在设计中使用情感的方法
作为人类,我们喜欢认为我们是理性的生物。
我们告诉自己,我们根据事实和逻辑做出决定。但是,这很少是完整的事实。尽管我们尝试在理性的指导下做出选择,但事实是,我们常常是情绪高涨的人,受事物使我们感到自己的方式所驱使。
那么,这对网站设计师意味着什么呢?
尽管设计一个具有功能性和逻辑性的网站很重要,但至关重要的是,不要忘记客户与您所构建的网站之间的每次交互所产生的情感影响。
不引起任何情感反应的网站不仅无聊;他们是难忘的。
令人难以忘怀的网站对任何网站设计师的投资组合都是有害的。
因此,今年我们将向您介绍一些在设计中运用情感的简单方法。
达到网页设计的情感底蕴
首先,您需要了解情绪在用户决策中所起的作用。
唐·诺曼(Don Norman)的《情感设计》一书说,设计师可以做很多事情来使他们的设计更具情感性。即使只是简单地关注网站的美学影响,也可能使您更有可能在情感层面上吸引受众。
关于情感设计,要记住的一件事很重要,那就是不仅仅是让客户感觉良好。情绪既可以是积极的,也可以是消极的。有时候,负面情绪比正面情绪更具影响力-一切都取决于您要创建的网站的类型。
一个向客户出售保健品的网站需要使受众感到舒适和自信,他们正在购买值得信赖的商品。但是,这可能还需要引起听众对他们不购买会发生的事情的担忧或担忧。
知道如何在正面和负面感觉之间取得平衡,就是设计师如何进行简单的网站设计并将其变成令人难以置信的东西。
