快速 UI 设计技巧 — 3
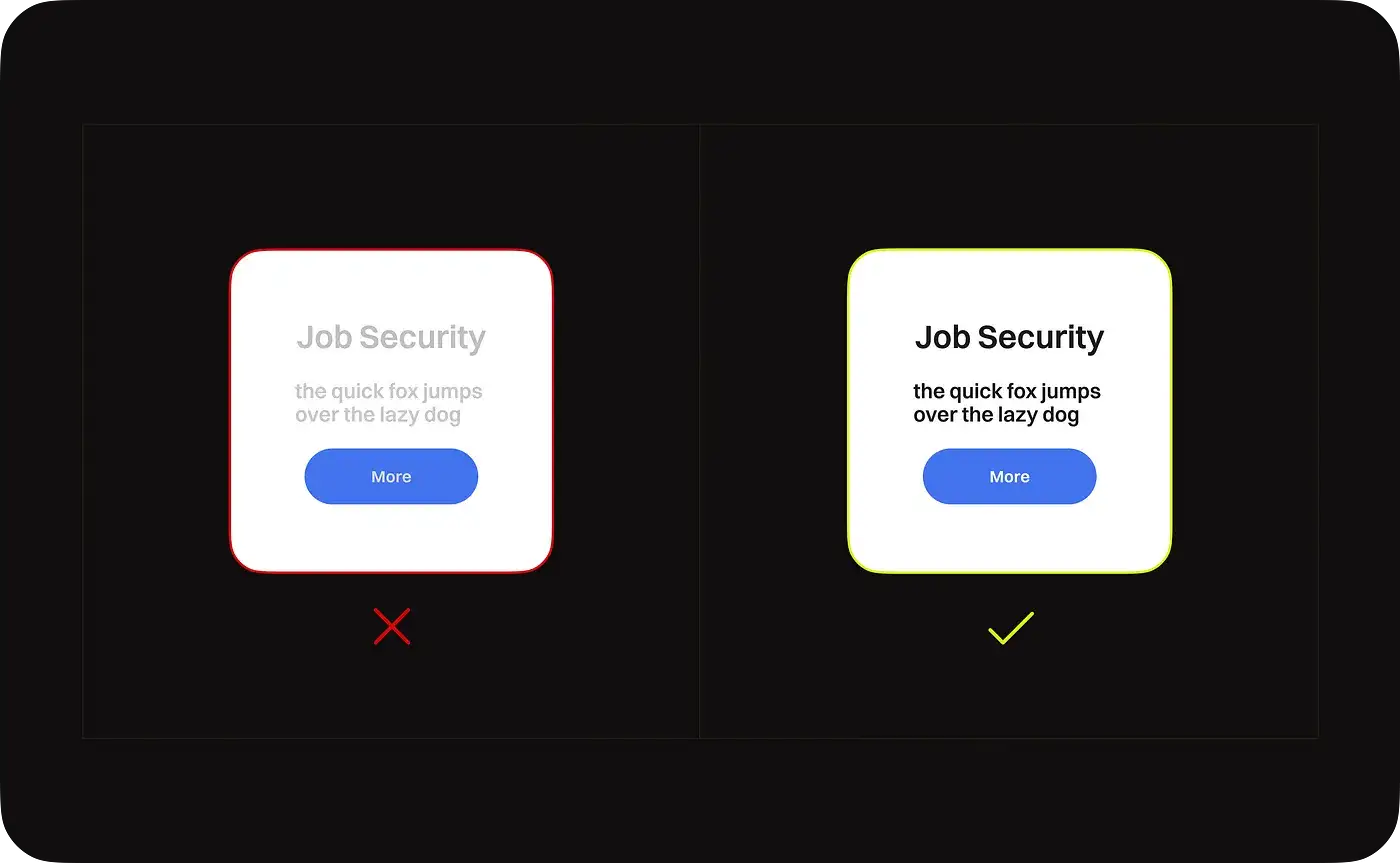
1、真实对比
真正的对比度是 UI 设计的一个重要方面,因为它有助于提高可读性和可访问性。真正的对比度是指两种颜色之间的亮度或亮度差异。

2、错误信息
