- 光来自天空(参见第1部分)
- 黑白优先(参见第1部分)
- 双倍的留白
- 了解在图像上叠加文本的方法
- 使文本弹出 - 取消弹出
- 只使用好的字体
- 像艺术家一样借鉴
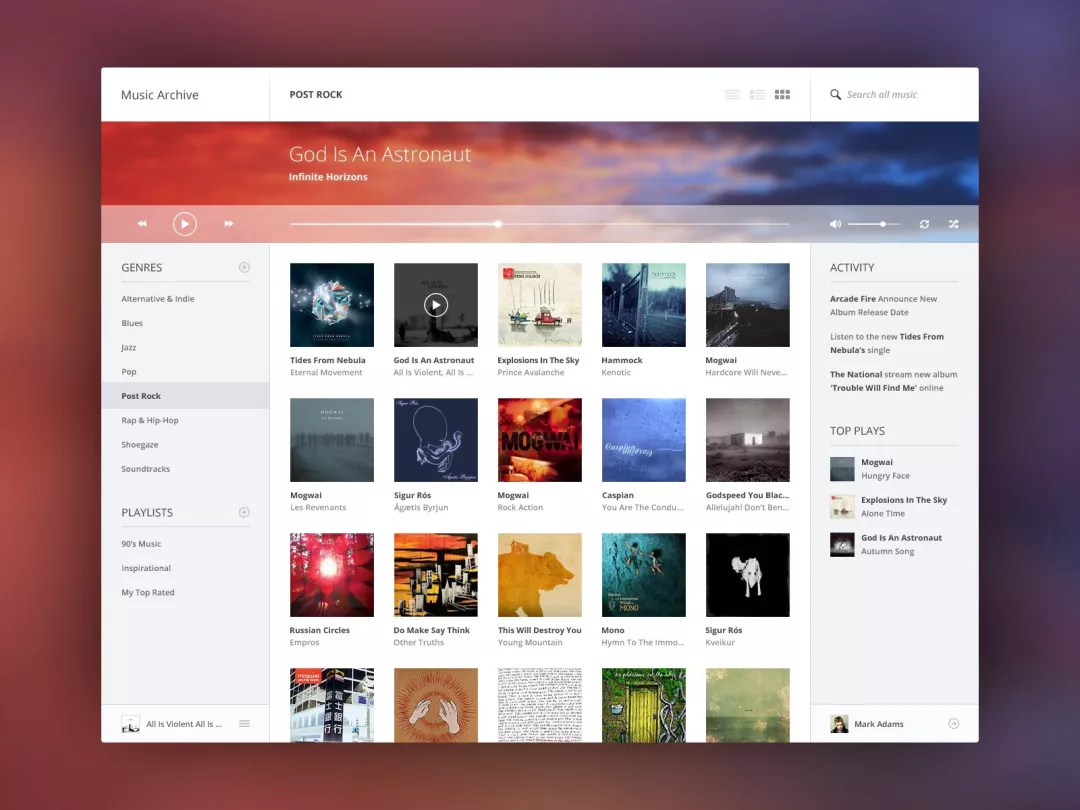
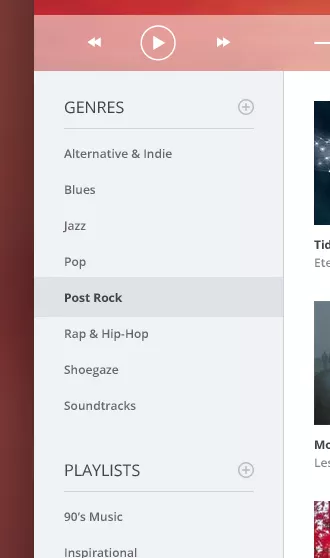
为了让UI看起来更有设计感,就要增加大量的呼吸空间。在规则2中,我说过黑白优先迫使设计师在考虑颜色之前先考虑间距和布局,这很好。那么现在该谈谈间距和布局了。菜单项之间的垂直空间是文本自身高度的两倍 。现在看到的是12px字体,其上方和下方的填充量都相同。或者看看列表标题。单词“PLAYLISTS”和它自己的下划线之间有15px的空格。这超过了字体大写字母的高度!更不用说列表之间的25px了。
