2023 年 9 个突出的电子商务网页设计趋势

每年,随着在线品牌寻找新的方法来超越竞争对手,都会出现新的电子商务设计趋势。电子商务购物者平均花费大量时间在网上。这些买家期望电子商务品牌能够提供新的、创新的用户体验。他们对看起来像 2013 年的普通旧网站并不满意。
为了吸引这些消费者,在线零售商及其网页设计团队尝试新的设计功能和设计趋势。大多数这些实验都失败了,趋势逐渐消失。但是,有一些选定的电子商务设计趋势 最终在用户体验、网站功能和视觉吸引力方面树立了新的基准。
正在产生影响的趋势
以下是 2023 年 9 大电子商务设计趋势的最终列表。
1. 动画产品展示

动画产品展示是计算机生成的视频,展示运动中的产品。为什么这些视频在电子商务设计中如此受欢迎?好吧,动画可以让任何视觉效果栩栩如生。因此,一些电子商务品牌不再通过静态视觉效果展示产品,而是使用动画来为其产品列表增添活力。
新时代的在线购物者喜欢那些不遗余力提供令人难忘的用户体验的电子商务品牌。因此,在产品展示或展示中使用动画已成为 2023 年电子商务网页设计的中心舞台。电子商务网页设计师与 3D 艺术家合作,用引人注目的 3D 视觉效果取代静态产品图像。
这些 3D 动画可帮助在线购物者实时可视化他们所购买的产品。动画还可用于:
- 突出微交互
- 显示隐藏菜单
- 产品库中的动画文本(例如产品描述)