使用简单明了的语言来解释错误并提供如何纠正错误的指导。避免使用用户可能无法理解的技术术语或复杂语言。

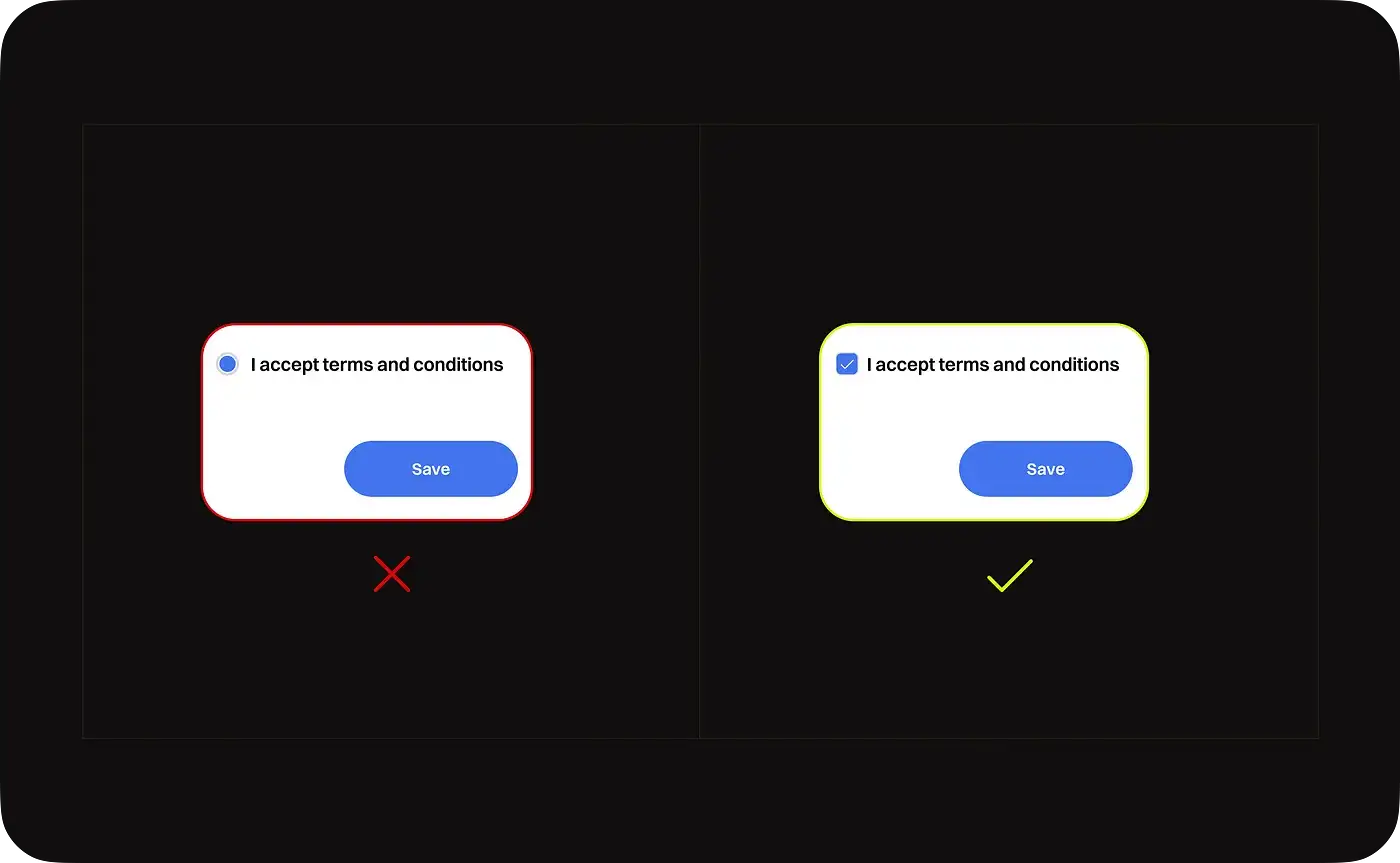
3、单选按钮与切换按钮不同
单选按钮是一组选项,一次只能选择一个选项。
