UI/UX:好的、坏的和丑陋的
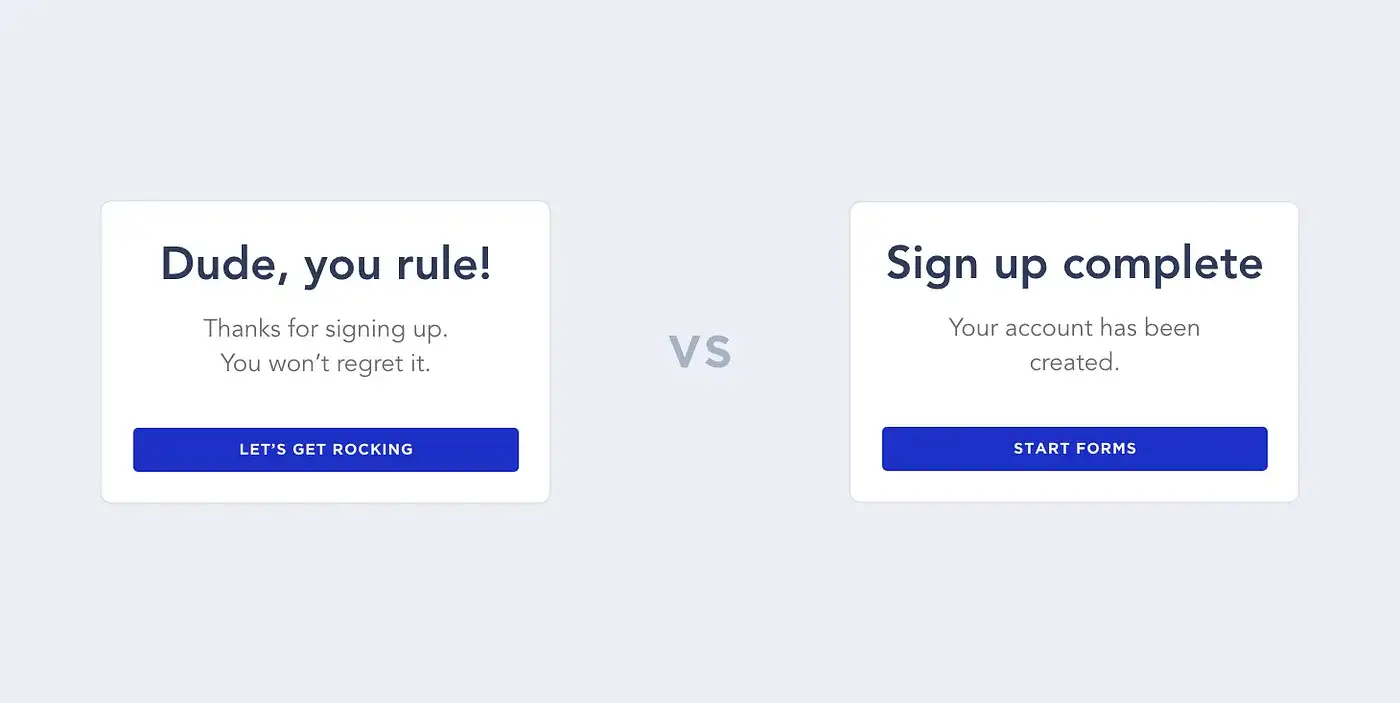
1.为你的文案注入生命力
无论是入门屏幕还是加载消息,用户都会在小细节中找到乐趣。这就是为什么像 Old Spice 和 Geico 这样的公司拥有如此知名的品牌。通过将幽默和个性融入营销中,他们创造了更令人难忘的广告和内容。

