哈喽,大家好。北京5PLUS UI设计学校为了帮助更多的小伙伴提高设计ui水平和设计意识,会整理一些比较细致且有实际案例的设计知识分享给大家。5PLUS是一所专业ui设计学校、ui设计 培训机构,有很多出色的ui设计师学习在这里学有所成。如果觉得好,就分享给更多人吧。
规则
- 光来自天空(参见第1部分)
- 黑白优先(参见第1部分)
- 双倍的留白(参见第2部分)
- 了解在图像上叠加文本的方法(参见第2部分)
- 使文本弹出 - 取消弹出(参见第2部分)
- 只使用好的字体
- 像艺术家一样偷窃
有很多很好的字体可以供我们使用。个性鲜明的网站可以使用截然不同的字体。但对于大多数UI设计,你只需要干净简洁的东西。
另外,我只推荐免费字体。为什么?对于正在学习的人来说,在零成本的基础上有足够多的字体让我们使用。
我建议你现在就把它们下载下来,然后在你开始你的项目的视觉设计时仔细检查你下载的字体。
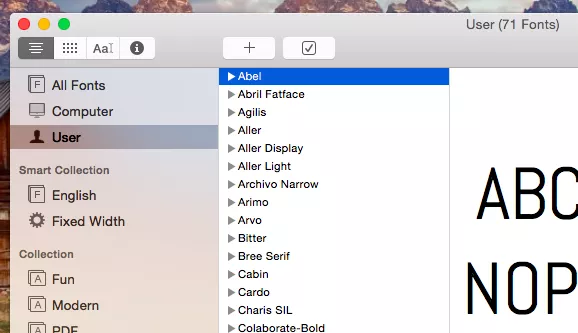
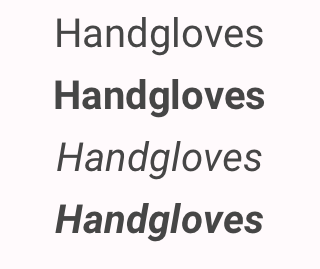
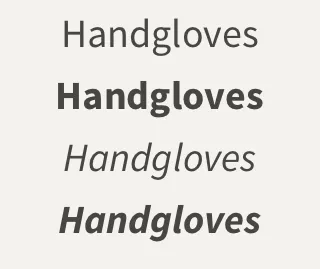
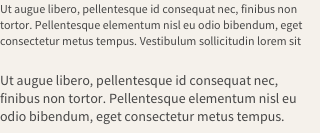
字体书应用程序“用户”类别有助于记住您下载的内容(仅限Mac)1. Work Sans当你设计的东西,需要一个现代的,简洁的字体,但又有一点乐趣,Work Sans就非常适合。
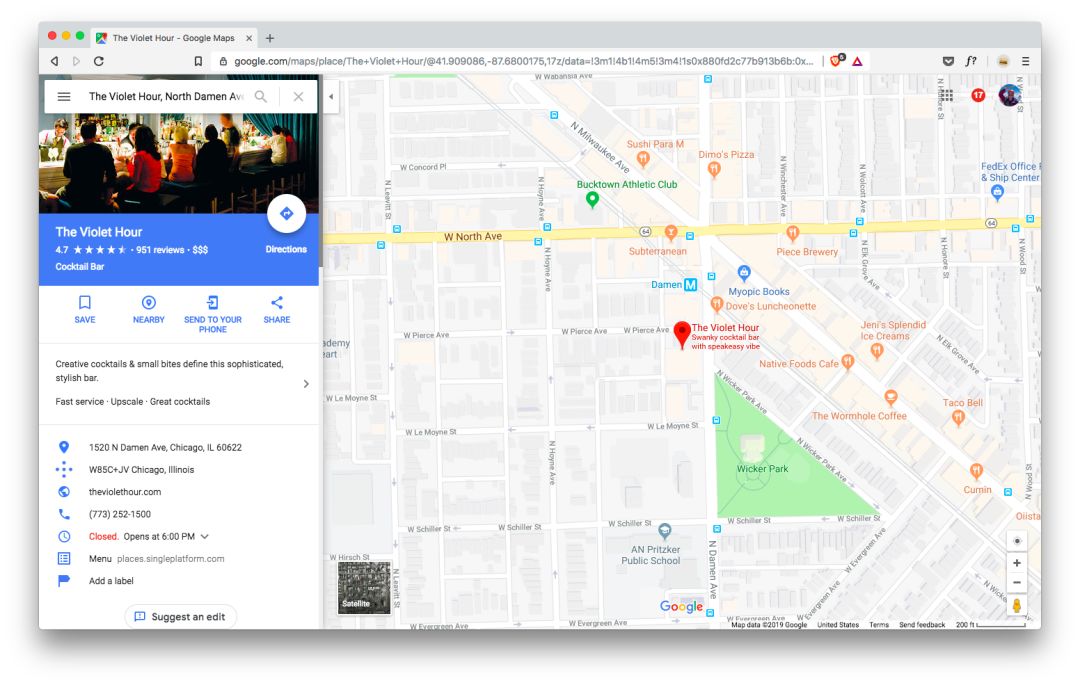
