UI设计基础知识:屏幕
很多工作了三四年的UI设计师,界面设计的很漂亮,但是真正开始一个项目时,很多人对于基础的设备屏幕知识都不是很熟悉,今天,就来聊一聊,如何规范设计,读懂UI设计基础知识——屏幕。
99%的UI =屏幕上的像素
- 1%是用于语音接口,可能在不久的将来还有神经链接连接。
UI设计是关于显示的。基于UI就是我们所看到的一切这一事实,理解我们在看什么是很有必要的。
在web的早期,它非常简单——你设计的像素在640 x 480到800 x 600之间。当然,我们可以回溯到更久远的年代,比如第一个Macintosh或者施乐的第一个桌面ui,但是我们假设老的彩色显像仪是我们的基础。那也是我开始做网页设计的时候(1998年)
但那是在90年代后期,事情在那之后开始迅速变化。那个时代的大多数显示器都有相似的分辨率范围,都非常重,不能显示太多的颜色。此外,它们的刷新率较低,导致滚动体验欠佳。那个时代的展示往往限制了网站的视觉效果。
由于我们现在生活在一个有数百万像素和数百万颜色的科技世界,我们需要理解我们今天设计的屏幕。这项技术自早期互联网时代起就突飞猛进。如今,你手里拿着的手机的分辨率在20年前是不存在的。