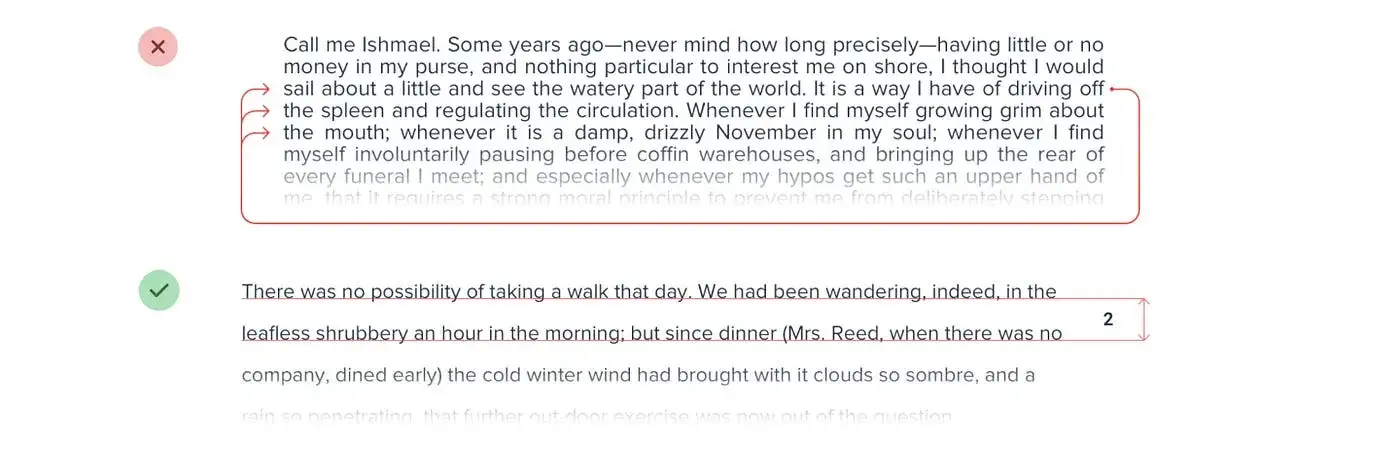
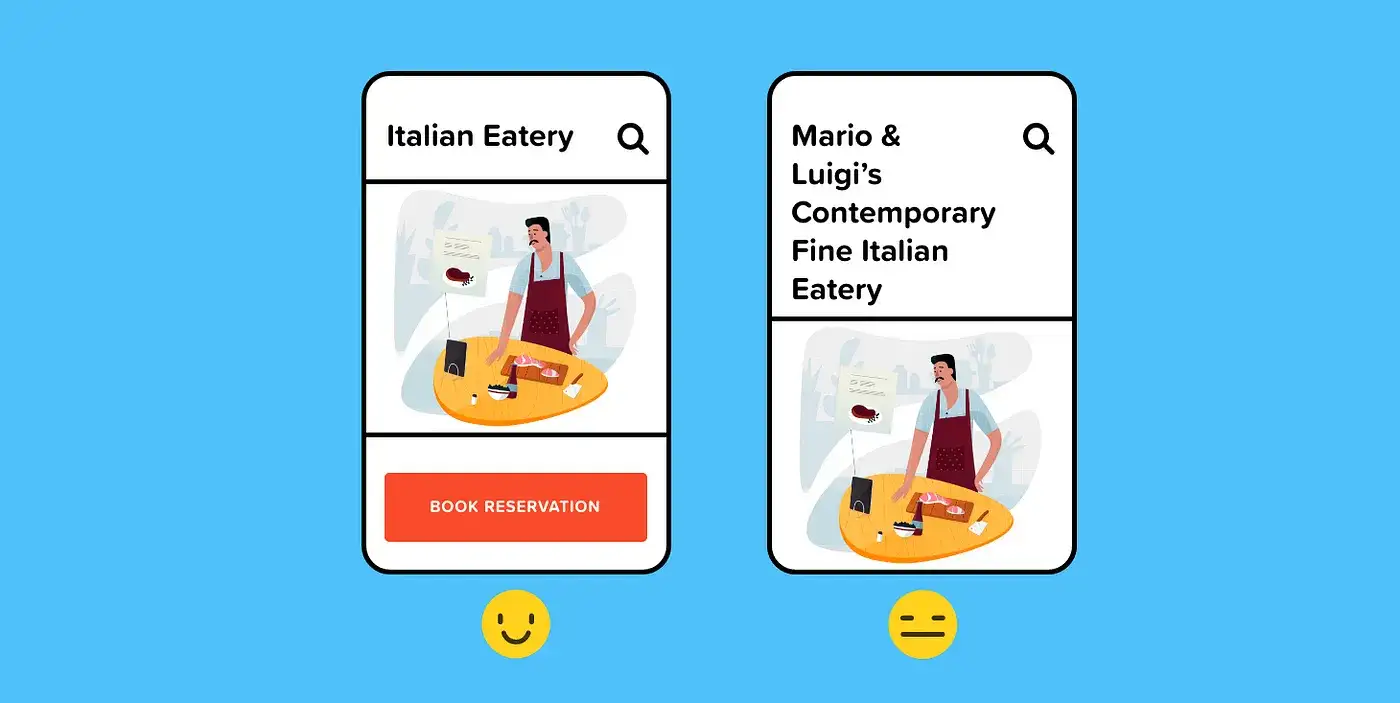
2.文字过多
具有丰富文本内容的网站是九十年代末互联网刚刚起步时不言而喻的趋势之一。反过来,今天的信息图表已经取代了这种趋势,因为它们可以以一种易于理解的方式解释绝大多数复杂的事物,而不会给用户带来不必要的麻烦。这就是为什么最好寻找设计师为您的网站创建信息丰富的图像,而不是强迫您的用户阅读大量内容。