切换按钮是一个 UI 元素,允许用户打开或关闭某项功能。

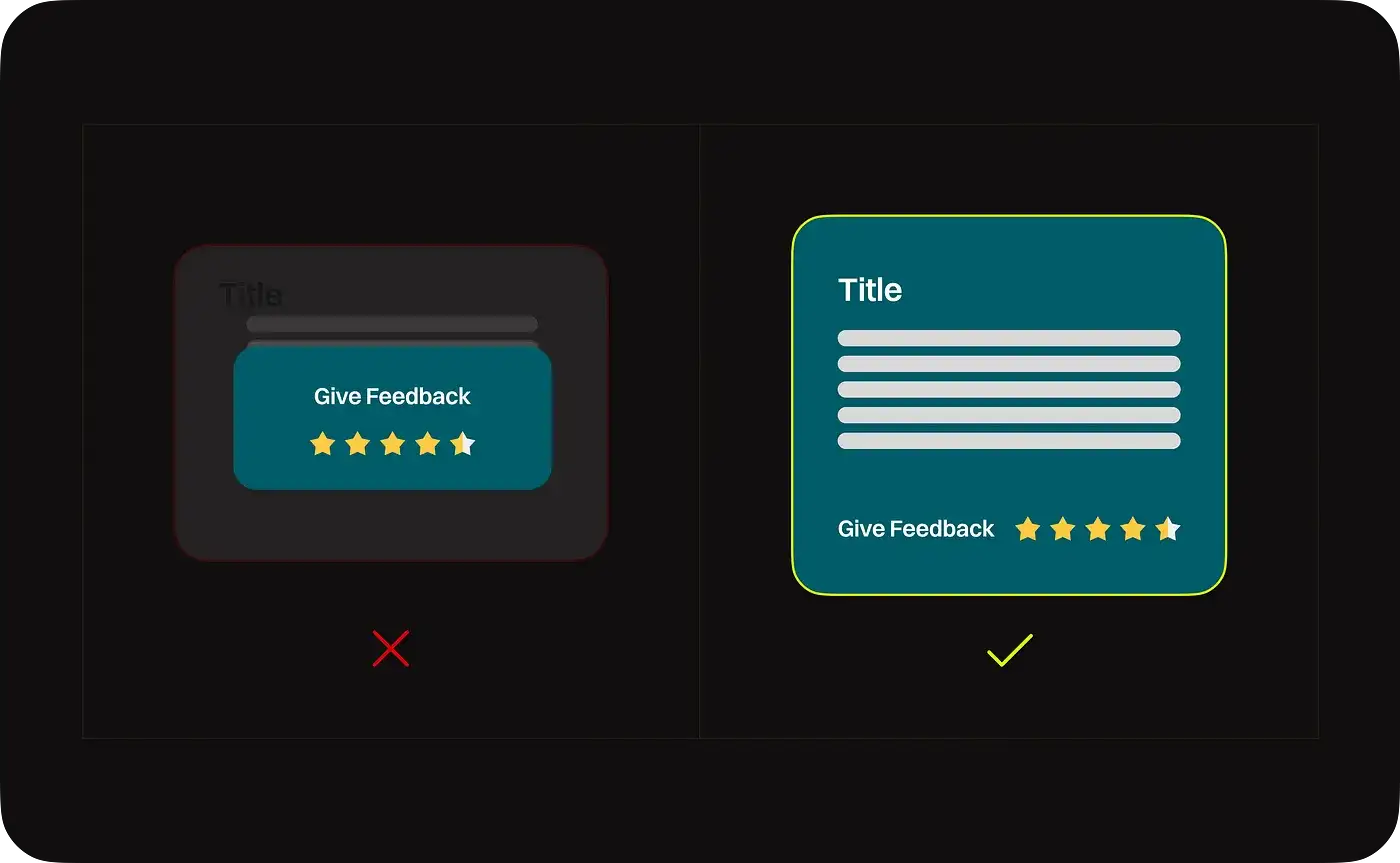
4、不要过度使用弹出窗口
弹出窗口可能会破坏用户的工作流程,特别是当它们频繁出现或难以消除时。