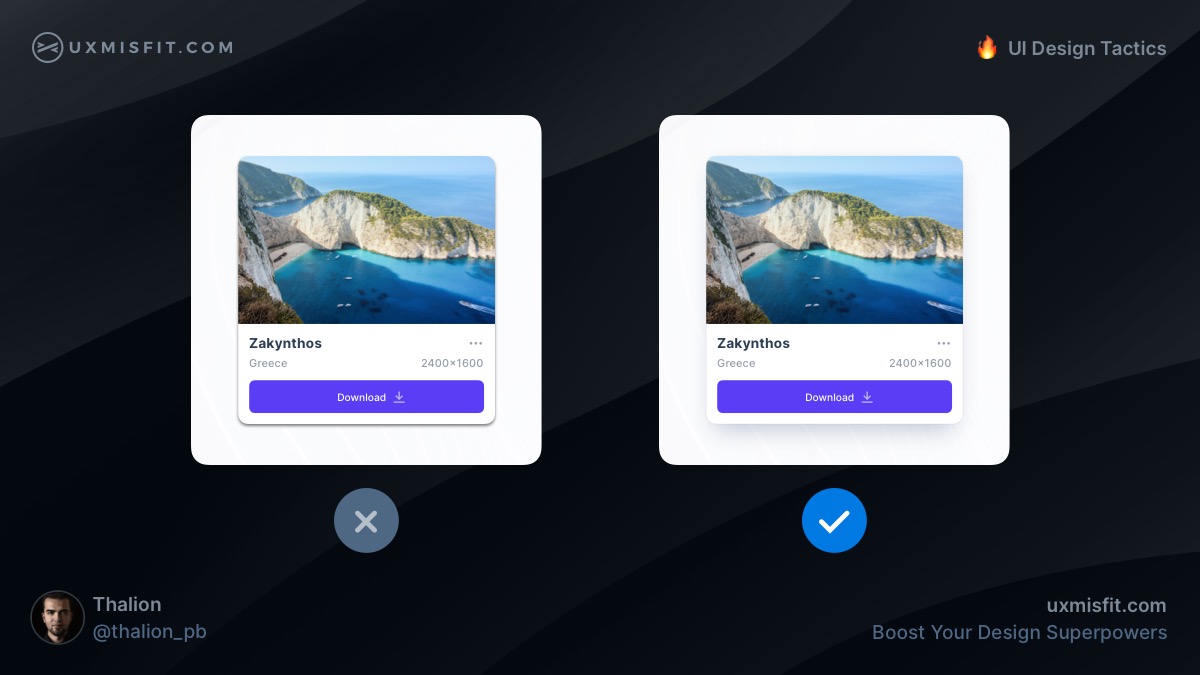
避免阴影的默认预设。应用柔软的

所有设计工具中的阴影默认预设都很丑陋。
学习通过模糊面板后面的图层来制作柔和阴影,或使用几个阴影图层来创建平滑效果。
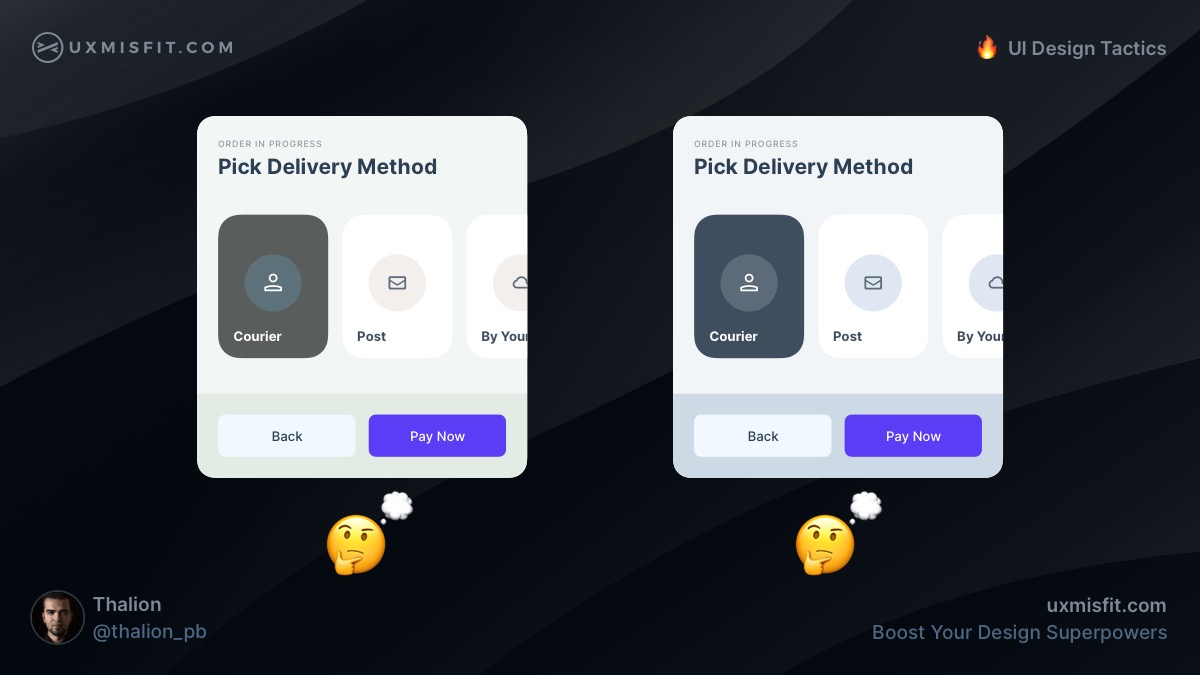