动画内容吸引购物者,使电子商务平台更加生动、更加令人难忘。动画还可以用来与购物者分享“复活节彩蛋”。例如,当买家因购买特定产品而获得奖励时,他们的奖品可以以令人难忘的 3D 动画形式呈现。
2. 多向布局

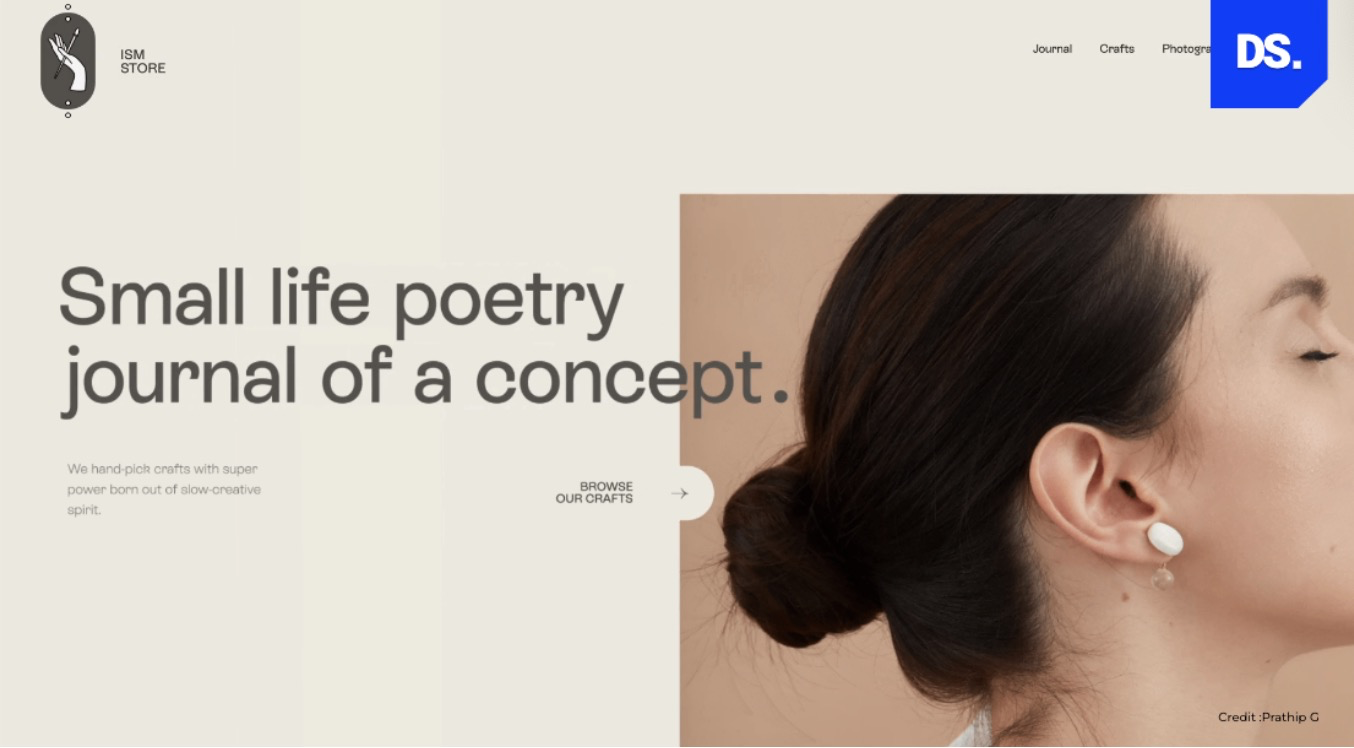
电子商务设计中的多向布局是可以轻松适应不同方向的网站布局。这种布局允许购物者沿对角线、从左到右、从右到左以及其他方向滚动,而不仅仅是上下滚动。在这种布局上操作时,购物者可以更轻松地并排比较产品。
具有多向布局的电子商务平台也可以针对多种语言进行优化。例如,大多数电子商务网站设计专门针对从左到右的语言(例如英语或西班牙语)进行了优化。具有多向布局的电子商务平台也可以针对从右到左的语言(例如希伯来语/阿拉伯语)进行优化。
以下是具有多向布局的电子商务网站的其他一些主要功能:
- 偏离中心的图像
- 不规则网格
- 设计元素向各个方向流动(而不是单一方向)
- 可以通过从右向左、对角线和其他方向(不仅仅是自上而下)滚动来探索产品库
- 华丽的排版
- 不同页面部分之间的无缝过渡
多向布局是2023年强劲的电商设计趋势,因为它可以让电商品牌区别于竞争对手,并以更具创新性和吸引力的方式展示自己的产品。Aware是电子商务品牌的一个很好的例子,它在其网页设计中熟练地实现了多向布局。
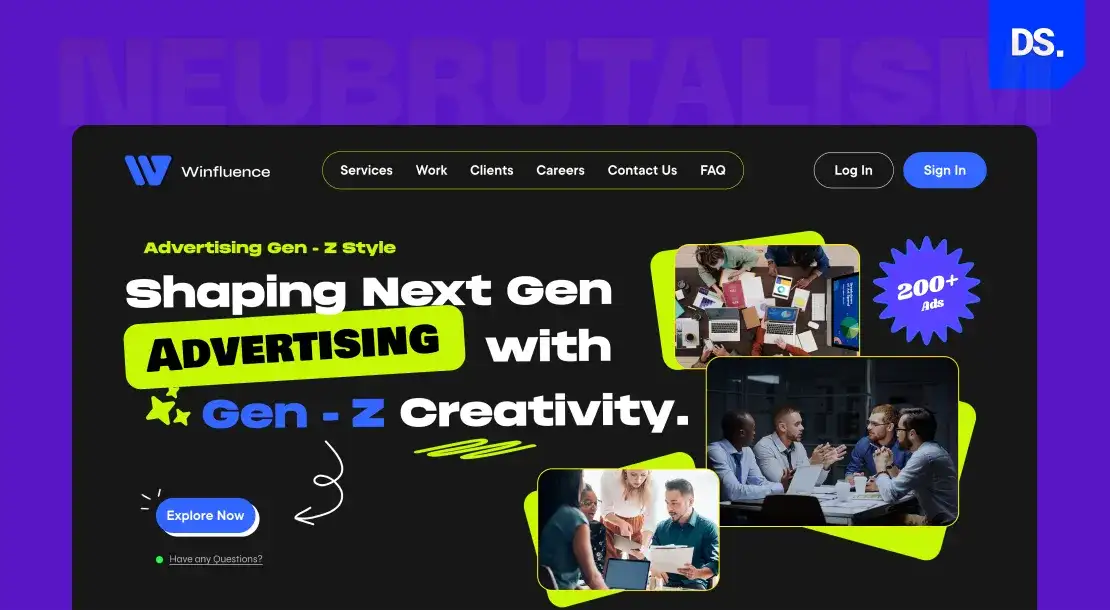
3. 中性野蛮主义