如果它们出现在错误的时间或看起来没有必要,也会令人沮丧。

5、类人语言
通过使用自然且易于理解的语言,用户在与您的产品交互时更有可能感到舒适和自信。

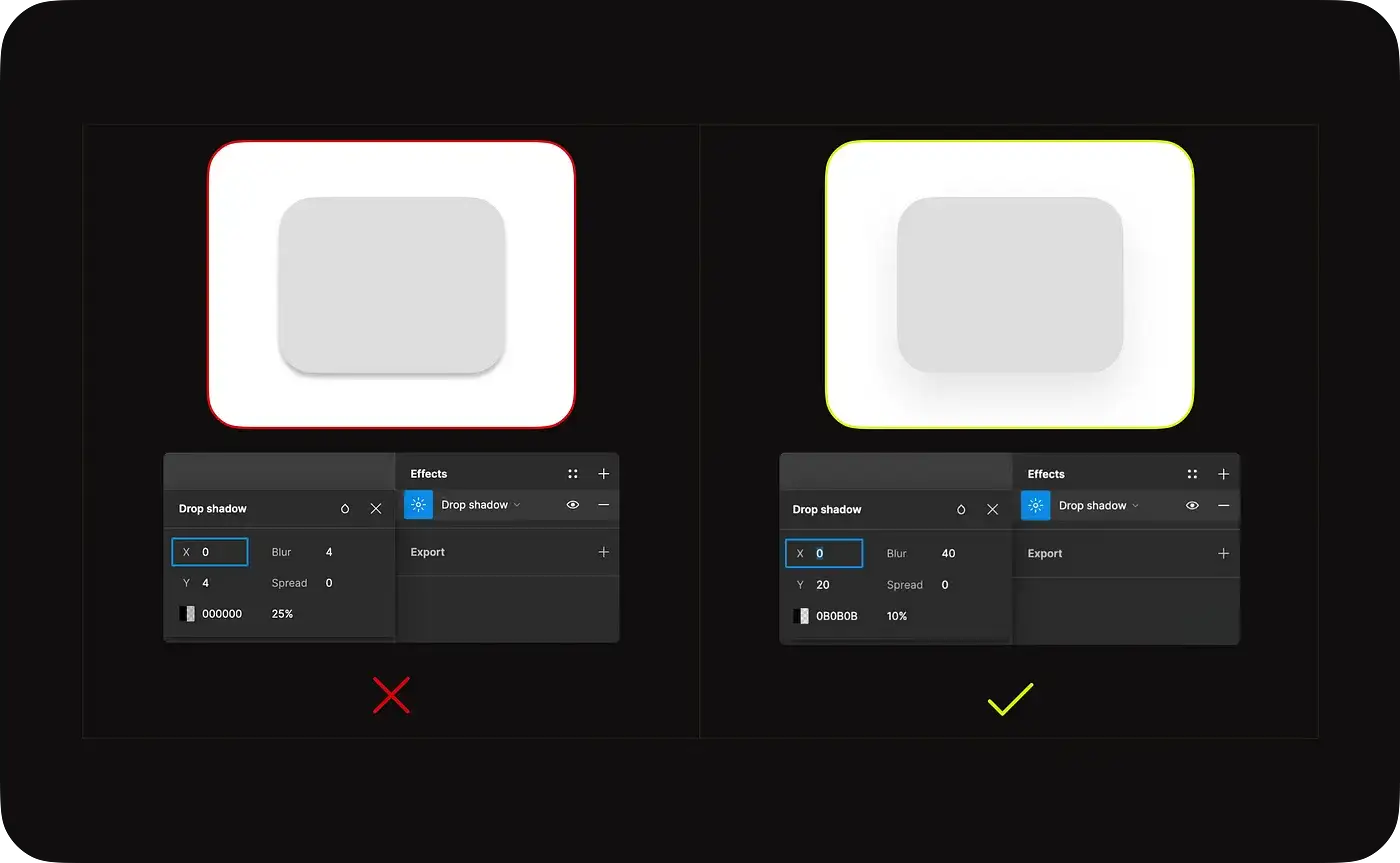
6、不要使用默认阴影设置