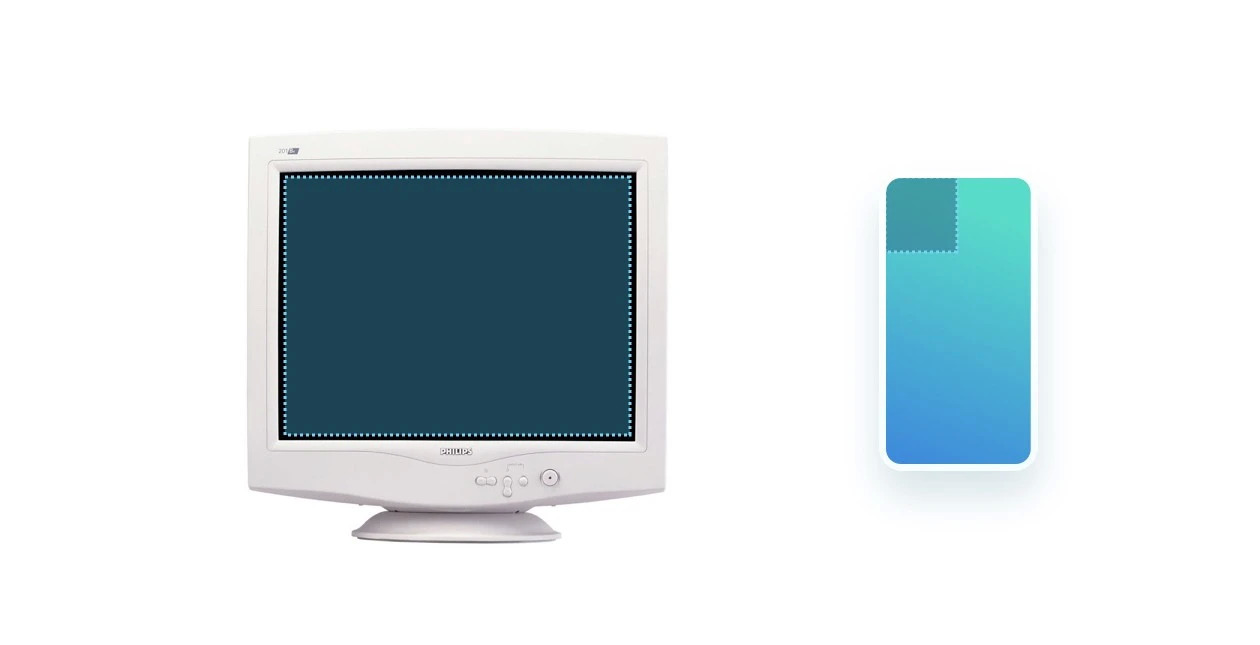
一个快速的比较。一个典型的90年代后期CRT显示屏的分辨率只有当前iPhone的1/6,而iPhone的尺寸要小得多。
PPI或像素每英寸
在某种程度上,每英寸72像素成为了CRT显示器的显示标准,这种情况持续了很长很长一段时间。现在,我们的笔记本电脑和移动设备都有更高的分辨率和像素密度。
但是有什么区别呢?
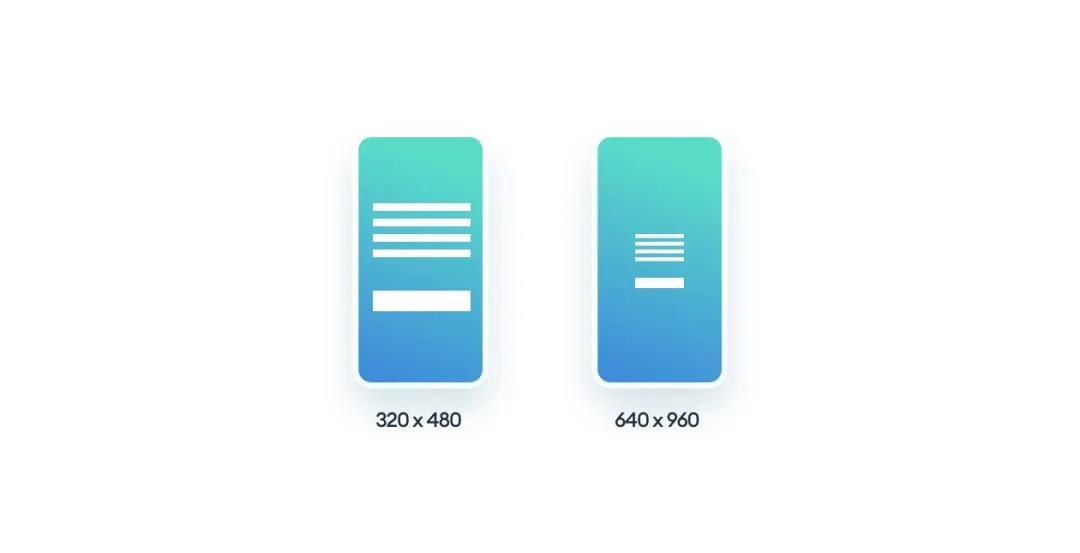
分辨率是显示器拥有的单个像素的数量。例如,第一代iPhone的基本分辨率是320 x 480。苹果决定,这个分辨率应该足以提供一个舒适的界面,所以它为平台设置了一个1倍密度的基线。
随着带有视网膜显示屏的iPhone 4的推出,这一切都改变了。前提是像素非常密集,你不能轻易看到单独的一个。基本分辨率(或1x)与上一代iPhone相同,但像素密度是该分辨率的倍数,从而产生更清晰的文本和图像。iPhone 4将像素增加了一倍,达到640×960,但元素的实际设计保持在320×480,并在设备上进行了升级。
好吧,但为什么它仍然是320×480呢?为什么他们不简单地使用640 x 960作为“可视分辨率”?