3、重载风格
关于网页元素过多的问题我们已经说了很多了。我们只会强调遵循“少即是多”规则的必要性,特别是当涉及到从头开始构建的实验性网页设计时。请记住,这不仅看起来没有吸引力,而且还会让用户感到困惑。

4.彩色背景上的灰色文本
我们每个人都有在阳光直射的开放区域使用网络应用程序和访问网站的经验。如果字体与背景的对比度允许我们识别单词和数字,一切都会好起来的。然而,大多数网站管理员出于某种原因忘记了这些细微差别。结果,移动用户被迫用手遮住屏幕或躲到阴影中以某种方式应对这种情况。在为灰色字体选择纯色背景之前请三思。
5.别让我慢下来

“速度。我就是速度”——闪电麦昆
作为用户,与产品交互时速度和效率至关重要。我正在使用应用程序来解决要完成的特定工作。如果以数字方式将支票存入我的银行应用程序的体验令人愉快,那就太好了,但不要让您的创造力妨碍我作为用户的目标。
动画的经验法则是什么?如果动画和微交互增加了不必要的时间,那么它们就不会改善体验。有目的地使用动画可以改善体验,但向元素添加不必要的干扰和运动则不会。作为用户,当屏幕上发生如此多的事情时,要知道我应该注意什么可能是一个挑战。还浪费我宝贵的时间。

任何短于 100 毫秒的动画都是瞬时的,根本不会被识别。而超过 1 秒的动画会给用户带来延迟感,从而让用户感到无聊。” —在用户体验中正确使用动画的终极指南
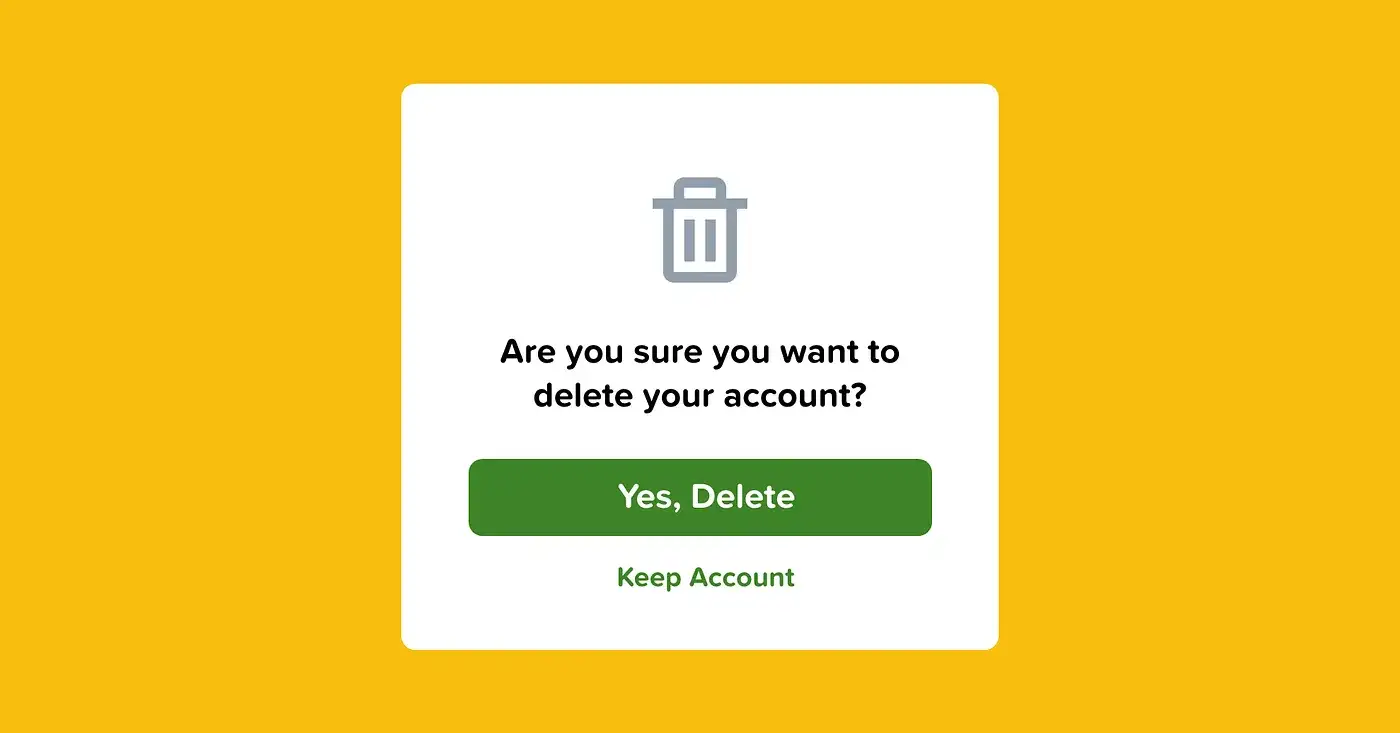
6. 让取消变得轻而易举