在整个解决方案中为中性色使用相同的色调

中性色有助于在用户界面中建立平衡。但是,使用各种灰色调很容易破坏这种和谐。
在整个解决方案中保持相同的中性色色调。
为方便起见,请将设计工具中的颜色选择器切换到 HSB。
这个技巧有助于建立视觉平衡并使其更具吸引力。
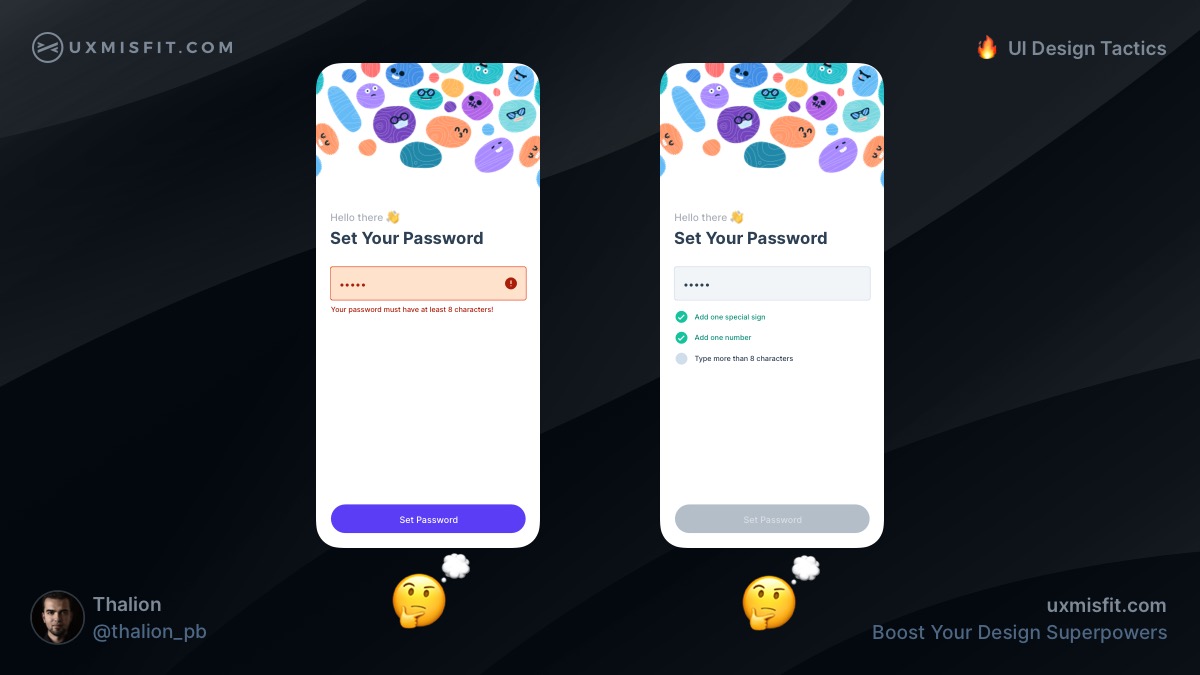