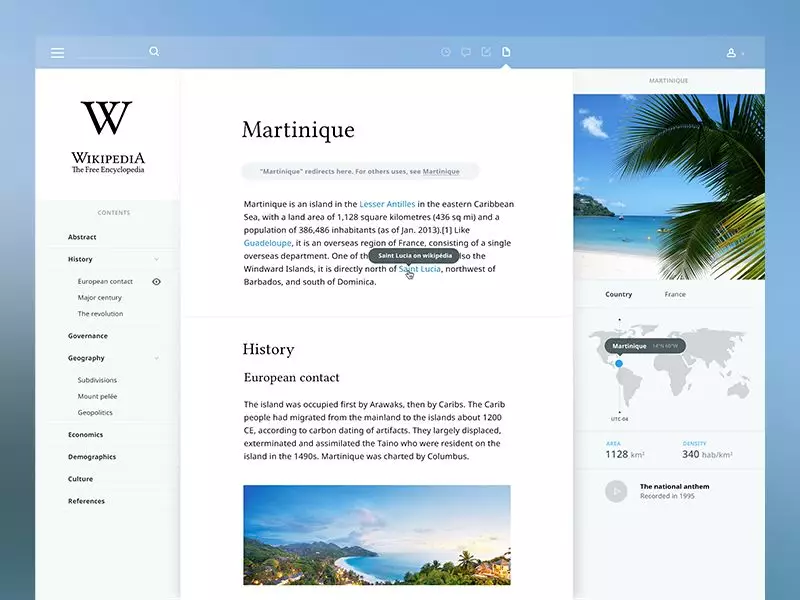
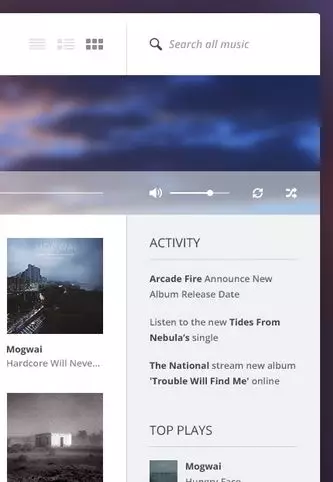
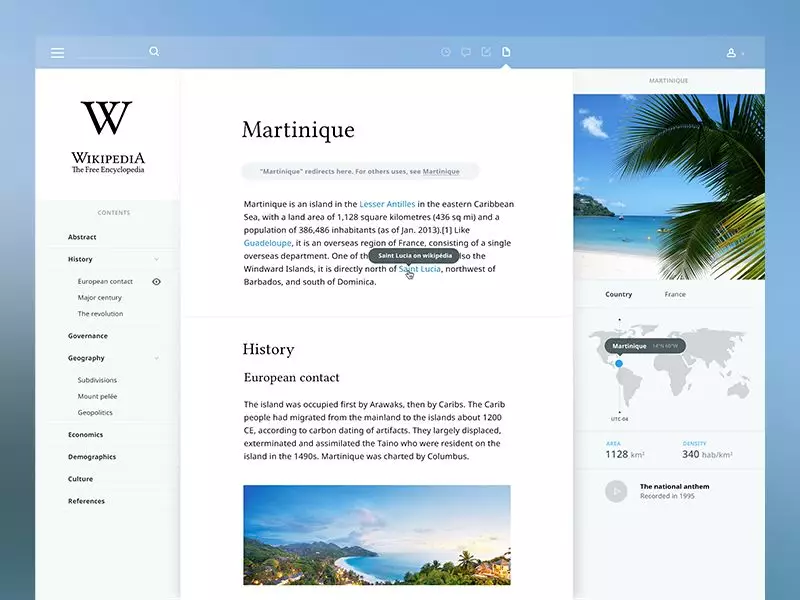
顶部导航栏中有更多空间。“搜索所有音乐”文本是条形高度的20%。图标的比例相似。左边的侧栏显示了文本行与行之间的间距更多。Piotr程序认真考虑在这里增加额外的空间,并且得到了回报。虽然这只是为了好玩而提出的一个概念(据我所知),但就美学而言,它足以与最好的音乐APP的UI竞争。好了,大量的留白可以使一些最混乱的界面看起来简约并且吸引人。 Aurélien Salomon 的维基百科设计理念你可以找到很多论据,比如,维基百科的重新设计隐藏了使用该网站的关键功能。但你不能说这不是一个好学的方向!在你的行间留出空间。在元素之间留出空间。
