极简 UI/UX 设计的好处:简化设计以获得更好的用户体验

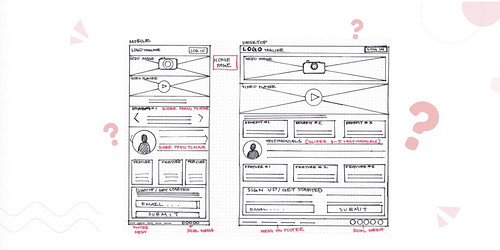
极简 UI/UX 设计
作为一名 UI/UX 设计师,您知道创建直观且引人入胜的用户界面是多么重要。但您是否考虑过极简设计在实现这些目标方面的力量?极简主义 UI/UX 设计注重简单性、清晰度和功能性,这会对用户体验产生重大影响。在本文中,我们将探讨极简 UI/UX 设计的好处以及它如何让您成为更好的设计师。
极简设计简化导航
极简设计通过减少混乱和视觉干扰来简化网站或应用程序的导航。通过专注于界面的基本元素,极简设计使用户能够更轻松、直观地导航。
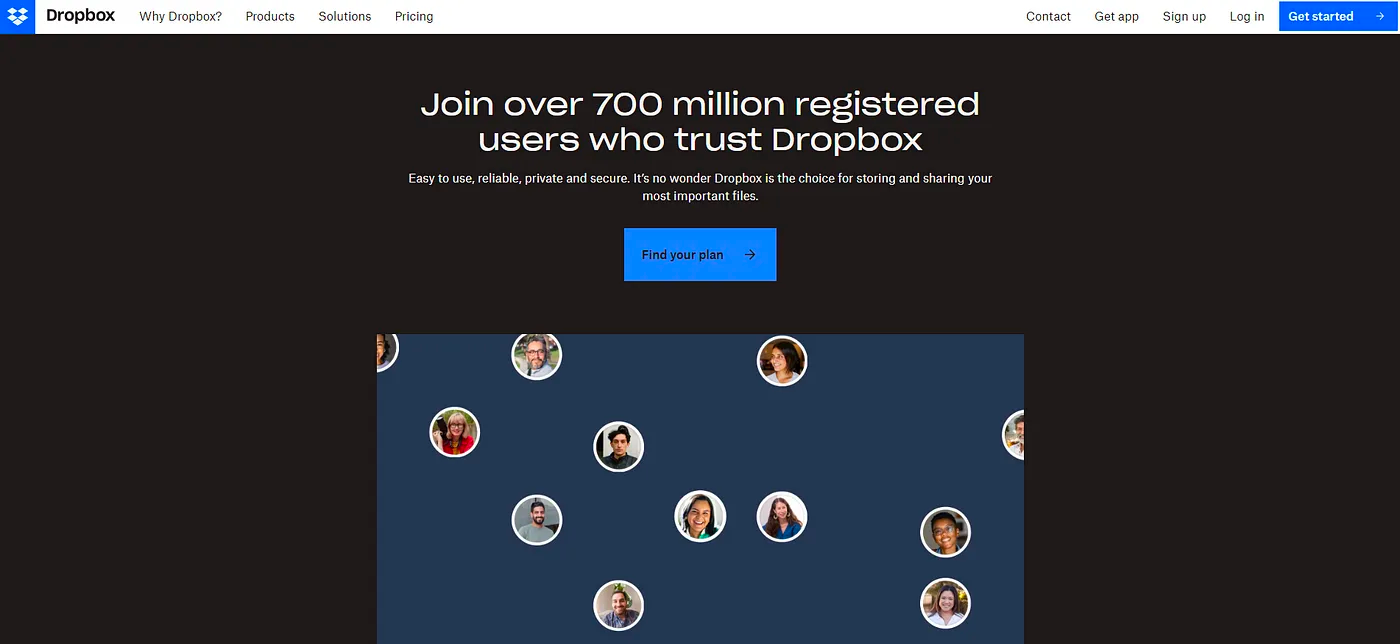
例如,Dropbox网站的极简设计消除了干扰,帮助用户快速找到所需的信息。
Dropbox
它增加了清晰度和焦点
