UI设计指南-排版
排版是一种比其他视觉语言更具体、更准确地传达信息的语言。虽然图标或图像可能是表达对象或风景的好方法,但在表达动作或概念时,文本更有效。在同一文化中,它是最常用的视觉元素,因为它肯定会传达意义。
在数字设备中,排版有一个很好的目的:传达信息并诱导行动。在用户操作与业务直接相关的数字产品中,良好的排版非常重要。在本文中,我们通过示例总结了韩文排版在数字产品中的使用。
选择正确的字体
字体选择对界面排版非常至关重要,这也是所有界面排版中必要的一步,不同字体有不同的性格属性,我们需要根据产品来选择恰当的中英文字体。同时,也需要记住,一个产品APP界面设计中,字体最好不要超过两种

太多的字体可能会强调太多的元素,从而产生不必要的噪音来分散用户的注意力。
重量
若要表示不同的视觉层次结构,请使用提供不同权重的字体。有黑色,粗体,半粗体,中号,常规,浅色等,并且在要使用字体权重表示的内容中,从最重要的信息到对读者最不重要的信息,根据重要性表示层次结构。

颜色
提供足够的对比度,以便用户可以快速准确地理解文本。在服务中,文本通常以白色背景和内部按钮上的黑色文本使用,并且至少需要WCAG推荐的4.5:1对比度,并提供尽可能多的对比度。

平衡
我们在做界面设计时候,会经常遇到有人说你的设计,要么是这边太重了,要么就是太轻了,或者这边要不加点东西进去,不然太空了,为什么?
这就是平衡定律,如果同一个环境下的物体没有保持平衡关系,我们视觉感受上是很不舒服的。

视觉层次
具有良好视觉层次结构的网站也将帮助用户快速找到他们的信息。因此,为了更好的排版设计,你还应该尝试创建清晰的视觉层次结构。使用不同的字体大小和适当的空间也将有助于创建更清晰的视觉层次结构,使界面更具可读性和易于浏览。

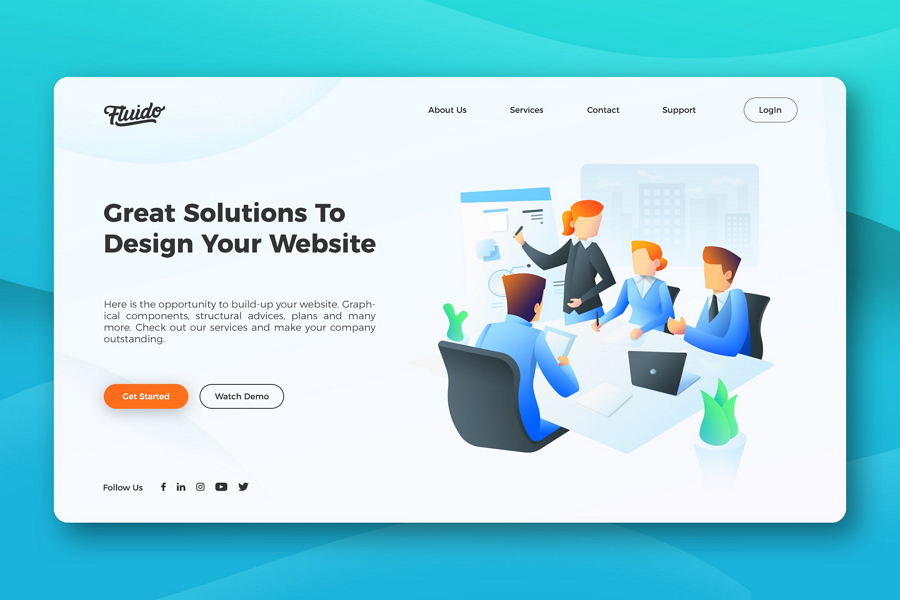
图片中,大而粗的标题用简短的文字说明了服务,迅速吸引了用户的眼球,下面的小正文详细解释了标题。它们都在吸引用户方面发挥作用,并共同创建清晰的视觉布局。