中性主义是一种网页设计趋势,于 2020 年代初发展起来,作为对极简主义和扁平化设计的反驳。自 2010 年以来,极简主义和扁平化设计一直主导着网页设计领域。这些设计风格优先使用简单朴素的设计元素,而不是视觉上引人注目的设计元素。中性野蛮主义与这两者完全相反。
中性主义拒绝使用米色调色板、简单化的内容对齐和经典的排版。相反,它采用了不寻常的背景颜色主题、不对称布局和大胆的未来派排版。这些设计元素给网站一种原始和非正统的感觉。这正是电子商务品牌脱颖而出所需要的。
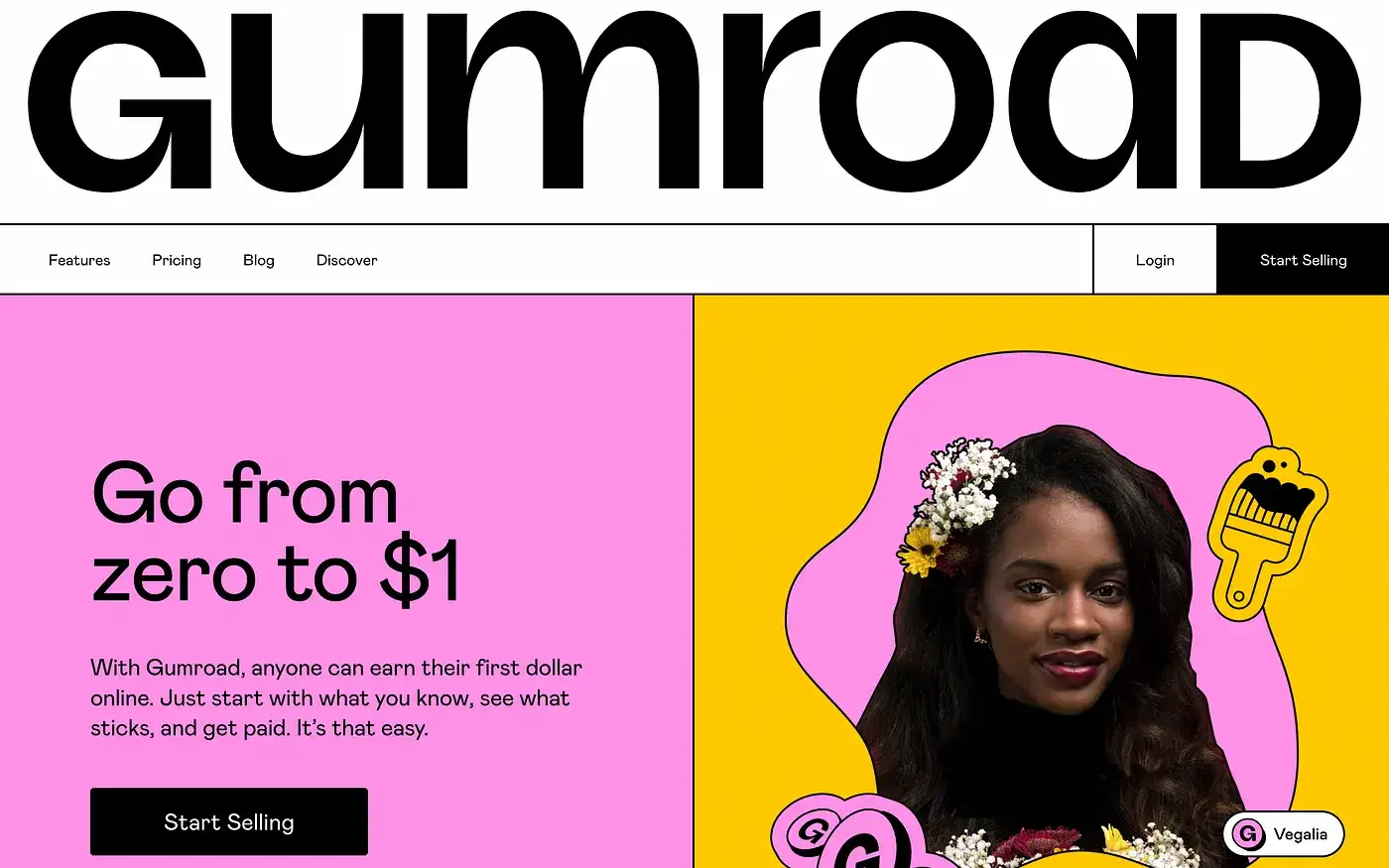
因此,许多电商品牌已经用新残酷的设计元素取代了扁平化和简约的设计。这是电子商务品牌Gumroad使用中性主义的一个例子。该设计具有大胆的色彩、独特的几何形状、不对称的布局和引人注目的排版:

中性主义仍然遵循一些基本的传统设计规则,例如使 CTA 按钮从背景中“弹出”。但是,正如您从上图中看到的,中性主义美学与传统的平面设计或极简主义完全不同。以下是电子商务网页设计中中性主义的其他一些关键特征:
- 不寻常的背景颜色主题通常采用高对比度的颜色,相互冲突,创造出视觉上引人注目的设计。
- 不使用渐变,因为设计师更喜欢大胆和纯色。
- 大胆且充满未来感的排版。
- 非常规的空间使用(例如,使用随机和不一致的布局以及大的负空间)
- 负空间的使用:这些设计经常使用负空间来创造平衡感和视觉趣味。
- 带阴影的动画元素营造出运动感、活力感、真实感和深度感。