通过减少页面上的元素数量,极简设计可以提高界面的清晰度和焦点。当用户可以快速轻松地找到他们需要的信息时,他们就更有可能与您的产品互动。极简设计还有助于将用户的注意力吸引到界面中最重要的元素上。
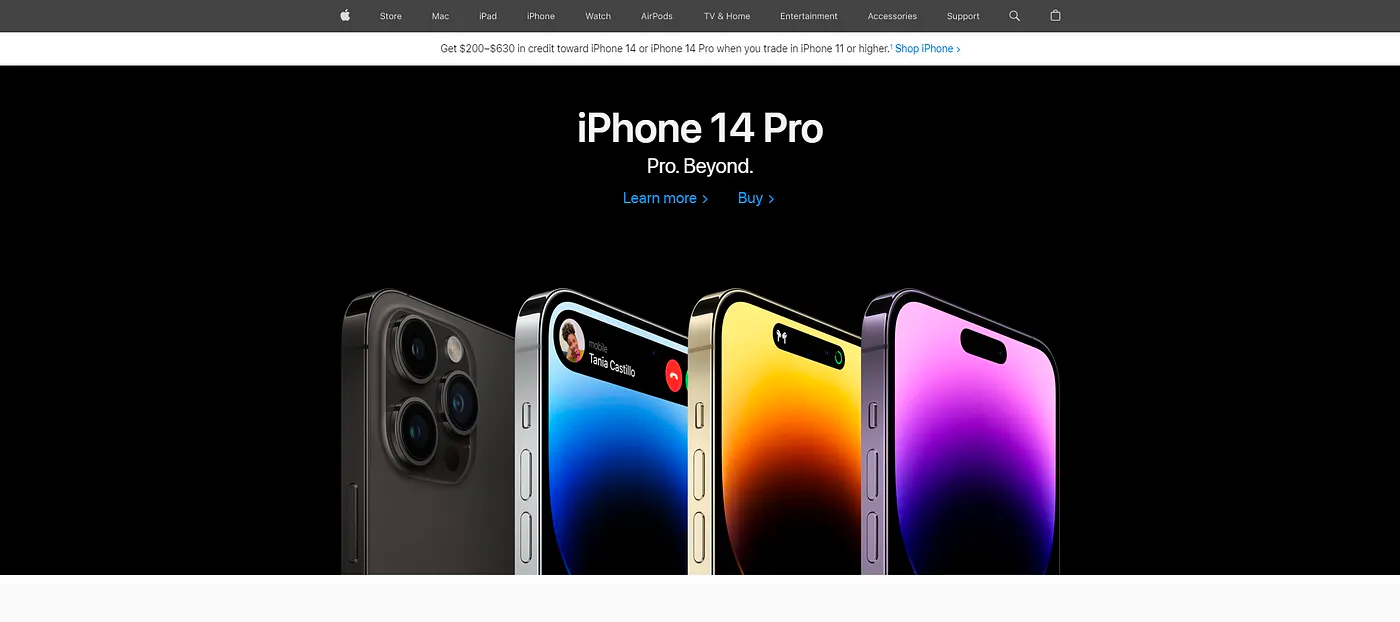
例如,苹果网站的极简设计强调对用户最重要的产品和功能。
苹果网站
它改善了用户体验
极简设计通过消除不必要的元素和简化界面来改善用户体验。用户不太可能因过多的选项或视觉干扰而感到沮丧或不知所措。简约的设计还使用户更容易专注于手头的任务,从而提高参与度和满意度。
例如,Medium 应用程序的极简设计提供了无干扰的阅读体验,让用户能够专注于内容。

中型应用程序
它加快了页面加载时间
极简设计还可以加快页面加载时间,尤其是在移动设备上。由于需要加载的元素较少,极简设计往往速度更快、响应更快,这对于忙碌的用户来说至关重要。
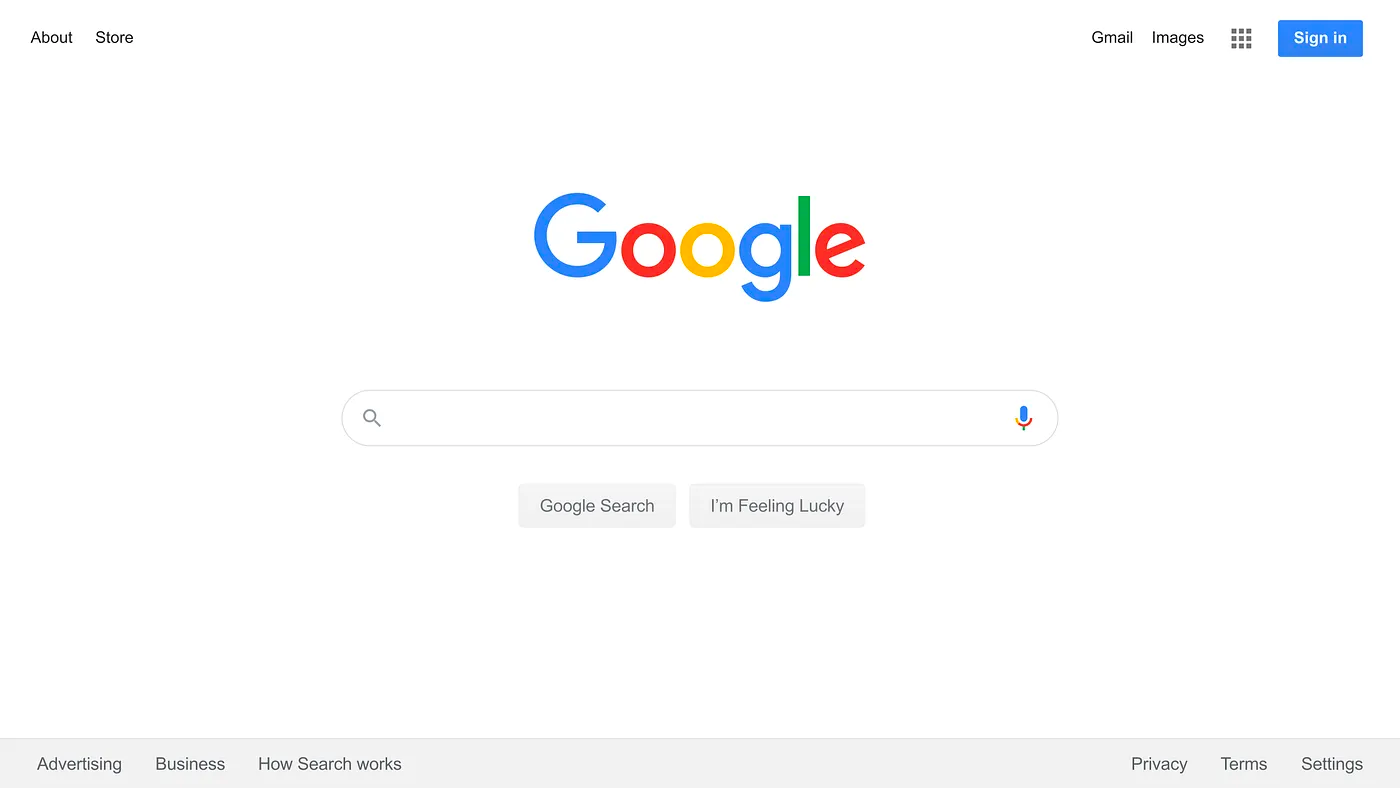
谷歌搜索页面
它创造了一致的品牌形象