那么,您从哪里开始呢?
步骤1:使用视觉元素触发情感
视觉元素是您为情感而设计时最容易上手的点之一。这是因为视觉效果极佳,可以吸引人的感觉。
动画可以通过帮助观众了解您的产品的工作原理或在他们进入您的网页时让他们发笑而与观众建立情感联系。与团队一起工作的真实照片可以激发信任和亲和力。
用于触发情感的最常见的视觉元素之一是颜色。
在数字设计领域,像蓝色和绿色这样的阴影更有可能带来平静和舒适的感觉。另一方面,红色和黄色经常会激发人们的热情和幸福感。
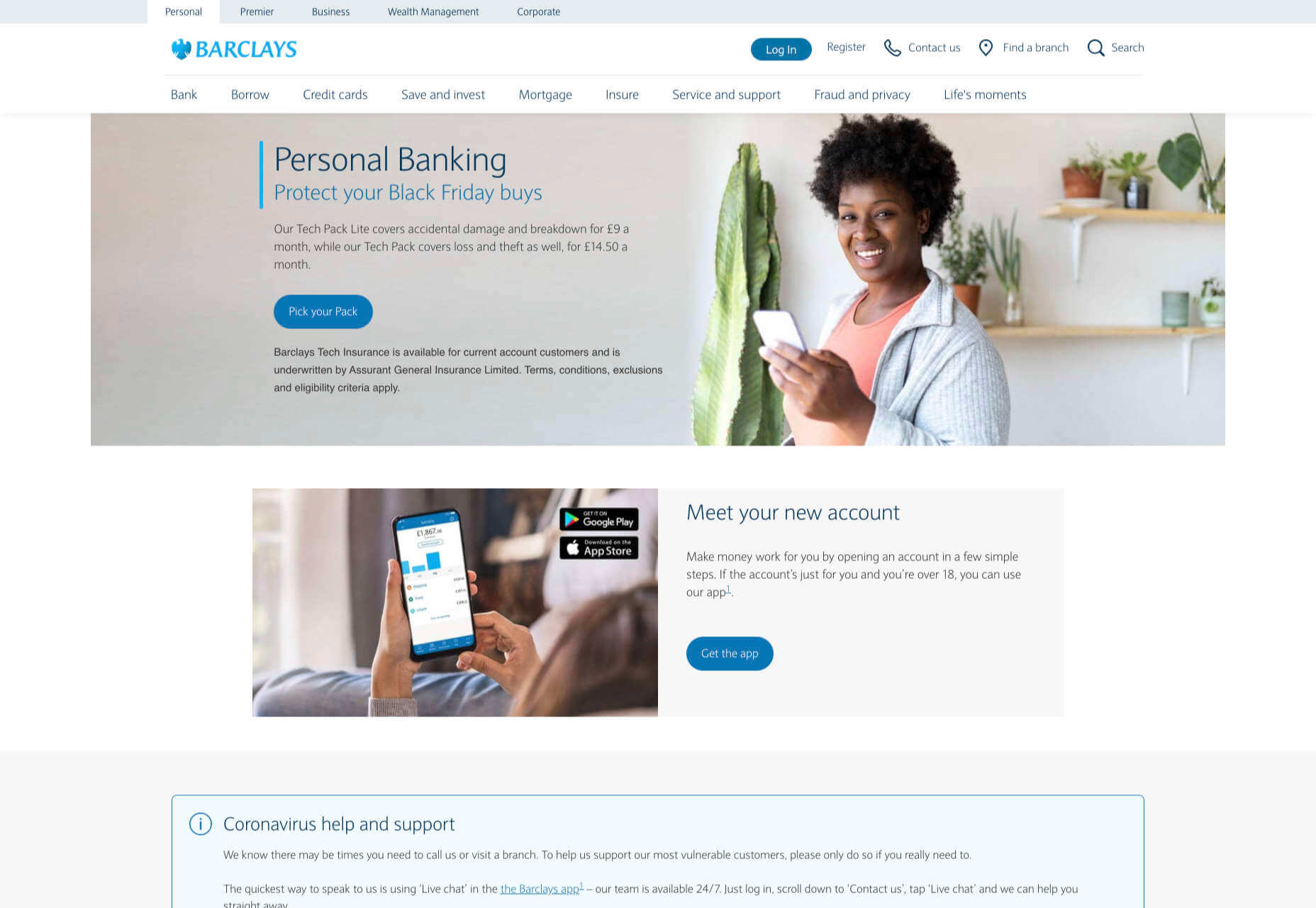
使用颜色的方式可以极大地改变用户到达网站时的感受。例如,如果巴克莱的网站只是一个基本的黑白屏幕,那将是相当无聊的。但是,在大多数情况下,银行网站无法承受动画或插图的顶峰,因为这可能会损害其专业形象。
以补充品牌色彩调色板的方式添加蓝色小块是产生信任感的好方法。结合真实真实的人的形象和沉稳的色调,银行立即将自己展现为平易近人且诚实的事物。
同时,银行网站清晰的层次结构,易于理解的导航栏,易于阅读的字体以及清晰的标题和按钮使客户感到舒适。当用户访问金融网站时,将获得他们所期望的一切,这使用户感到自己处在正确的位置。
步骤2:建立互动和情感互动
视觉元素是将情感嵌入数字设计的一种好方法。但是,它们只是第一步。您的网站设计选择的情感方面也应该出现在客户与网站的互动过程中。
