2023 年图标设计趋势

图标是任何应用程序的重要组成部分。有了它们,我们甚至可以在不使用某个功能的情况下理解它的含义。看一眼电话图标,用户就会明白他们可以通过按下按钮来呼叫某人。然而,这些微小的图片不应该被忽视。否则,网站或应用程序将很难使用,因为人们会浪费时间在“不必要的”思考上。如何避免这种情况?
自1981 年创建第一个图标集以来,趋势以及技术都发生了变化。通过遵循最新的图标设计趋势,您可以增强 UI/UX、创建独特的外观并使产品易于访问,即使对于具有特殊能力的人也是如此。
明年哪些图标类型会流行?我们通过示例收集了最新趋势,因此可以获得一些灵感或采用适合您的应用的设计。
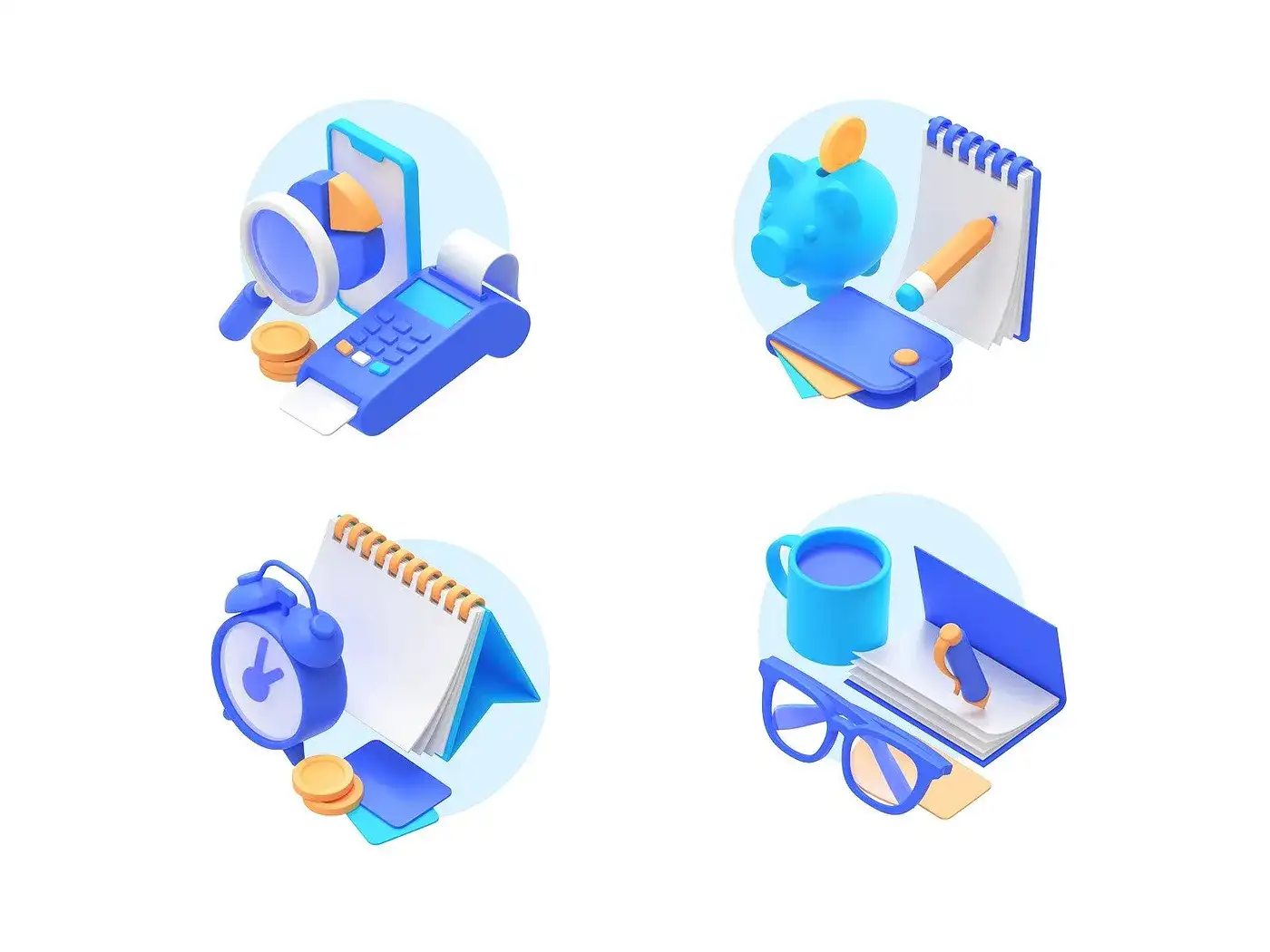
3D图标
三维物体为设计带来额外的体积和深度。他们比平面偶像更有故事讲述能力,特别是当他们的外表接近现实生活中的事物时。就像调整按钮中的金属扳手一样。更能说明问题。
3D风格非常灵活。根据渲染、纹理和细节数量,它可以适应不同的领域:电子商务、零售、医药等。大型气泡状图形在网页图标设计中非常流行,因为它们提供了更多方式来表达公司的理念身份和风格。
三维图标可能有点棘手,因为它们在视觉效果上相当沉重。所以最好不要过度使用这种趋势。此外,它们会吸引内容本身的注意力,并且可能无法与严肃的意图很好地结合在一起。

