UI & UX微提示:第13辑
在创建高效、可访问且美观的 UI时,只需进行最小的调整即可改进您的设计。在这篇后续文章中,我为您带来了另一种易于实践的 UI 和 UX 小技巧。可以毫不费力地帮助改善您的设计和用户体验的提示。
你不需要色彩理论学位来使事物看起来有凝聚力

如果你有一个设计项目可以让你在颜色选择方面有更多的自由,不要总是倾向于用彩虹色来包装它。
如果你沿着彩虹之路走下去,你可能会发现事情很快就会在视觉上看起来不匹配。
只需使用基础颜色,然后使用所选颜色的色调和阴影即可为您的设计增加均匀性、凝聚力和更专业的外观,而无需那些闪亮的彩虹和色彩理论学位的需要。
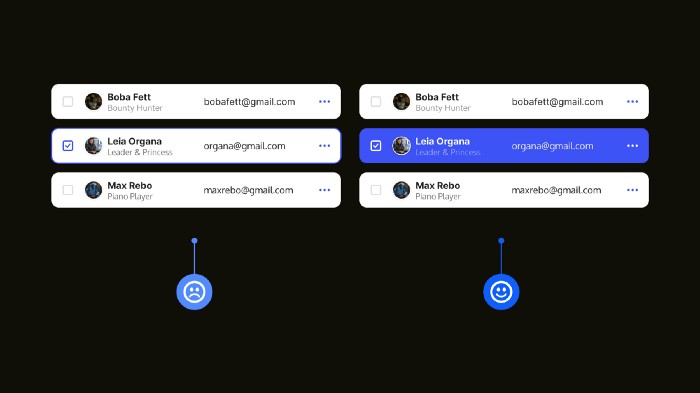
让那些被选中的项目脱颖而出,抓住用户的注意力

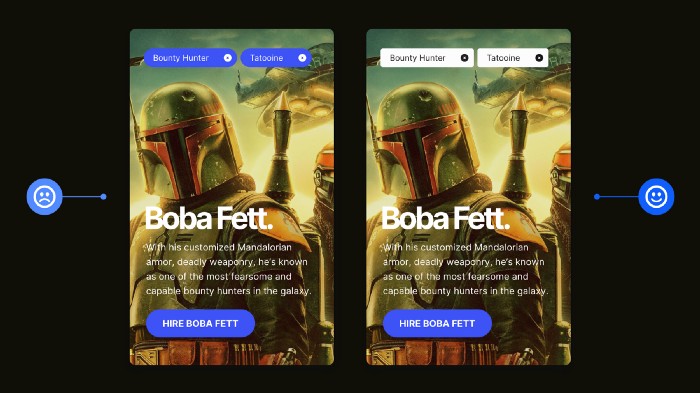
UI 可以是干净的、精简的和直接的。毫无疑问。但不能以牺牲被忽视的用户体验为代价。
对于像选项菜单这样简单的东西,请确保可以通过快速浏览轻松识别所选项目。
你不必在这里发疯。简单而大胆的赢得了这一天,并允许用户轻松区分他们选择了哪个项目以及他们的输入已被识别。
使用较轻的字体粗细?如果可以的话,使文本变暗

当涉及长篇内容时,您可能倾向于(因为所有酷孩子都在这样做)使用中间的灰色,这可能会很好,直到您开始使用较轻的字体粗细,影响易读性在各种尺寸的屏幕上大放异彩。
不要让视力下降的用户伸手去拿后退按钮,并通过使文本变暗并使其更易于所有人访问来快速解决此问题。
使用重量较轻的字体,只需将内容变暗几个档次即可显着提高其易读性。
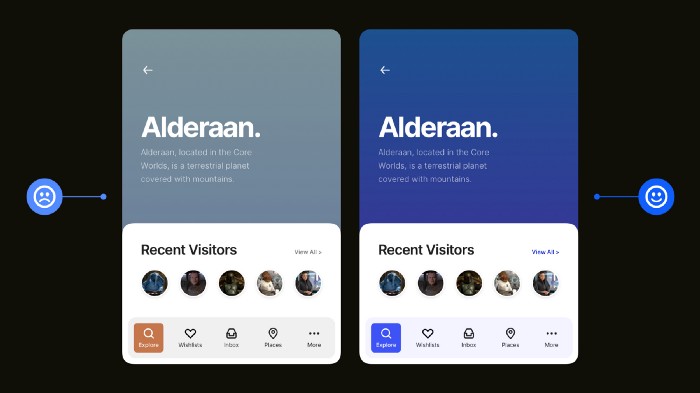
让屏幕上最重要的元素更加突出