网站或应用程序上的良好交互必须足够简单明了,以使用户在踏上下一步旅程时感到自在。但是,它也需要引起用户正确的情感回应。
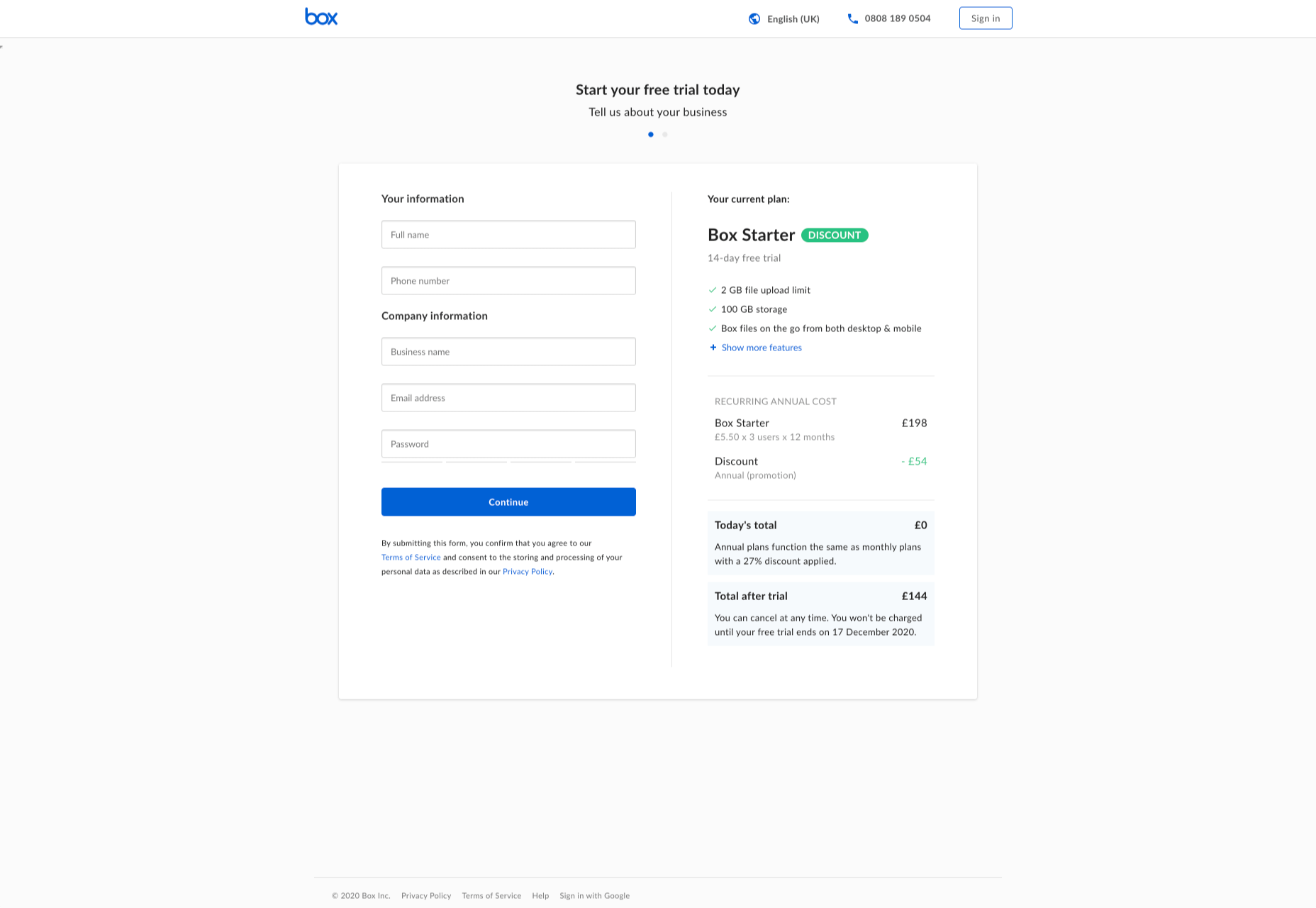
例如,当您从Box.com上注册免费帐户试用版时,您不仅会得到一个包含需要填写的信息的表格。
在表格旁边,您还将获得有关您要注册的内容的信息,并在所获得的每个免费功能旁边都进行了细小的核对。这有助于使客户放心,并提醒他们他们在正确的位置。
在注册表格旁边使用包括折扣信息在内的框,还可以提醒客户他们免费获得一些东西,从而使互动更具情感感。
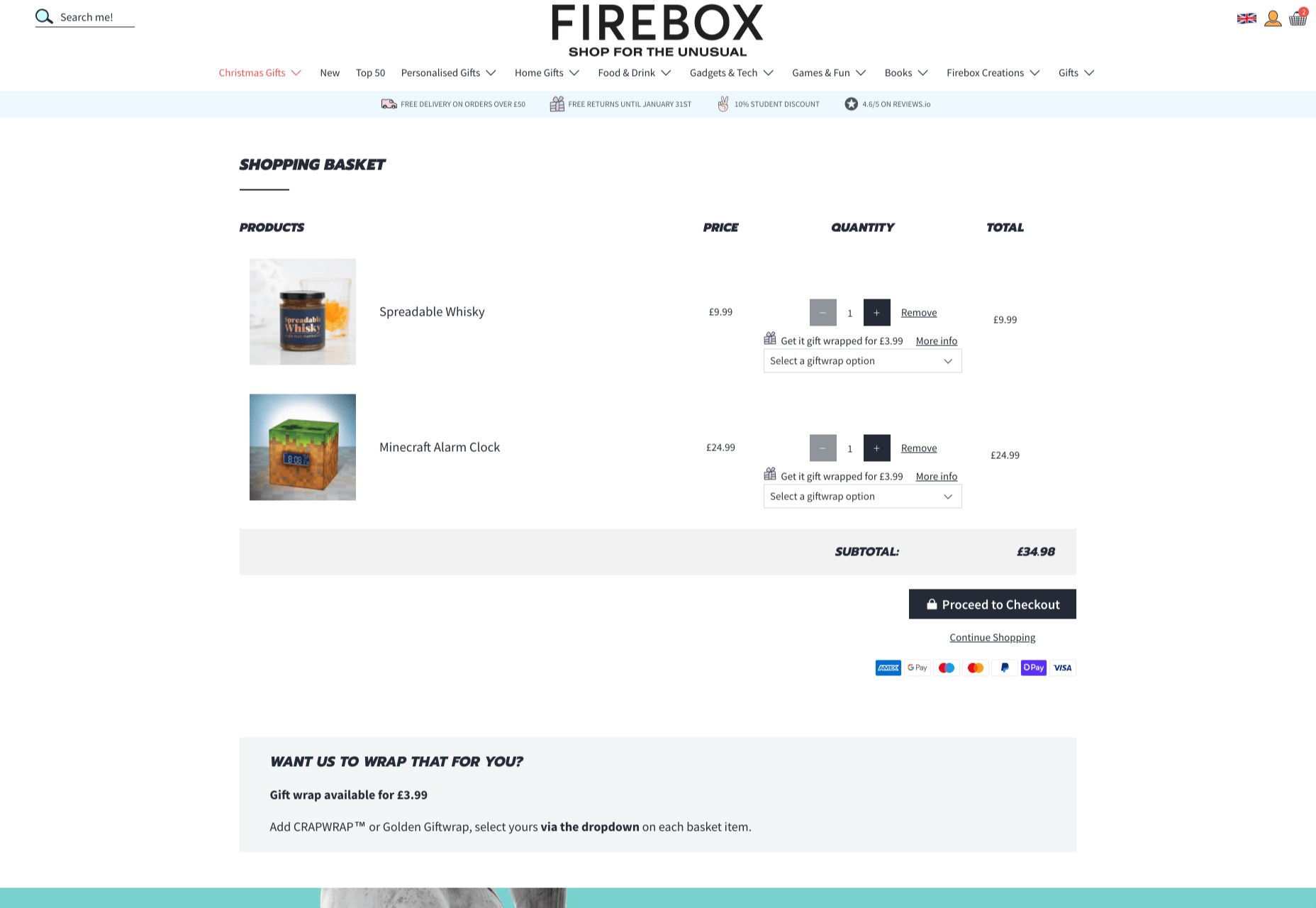
每次客户与网站互动时,都会有另一个机会使他们在情感上参与。在Firebox网站上,当客户向购物车中添加商品时,购物车图标上会显示一个小动画,告知他们有东西在等待他们。
当他们单击进入结帐时,他们会获得即时信息,包括可以“礼品包装”其物品的操作以及显示各种可用付款选项的按钮。
每当您为网站设计页面时,无论是结帐页面,产品页面还是其他所有页面,都请考虑访问者此时所具有的交互作用。您如何确保每个客户都感到更舒适,更高兴,更了解情况或更具敬业精神?
第3步:利用显微镜和细节表达情感
视觉是表达情感的绝佳方式。
但是,它们不是唯一的选择。
作为设计师,您需要考虑如何将网页设计与使用显微镜相结合,以更深层次地与客户联系。