为旧设备设计的项目在新设备上要小两倍。这将使它不可能舒适地使用。
在iPhone 4的2倍像素数之后,我们开始在手机、平板电脑和笔记本电脑上看到3倍、4倍和更大的像素密度。
例如,现在的iPhone X使用的基本分辨率是375×812,但它实际的像素数是3倍,为1125×2436。
举个例子,如果你设计一个按钮,你需要使它至少44p高。这意味着在1x的时候它将是44像素(1x一个像素就是一个点),而在2x的时候它将是88像素,但在你的设计中仍然是44点。

由于我们设计的UI都在基于矢量的工具中,所以我们不再需要担心实际的分辨率。1x的基本分辨率在低密度屏幕上用作模板,在高密度屏幕上更清晰、更精确。

苹果iphone目前有5种可能的分辨率。
但你不需要记住这个
大多数设计工具为所有流行的屏幕大小提供1x模板。只要按1x进行设计,编码的界面就会自动放大。我松了一口气!
但请记住,分裂是存在的。
碎片是什么?
遗憾的是,越来越多的屏幕分辨率最终导致了一个非常分散的显示领域。我们为电视、笔记本电脑、平板电脑、手机、手表和物联网设备设计,这需要进行大量的规划和特定设备的修改,以使设计工作。
开始设计时要问的第一个问题是要在什么样的屏幕上工作,以及典型的观看距离是多少。
电视应用程序应该比手机应用程序有更高的对比度和更重要的UI元素,主要是因为它经常在房间的另一端使用,而手机应用程序距离脸部只有几英寸。
但是,碎片化对一个设备类别的影响最大。最普遍的一种——手机——有如此多的潜在分辨率和纵横比,以至于没有办法让一种设计适合所有人。谷歌播放商店为基于android的移动设备列出了几十种屏幕分辨率。几年前,苹果曾经有一个更稳定的分辨率设置,但后来放弃了这一做法,几乎所有设备都采用了单独的分辨率设置。
如何对抗分裂?
与这一趋势斗争(并取得胜利)的唯一方法是设计尽可能小的解决方案,至少要等到它在法律上被淘汰。然后换到下一个最小的。
简单点说就是:不要专门为iPhone Pro Max设计。为iPhone Pro设计。
范围和达到
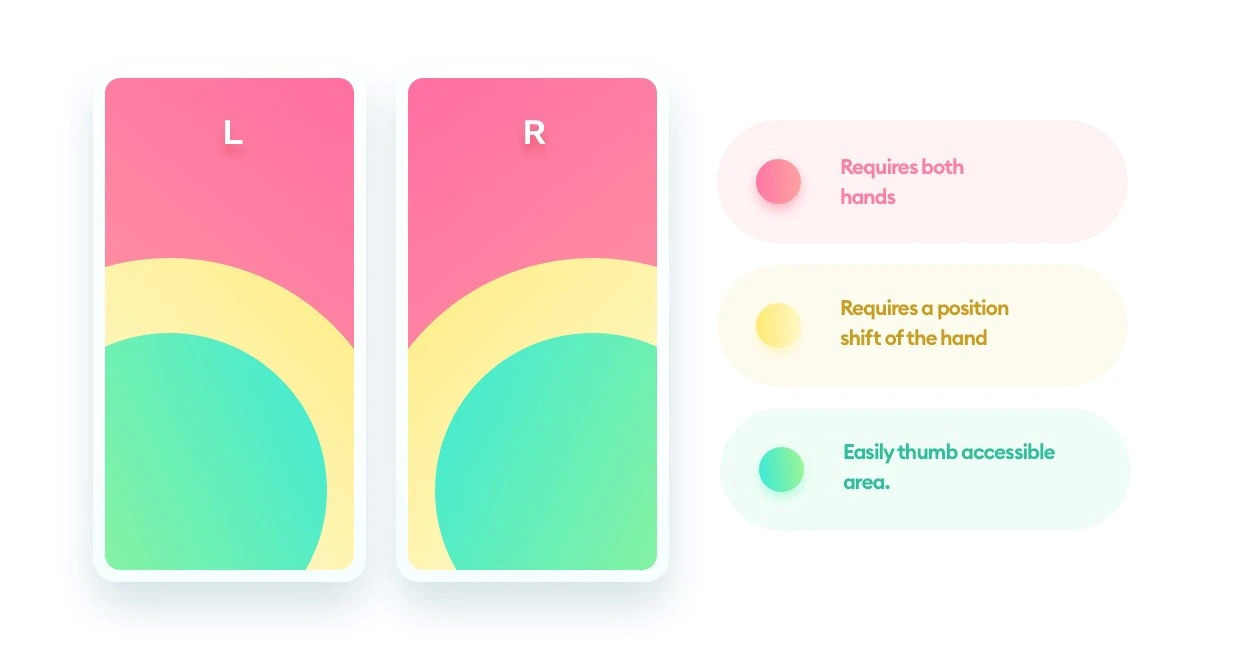
在移动设备中,考虑平均接触范围也是必要的。一个随机拼凑起来的界面在单手使用时可能会很复杂,并导致挫败感。

我们假设典型的电话使用模式是一只手拿着电话,而同一只手的拇指做大部分屏幕上的工作。

Reach还可以帮助确定浏览产品的容易程度。流行的汉堡菜单设计模式对右撇子用户来说是最不利的。
在大多数情况下,底部对齐的选项卡是设计菜单最简单的方法,几乎每个产品都应该考虑作为第一选择。
总结
这里是所有你需要记住的关于设计的所有类型的屏幕:
- 总是为1x像素的密度设计
- 所有的设计工具都有正确的屏幕大小(不需要记住它们)
- 使你的主导航容易到达在移动设备上
作者:Michal Malewicz