中性主义设计可能不遵循传统的设计原则,但它们仍然是 100% 实用的,因为中性主义网站和界面上的用户体验与标准电子商务网站的期望没有太大不同。
中性主义的这些固有特征使其不适合许多电子商务品牌。中性主义更适合那些以独特、古怪和与众不同而闻名的电子商务品牌。
4.创意页面过渡

网上购物者讨厌等待。在 2020 年代,拥有快速加载的电子商务平台并不足以满足在线购物者的需求。到 2023 年,电子商务网站不仅需要快速加载,而且其购买/销售流程中的转换也需要超快。这意味着将商品添加到购物车、计费和最终结帐等流程都需要超快。
除了快速之外,这些流程还需要具有吸引力。这就是巧妙的页面转换可以提供巨大帮助的地方。例如,动画页面转换可以为电子商务平台添加额外的交互层。这些功能可以使电子商务网站充满活力,并使其浏览起来更加有趣。
以下是一些可用于电子商务网页设计的其他页面转换技术:
- 平滑滚动:平滑滚动可以集成到产品列表页面中,以在两个或多个产品类别之间创建无缝过渡。用户可以流畅地滚动浏览产品页面,并在操作时感到投入。
- Flash 动画过渡:在电子商务网站上的不同产品页面之间使用 Flash 动画过渡可以帮助品牌提供更具吸引力的用户体验。
- 对角形状 CSS 过渡:对角形状 CSS 过渡可用于为用户提供不同产品视觉效果之间的平滑过渡。这些转变还可以使电子商务平台显得独特且具有视觉吸引力。