Aurélien Salomon 的维基百科设计理念你可以找到很多论据,比如,维基百科的重新设计隐藏了使用该网站的关键功能。但你不能说这不是一个好学的方向!在你的行间留出空间。在元素之间留出空间。
在元素组之间留出空间。
只有几种方法可以合理且美观地将文本覆盖在图像上。如果您想成为一名优秀的UI设计师,你将必须学习如何以吸引人的方式将文本放在图像上。这是判断一个UI设计师是否优秀的方式。方法1:直接将文本应用在图像上
我甚至犹豫要不要包括这一点,但从技术上讲,可以将文本直接放到图像上,看起来没问题即可。
- 图像应该是暗的,否则没有对比边界
- 文本必须是白色的
- 在每个屏幕/窗口的尺寸检查它,确保它清晰可读
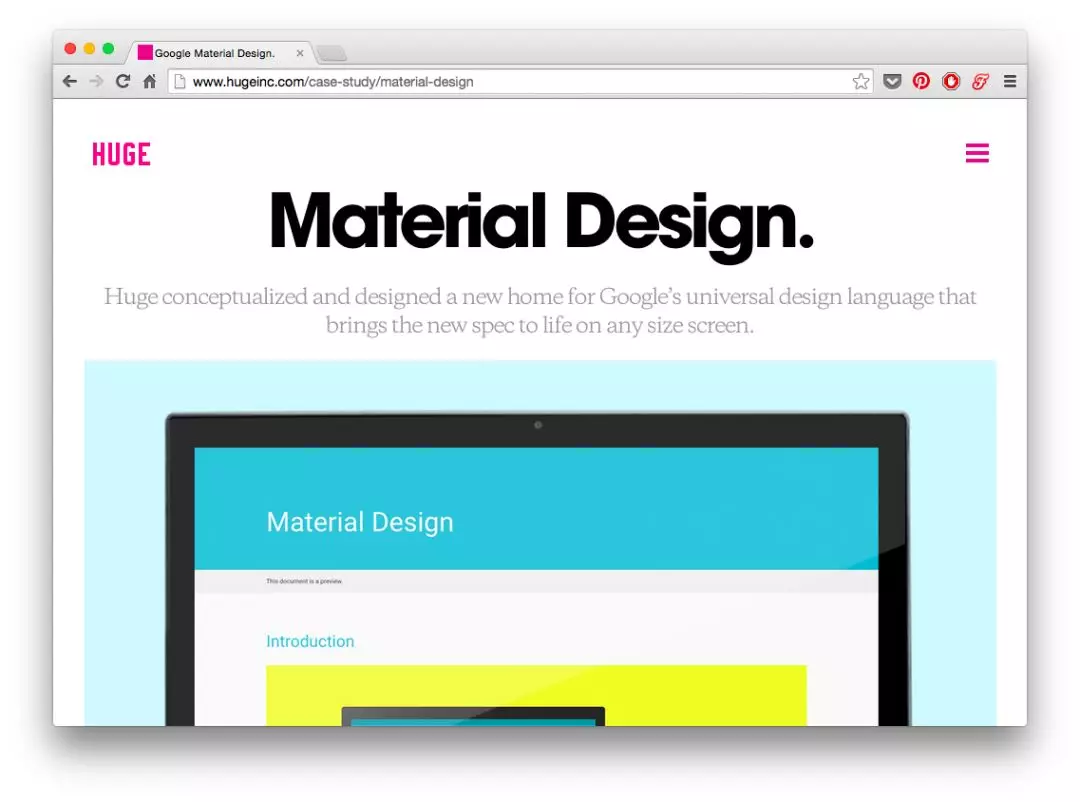
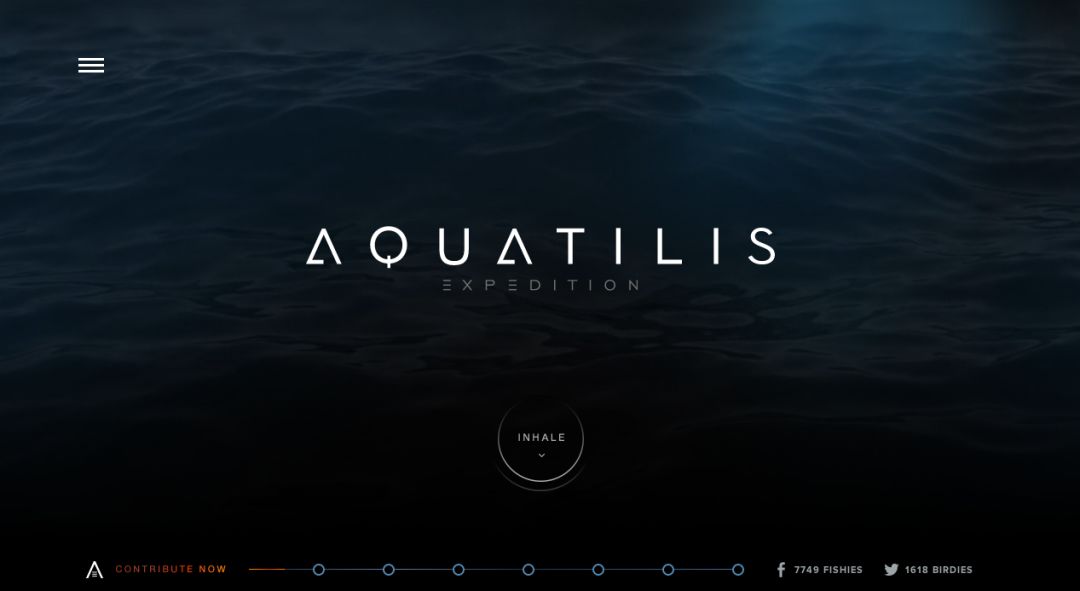
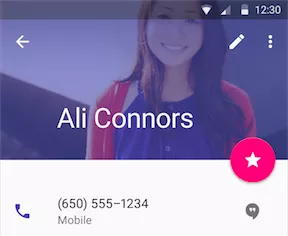
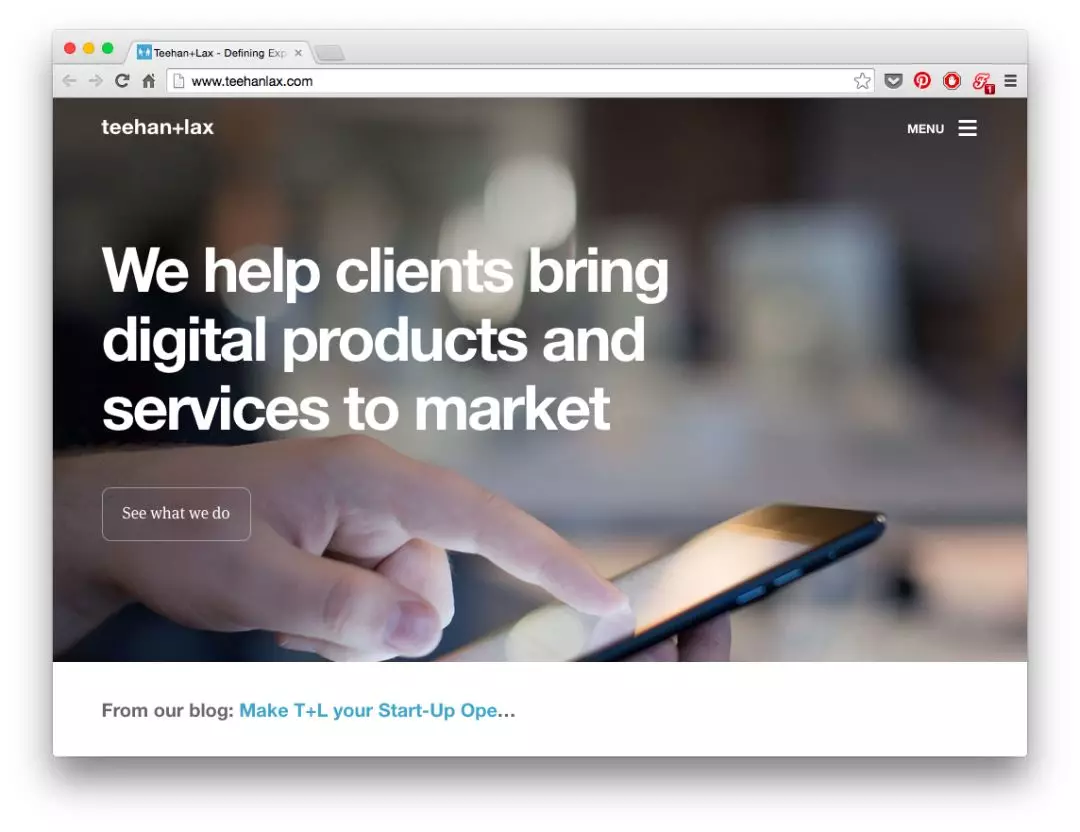
方法2:覆盖整个图像将文本放在图像上的最简单方法可能是覆盖图像。如果原始图像不够暗,可以用半透明的黑色蒙版覆盖整个图像。这是一个带有深色叠加层的启动图。
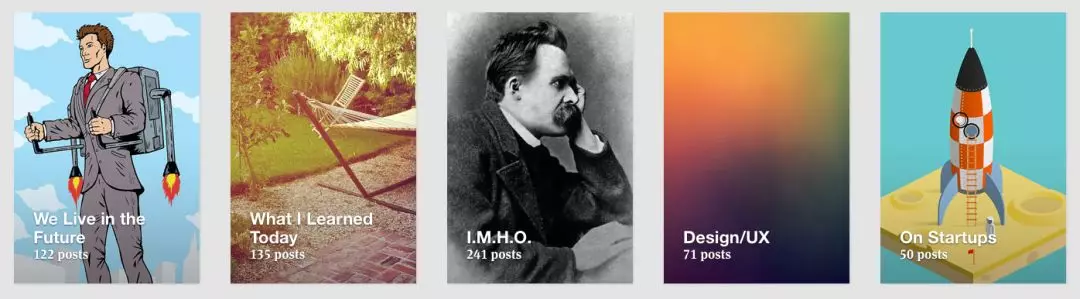
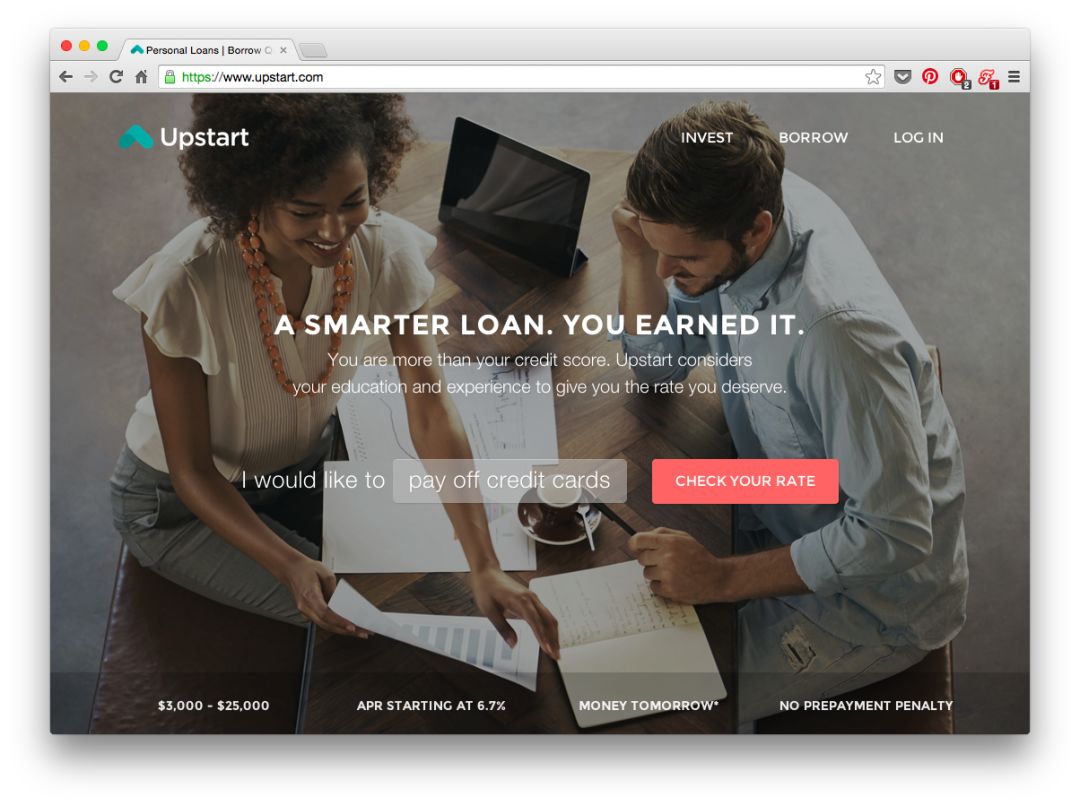
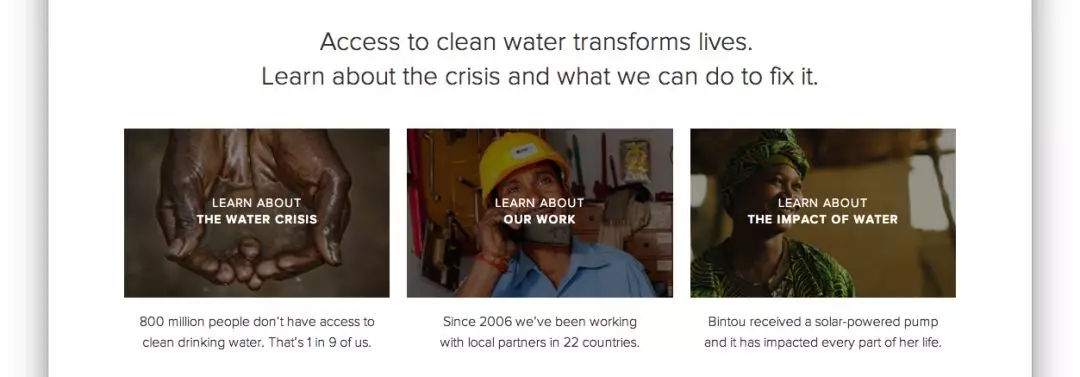