手绘图标
需要一种独一无二的风格吗?那么这个图标设计趋势值得一看。您可以自己绘制该集合,然后将其转换为矢量。小瑕疵赋予更多自发性和个性。未完成的修饰通过绘画传达了品牌的信息和美学。因此,人们会很容易记住视觉效果并识别该应用程序。
此外,可以根据需要改变样式:厚度、颜色、线条、形状等。通过调整这些方面,将找到代表产品个性的最佳组合。

厚图标
一段时间以来,线条一直是应用程序图标设计趋势。到 2023 年,趋势表明线条会变粗。此类图形更容易发现和点击。与主导应用程序的细线图标相比,它看起来很新鲜。粗图标可以是单色的或填充的,具体取决于具体需要。
应用这种趋势时,需要记住一些技巧。首先,此类图标需要更多空间。接下来,设计师必须使线条粗细和尺寸保持一致。几个像素可能会破坏整个印象。

具有深度的 2D 图标
在二维空间中创造体积和深度是相当困难的。然而,这是应用程序图标设计中超大图形的趋势。
可以应用落下的阴影并使用粗糙的形状构建几何体来创建大量的深度。通过使用正确的组合,可以将其变成三维效果。此功能使这些图标引人注目,但又渴望释放空间。因此,它们可以用于相当大的区域或与徽标等其他元素一起使用。

简化的图标
这种类型的图标代表着“少即是多”这句话。去除细节的简单元素非常普遍。几乎可以在任何地方注意到它们。
他们的主要优势是说明力。简化的图标清楚地代表可识别的事物,因此用户不必考虑该功能的用途并立即识别它。这一事实改善了体验,使应用程序易于掌握。它从一开始就吸引了潜在客户。同时,不需要使元素成为对象或选项的精确表示。通过这种图标设计,您有机会使用任何形状,同时目的仍然可识别。

带有颜色形状的图标
如果想使用线条图标但又想发挥创意,请添加颜色形状,例如圆形或正方形。这样,视觉元素在 UI 中会更加明显,尤其是在存在大量其他图形的情况下。
这里成功的关键是选择正确的颜色组合并明智地放置它。通常,填充的形状只是漂浮在背景中,但可以进一步尝试。人物尺寸也至关重要。大的物体会让用户感到困惑并转移所有注意力,而小的形状看起来像是设计师的错误。如果不确定,请将数字应用到完整图标大小。

至于颜色,可以选择一种或两种主色调和一种或两种次要色调。所有这些都应该与公司的品牌相对应。此外,当为应用程序设计图标时,请检查所有颜色元素在界面背景中是否清晰可见。特别是对于具有色盲等特殊能力的目标受众。主要颜色应占设计的 70-80%,而次要颜色应占 20-30%。
使用此图标趋势,您可以吸引对网站或软件上所需元素和周围内容的注意。
抽象图标
不知道应用内容对应什么图标?尝试使用抽象形状而不是真实的物体。这种风格为UI/UX 设计增添了一丝幻想,使其更加迷人。
要创建相关图标,请避免偶然复制一些现实生活中的对象。同时,元素看起来不应该太奇怪。此外,制作与徽标相似的形状也不是一个明智的决定,因为它会扰乱视觉效果。为了使抽象的网页图标设计看起来更立体,可以选择品牌调色板。

平面图标
这种风格已经流行了一段时间。像谷歌这样的企业在其所有设计和徽标中添加了扁平化元素。与大量图形相比,平面是简单的 2D 形状,没有任何纹理或阴影等细节。明亮的颜色有助于这些图标从界面中弹出。
扁平风格的流行是由于它的清晰度,因此它与其他风格和趋势很好地融合。而且,此类图标非常适合小尺寸,并且具有很高的可扩展性。

带有柔和颜色的图标
护肤品或食品品牌在设计应用程序图标时选择自然的颜色和柔和的色调。它们通常与美丽、女性气质、平静等联系在一起。这就是为什么在化妆品行业使用这些颜色已成为一种趋势。人们只是期望健康和医疗保健公司使用柔和的语气。因此,通过应用淡蓝色、绿色、棕色等柔和的颜色,可以创建一组完美的图标,这些图标将持续多年。
自然的颜色不会淹没眼睛,因此人们可能会在网站或软件上停留更长时间。

渐变图标
渐变已经征服了网站和应用程序设计。2023 年,它也进入了更小的元素。这种风格有多种形式,例如白色图标的全渐变背景或纯色的渐变线。
它的优点之一是无限的创造力:有数百万种组合颜色和渐变形式的方法。可以反映企业的不同品质和特征。此功能有助于该项目在其他项目中脱颖而出,即使它们的风格有些相似。因此,将对潜在客户产生影响。这种图标设计趋势对于初创公司和小型企业至关重要,因为他们的品牌需要尽可能多的关注。
Adobe 和 Instagram 等企业已经顺应了这一趋势,并改变了一些图标。例如,Adobe Creative Cloud现在有一个渐变图标。

使用趋势为应用程序设计炫酷图标的技巧
将最新趋势应用到实际案例时,不要忘记遵循设计的通用规则:
- 根据网格和几何形状构建构图;
- 留出足够的空白;
- 使用与品牌和公司相对应的颜色;
- 从设计最小尺寸开始,然后按比例放大;
- 避免过多装饰图标;
- 测试几种设计变体;
将图标设计趋势转化为优势
利用最新的热潮,可以创建一个经过深思熟虑的 UI,提供完美的用户体验。图标是它的重要组成部分,可以帮助查看者在应用程序中导航。然而,同时追赶所有趋势并不是一个明智的想法。选择适合的业务、未来目标和目标受众的趋势,然后一一实施。此外,测试修改后的设计也至关重要。