不会在其他任何地方(有一段时间)看到这个建议,因为Work Sans 在一两个月之前就出现了斜体。它的宽字体意味着它甚至可以在非常小的尺寸下工作 - 这对于任何移动应用的字体来说都是一个很好的特性。2. Roboto一个不可思议的,简洁的,通用的字体。虽然它是Android的默认字体,但它仍然未被充分利用于iPhone和网络应用程序中(并且免费!)。
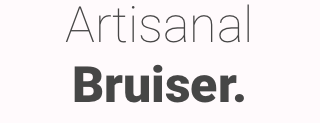
3.Montserrat我曾经犹豫过是否推荐Montserrat(它没有斜体,怪异的字距,而且很笨重)。
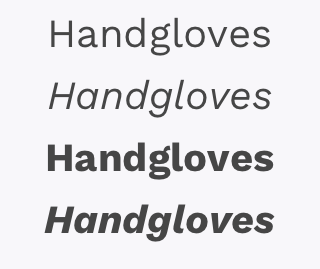
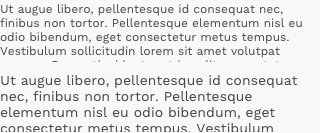
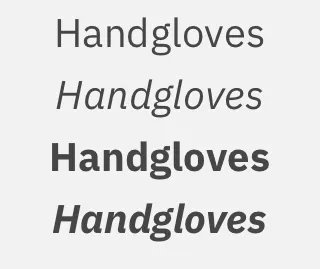
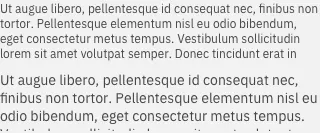
它最有名的可能是最受欢迎(并且精心设计的)Proxima Nova的最佳免费替代品。专业提示:在选择任何字体时,最好先看看大写,句子和整个重量范围。你永远不知道什么时候稍微不同的设置是不是你想要的风格。比较上面两张照片 - 相同的字体,两种不同的感觉。4.Source Sans Pro我喜欢Source Sans的一件事是当你想要使用被过度使用的Open Sans或Lato时,它是一个很好的选择。抵制冲动!
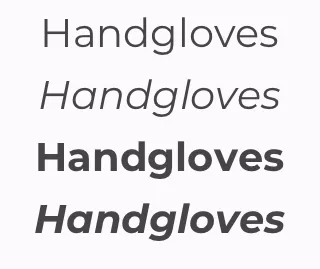