蟑螂汽车旅馆是一种黑暗的用户体验模式,很容易陷入困境,但又很难摆脱困境。
如果我订阅了你的产品,那么消除它就变得非常简单。
我不应该被要求拨打支持热线、发送电子邮件、阅读常见问题解答或与代理聊天。只要给我一个该死的“取消”按钮,让我继续我的生活。
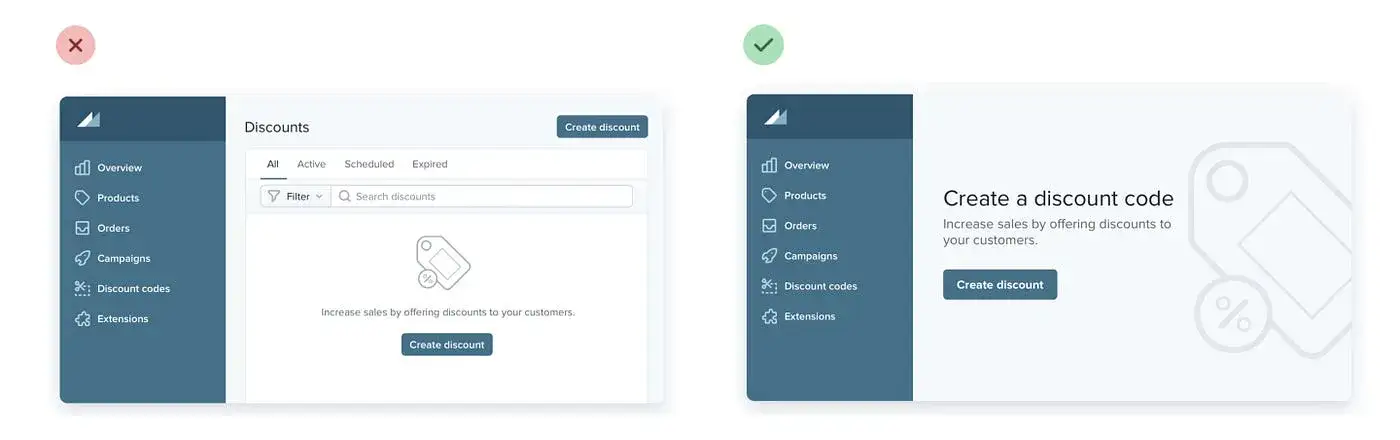
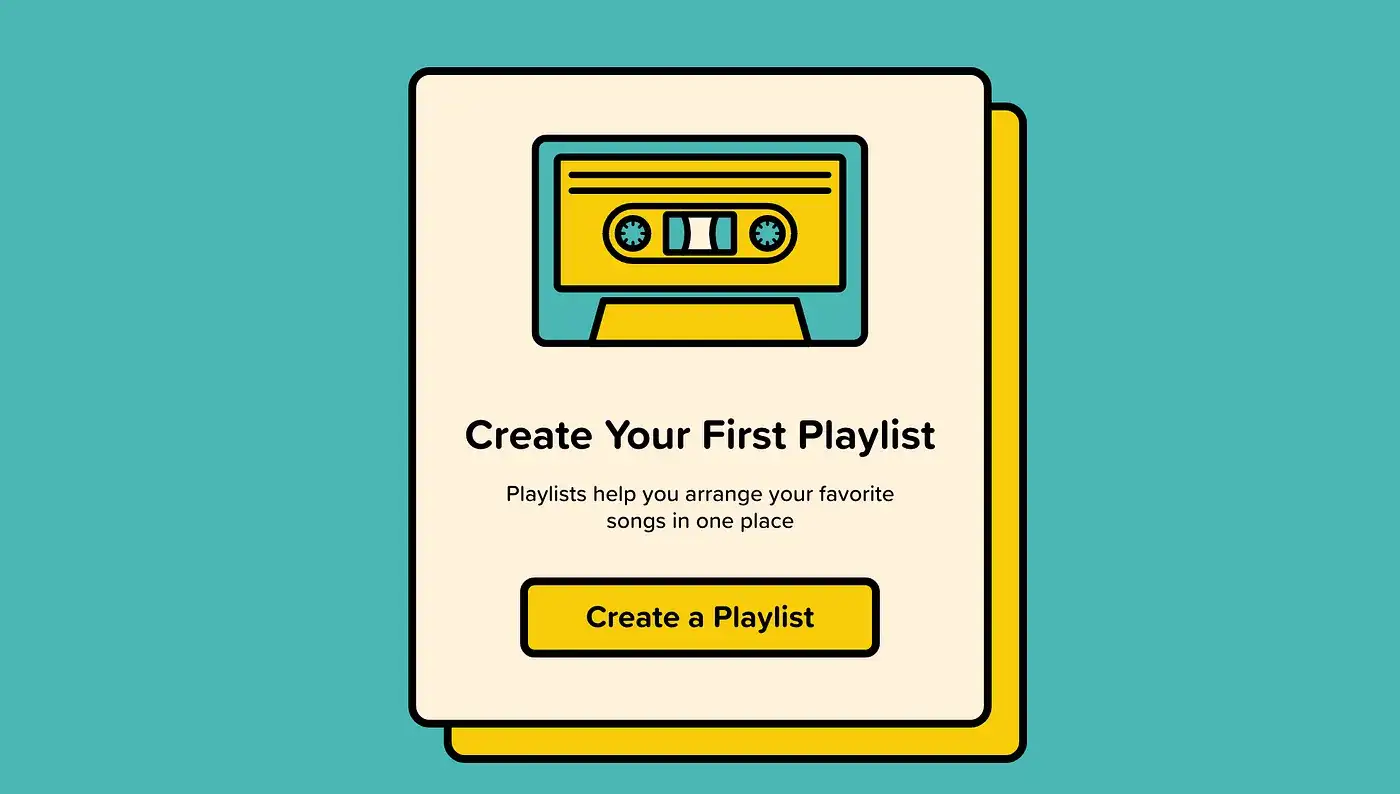
7. 空状态

