建立视觉层次结构的5种方法
建立视觉层次结构是一种根据重要性排列 UI 元素的方法;它有助于引导眼睛 首先是最重要的元素。
它强调重要的内容,以推动您的产品可能提供的功能/业务激励。
它为什么如此重要?
用户浏览页面并在几秒钟内决定他们是想深入了解还是离开,清晰的视觉层次结构是获得并保持用户注意力的一种方式。
如果用户不得不停下来思考,“我们从哪里开始寻找?” 那么它可能会错过有效的视觉层次结构。
强大的层次结构减少了解析页面所需的工作量,并且通过使最重要的元素最突出,它可以帮助用户消除噪音,从而为用户提供更流畅的体验。
以下是建立有效视觉层次结构的一些方法:
1. 规模和规模:

来源:InVision
界面上较大的元素脱颖而出,对人眼更明显。
你注意到上面的第一件事是什么?在几分钟内创建强大的原型。上面是 InVision 如何使用比例原理的一个很好的例子,眼睛会立即被关于他们产品的文字所吸引,最突出,下面有一个较小的 CTA。
2. 颜色和对比度:

来源:InVision
通常,明亮的颜色比暗淡的颜色吸引更多的注意力。背景较暗的较亮颜色比较亮的背景看起来更接近。更重要的元素可以更亮以吸引更多注意力,而其他元素则退到背景中。
在这里,深粉色在黑色背景上弹出,将用户的目光直接引向“免费入门”按钮。
3.对齐:

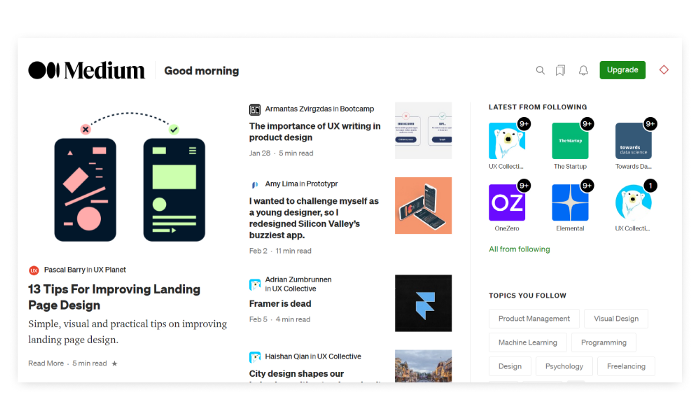
来源:medium
当沿着路径排列时,界面元素感觉相关。浏览相似的内容变得更加轻松。
即使在元素上没有明确的分界或边界,用户也会感受到对齐的感觉并将它们关联在一起。
在上面的例子中,我们可以清楚地看到有 4 列内容,一列在另一列之下。
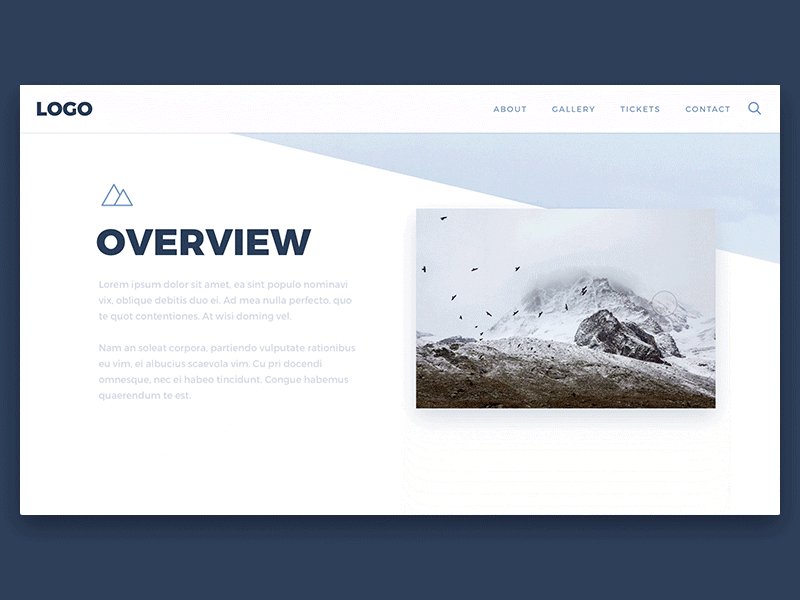
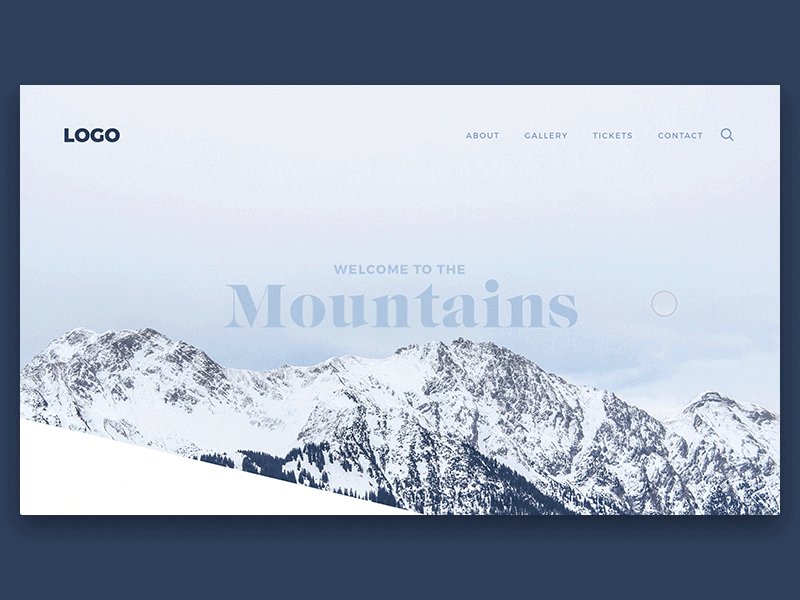
4. 视角和深度:

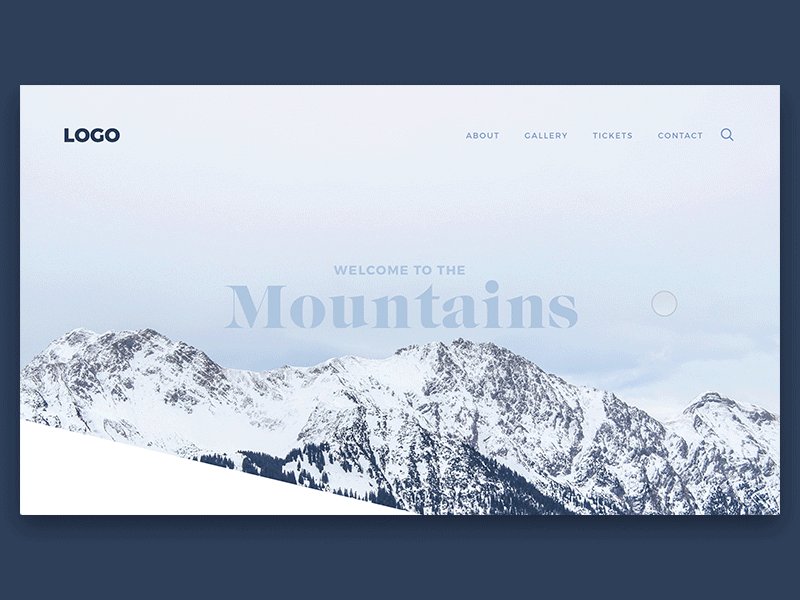
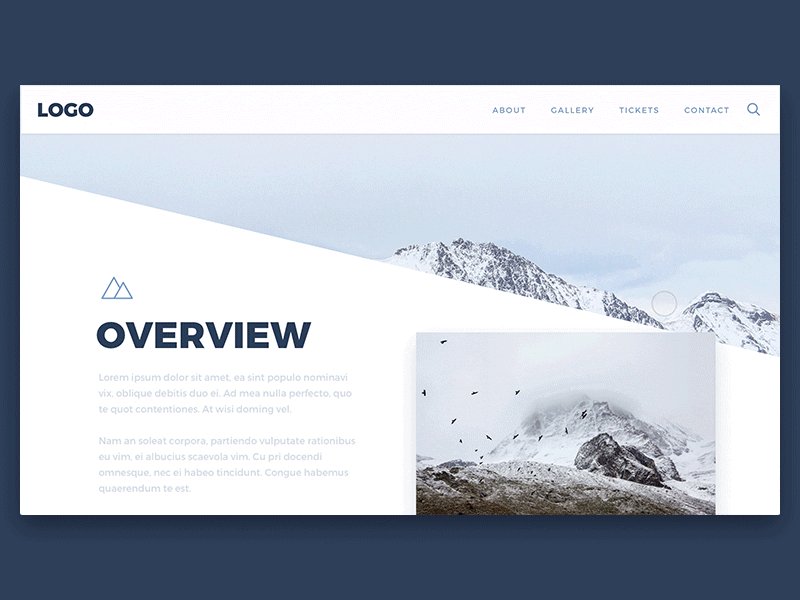
资料来源: Dribbble
添加视差效果以赋予元素深度和透视感。它可以帮助将重点放在重要的领域。它是通过为不同的图像层设置不同的滚动速度来使用的。
这特别有用,因为它为相当平坦的二维页面带来了活力和 3D 效果。
以上是具有视差运动效果的网页示例。将图层置于透视中会使人眼先聚焦在前景上,然后再聚焦在背景上。
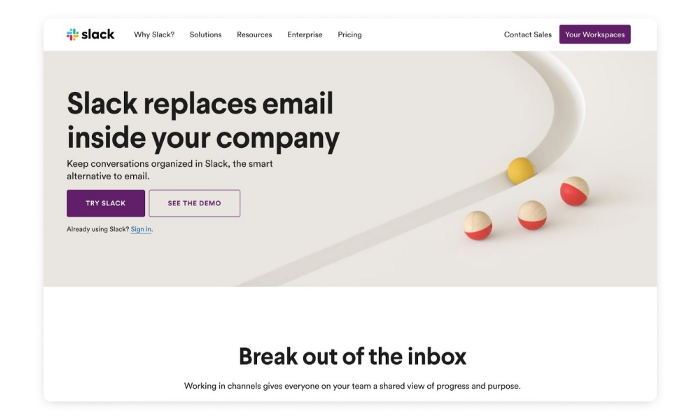
5. 排版:

来源:slack
不同的字体和字体可以以分层的方式将注意力吸引到主标题,然后再吸引到副标题。
可以尝试使文本更重或更轻的各种字体粗细以达到平衡。设计的整体视觉重量应该有一个平衡。
坚持传统的格式规则并不是产品内容的强制性特征。可以调整文本重量、语言结构和语音,使阅读体验更具触觉。