在 UI 设计中使用默认阴影会让你的设计看起来平淡无奇。自定义阴影以赋予设计深度和维度非常重要。

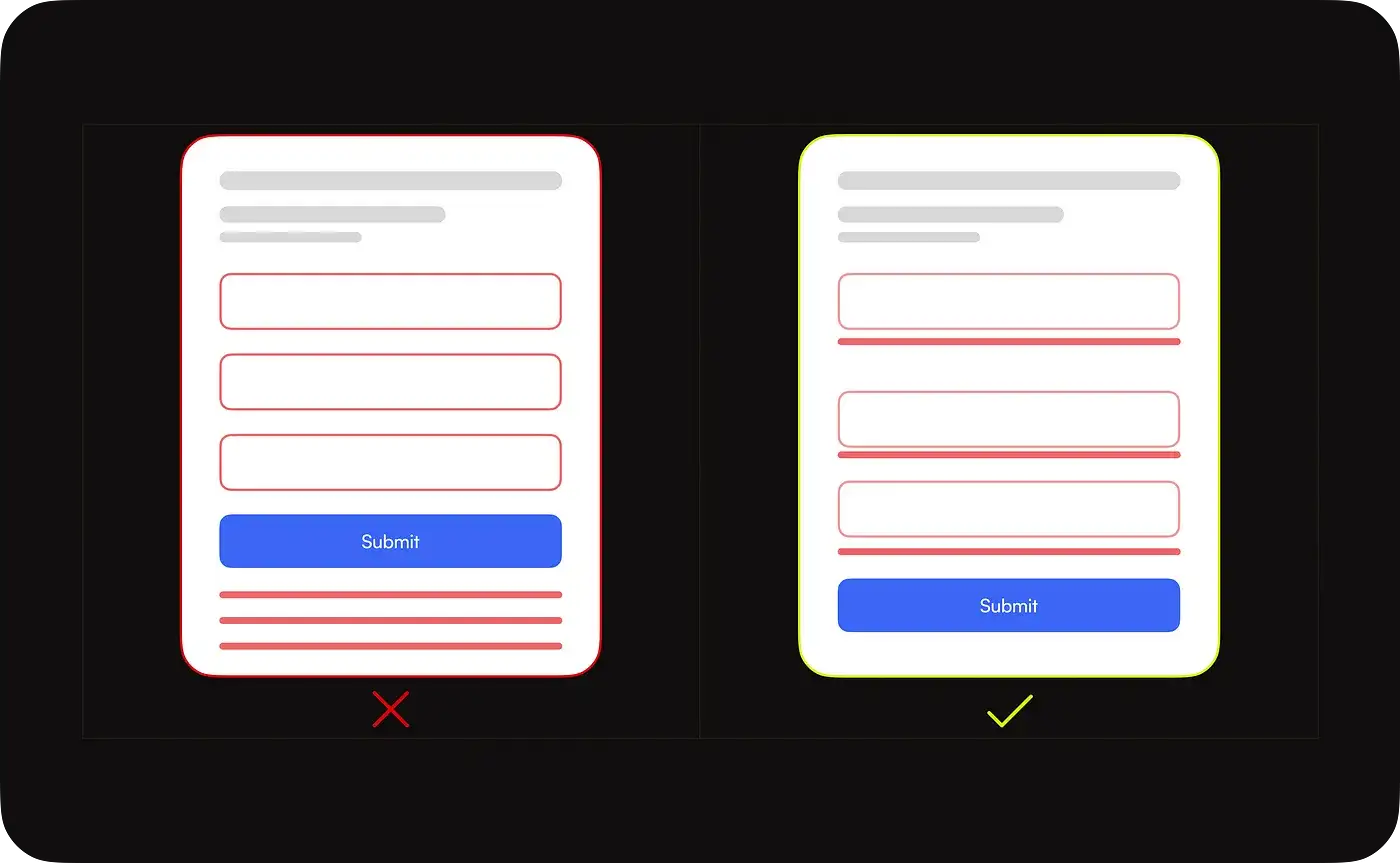
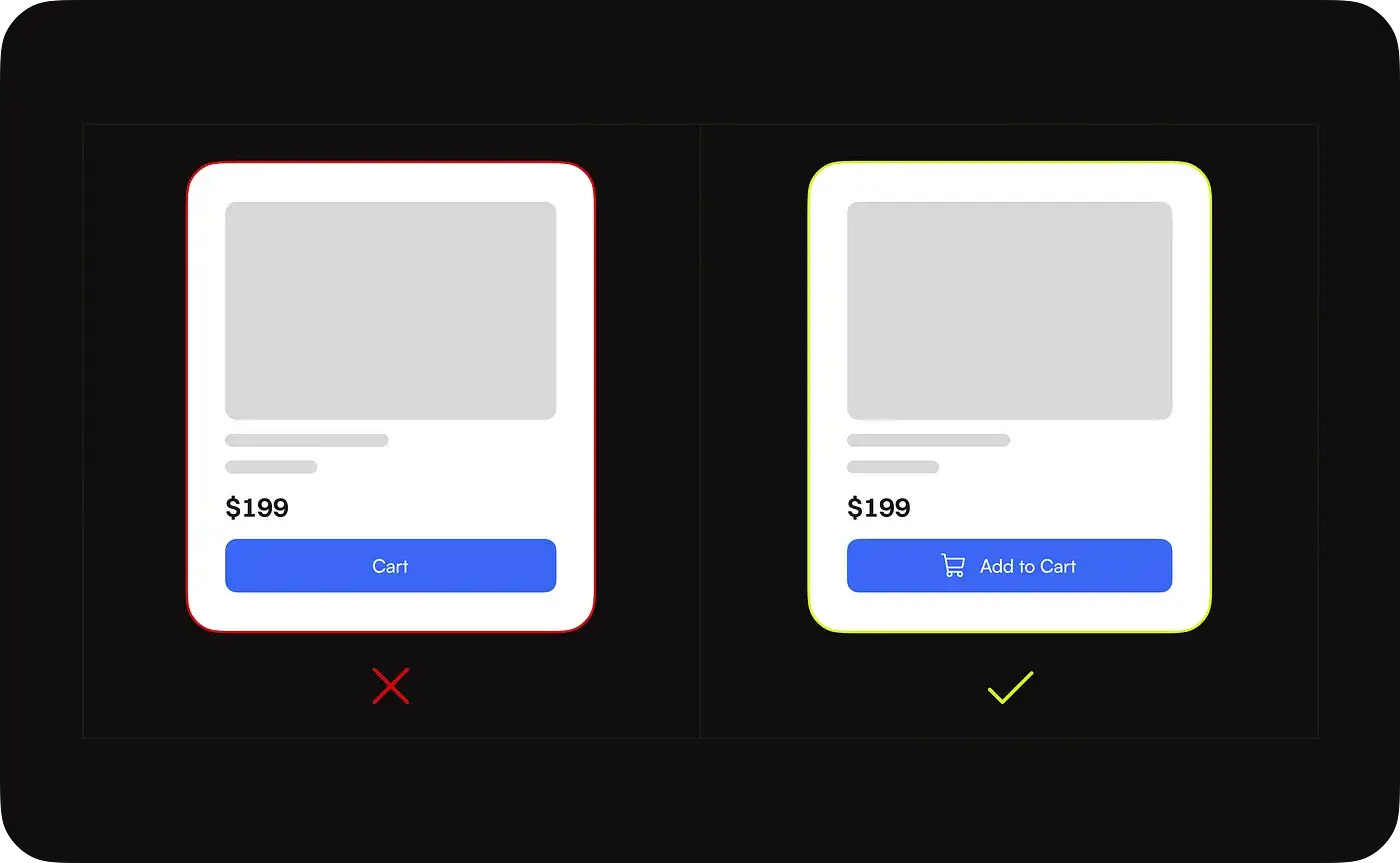