与其引起人们对网站上乏味,呆板或非个人化的说明,通知和错误消息的关注,您如何确保网站上的所有内容都具有相同的情感影响?
简单地添加一个小插图就足以为客户提供更多的情感体验。404页上的引人注目的微型副本和插图还可以加强客户与他们访问的网站的联系。
只要看看Google如何在没有互联网连接的情况下将恐龙游戏添加到该页面上,客户就会被发送到该页面。

正确的微观复制和互动可以立即将甚至是负面体验(例如无法连接到互联网)转化为一种令人着迷且积极向上的事物。
要在客户与其最终用户之间建立情感联系时,Web设计师需要记住,最小的细节通常可以带来最大的不同。从情感的角度来看,使网站更加令人难忘的东西很少有额外的功能,例如为客户提供一种在互联网连接不正常时获得乐趣的方式。
不要在功能上选择情感
尽管情感影响可能是出色的网站设计的重要方面,但重要的是不要迷失方向。以很少的额外图形和独特的交互方式在网站上添加太多内容,最终可能会使网站承受压力,并使加载速度变慢。
尽管考虑最终用户与网站的每一次交互如何使他们感到感觉很有价值,但重要的是在使用时不要忽视Web设计的基础。您仍然需要确保装饰设计易于使用,吸引人并且引人入胜。
注意用户体验设计的基础知识,并确保您注入到网站中的额外情感元素不会损害最终用户获得的体验。
如果您可以将情感影响与功能完美地融合在一起,那么您可以创建一种观众永远不会忘记的网站。
将情感融入您的设计产品组合很有价值。
作者:REBEKAH CARTER