- 页面加载过渡:设计人员可以为用户提供表示页面加载过程进度的特定百分比,而不是在加载新页面时使用简单的“加载”动画。这个简单的过渡技巧可以让用户对网站更加感兴趣。
- 淡入淡出过渡:在这种微妙的过渡技术中,每当用户切换到新页面时,当前页面就会淡出。例如,当购买过程完成后,结帐页面可能会“消失”并被“感谢您与我们一起购物”页面取代。
- 滑动过渡:在此过渡技术中,当前页面滑出,用户选择的新页面滑入。例如,每当用户决定添加时,产品详细信息页面可以滑开,购物车页面可以滑入将产品添加到购物车。
电子商务网站可以使用这些创意页面过渡在其平台上创造一种流动感和动力。这些努力使购物体验变得更有趣,更少令人沮丧,因为购物者不会有他们在等待的感觉:他们会觉得他们正在被创造性的页面转换所娱乐。
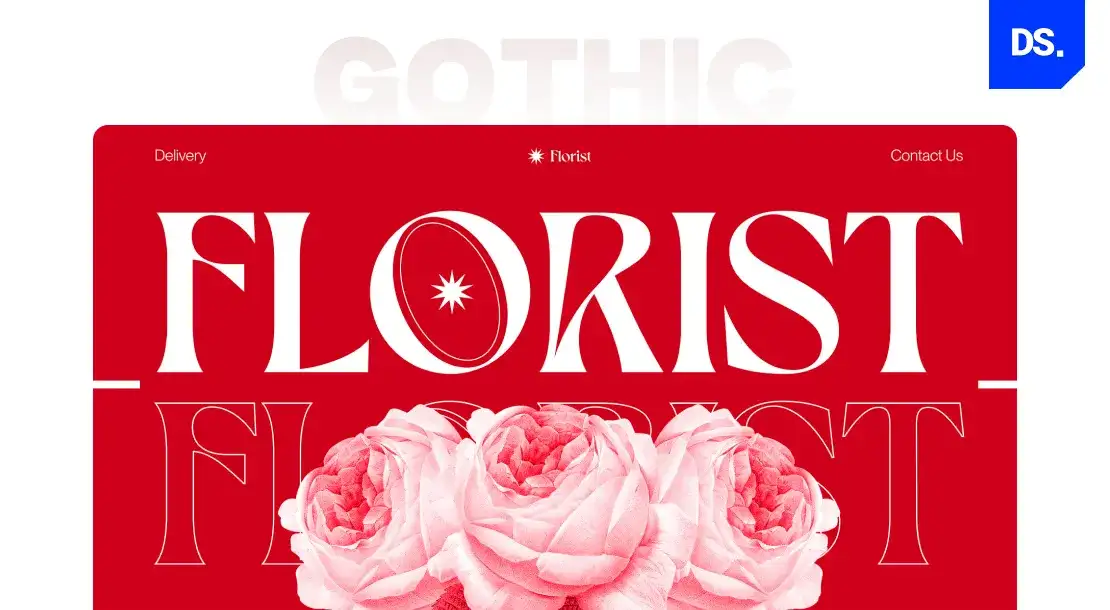
5.哥特式视觉效果

注意到许多青少年重现了 90 年代的巫术和幽灵美学,这些美学在当时的黑金属乐队中流行起来。这些青少年正在寻找自由表达自己并反抗现状的方法。通过在电子商务网页设计中添加哥特式视觉效果,可以验证他们的表达方式并让他们在网站上浏览更长时间。
对于专门迎合 Z 世代的品牌来说尤其如此。我们谈论的是在线时尚零售商、在线书店和其他销售 Z 世代产品的在线平台。以下是电子商务网页设计师应考虑添加到其平台中的一些哥特式主题网页设计元素:
- 高对比度调色板具有黑色、红宝石色和深紫色等深色。这样的调色板营造出戏剧性、强度和哥特感!