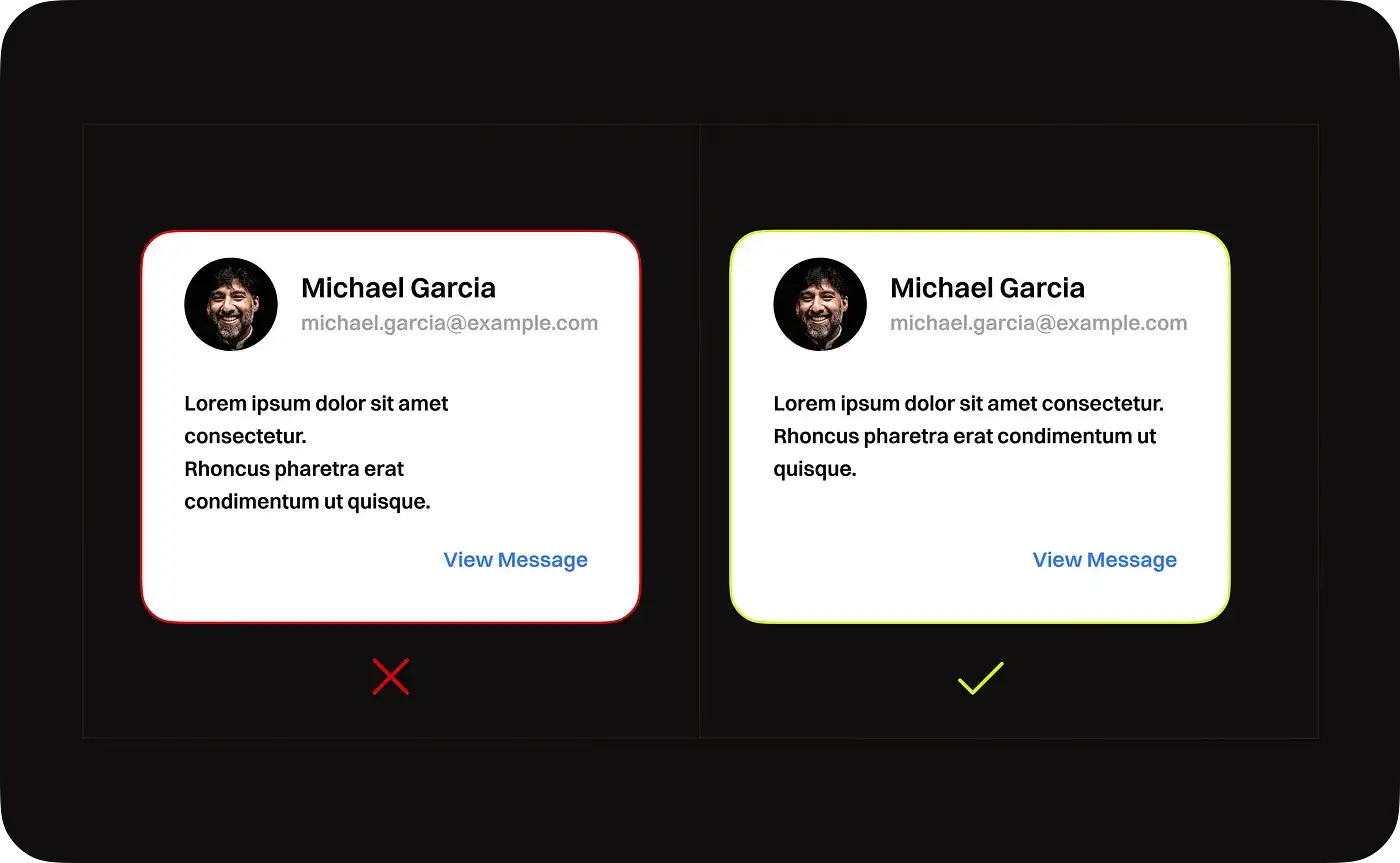
7、购物车布局
每张卡片应具有一致的尺寸、布局和排版,这使用户更容易扫描和理解呈现给他们的信息。

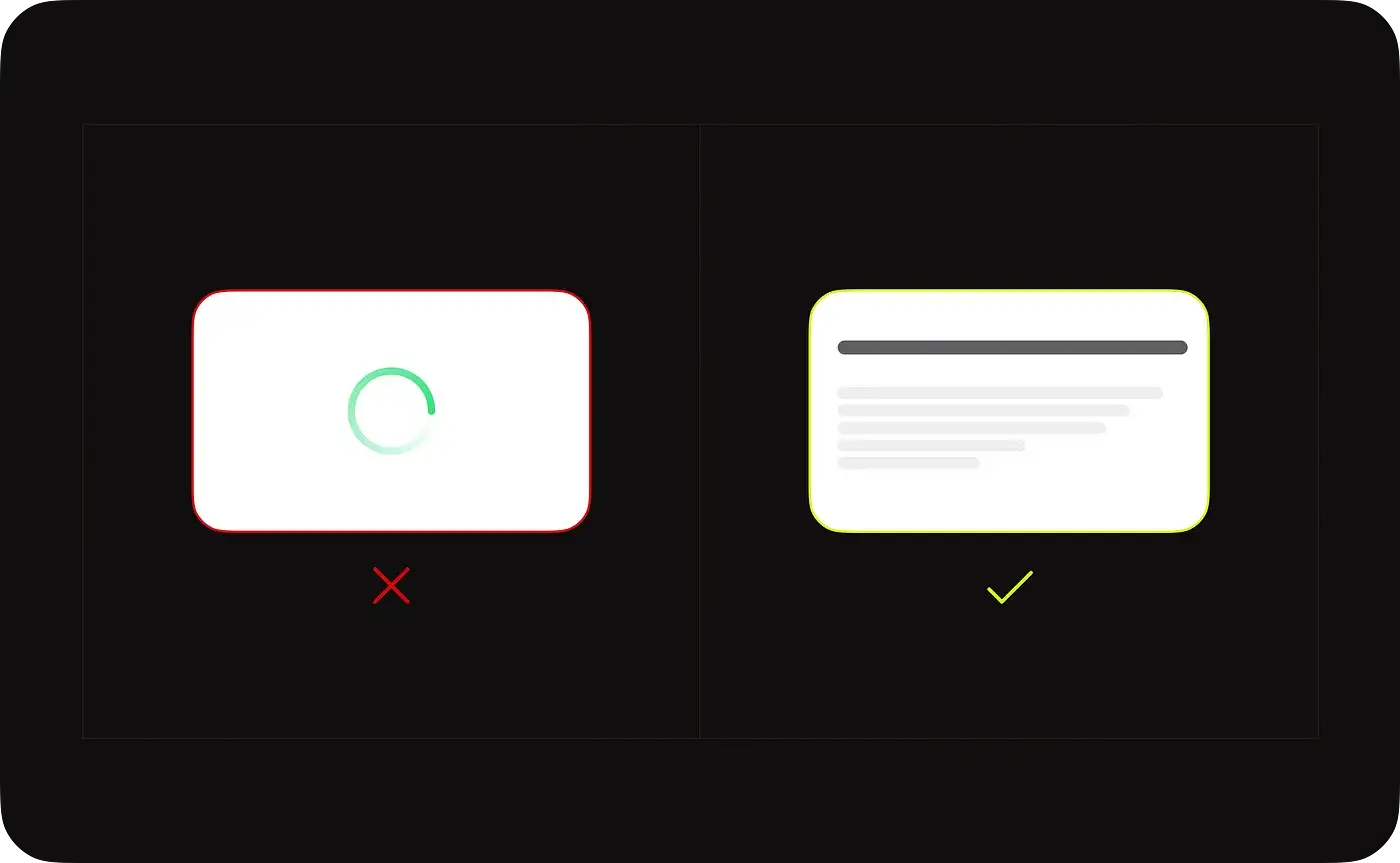
