创建UI规则的七个技巧(一)「转」「译」
哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
首先,本文章并非适合所有人。那么适合谁呢?
- UX设计师 知道他们可以在漂亮的UI包中更好地销售出色的UX。
我们看看在本文章中你会了解什么。
首先,我是一名没有UI技能的用户体验设计师。我喜欢设计用户体验,但没过多久我就意识到有很多很好的理由去学习如何让界面看起来很漂亮:
- 我的作品集看起来像垃圾,反映了我的工作和思考过程。
- 我的用户体验咨询客户宁愿购买某人的技能,如果他们的专业知识不仅仅是画盒子和箭头。
我有我的借口,我对美学一窍不通。我的专业是工程学——建造看起来很糟糕的东西几乎是我的骄傲。
最终,我学到了应用程序的美学,就像我学到了任何创造性的东西一样:冷静、认真的分析。并且无耻地复制有效的东西。我在一个UI项目上工作了10个小时并且在上面工作了1小时。另外9个是疯狂的学习。拼命地搜索谷歌、Pinterest和Dribbble,寻找可以复制的东西。
这些“规则”就是从这些时间中吸取的教训。
所以,告诉那些书呆子们:如果我现在擅长设计UI,那是因为我已经分析过东西了——而不是因为我对美感和平衡感有了直观的理解。
这篇文章不是理论,本文是纯粹的应用程序。你不会看到有关黄金比例的任何信息。我甚至没有提到颜色理论。只有我从坏习惯中学习到的,然后有意识地练习。
- 光来自天空
- 黑白优先
- 双倍的留白
- 了解在图像上叠加文本的方法(参见第2部分)
- 使文本弹出 - 取消弹出(参见第2部分)
- 只使用好的字体(见第2部分)
- 像艺术家一样借鉴(见第2部分)

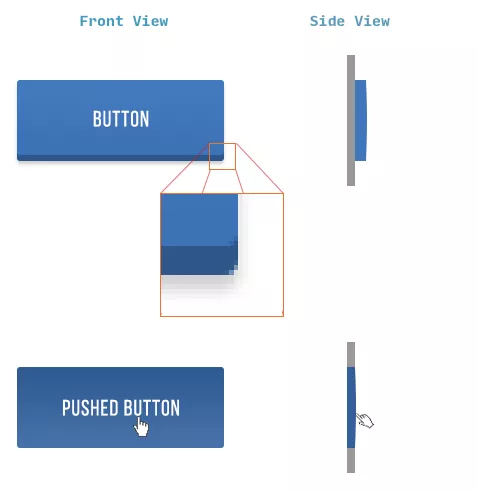
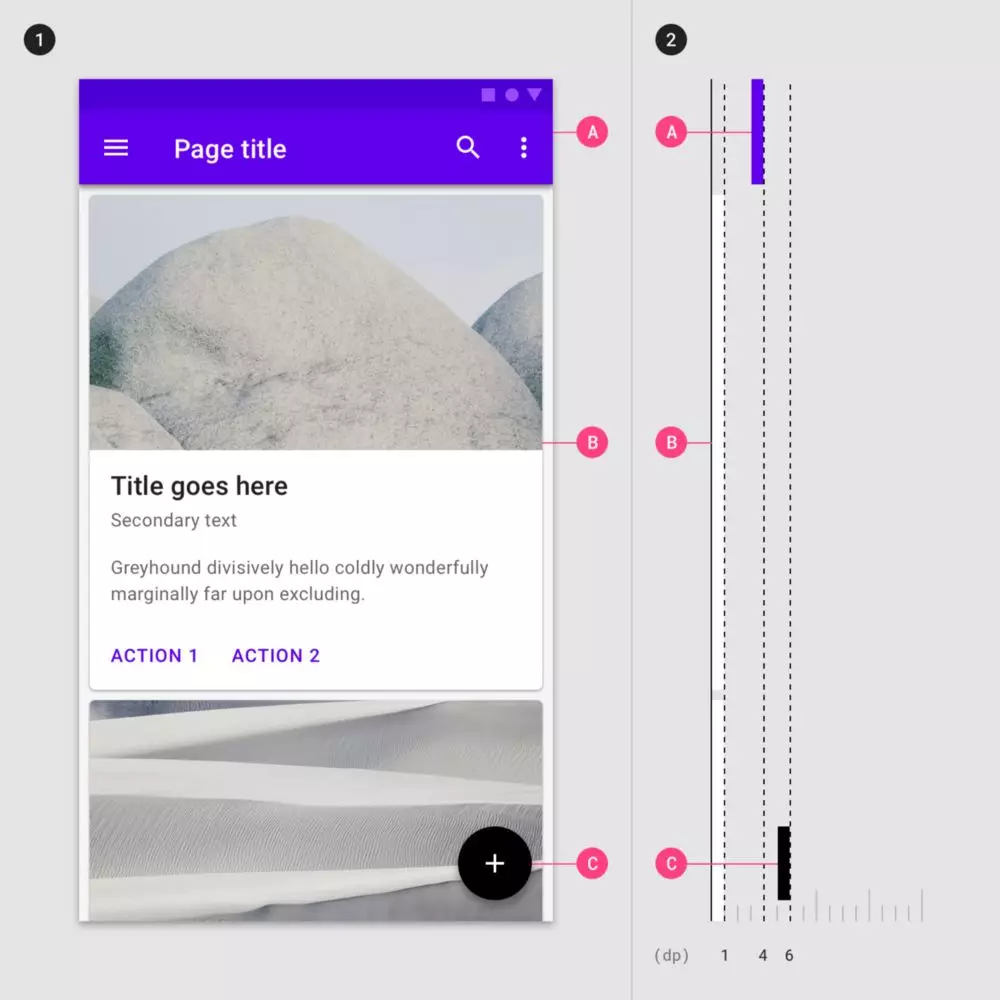
UI也是一样。就像我们所有面部特征的底面都有阴影一样,大量UI元素的底面也有阴影。我们的屏幕是扁平的,但我们投入了大量的艺术制作在它们上面,使许多元素看起来都是三维的。