Source Sans与Open Sans或Lato中立字符有很多相同的优势,只是一点点人性(而不是冷酷的几何字形),它非常适合用户界面。5. IBM Plex Sans去年,IBM发布了自己的字体Plex。
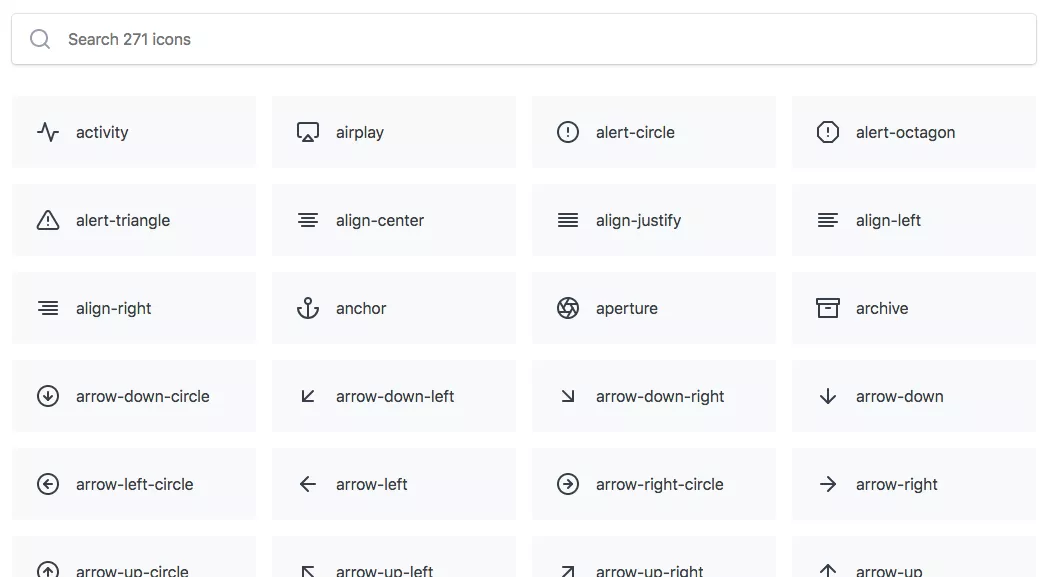
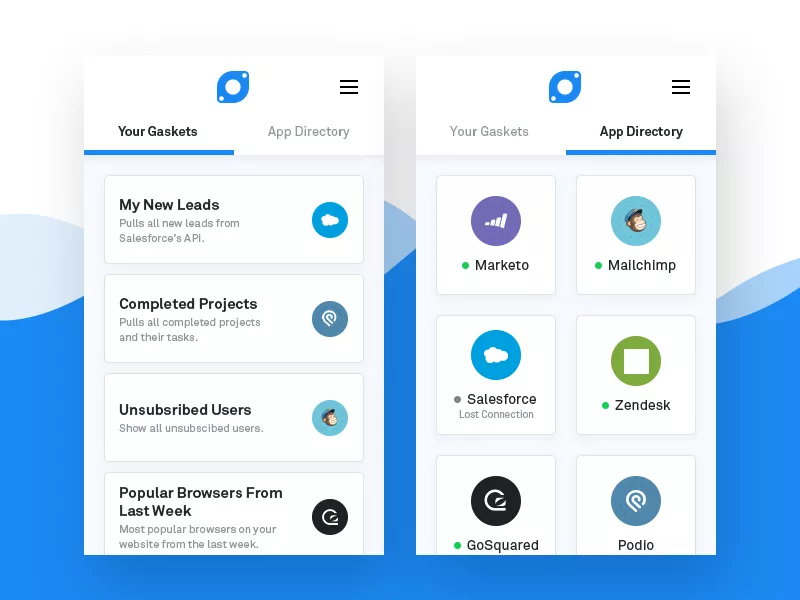
6.Feather Icons许多流行的图标集过于圆润和泡泡状的形状,不能与干净、简单的设计很好的搭配,Feather Icons是一种被低估的解药。
创作者还没有把它打包成图标字体,但是有人在Github上放了一个字体版本,可以很好地跟踪原始版本(如果你只使用了设置中的10或20个图标,加载整个字体是没有意义的)。应该从哪里挑选呢?以下是我在为客户设计时发现的最有用的资源。按降序排列:1.Dribbble
在这里可以找到几乎所有东西的好例子。
事实上,你可以跟随我的工作在dribbble这里。下面是一些你可以关注的人:
- Jamie Syke 基本上每天发布新的UI。一流的东西。丰富的经验和设计。我能说什么?关注。
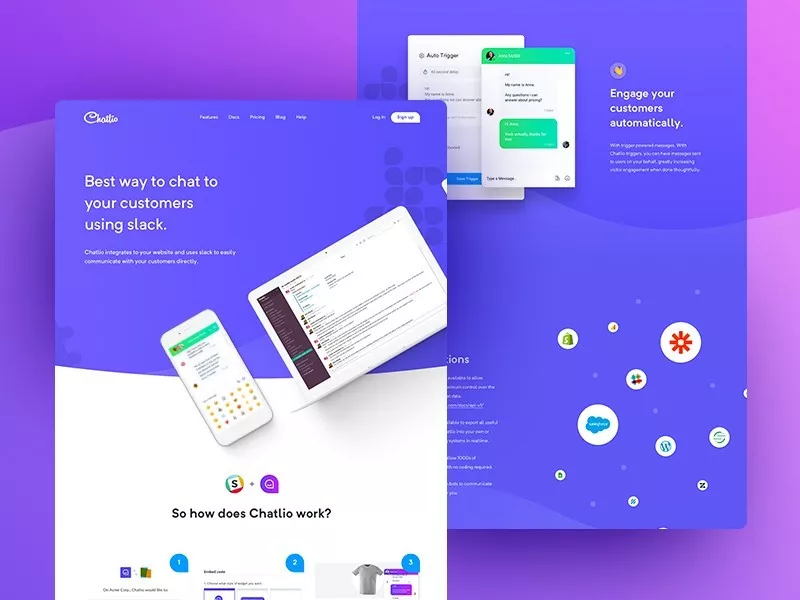
- Balkan Brothers 这似乎是一个奇怪的真理,设计师离俄罗斯越近,他们就越擅长色彩。这些克罗地亚设计师在保持平面趣味性方面非常出色。渐变,颜色和阴影效果都很好。
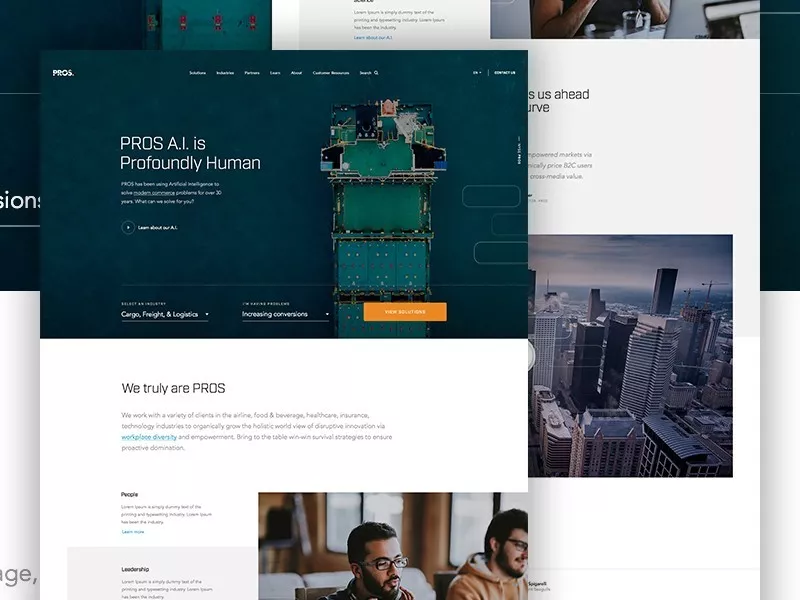
- Elegant Seagulls 如果你曾经想过“我怎么做比标准网格更有趣的事情?”,浏览他们的一些他们的图片。这就是答案。