8、加载动画
加载动画是向用户提供正在发生的事情的反馈的基本元素,尤其是在出现延迟或网络连接速度缓慢时。

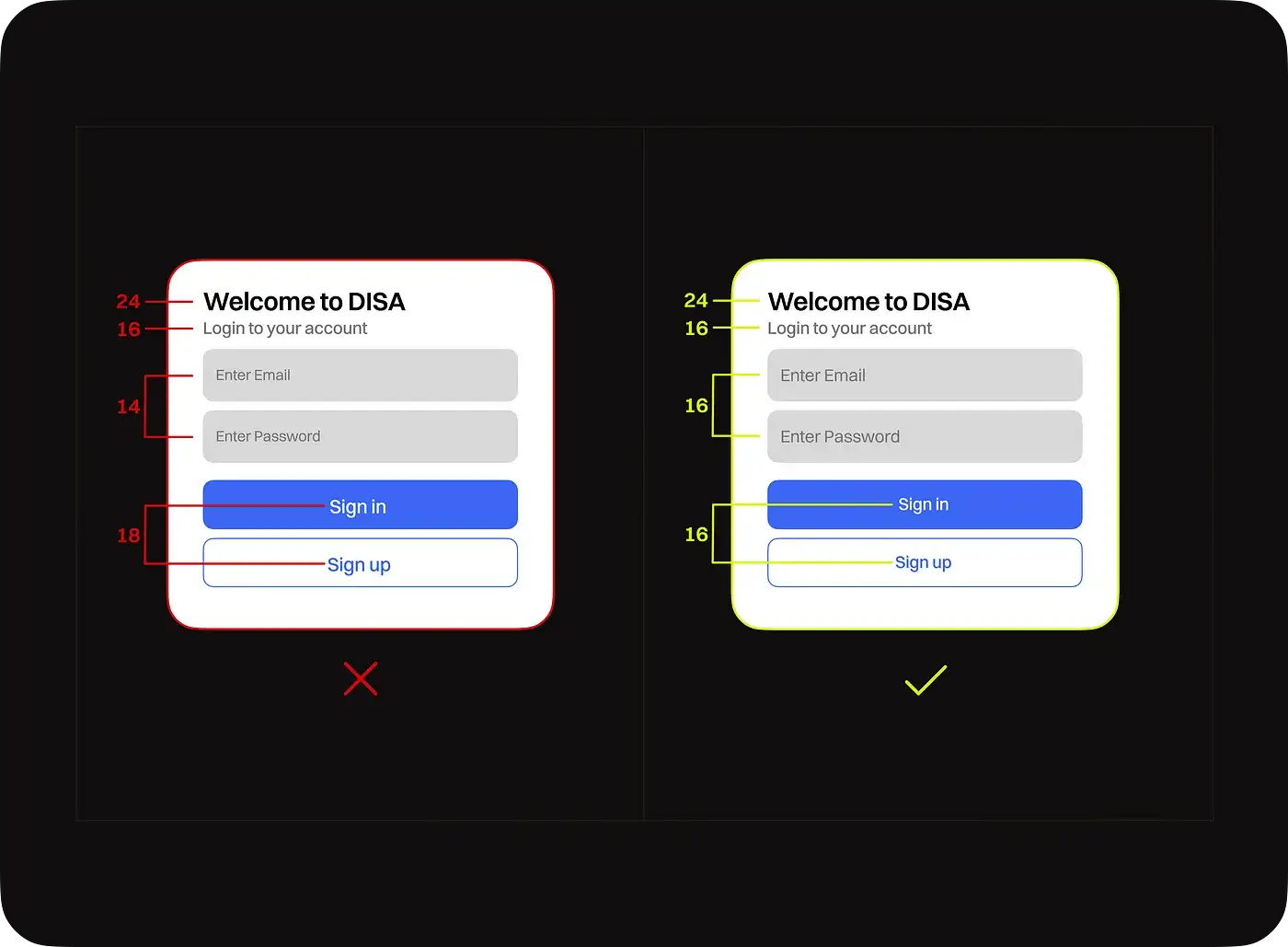
9、几种字体大小
通常建议使用有限范围的字体大小以确保一致性和简洁的设计。