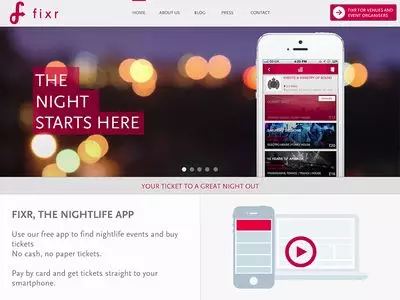
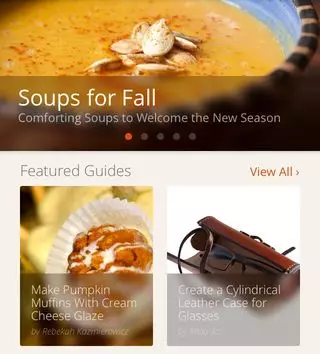
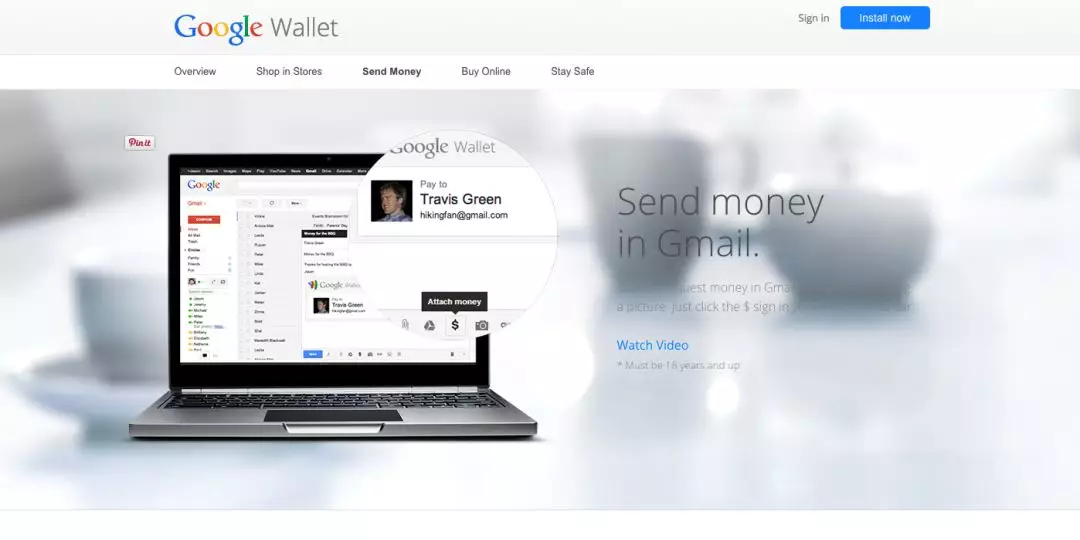
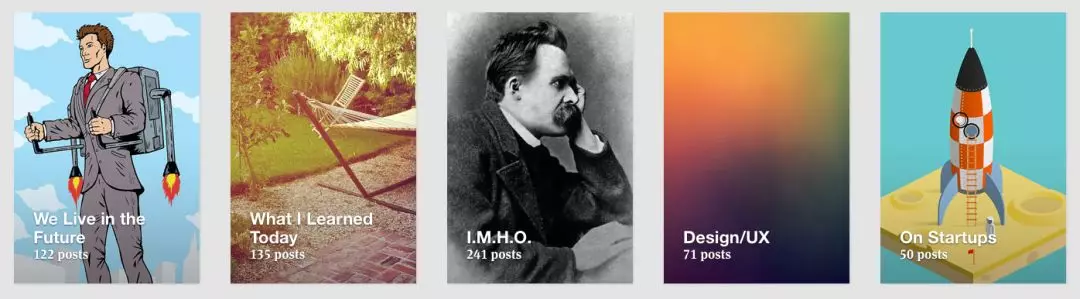
如果你跳转到开发工具并删除覆盖,会发现原始图像太亮,对比度太高,文本难以辨认。但是用黑色覆盖就没有问题!这种方法也适用于缩略图或小图像。虽然黑色覆盖是最简单通用的,你当然也可以找到彩色覆盖。方法3:文本框这非常简单和可靠。创建一个稍微透明的黑色矩形,在上面输入一些白色的文字。如果覆盖层透明度合适,你可以在下面放置任何图片,文字仍然是完全清晰的。方法4:模糊图像方法是模糊一部分图像使叠加文本清晰。但是注意,模糊的区域也会变暗。