极简主义设计可以通过简化界面并专注于产品或服务的基本元素来帮助创建一致的品牌形象。极简主义设计还可以帮助更清晰地传达您的品牌价值和信息。
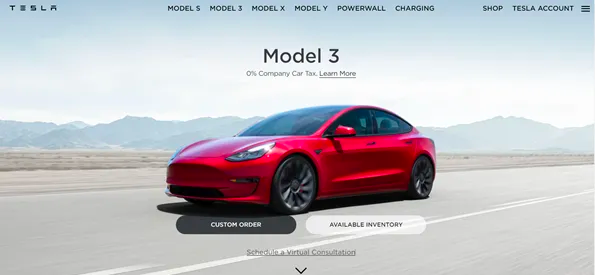
例如,特斯拉网站的简约设计强调了该公司对清洁能源和创新的承诺。
特斯拉网站
改善美观
除了功能优势之外,简约的设计看起来也很棒。通过使用负空间、简单的版式和有限的调色板,设计师可以创建优雅、复杂且具有视觉吸引力的界面。
例如,时装零售商 Everlane 使用极简设计来创建干净、时尚的界面,突出其产品。
埃弗兰
总之, 极简主义 UI/UX 设计有几个好处,可以让你成为更好的设计师。
通过简化导航、提高清晰度和焦点、改善用户体验、加快页面加载时间以及创建一致的品牌形象,极简设计可以创造更直观、更有吸引力、更令人难忘的用户体验。
那么,为什么不在您的下一个 UI/UX 设计项目中尝试极简主义方法,看看它如何改善用户体验呢?
作者:Sahil
本页面最后更新于 2023年10月27日 10:21