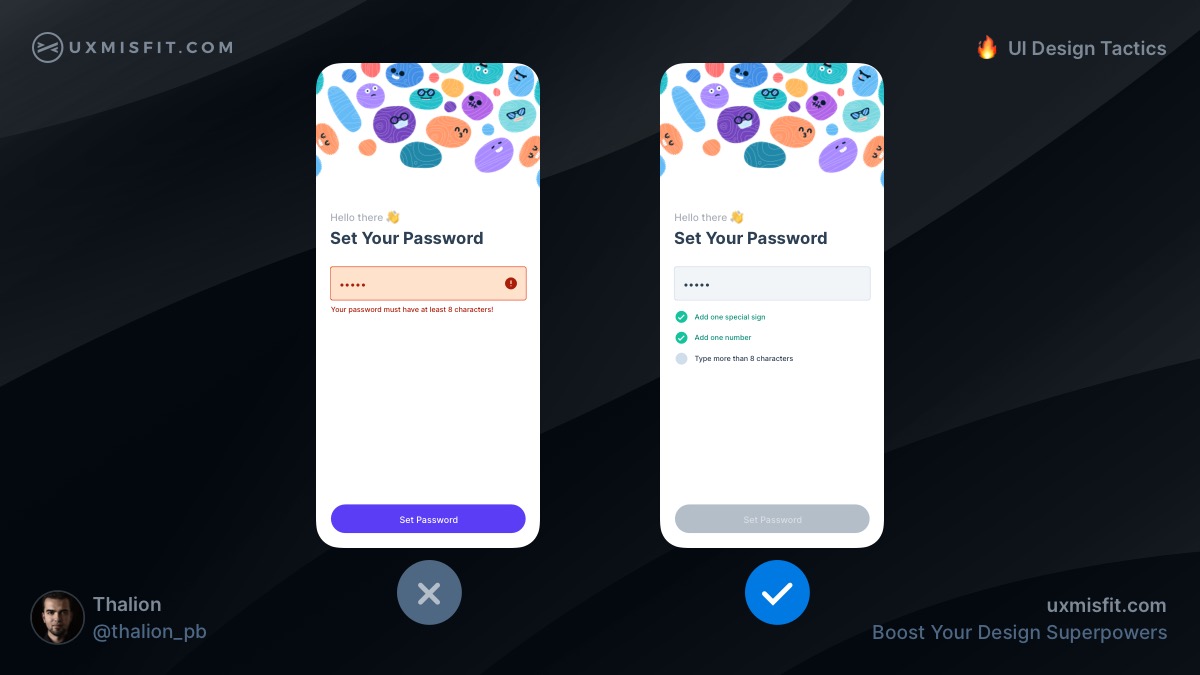
引导用户而不是显示错误

当您的解决方案有严格的规则时,例如创建密码的情况。告知用户有关限制并显示合规性级别。这样,用户会在使用您的应用程序时感到自在。
避免在这些情况下显示错误。这不是用户不知道规则的错!
作者:Thalion