使用太多的字体大小会给用户造成视觉混乱和混乱。

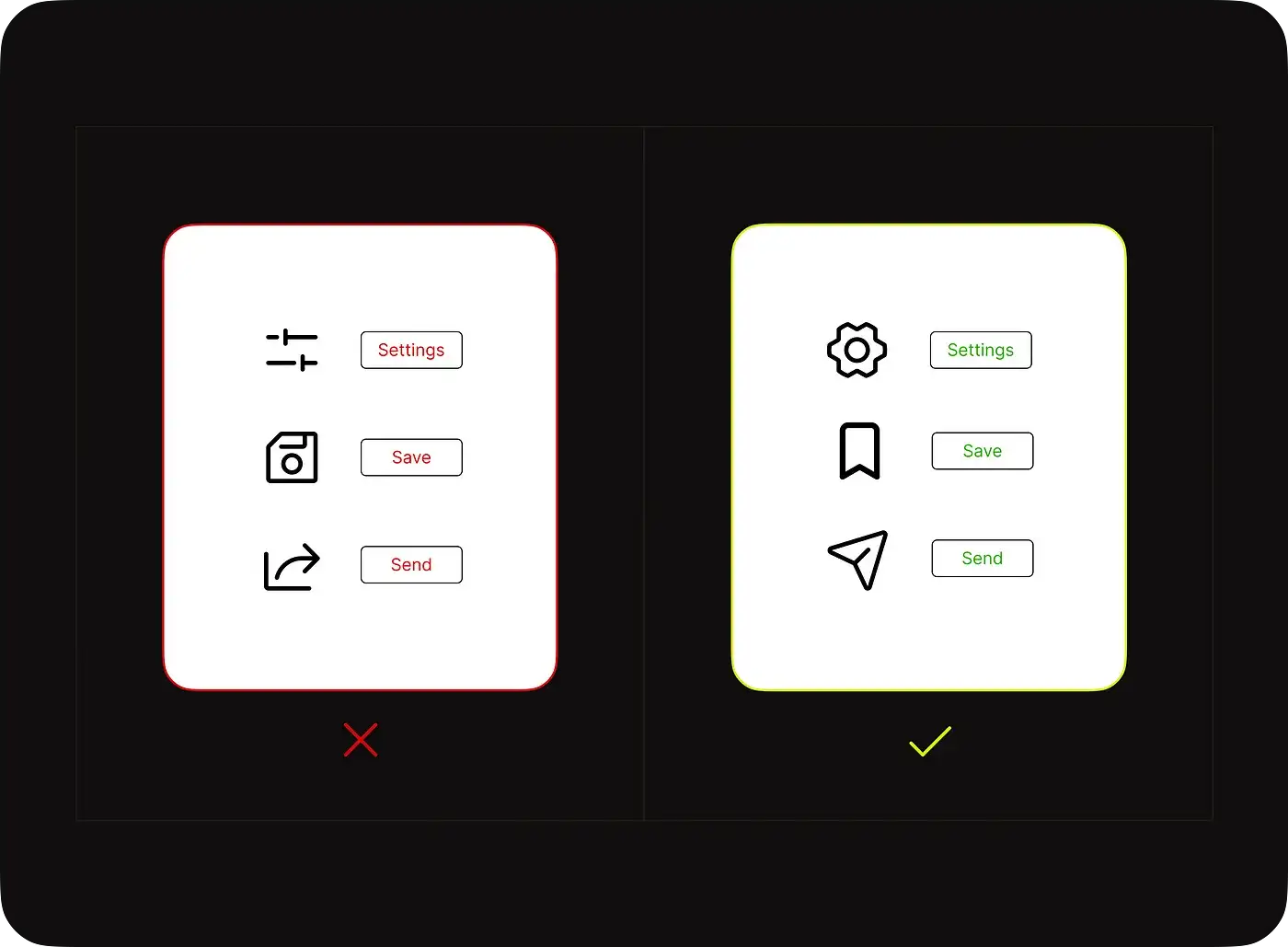
10、不要强迫自己重新发明轮子
使用已经建立的模式和元素,不要让您的用户与新的模式和元素混淆!

感谢您抽出时间!
下一篇文章见,