- 未按下的按钮底部边缘较暗。(那里没有光。)
- 未按下的按钮在顶部比在底部略亮。这是因为它模仿了略微弯曲的表面。
- 未按下的按钮会产生一个微妙的阴影——也许在放大的部分更容易看到。
这只是一个按钮,但是这里有3个小灯光效果。现在我们把它应用到所有东西上。

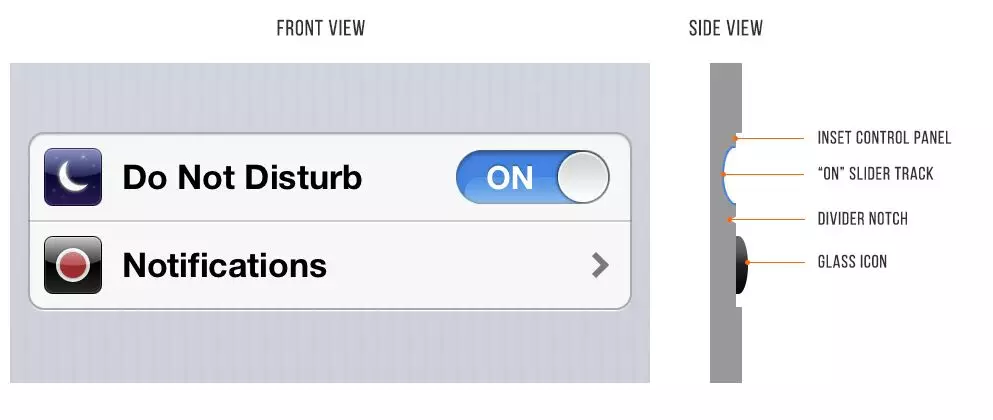
- 嵌入式控制面板的上唇投下一个小阴影
- “ON”滑块轨道也会立即发生变化
- “ON”滑块轨道是凹形的,底部反射更多光线
- 看到它们顶部周围的明亮边框?这代表垂直于光源的表面,因此接收大量光线,从而将大量光线反射到您的眼睛中。
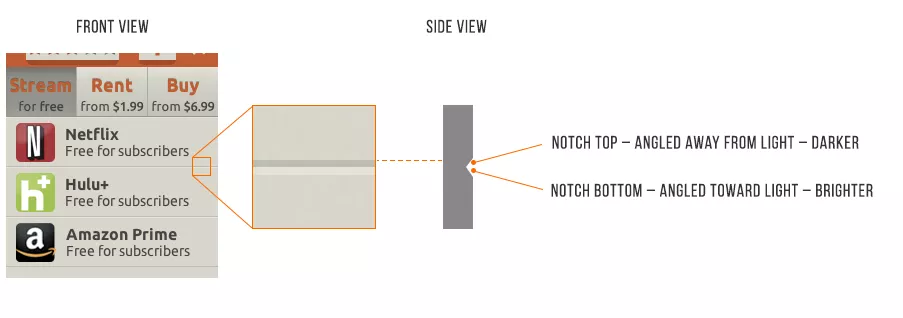
- 分隔线在与太阳成一定角度的地方被阴影遮挡,反之亦然