Apple也是让背景变得模糊,尽管它首先出现在Windows中(如图所示)。你还可以用照片的失焦区域作为模糊区域。但是要注意——这种方法不是动态的,如果你的图片有任何变化,要确保文字总是在模糊的部分。方法5:蒙版渐变是指你的图像在底部添加一个深色渐变,然后在其上面写着白色文字。 在旁观者看来,这些媒介集合似乎是通过在图像上粘贴一些白色文本来显示的。但是这其中有一个细微的渐变,从中间(黑色,不透明度为0%)到底部(黑色,不透明度为20%)。很难看到,但肯定,绝对提升易读性。
在旁观者看来,这些媒介集合似乎是通过在图像上粘贴一些白色文本来显示的。但是这其中有一个细微的渐变,从中间(黑色,不透明度为0%)到底部(黑色,不透明度为20%)。很难看到,但肯定,绝对提升易读性。
让文字看起来漂亮和合适,通常是通过对比的方式来设计——例如,大而轻。我的观点是,创建一个漂亮的UI最困难的部分之一就是样式化文本——当然这并不是因为不熟悉这些选项。如果你已经读完了小学,你可能已经使用了所有的方法来吸引人们对我们看到的文字的注意力:
- 尺寸(更大或更小)
- 颜色(对比度大或小;色彩吸引眼球)
- 字体粗细
- 大写(小写,大写和标题大小写)
- 斜体
- 字母间距
- 边距(技术上不是属性的文本本身,而是可以用来吸引注意,所以它出现在列表中)
还有一些其他选项可以引起你的注意,但没有特别使用或推荐:
- 强调。下划线现在的意思是链接,如果你问我的话,我觉得强迫下划线表示其他意思没有必要
- 文本背景颜色。虽然不常见,但37signals网站有一段时间的链接样式,IDEO在悬停时动画。
- 删除线。退后,你这个90年代的CSS向导!