您希望用户的眼睛每次都能快速、高效地被吸引到屏幕上最重要的元素上,并且只需最少的认知努力。
通过使用Font Size、Weight、Color和Layout等视觉层次原则,您可以轻松突出最重要的元素。
遵循这些原则将有助于改善用户体验,并帮助以更精简的方式引导用户浏览您的产品。
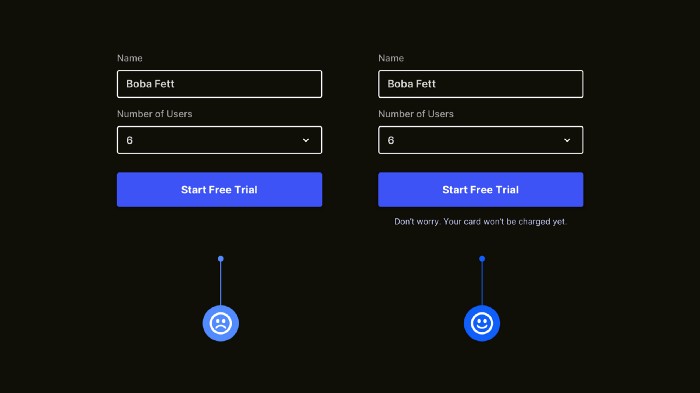
不要让用户怀疑下一步,让他们了解情况

在用户采取行动之前,尤其是在某些类型的号召性用语上,请确保他们不会对接下来可能发生的事情一无所知。
在采取行动之前,请始终让用户充分了解他们在点击您的闪亮 CTA 时可以期待什么。
改善用户体验的每一步,不要让他们在旅途中的任何时候事后怀疑。
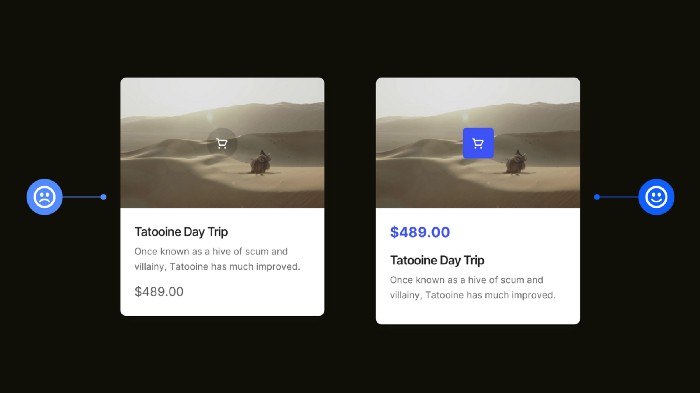
为您的号召性用语保留一种颜色

号召性用语( CTA) 必须是屏幕上最关键的元素之一。让它在自己的油漆涂层中闪耀!
不要让用户将其与屏幕上的任何其他类型的元素(即通知或标签)混淆。它需要很容易区分这些元素,而这可以通过简单地为 CTA 保留一种颜色来实现。
当然,您可以在尺寸、形状等方面更进一步,但只需为您的 CTA 保留一种颜色,仅此一项,就可以减少大部分摩擦。
我希望通过这个简短的技巧集,您已经意识到对您的设计进行最小的调整可以为您自己和您的用户带来更好的最终结果。
作者:Marc Andrew
相关传送门