- 暗示神秘主义的精神符号,如蝙蝠、头骨、蜘蛛网、十二生肖等。
- 几何形状,例如五角星形和罗马式拱门。
- 文艺复兴时期的图案,例如天使和石像鬼的视觉效果,为设计增添了一丝诡异感。
- 哥特式字体,例如 Blackletter、Fraktur、Textura、Rotunda、Medusa Gothic 和 Brut。
如果目标受众对哥特感兴趣并且喜欢黑暗美学,那么在 2023 年,在电子商务网页设计中添加哥特元素是理所当然的事情!
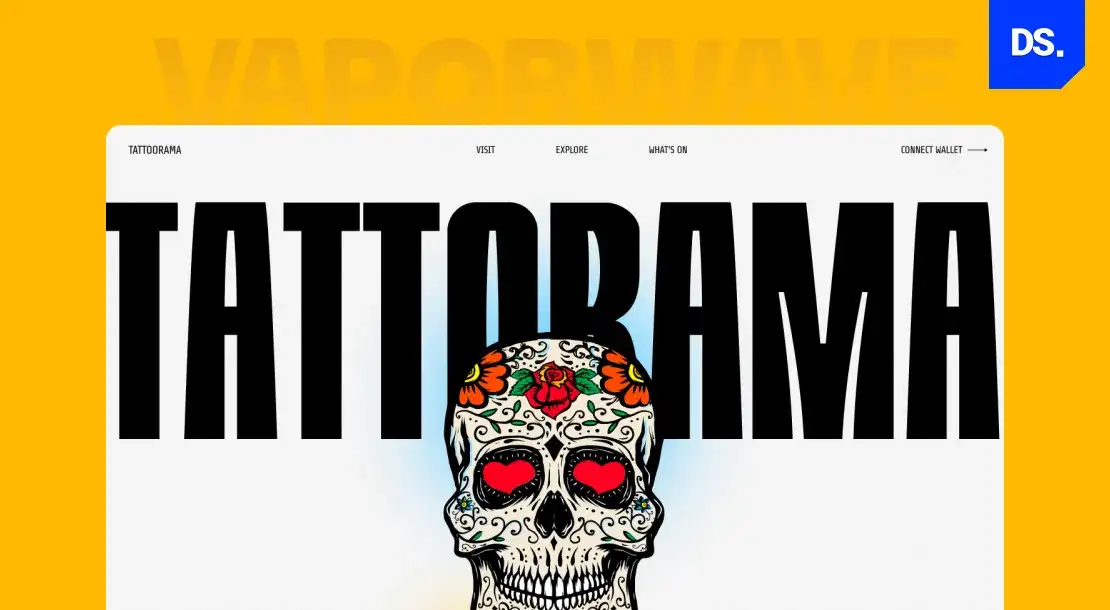
6. 蒸汽波美学

自从《赛博朋克 2077》游戏于 2020 年底发布以来,“赛博朋克”亚文化已成为主流。赛博朋克是科幻小说的一个子流派,描述了奥威尔式的未来,其中技术已融入人类生活的各个方面。
那么,为什么不在我们的电子商务网站中添加赛博朋克主题的美学呢?这种思维方式引发了电子商务网页设计中蒸汽波美学的兴起。
这种设计趋势从赛博朋克文化中汲取灵感。电子商务网页设计中的蒸汽波美学的特点是使用以下设计元素:
- 鲜艳的颜色,如浅粉色、海军蓝和霓虹绿。这些颜色营造出忧郁和逃避现实的感觉。
- 复古未来主义图像唤起人们对 20 世纪 80 年代(赛博朋克文化诞生的十年)的怀旧之情,例如盒式磁带、霓虹灯、棕榈树和盒式磁带。
- 通过故意破坏多个数字图像而创建的故障艺术。这种小故障的艺术旨在唤起一种不真实和超现实的感觉。
- 具有三维形状的 3D 排版。3D 排版营造出深度感和超现实感。