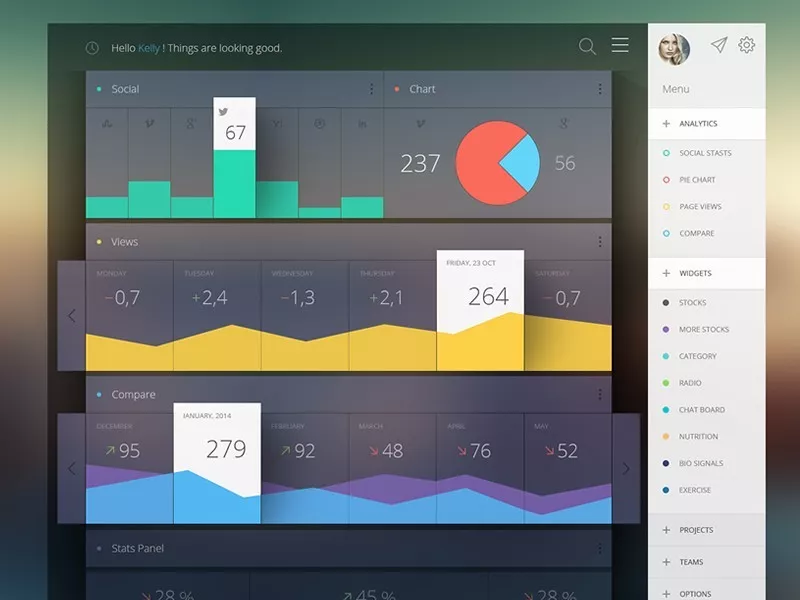
- Cosmin Capitanu 他做的东西看起来很疯狂——未来主义但又不花哨。颜色搭配很好。不过他并没有真正关注用户体验——这也是对dribbble的批评。
分别来自Balkan Brothers和Cosmin Capitanu。分别来自Elegant Seagulls和Jamie Syke的精彩图片。2.Pinterest的扁平UI画板我完全不知道“warmarc”是谁,但他的
phone UI pinboard对我寻找不同的漂亮用户界面非常有用。
3. Pttrns一个移动应用程序截屏目录。Pttrns的好处是整个网站都是按用户体验模式来组织的。这使得你可以快速地搜索你当前正在使用的任何界面,无论是登录页面,用户简介,搜索结果等等。
我坚信每个艺术家都应该是一只鹦鹉,直到他们擅长模仿最好的。然后找到自己的风格;创造新趋势。与此同时,让我们像小偷一样。
而且,本着这一节的精神,标题《像艺术家一样偷窃》(Steal Like a Artist)是从我没有读过的同名书籍中摘取的,主要是因为书名似乎总结了书中可能包含的一切。
总结
我这样写是因为我很想在不久前看到这段话。希望它对你有所帮助。
如果你是一名UX设计师,在画完线框图后,做一个漂亮的模型。
如果你是一个开发人员,把你的下一个项目做得漂亮一点。
我不希望让UI看起来像是需要魔法艺术学校的技能才能做得体面的事情。观察,模仿,记录什么是有效的。
这就是我到目前为止所学到的,我一直是个初学者。