根据我个人的经验,当我发现一个文本元素似乎找不到适合的样式时,并不是因为我忘了尝试大写字母或更深的颜色, 而是因为最好的解决方案往往是正确地组合“竞争”属性。
你可以将样式文本的所有方式分为两组:
- 增加文本可见性的样式。加大字号,粗体,大写等,一般用在标题处
- 降低文本的可见性的样式。体积小,对比度低,边距少等,一般用在页脚处
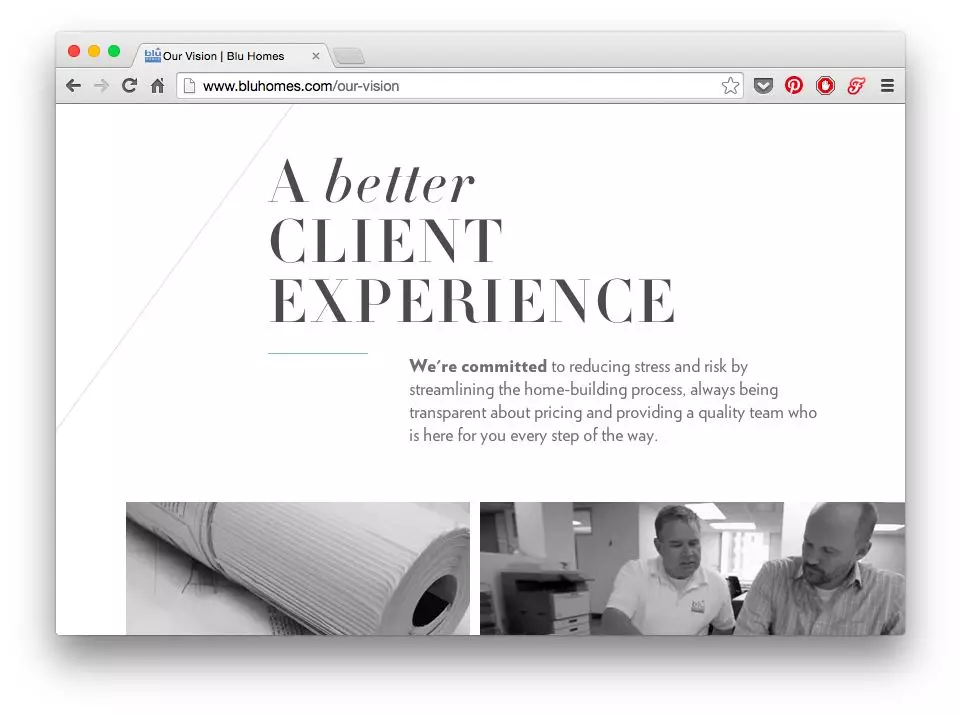
如果网页元素需要强调,则同时应用这两组样式。这可使页面内容复杂时,允许不同的元素有不同的视觉重量。精心设计的Blu Homes网站有一些大标题,但强调的词是小写的 - 过分强调看起来过于强烈。Blu Homes网站上的这些数字以它们的大小、颜色和对齐方式吸引了您的眼球——但是请注意,它们同时被淡化了,使用了非常轻的字型和比深灰色对比度更低的颜色。数字下面的小标签虽然是灰色和小的,但也是大写的,而且非常粗体。这都是关于平衡的。
原文链接:https://medium.com/@erikdkennedy/7-rules-for-creating-gorgeous-ui-part-1-559d4e805cda作者:Erik D. Kennedy




 Aurélien Salomon 的维基百科设计理念
Aurélien Salomon 的维基百科设计理念











 在旁观者看来,这些媒介集合似乎是通过在图像上粘贴一些白色文本来显示的。但是这其中有一个细微的渐变,从中间(黑色,不透明度为0%)到底部(黑色,不透明度为20%)。很难看到,但肯定,绝对提升易读性。
在旁观者看来,这些媒介集合似乎是通过在图像上粘贴一些白色文本来显示的。但是这其中有一个细微的渐变,从中间(黑色,不透明度为0%)到底部(黑色,不透明度为20%)。很难看到,但肯定,绝对提升易读性。