通常填充用户输入的显示是空白的,因为用户是第一次打开您的产品。
这可以是书籍、项目、待办事项、客户或歌曲的列表 - 但由于他们尚未添加任何内容,因此它是空的。
如果在内容所在的地方留下空白,您将错失提供有关软件的指导和信息的机会。
您应该使用空状态来引导用户。
您可以使用空状态来提供建议、指导、可能操作的概述,或者简单地用允许用户输入缺失信息的屏幕替换空状态。
无论您决定做什么,请确保您不会只是说:“这里还什么都没有……”
8. 重点关注它的外观,而不是它的工作原理

每个 UI 设计师都讨厌做的一件事就是破坏他们的设计。
破坏设计本质上意味着输入会破坏界面布局或美学吸引力的数据。作为设计师,这可能会让人感到不舒服,但它是设计灵活、可扩展且用户友好的产品的关键组成部分。
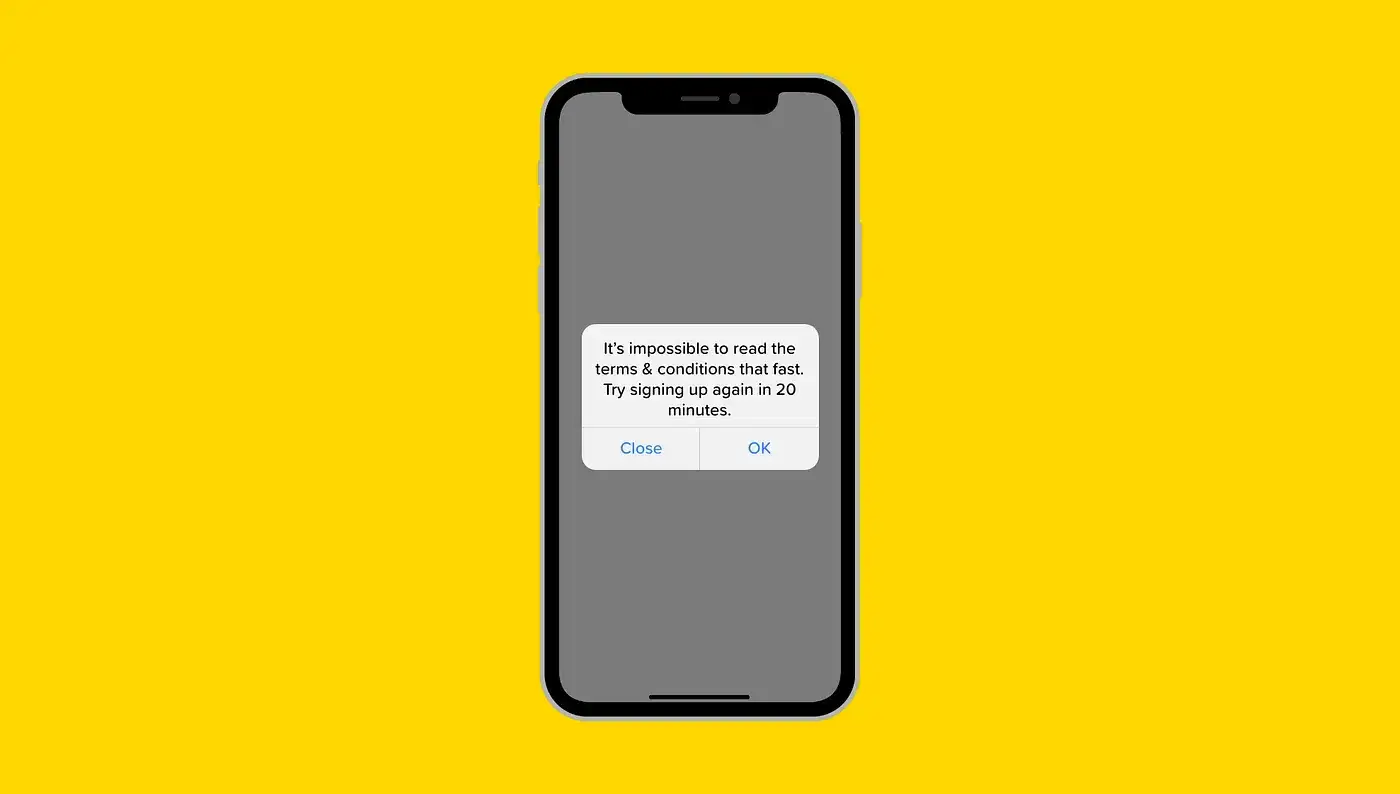
9. 不要做“注册!报名!” 每时每刻。

“当人们在做任何有用的事情之前被迫登录时,他们经常会放弃应用程序。在做出承诺之前,让他们有机会爱上您的应用程序。在购物应用程序中,让人们在发布后立即浏览您的商品,并且仅在准备购买时才需要登录。在媒体流应用程序中,让人们在登录播放内容之前探索您的内容并了解您必须提供的内容。” — Apple 身份验证指南
10.不要让用户迷失方向。

“让我探索而不迷路或陷入麻烦。”“当有人觉得他们可以探索一个界面并且不会遭受可怕的后果时,他们可能会比那些不这样做的人学到更多,并且对此感到更积极。探索。好的软件可以让人们尝试一些不熟悉的东西,然后退出,然后尝试其他东西,一切都没有压力。”
11.让事情变得简单

“我必须重复这个操作多少次?” 在许多类型的应用程序中,用户有时会发现自己需要一遍又一遍地执行相同的操作。对他们来说越容易越好。如果您可以帮助将操作减少到每次重复一次击键或单击,或者更好的是,所有重复只需几次击键或单击,您将让用户省去很多乏味的工作。”