- 看起来不合逻辑或梦幻般的超现实主义图像。
- 折衷主义设计,多种设计风格和元素相结合,营造出惊喜感。
- 不对称的布局和网格。
- 迷幻字体,如 Magritte、Moonshine、Los Monstruoz、Art-Nuvo、Lucid Dream 和 Psychedelic Love。
- 富有创意且引人注目的号召性用语按钮。
Cyberdog、HypeBeast和Vapor95等许多电子商务网站都围绕赛博朋克和蒸汽波风格的设计打造了自己的品牌。看到这种设计趋势在年轻人中的流行后,Mister Porter、SSENSE、Bodega、Urban Outfitters 等几家主流电商网站也将赛博朋克和蒸汽波美学融入到自己的网页设计中。
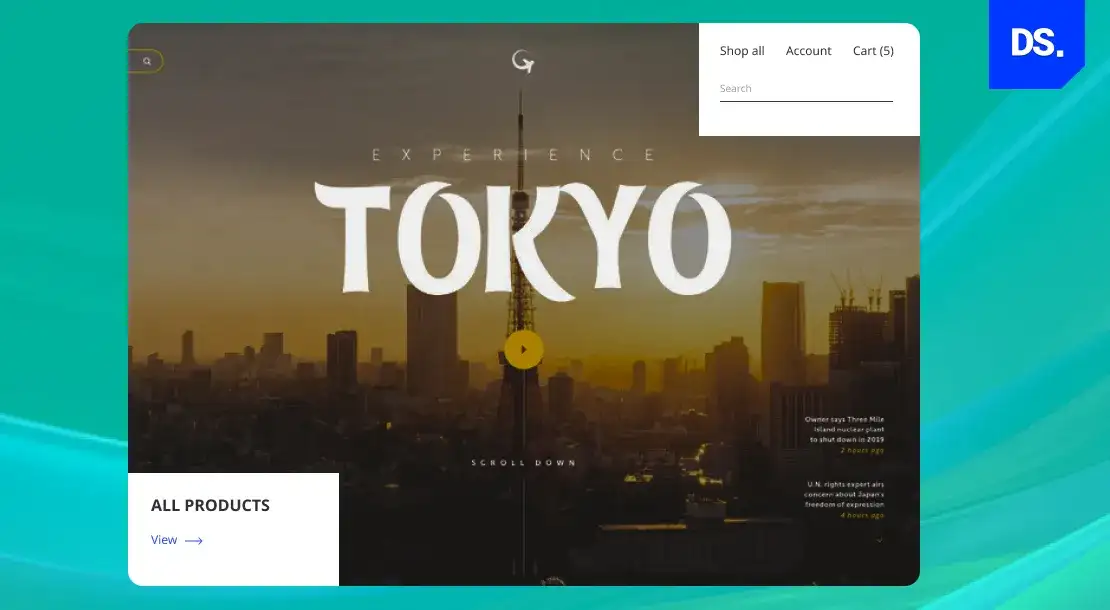
7. 滚动讲述

滚动讲述是一种网页设计技术,它使用滚动来激活网页上的动态多媒体元素。当您向下滚动网页时,动画、视频、图像和其他多媒体元素会自动加载以讲述故事。滚动讲述不是在一个网页上呈现大量基于文本的信息,而是使用长的可滚动页面来更引人入胜地讲述故事。
这种设计技术创造了一种沉浸感,迫使用户不断滚动。他们滚动的次数越多,他们在电子商务网站上花费的时间就越多。
8. 设计微交互

微交互是购物者在电子商务网站或应用程序上遇到的小而微妙的交互。它们经常被网页设计师忽视。但它们可以对电子商务平台的用户体验产生重大影响。例如,每当用户下载文件时,屏幕上弹出的进度条就是一种微交互,可以设计得引人入胜。其他微交互也是如此,例如:
- 当用户在提交表单中输入错误信息时提供反馈。这种反馈可以用引人注目的图形来设计。
- 当用户将光标悬停在产品视觉效果上时,它可以触发微交互,放大视觉效果,以便更仔细地查看产品。这种放大效果可以设计得更加引人注目和吸引人。
- 当用户点击产品过滤器时,它可以触发微交互,显示动画以确认他们想要的过滤器已被应用。
精心设计的微交互为电子商务网站增添了一丝个性和乐趣。更重要的是,它们增加了现场参与度并鼓励用户互动。
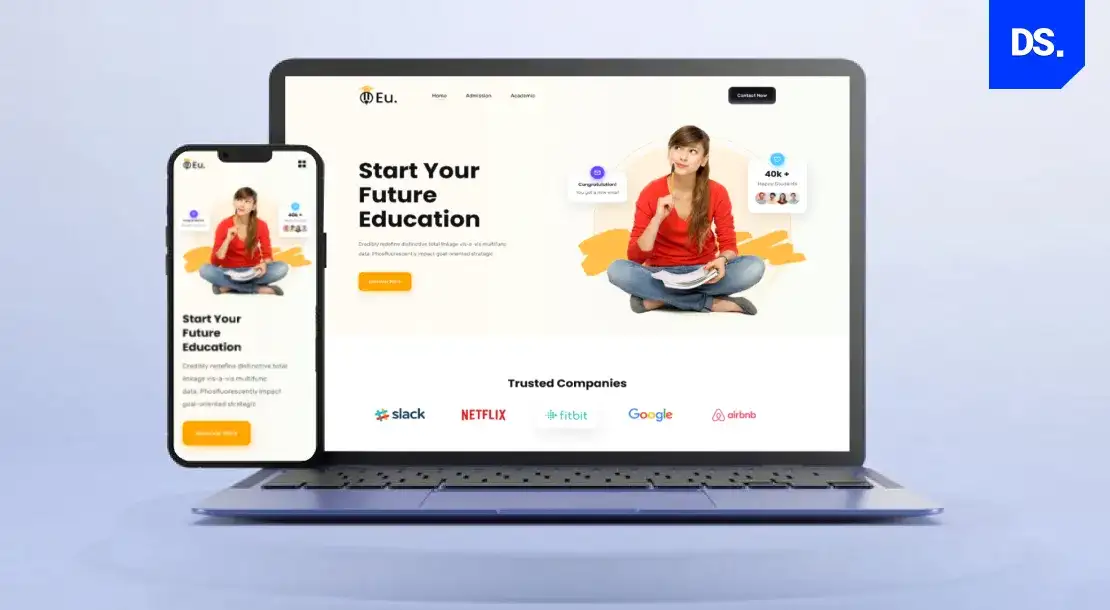
9. 移动优先设计

网页设计中的移动优先设计是首先为最小的设备进行设计,然后逐渐增强设计以适应更大的设备的做法。由于移动用户是2020年代电商品牌的首要目标,因此移动优先设计是今年最重要的电商设计趋势。
以下是电子商务网站必须遵守的一些移动优先设计原则:
- 使用灵活的布局和视觉效果,可以自动调整大小/重新定位以适应所使用设备的屏幕尺寸。
- 使用简单、整洁的布局来创建干净的用户界面。
- 使用直观的导航菜单,为所有链接/按钮提供清晰的标签。
- 使用清晰的字体和大字体,以确保屏幕上的文本易于移动用户理解。
- 谨慎使用弹出窗口。确保弹出窗口易于关闭。否则,它们可能会破坏移动用户的购物体验。
- 在移动设备上测试设计,以确保设计满足移动用户的需求。
通过遵循这些基本设计原则,电子商务网站设计者可以创建易于使用的移动优先网站。
最初发布在design-studio.io上。