- 文本输入字段
- 按下按钮
- 滑块轨道
- 单选按钮(未选中)
- 复选框
通常开始的元素:
- 按钮(未按下)
- 滑块按钮
- 下拉控件
- 卡片
- 所选单选按钮的按钮部分
- 弹出窗口
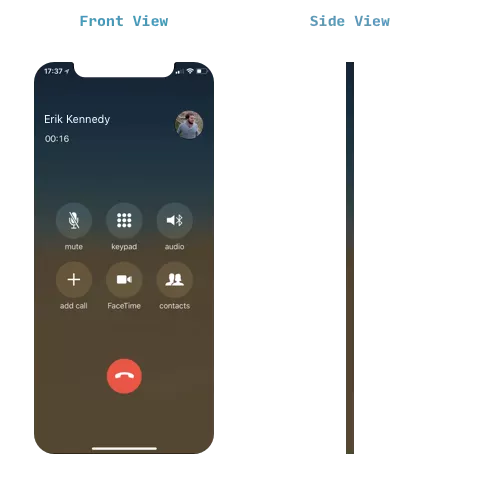
现在你知道了,你会发现它无处不在。
等等,那扁平设计呢?
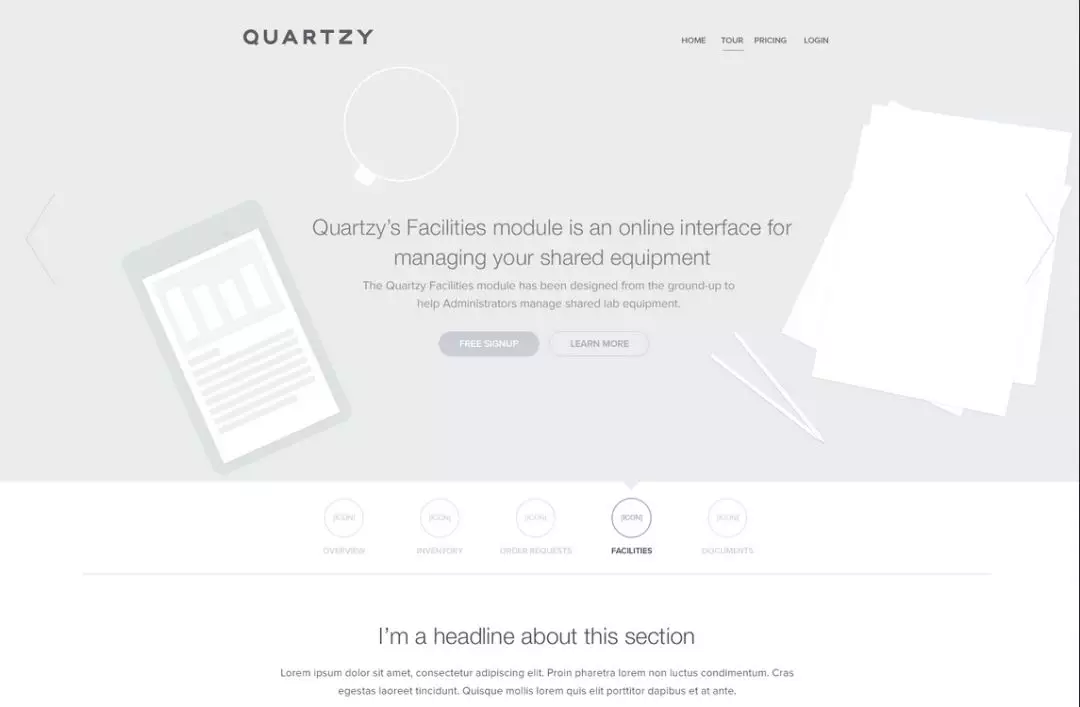
我们进入“扁平设计”的潮流已经有5年的时间了,本字面意思一样。扁平设计是一种视觉风格,其中元素缺少模拟的压痕或突起。它们呈现的只是纯色的线条和形状。




你不能说它不模仿现实世界,但它也不是2006年的网络。没有纹理,没有渐变,只有纯粹的装饰。
我想,Flatty是未来的发展方向。扁平?别逼我,只是过去的事情。

这种约束很好。这有助于澄清思想。您从较难的问题(在小屏幕上可用的应用程序)开始,然后采用较容易问题的解决方案(在大屏幕上可用的应用程序)。
那么这是另一个类似的约束:首先设计黑色和白色。从困难的问题开始,让应用程序在没有颜色帮助的情况下,以各种方式变得漂亮和可用。最后添加颜色,即使这样,也要有目的性。

这些都是简洁设计的主要关注点。





加一种颜色是最简单添加方式。


HSB优于RGB,因为它符合我们自然思考颜色的方式,您可以预测HSB值的变化将如何影响您正在查看的颜色



色彩是视觉设计中最复杂的领域。虽然很多关于颜色的东西是迟钝的,在你面前完成设计是不实用的,但我已经看到了一些非常好的东西。
一点提示:
- 永远不要使用黑色(Ian Storm Taylor)在现实生活中,完全的灰白色几乎从来没有出现过。你的灰色色调——尤其是你的深色色调——是如何使你的设计增加视觉上的丰富性。饱和的灰色更接近真实世界,这是它自身的优点。
- 可访问的颜色生成器一种方便的工具,用于获取一种颜色(您的主题颜色,徽标颜色等)并将其转换为整个可访问的调色板。
- Dribbble按颜色搜索找到适合特定颜色的另一种很棒的方法。谈实用。如果你已经确定了一种颜色,那么来看看世界上最好的设计师正在做什么/与那种颜色匹配。





